こんにちは、コンスキです。
今回は、これまでの献立を一覧で表示するページのCSSを書く作業をやります。
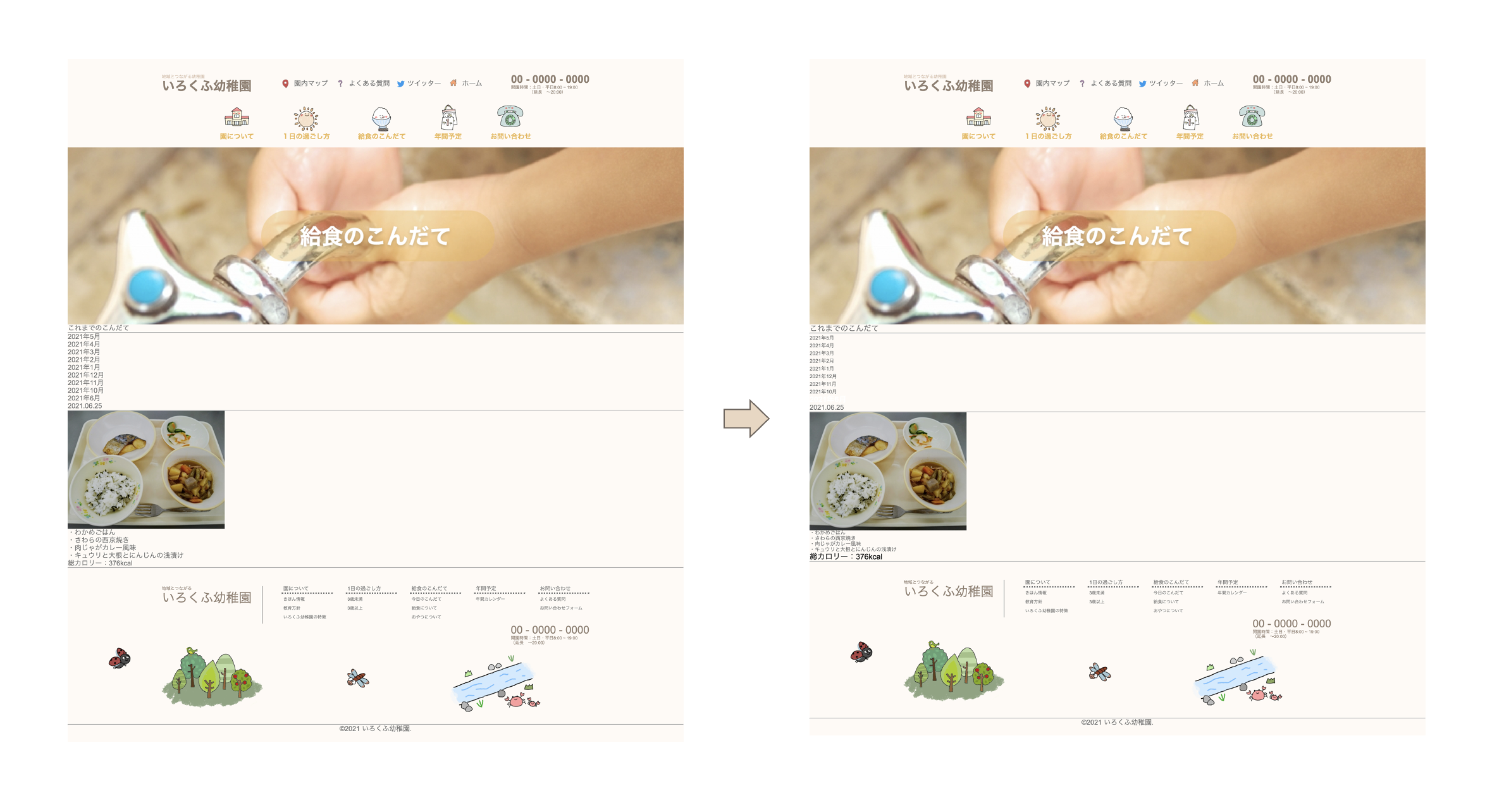
デザインカンプ
今回CSSを書いていく上で参考にするデザインカンプはこちら↓です。

