こんにちは。コンスキです。
今回は、見出しにインパクト出す作業をしていこうと思います。
見出しの現状
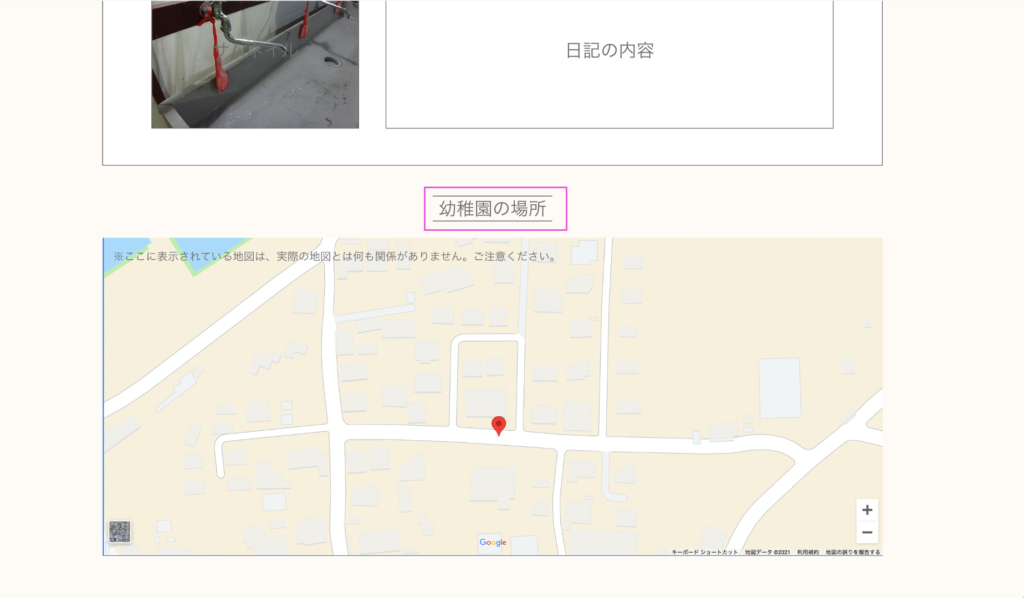
現在の見出しをいくつか、見てみましょう。
まずこちら↓

