こんにちは。コンスキです。
今回はポートフォーリオサイトのタブレット用のデザインの続きをやっていきます。
もしかしたら、タブレット用のデザインは今回で終わることができるかもしれません。
Contact部分
Contact部分はWordPressのプラグインである「Contact Form 7」を使って作成していました。
Contact Form 7 は、なんと初めからレスポンシブ対応がされているため、自分でデザインを考えたい場合以外は各自でレスポンシブ対応のCSSを書く必要がありません。
余計なお節介ですが、このプラグインが多くの人に使用されている理由の一つは、そのような細かい部分への配慮がされているからかもしれませんね。
とはコンタクトフォームの部分だけを空白にしておくのも少し統一感がないので、一応コンタクトーフォームの部分も作りました。

このブログのお問い合わせページにあるお問い合わせフォームのスクリーンショットを貼りました。
Google DevToolsを使って画面サイズがタブレットほどの大きさになるようにして、スクリーンショットを撮りました。
そのほかに他にも、Google DevToolsの方から送信ボタンの背景色を変えたり、文字を変えたりしてあります。
このように簡易的な部分は操作が複雑になりがちなGIMPよりも、Google DevToolsのようなブラウザの検証機能を使って見た目を変えたほうが操作が楽になっていいかもしれません。
フッター部分
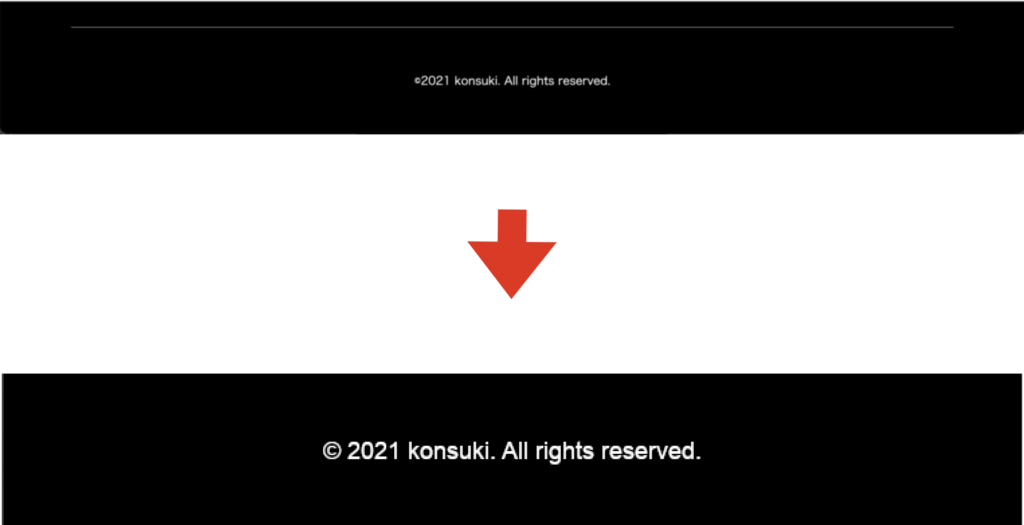
フッターの見た目は要素が少ないためほとんど変える必要がないのですが、もし変えるとすると画面幅に対するコピーライトの文字の大きさです。
パソコン用の見た目だとコピーライトは画面幅の3分の1以下に収まってしまうほどの大きさです。
画面幅に対してこれくらい相対的に文字サイズが小さくても、パソコンであれば画面はばがそもそも大きいため、コピーライトを見た人はそこまでサイズが小さいとは感じないでしょう。
しかし、タブレットやそれよりも画面幅が小さいスマホの場合だと、読みづらいくらいに小さく表示されてしまいます。
そこで、コピーライトはこんな感じに画面幅に対して少し大きめの文字サイズに変更してみました。

また、今後フッターにリンクを追加した場合、パソコンで見た場合にはフッターにリンクを表示しますが、タブレットとスマホで見た場合にはリンクを表示しないつもりなので横線を消してあります。
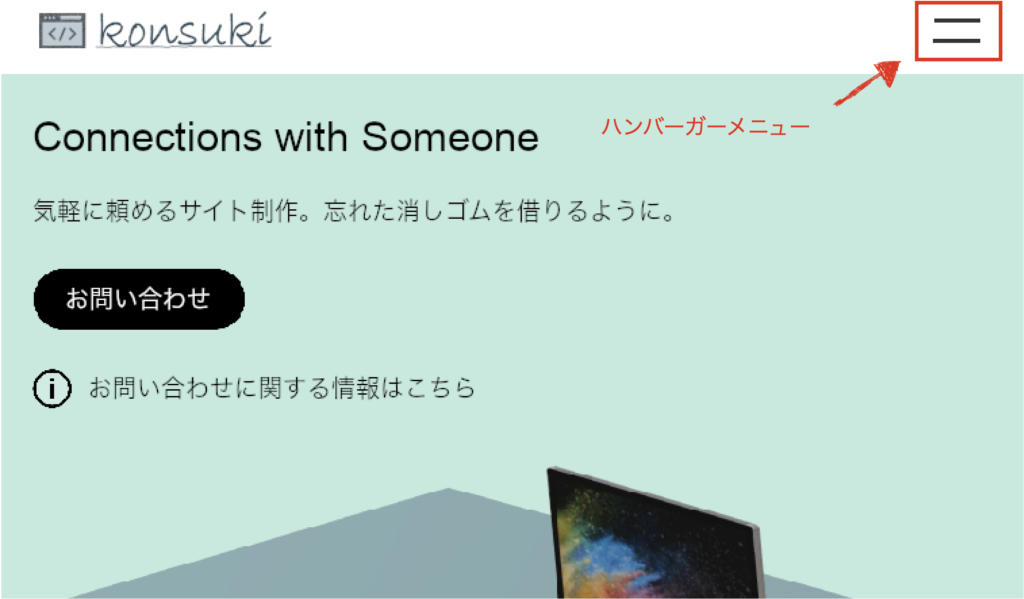
タブレットやスマホ用のサイトでは、なるべく下のようなハンバーガーメニューと呼ばれる部分にリンクを全て収めてしまおうと思っています。

そうしたほうが、表示できる領域が狭いタブレットやスマホでサイトを見たときに、スッキリして見えるんじゃないかと思っています。
おわりに
ハンバーガーメニューの話をしていたら、ハンバーガーメニューを開いた時のサイトの見た目も考えたほうがいいのではないかと思ってきました。
今回でタブレット用のデザインは終了にすることを目標にしていましたが、綺麗なハンバーガーメニューをいきなり作れる自信が無いため、念の為ハンバーガーメニューを開いた時のサイトのデザインもしようと思います。




コメント