CSSファイルを作成する
前回書いた「lunch_archive.html」というファイルに読み込むための「lunch_archive.css」というCSSファイルを作成します。

文字を整える
まずは、文字に焦点をあててCSSを書いていきます。
デザインカンプの文字に見た目を近づけるために、太さや大きさ、色などに関係のあるスタイルを効かせます。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
}
#lunch_archive_month {
color: #FFF;
font-size: 18px;
font-weight: bold;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
}スタイルを何も効かせていない状態と比較すると次のようになります。

非常に小さな変化なのでよくわかりません。
横並びにする
現状は全ての要素が縦に並んでいます。
デザインカンプには横に並んでいる要素もあるので、「display: flex;」などを使って横並びにしていきます。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
}
#lunch_archive_month {
color: #FFF;
font-size: 18px;
font-weight: bold;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
}
#lunch_archive {
display: flex;
}
.lunch_archive_row_content {
display: flex;
}
ブラウザに表示すると次のようになります。

枠を作る
CSSのborderプロパティを設定して枠の部分を作ったり、枠の中の背景色を付けたりします。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
}
#lunch_archive_month {
color: #FFF;
font-size: 18px;
font-weight: bold;
background-color: #FFE5B2;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
}
#lunch_archive {
display: flex;
}
.lunch_archive_row_content {
display: flex;
}
#lunch_archive_body {
background-color: #FFF;
border: 1px solid #707070;
}ブラウザに表示すると次のようになります。

左寄せ・中央寄せ・右寄せ
デザインカンプを参考に要素の左寄せ、中央寄せ、右寄せを設定します。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
display: flex;
justify-content: flex-start;
align-items: center;
}
#lunch_archive_month {
color: #FFF;
font-size: 18px;
font-weight: bold;
background-color: #FFE5B2;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
text-align: right;
}
#lunch_archive {
display: flex;
width: 1000px;
margin: 0 auto;
}
.lunch_archive_row_content {
display: flex;
}
#lunch_archive_body {
background-color: #FFF;
border: 1px solid #707070;
}
#date_list li {
display: flex;
justify-content: flex-start;
height: 43px;
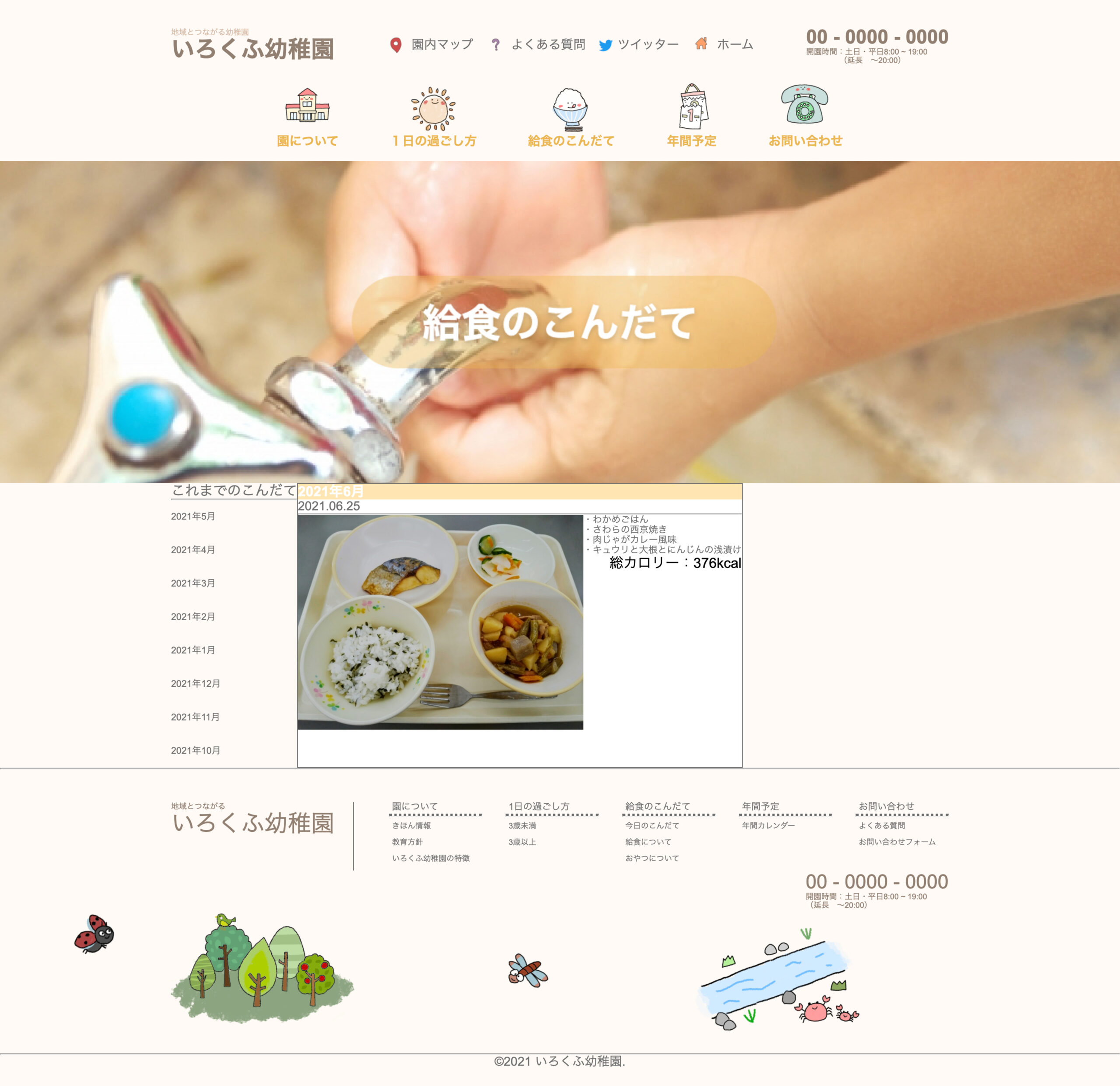
}ブラウザに表示すると次のようになります。

