こんにちは、コンスキです。
今回は、GIMPを使ってデザインしたポートフォーリオサイトのコーディングをやっていきます。
大まかな要素だけをコーディングしておき、文字や画像ファイルなどの細かい設定は次回おこないます。
おおまかな要素
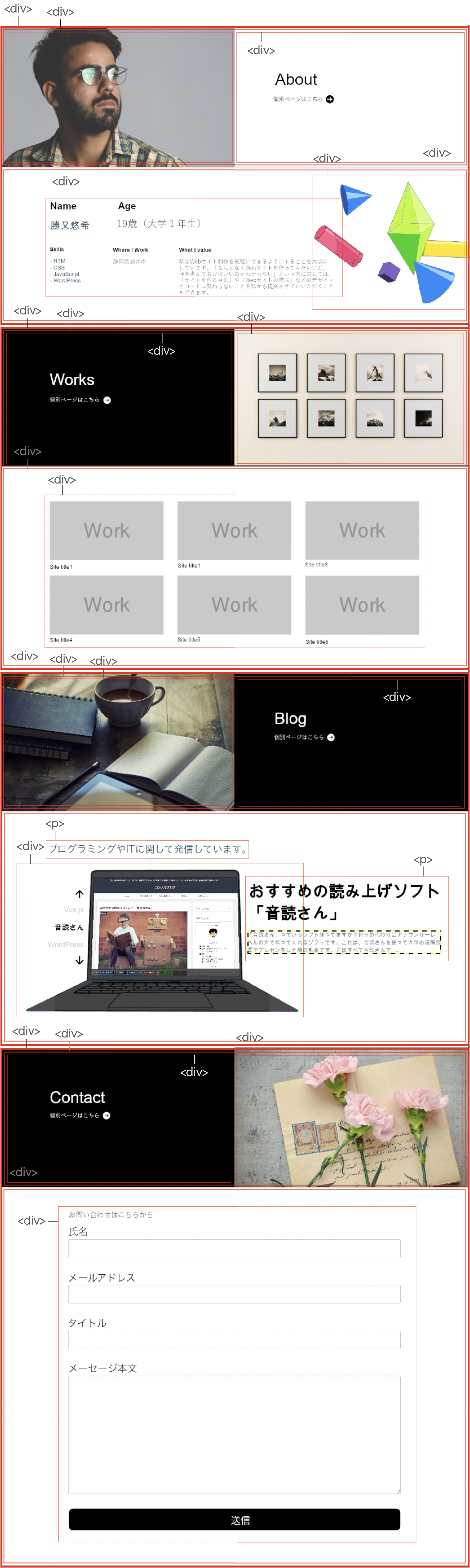
今回やる大まかなコーディングとは、デザインを大きなかたまりに切り分けていく作業のことです。
デザインをコードにしていく上で、デザインをどのように切り分けていくかを決めます。
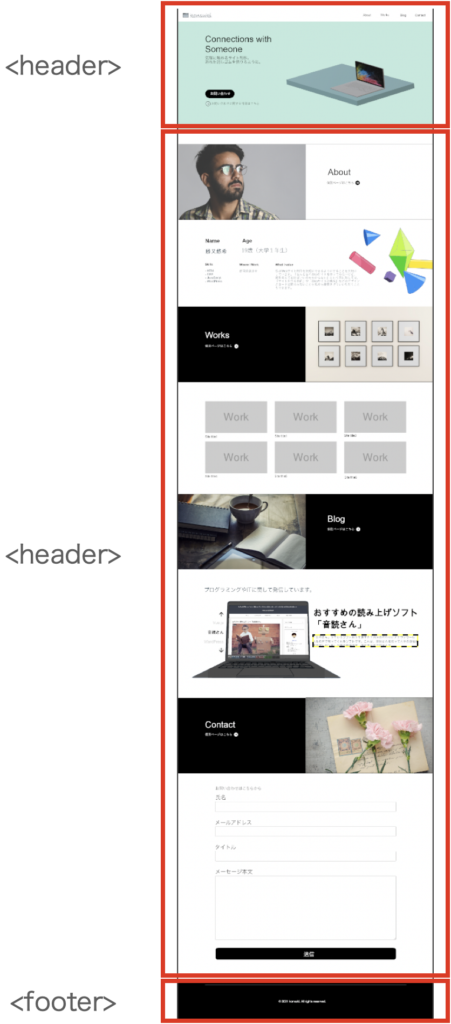
