こんにちは、コンスキです。
前回はGIMPを使って、ポートフォーリオサイトのヘッダー部分を作りました。
今回は、About部分を作っていきます。
どんな感じにするか
AboutやWorks、Blogなどは個別ページのようなそれ専用のページを作ろうと思っています。
例えば、Aboutであれば「名前」「年齢」「スキル」「依頼を引き受ける上で大切にしていること」などをトップページに表示しておいて、Aboutの個別ページには「スキルを使ってどんな事ができるのか」や「どういうふうに仕事を勧めていくつもりなのか」などの細かい情報を含めた自分の情報を表示させようと思っています。
Worksはこれまでに作ったWebサイトの一部をトップページに載せておき、Worksの個別ページに行くことで全てのWebサイトを見られるようにしようと思います。
About部分のデザイン
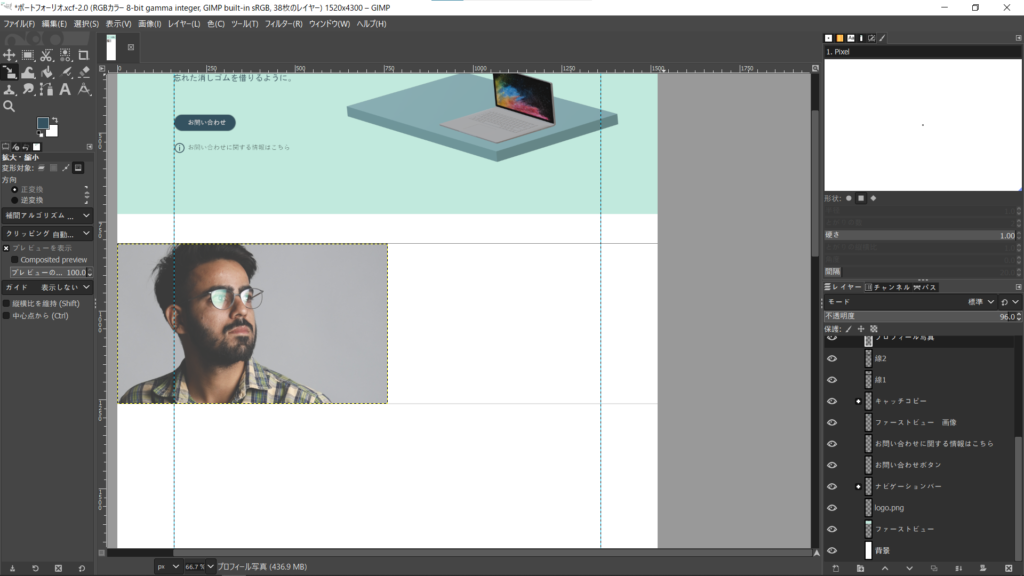
1. プロフィール画像を追加します。(今回は別人の写真を使わせて頂いています)