余白を作る
marginやFlexBoxを設定して、余白を作っていきます。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
}
#lunch_archive_month {
display: flex;
justify-content: center;
align-items: center;
width: 178px;
height: 32px;
margin: 32px auto 19px 36.5px;
color: #FFF;
font-size: 18px;
font-weight: bold;
background-color: #FFE5B2;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
}
#lunch_archive {
display: flex;
justify-content: space-between;
margin: 64px auto;
}
.lunch_archive_row_content {
display: flex;
}
#lunch_archive_body {
width: 722px;
margin-right: 16px;
background-color: #FFF;
border: 1px solid #707070;
}
.lunch_archive_row_text {
display: flex;
flex-direction: column;
justify-content: space-between;
}
#lunch_archive_sidebar {
margin-top: 33px;
margin-left: 16px;
}
#date_list {
margin-left: 6px;
}
.lunch_archive_row {
width: 649px;
margin: 0 auto 70px;
}
.lunch_archive_row hr {
margin-bottom: 25px;
}ブラウザに表示すると次のようになります。

最終調整
最後に横線や行送りを設定します。他にも、調整が必要な部分に対してスタイルを効かせます。
#lunch_archive_sidebar h2 {
font-size: 18px;
}
#date_list li a {
font-size: 12px;
}
#lunch_archive_month {
display: flex;
