こんにちは、コンスキです。
今回は、GIMPを使ってタブレット用のデザインの続きをやっていきます。
Works部分
Works部分のデザインに入る前に、前回やったAbout部分のデザインを変更したのでお知らせします。

間違えて見出し部分の背景を白にして、文字の色を黒にしてしまっていましたが色を反転させました。
失礼しました。本題に入ります。
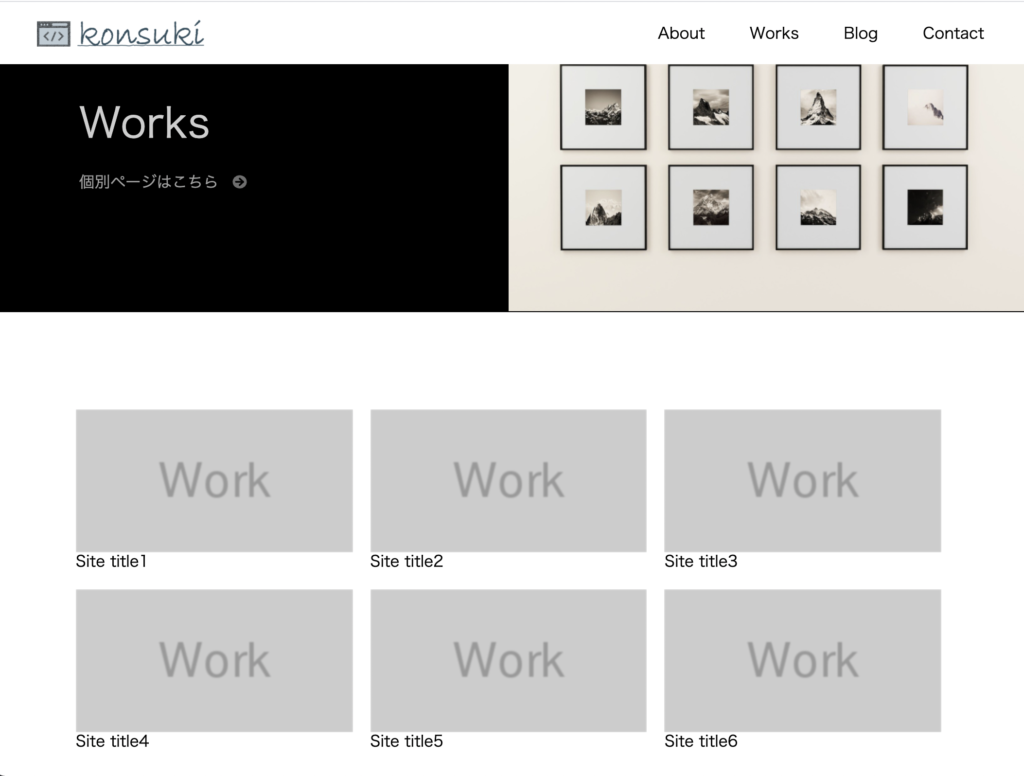
Works部分ですが、この部分にはこれまでに作ってきたサイトの実績として、サイトのサムネイルとサイトの題名を表示していました。
パソコンで表示するときは次のように1行に3枚、2行で合計6枚のサムネイルを表示しています。

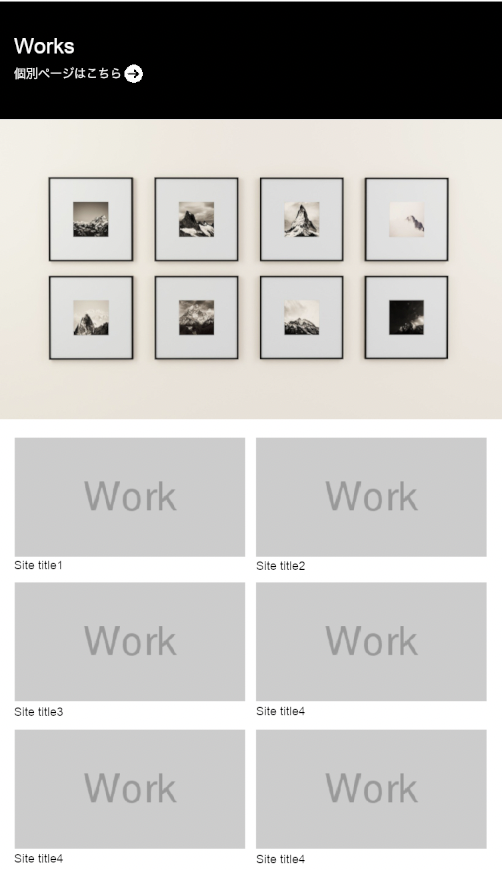
タブレットは画面が縦長であるため1行に3枚のままだと小さくなってみづらくなってしまいます。
そこで1行に2枚サムネイルを表示させるようにしようと思います。
縦長に並び替えるとこんな感じになりました。