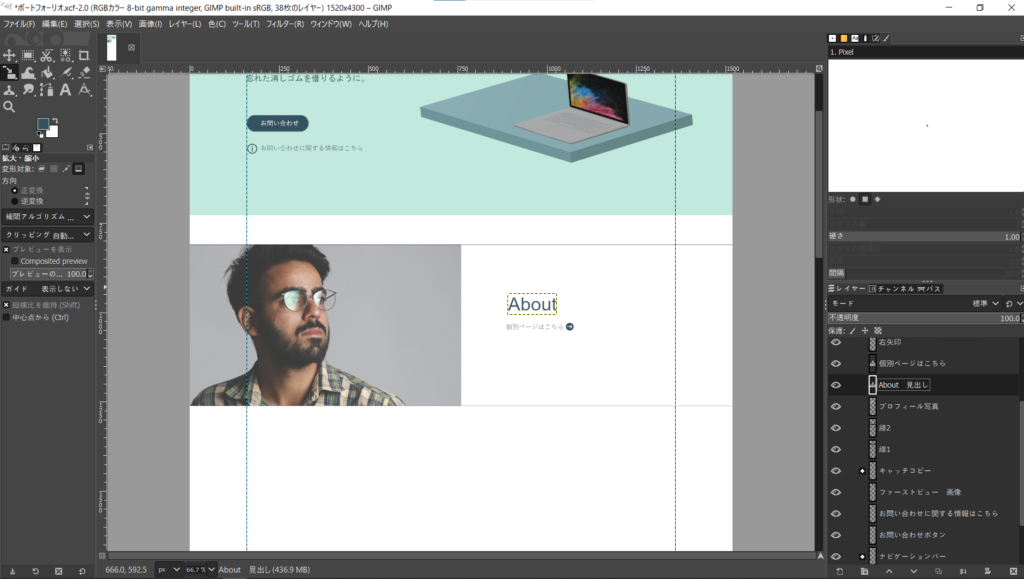
2. 「About」という見出しを付けます。

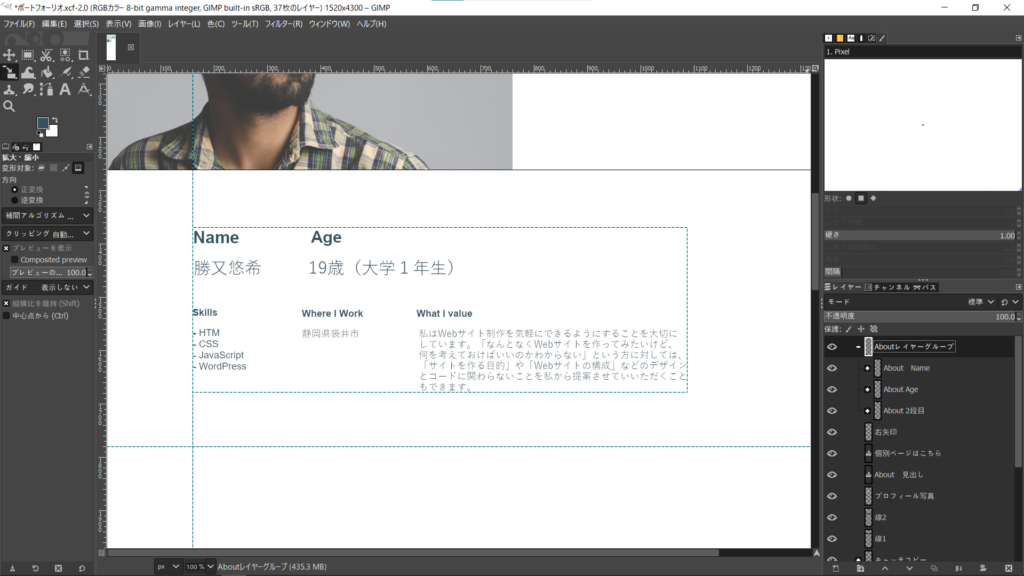
3. Aboutの内容を書いていきます。

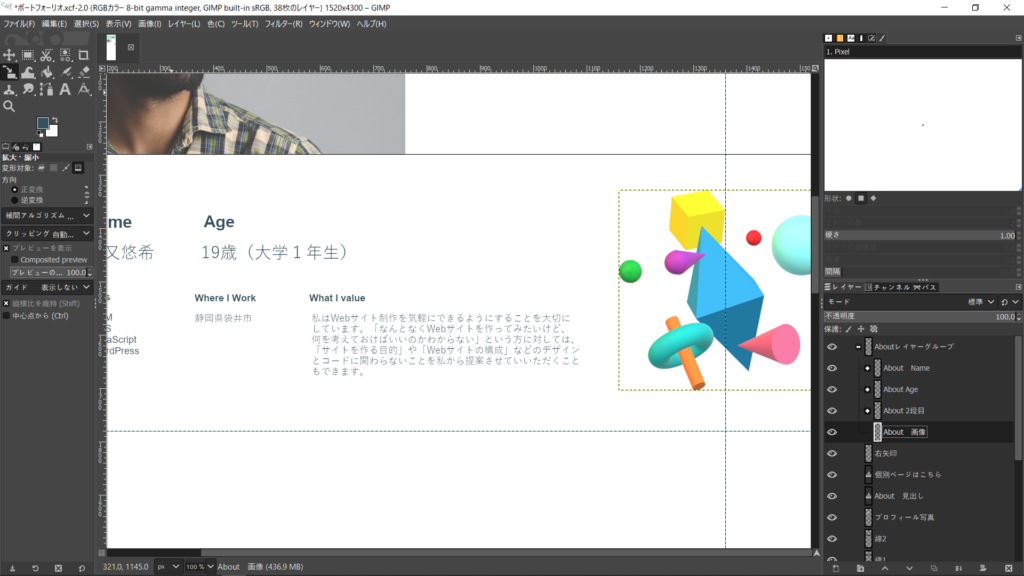
4. 右側が少し寂しかったので、イラストを加えます。

今回使ったGIMPの機能
レイヤーグループ
今回は「レイヤーグループ」という機能をたくさん使いました。
この機能は複数のレイヤーを1つグループにまとめることができる機能です。
1つのグループにまとめると何がいいかというと、同時に複数のものをうごかすことができるようになることです。