justify-content: center;
align-items: center;
width: 178px;
height: 32px;
margin: 32px auto 19px 36.5px;
color: #FFF;
font-size: 18px;
font-weight: bold;
background-color: #FFE5B2;
}
.lunch_archive_menu {
font-size: 12px;
}
.lunch_archive_total_calories {
font-size: 18px;
color: #000;
}
#lunch_archive {
display: flex;
justify-content: space-between;
margin: 64px auto;
}
.lunch_archive_row_content {
display: flex;
}
#lunch_archive_body {
width: 722px;
margin-right: 16px;
background-color: #FFF;
border: 1px solid #707070;
}
.lunch_archive_row_text {
display: flex;
flex-direction: column;
justify-content: space-between;
}
#lunch_archive_sidebar {
width: 187px;
margin-top: 33px;
margin-left: 16px;
}
#date_list {
margin-left: 6px;
width: 153px;
}
.lunch_archive_row {
width: 649px;
margin: 0 auto 70px;
}
.lunch_archive_row hr {
height:1px;
margin-bottom: 25px;
border:none;
border-top:dashed 1px #707070;
}
#date_list li {
display: flex;
justify-content: flex-start;
width: 153px;
height: 43px;
border-bottom: 1px solid #CCCCCC;
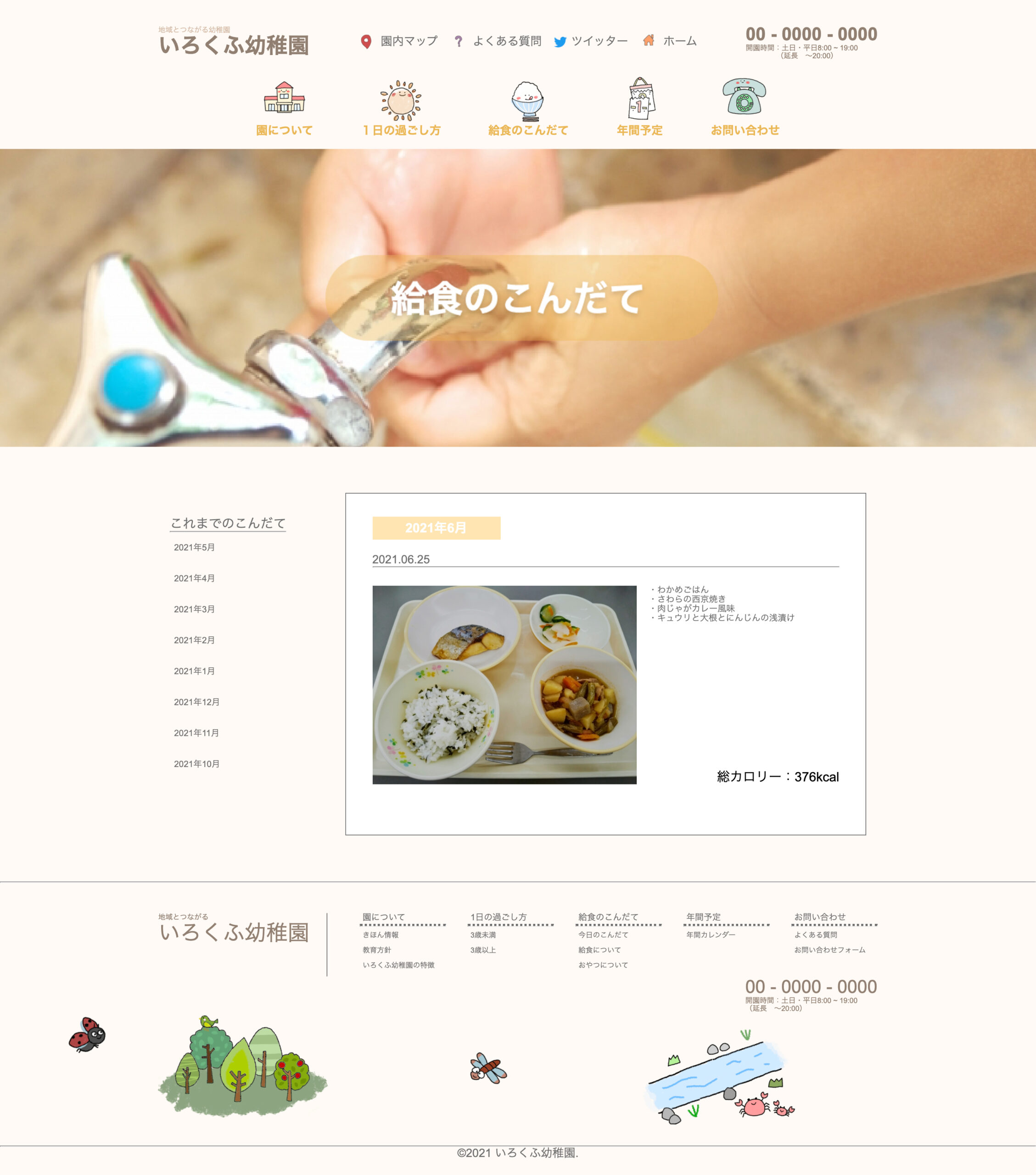
}ブラウザーに表示すると次のようになります。





コメント