そして、こちら↓

見た感じインパクトはありませんよね。
シンプルすぎて、いくつかのセクションに分かれていることがわかりづらい感じがします。
見出しデザインの候補
以上のような見出しをどのように変えていくべきなのでしょうか。
見出しデザインの候補を考えてみました。
アンダーライン
見出しの中でもよく使われているのが、アンダーラインです。
比較的シンプルで、飾りすぎにならないため、幼稚園のホームページに適している見出しデザインだと思います。
単にアンダーラインといっても、現状のような細い線で書いたアンダーラインというわけではありません。
インパクトや雰囲気に欠けています。
そこで太め蛍光ペンのアンダーラインか、点線なんかがいいかなと考えています。
リボン
こちらは、雰囲気を作ることができる見出しです。
飲食店や美容院のホームページから企業のホームページまで、さまざまな業種のホームページに使われいるのをよく目にします。
幼稚園のホームページで使う場合は、綺麗めすぎたり、かしこまりすぎないように、緩めの画風で書かれたリボンを使う方がいいと思います。
太字
3つ目になるのは太字です。
これはかなりシンプルながらも、セクションが分かれていることをはっきり示すことができます。
そこまで飾る必要がない場面では太字とアンダーラインの組み合わせがわかりやすいです。
完成
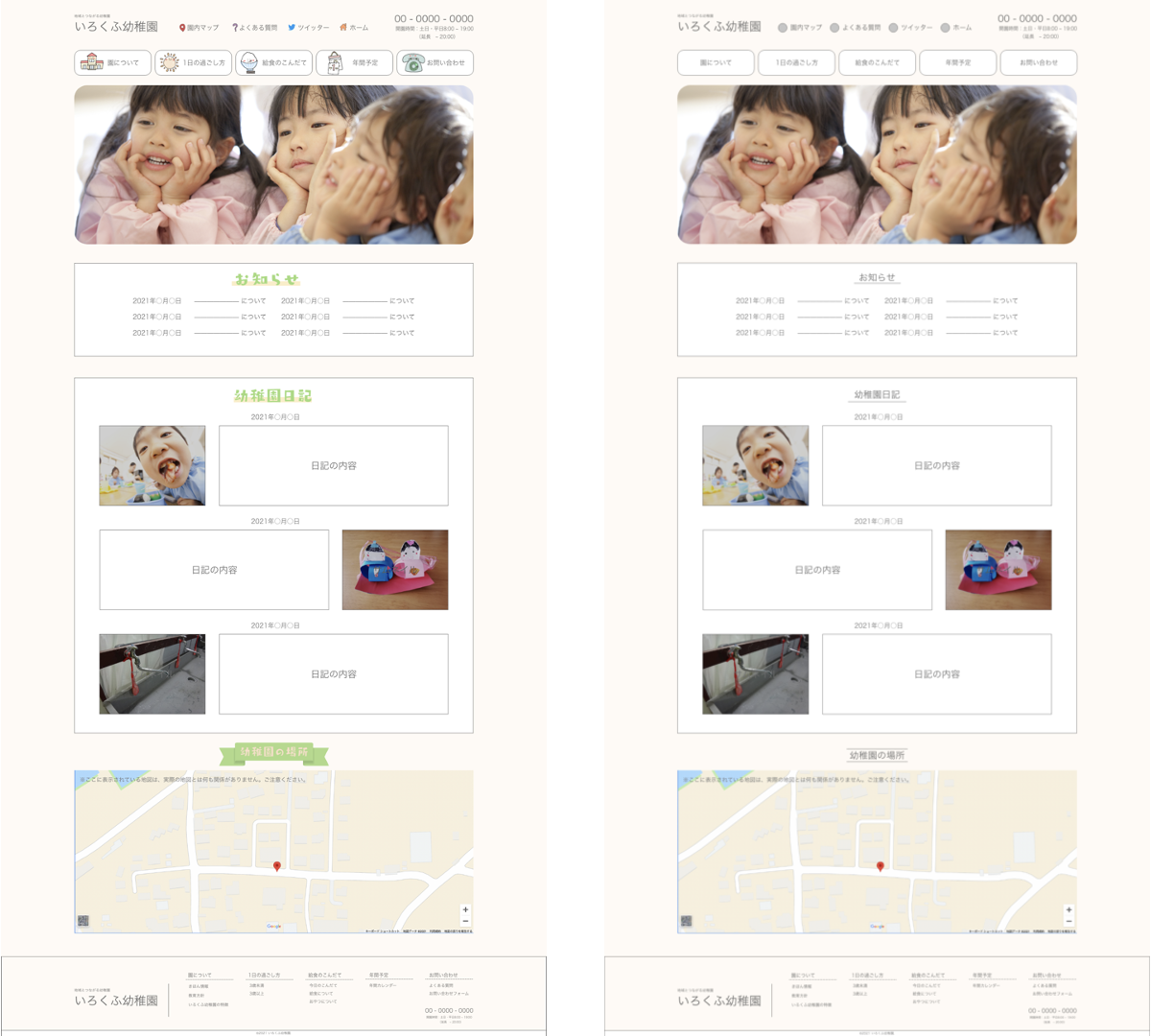
実際に、アンダーラインとリボン、そして太字を使って見出しに変化をつけてみました。

イラストを配置した直後の画像が見つからなかったのですが、見出しを変える前後で比べてみるとこんな感じ↓です。

いかがでしょうか?
よくなったと思いますか?
それともなんとも言えませんか?
振り返ってみるとリボンの部分の色が見にくい印象を受けます。
もしかしたら、後々変更を加えるかもしれません。




コメント