こんにちは、コンスキです。
前回のやり方でナビゲーションメニューの部分のイラストを描いていく様子を紹介します。
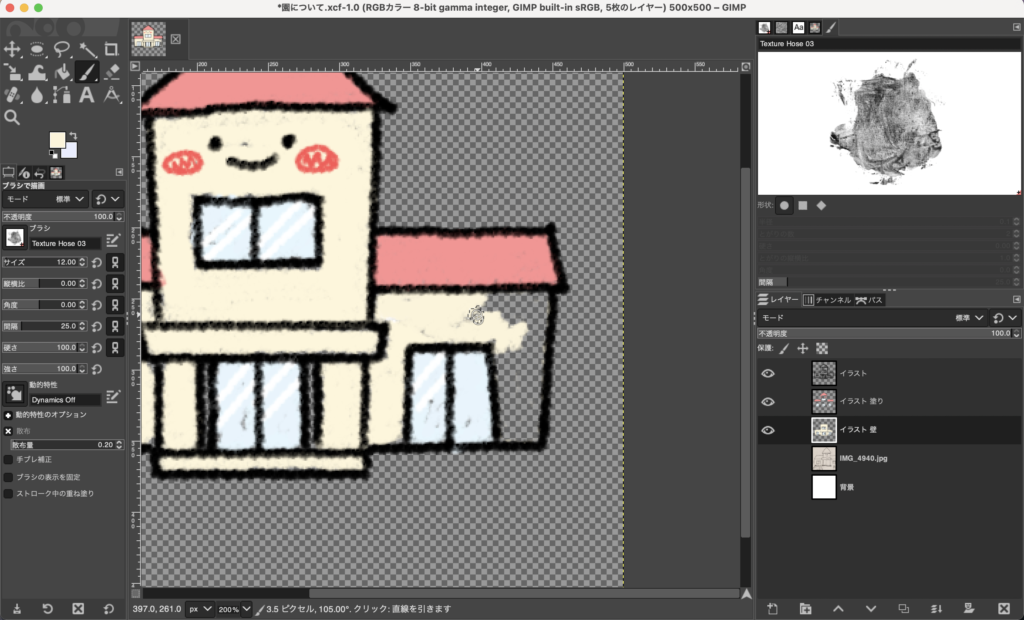
園について
「園について」なので、やっぱり幼稚園のイラストがいいと思います。

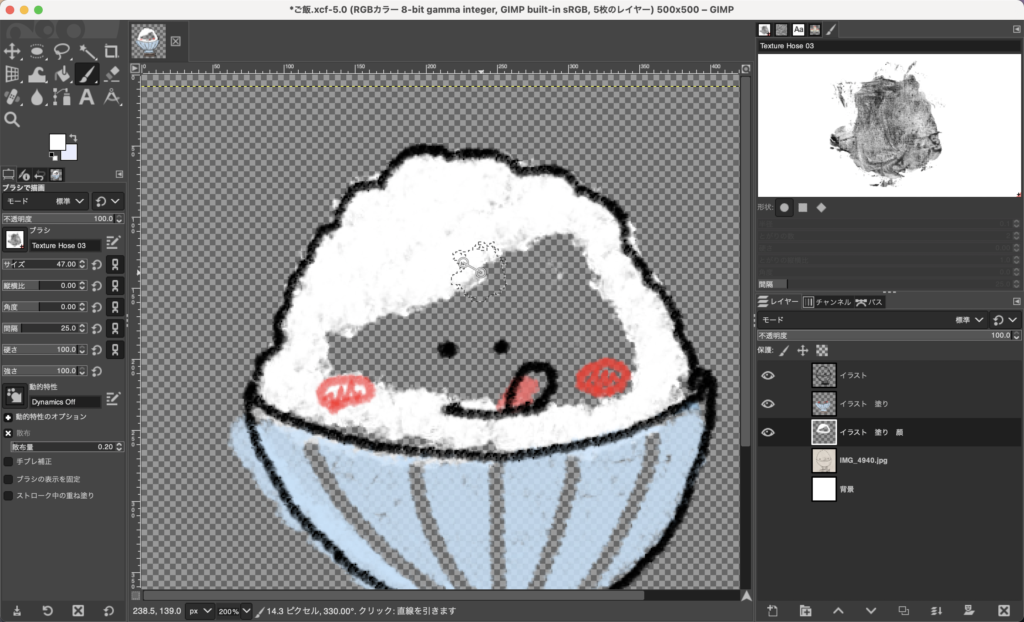
今日のこんだて
ご飯をの絵なら、献立を連想できるのではないでしょうか?