GIMPではレイヤーグループにまとめていないと一つ一つを選択して動かすことしかできないです(もしかしたら私が知らないだけかもしれません…)。
レイヤーを1つ1つ動かしていると効率がすごく悪いです。
そこでこのレイヤーグループという機能を使うと、全体的な作業の速度が上がります。
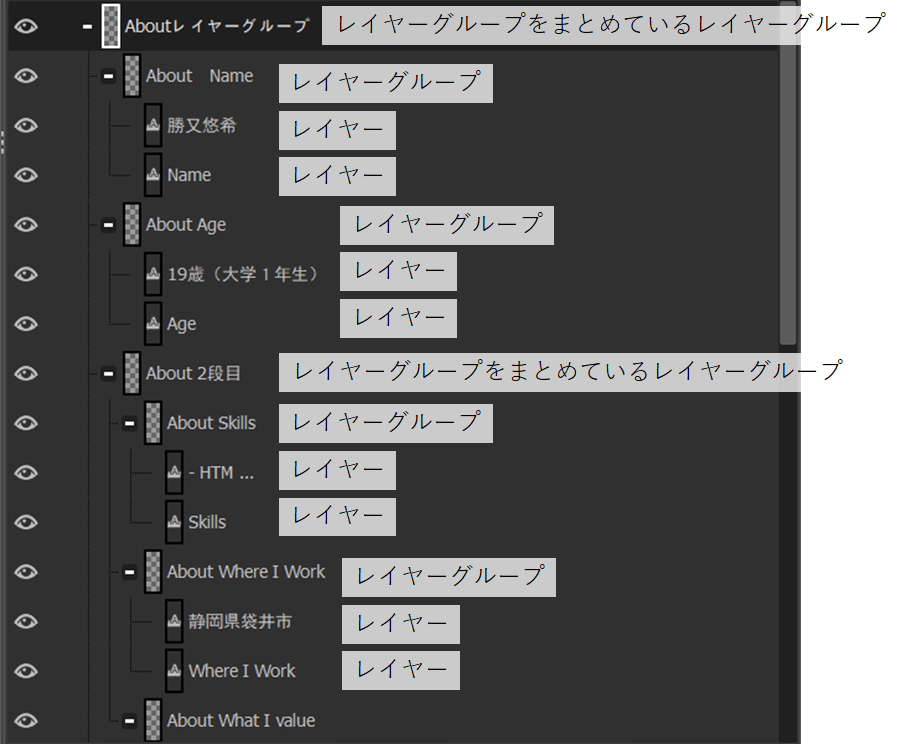
このレイヤーグループは何重にもすることができます。

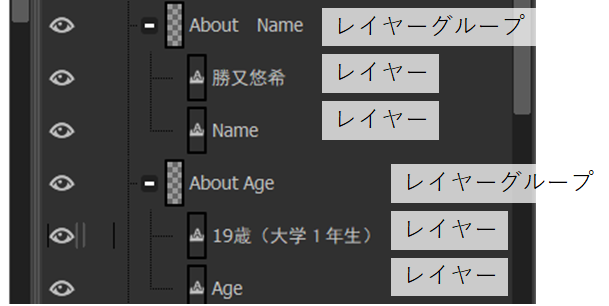
上の画像を見るとレイヤーグループの中にレイヤグループを入れている事がわかると思います。
こうすることで、レイヤーごとに動かすこともできますし、好きなレイヤーのまとまりを動かすこともできます。さらには、好きなレイヤーグループのまとまりでも動かすことができます。
使い方
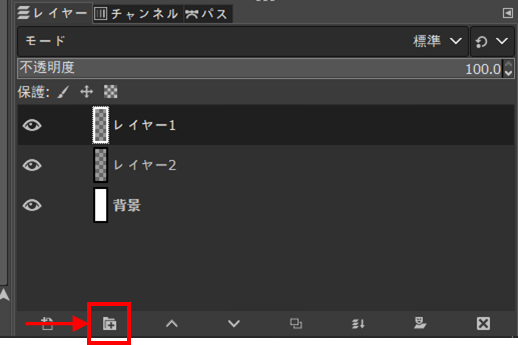
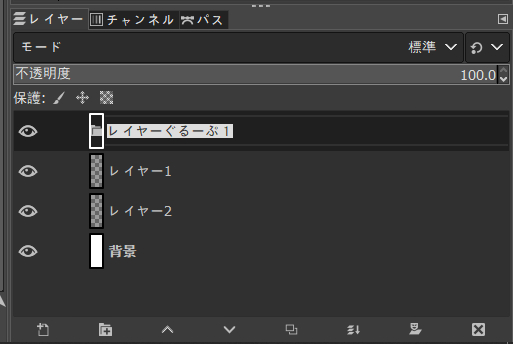
1. 画面右下のレイヤーの設定中から「新しいレイヤーグループの作成」マークを選択します。

