こんにちは、コンスキです。
今回はサイトマップの中にある「1日の過ごし方」というページのワイヤーフレームを作ります。
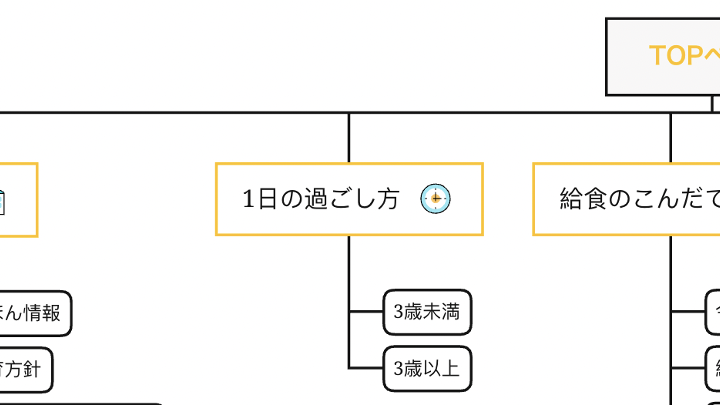
「1日の過ごし方」ページ

「1日の過ごし方」ページでは、幼稚園で園児がどのように生活しているかを見せるページです。
見せる相手は園児の保護者やこれから幼稚園にお子さんを入れようと思っている保護者の方です。
このような条件でわかりやすくかつ、正確に伝えるにはどのようなレイアウトにしたら良いのか迷いました。
そこで、いくつかの幼稚園のホームページを参考にしたところ枝分かれのようなタイムスケジュールを使うレイアウトが多かったので、似た感じのレイアウトにすることに決めました。
参考にさせていただいた幼稚園・保育園のホームページ
1日の流れ|学校法人コングレガシオン・ド・ノートルダム マルガリタ幼稚園
完成したワイヤーフレーム
こんな感じになりました。

まだ、形だけなので味気ない感じがして少し不安ですが、後から修正もできるのでこれはこれでよしとします。
言葉を後から入れる部分

もしかしたら、もうすでに次のように「⚪️⚫️」で埋めている部分があることに気づいているかもしれません。

この「⚪️⚫️」はあとから文章を入れようと思っているところです。
はじめから文章を書いてもいいのですが、結局後から修正すると思うため、デザインがある程度決まってから考えようと思います。
まずは、デザインカンプ(完成予想図)の作成まで進めるようにどんどんワイヤーフレームを作っていきたいです。




コメント