今回は最初に「header要素」「main要素」「footer要素」の3つの要素にデザインを切り分けます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css./style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>さらにこの3つの要素の中身にどのように分けていくかをそれぞれ考えます。
header要素
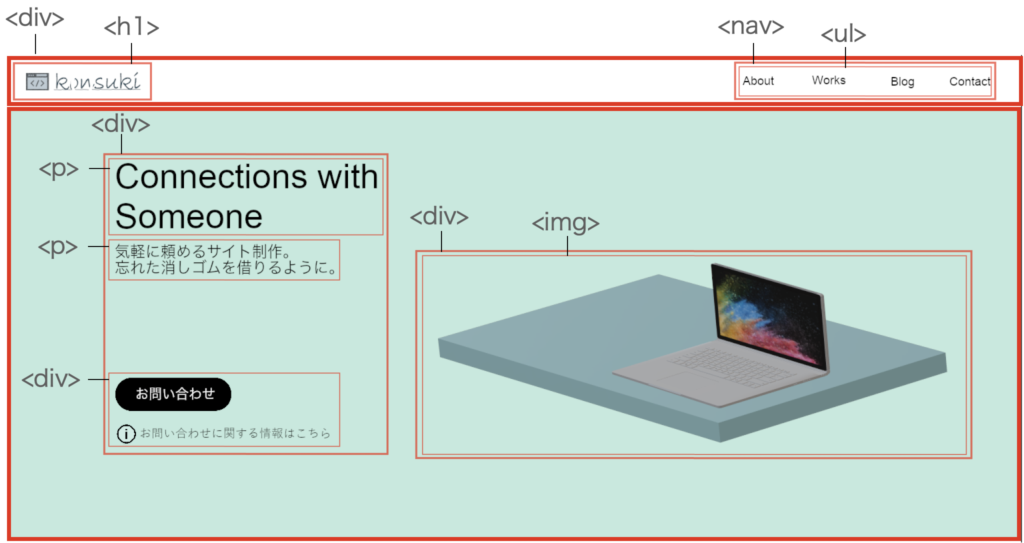
header要素の中身は次のように分割します。