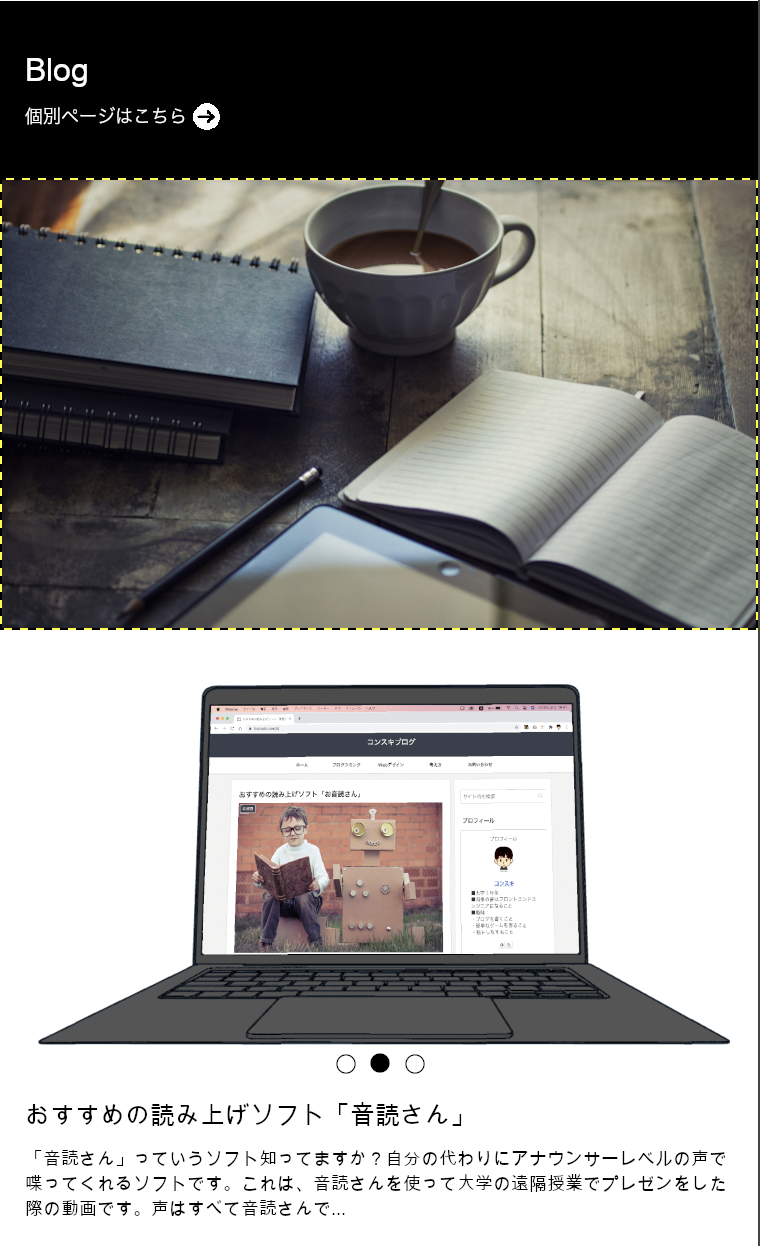
Blog部分
この部分はJavaScriptで動きをつけているため悩みどころです。