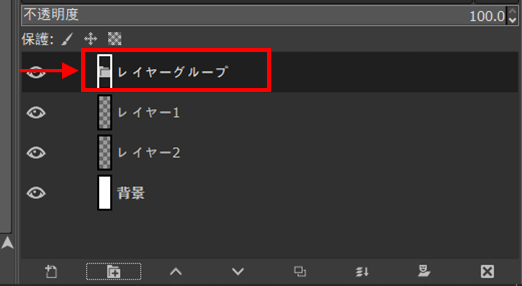
上のマークを選択すると次のようにレイヤーグループが作成されます。

2. 作成されたレイヤーグループの名前部分をダブルクリックしてにわかりやすい名前に変更します。

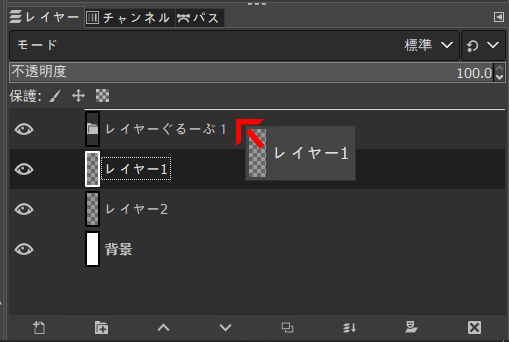
3. レイヤーをドラッグアンドドロップして追加したいレイヤーグループに入れます。

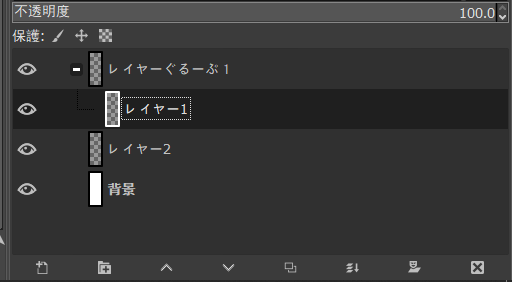
次のようにレイヤーが入ったレイヤーグループができます。

まとめ
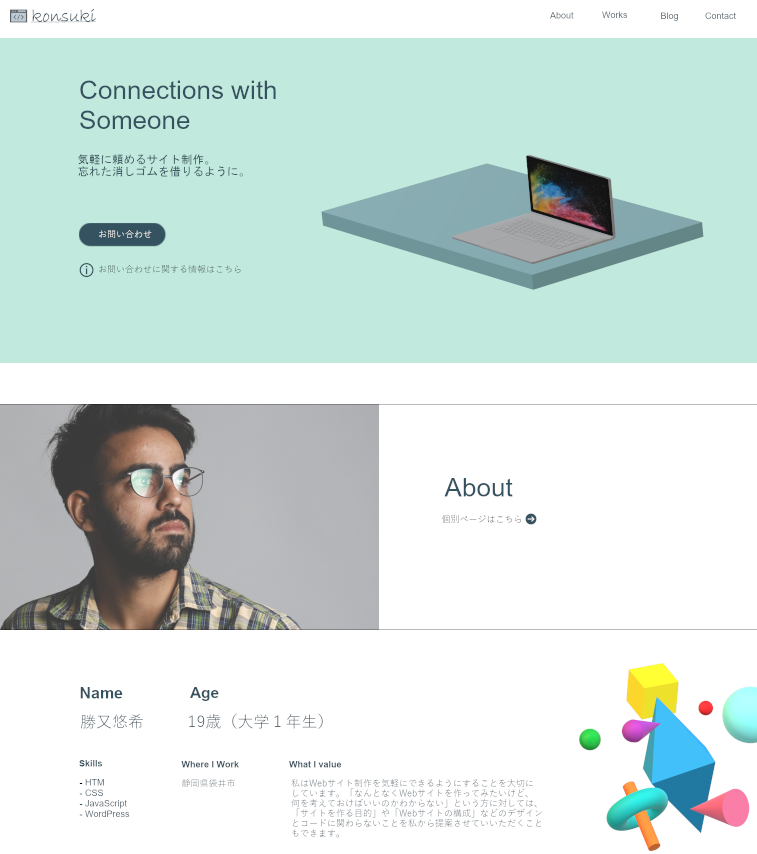
今回作ったAbout部分を含めたポートフォーリオサイトの全体は次のようになります。

ちなみにですが、前回作ったナビゲーションバーの部分はページ全体のバランスが左に偏っていたため右側に移動させました。




コメント