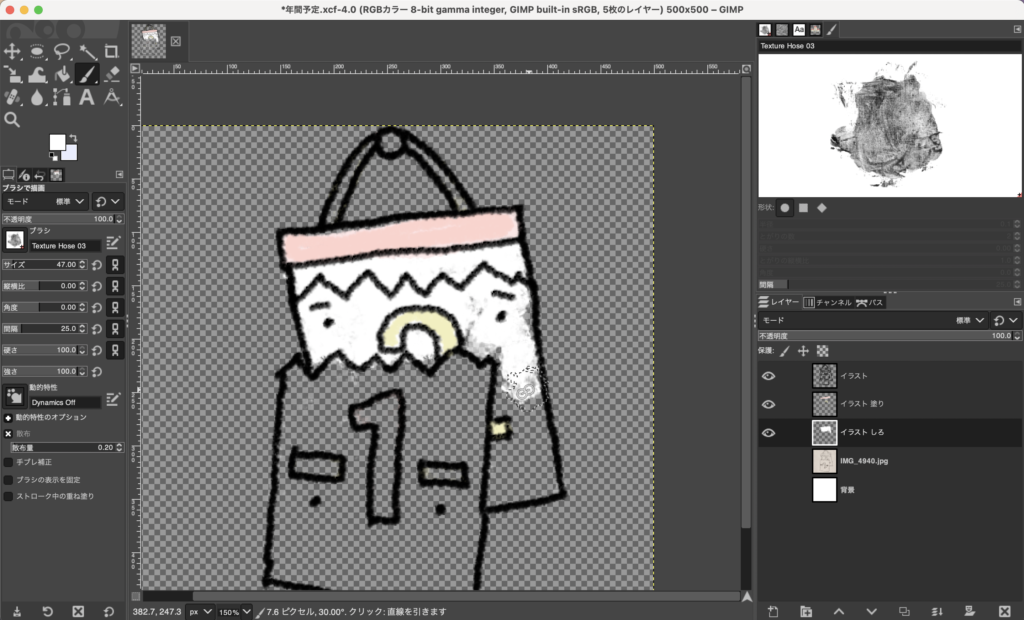
年間予定
つまらなくならないように、個性的な顔も描いてみました。

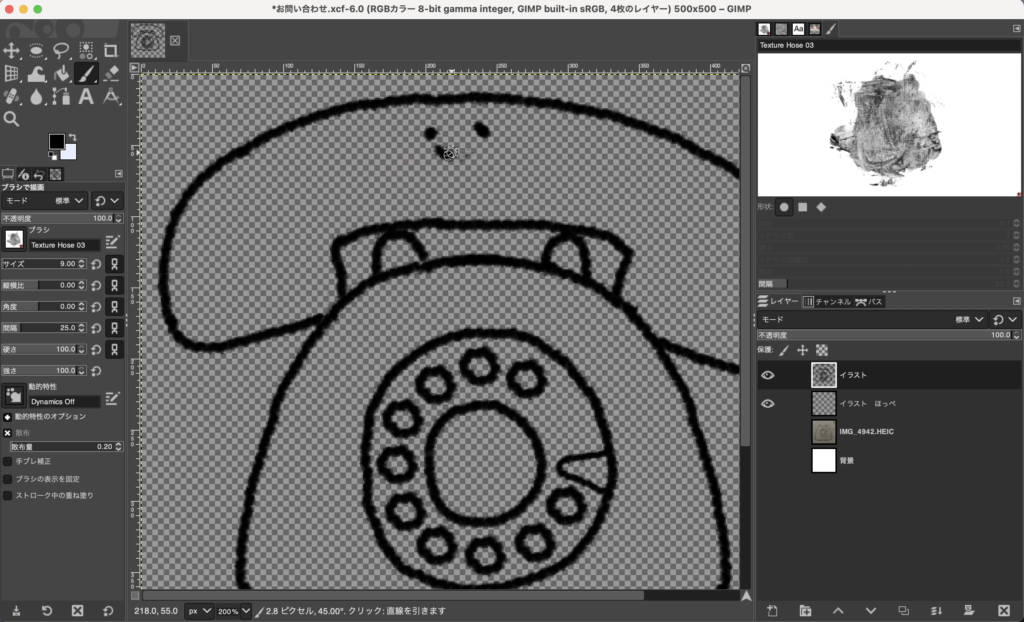
お問い合わせ
携帯電話か、固定電話かで迷いましたが、固定電話にしました。
固定電話を使う人はあまりいないと思いますが、固定電話の方がお問い合わせを連想しやすそうです。
固定電話の中でも黒電話です。
黒電話は「The 電話」という感じがします。
ただ、ここまで明るい色で塗ってきたので、色は黒以外にする予定です。

アイコン
ここからはイラストというより、アイコンを作ります。

画風を「手書き風」に統一したいので、こちらもGIMPを使って描きます。
アイコンは小さめで見えにくいため、「色を濃く」「シンプルに」を意識して描きます
細部をこだわっても描いても、小さいとあまり見えないことがあります。



Twitterのロゴは規約を読んだところ、自分のオリジナルを作っていいのかどうか微妙なところだったので、正式なロゴを使うことにします。
配置する
ここまでで作ったイラストやアイコンをAdobeXDの方に取り入れて、配置してみます。

最初に比べると少しにぎやかになった感じがします。
配置の仕方に関しては、まだ、イマイチな部分があるので、今後直していきます。




コメント