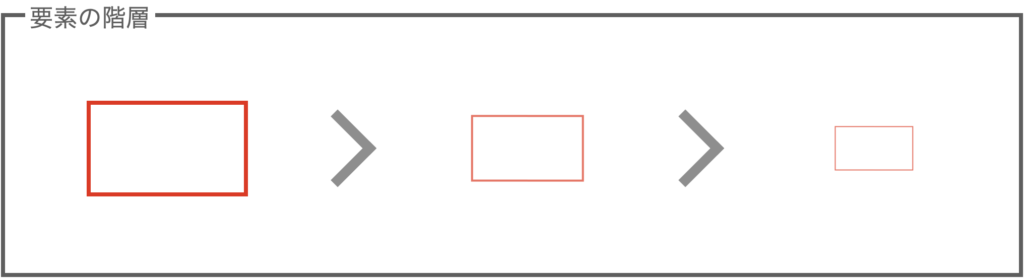
ちなみにデザインの文字や画像などの部品を囲っている四角の色は、コーディングした時の要素の関係を表しています。

上のように色が薄くなっていくごとに要素の階層が深くなっていくことを意味してしています。
コーディングをするときは、濃い色の四角で囲まれた要素のなかに、より薄い四角で囲まれた要素を描きます。
html上のようにデザインをようをに分割していくとheader要素の中身は次のようになります。
<header>
<div id="header_top">
<h1></h1 class="site_icon">
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</div>
<div id="top_visual">
<div id="tp_text">
<div id="tp_tagline">
<p id="tp_tagline_main"></p>
<p id="tp_tagline_sub"></p>
</div>
<div id="tp_contact">
<button></button>
<img src="" alt="" id="tp_contact_icon">
<p></p>
</div>
</div>
<div id="tp_img"><img src="" alt=""></div>
</div>
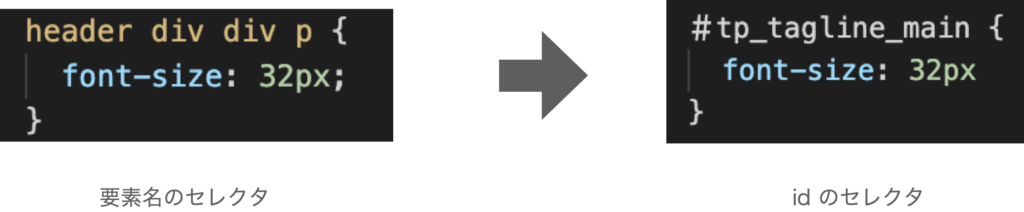
</header>あとで要素にCSSを書くときのことを考えて、ほとんどの要素にid属性をつけてみました。
こうすることで、CSSが効かない問題が減るのではないかと初心者ながらに考えました。
要素名のセレクタを使って書くと、後から見ると何にスタイルを効かせているのか少しわかりづらいですしね…

Sassの書き方を覚えてSassで書けばいいのかもしれませんが😅
main要素

<main>
<div class="section" id="about">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="works">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="blog">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="contact">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
</main>footer要素
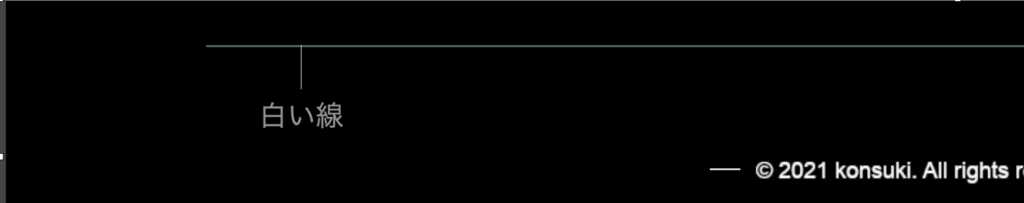
footer要素の中身に入る要素の数は少なくなりそうですね。
ここでフッターのなかにある白い横線に注目してください。

この部分は、div要素に対して「border-top: 1px solid white;」というスタイルを効かせることでも書けそうですが、hr要素を使って書こうと思っています。
理由は、以前hr要素でない方の方法で線を書いたときに、ページの横幅を変えると思っていたのとは違う見た目になってしまったためです。
<footer>
<hr>
<div id="copyright_contaier">
<p id="copyright"></p>
</div>
</footer>おわりに
今回大まかな要素のコーディングをやってできた全体像は次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css./style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<div>
<h1></h1 class="site_icon">
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</div>
<div id="top_visual">
<div id="tp_text">
<div id="tp_tagline">
<p id="tp_tagline_main"></p>
<p id="tp_tagline_sub"></p>
</div>
<div id="tp_contact">
<button></button>
<img src="" alt="" id="tp_contact_icon">
<p></p>
</div>
</div>
<div id="tp_img"><img src="" alt=""></div>
</div>
</header>
<main>
<div class="section" id="about">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="works">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="blog">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
<div class="section" id="contact">
<div class="heading">
<div class="heading_text">
<div class="heading_text_inner">
<h2></h2>
<div class="to_single_page">
<img src="" alt="">
<p></p>
</div>
</div>
</div>
<div class="heading_img">
<img src="" alt="">
</div>
</div>
</div>
</main>
<footer>
<hr>
<div id="copyright_contaier">
<p id="copyright"></p>
</div>
</footer>
</body>
</html>次回は、タグのなかに文字を書いたり、img要素のsrc属性を設定したりします。




コメント