初めはタブレットで見た場合もパソコンで見た場合も同じデザインでいいんじゃないかと思っていました。
JavaScritpのコードを変えないでCSSで見た目だけ変更するのは難しいと思ったためです。
しかし、調べてみるとJavaScriptも見られている画面サイズによって違うコードを実行することがわかったため、タブレットとパソコンでは違うデザインにしてみようと思います。
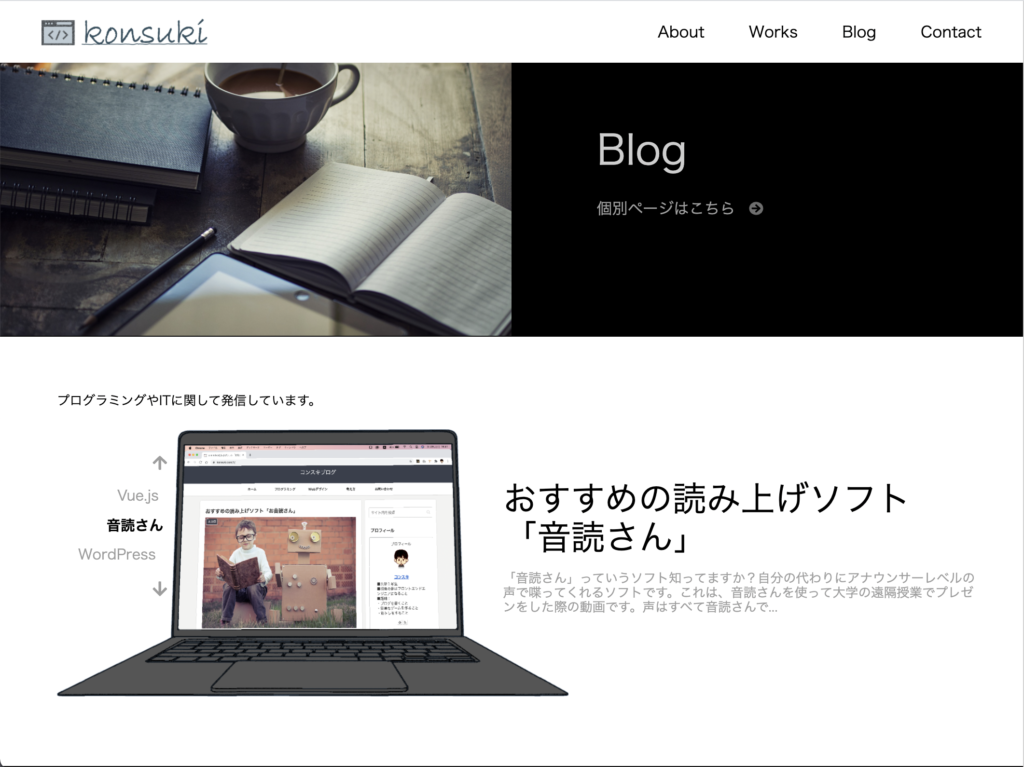
デザインをどう変えようかと悩みましたが、Works部分のサムネイルと同じように、全体的に縦長の見た目に変更することにしました。
こんな感じです↓

パソコンの画像の下にある丸ですが、この部分のことを「ページネーション」というらしいです。
ページネーションはパソコンでは矢印で、タブレットとスマホでは丸で表示されるサイトをよく目にするため、真似してみました。
デザインではなくコーディングの話になってしまうのですが、「Swiper」などのスライダーのライブラリを使えば、レスポンシブ対応をする必要がないみたいです。
自分の技術を紹介するポートフォーリオサイトでライブラリを使うのは、ちょっとポートフォーリオとしての説得力がないかもしれないと思ったっためライブラは使っていませんが、自分でいちからコーディングするのは私にとってはすごく大変なのでやっぱり「Swiper」って便利だなと思いました😂
おわりに
今回GIMPを使ってタブレットで表示した時のWorks部分とBlog部分の見た目を決めました。
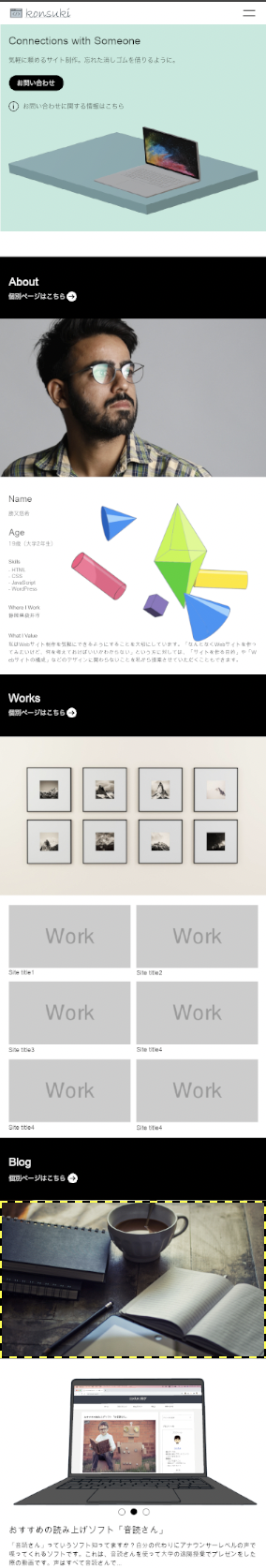
サイト全体的を見返すと次のような感じになりました。





コメント