こんにちは、コンスキです。
最下層まで要素を書く
前回はbody要素の子要素を階層1だとしたら、階層3くらいまでの要素を書いたところで終わりました。
それくらい書くと、HTMLを見ればそのページの大まかな構造がわかるかなという感じになっています。
今からやるのは、最後の階層まで書いていく作業です。
しかし、具体的な内容はまだ書きません。
img要素のsrc属性やa要素のhref属性など以外を書いていく感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline"></p>
<h1 id="branding"><a href="#"></a></h1>
</div>
<ul id="menu">
<li><img src="" alt=""><a href="#"></a></li>
<li><img src="" alt=""><a href="#"></a></li>
<li><img src="" alt=""><a href="#"></a></li>
<li><img src="" alt=""><a href="#"></a></li>
</ul>
<div id="tel_container">
<p></p>
<p></p>
</div>
</div>
<nav id="nav_contianer">
<ul id="navigation">
<li><a href="#"><img src="" alt=""><p></p></a></li>
<li><a href="#"><img src="" alt=""><p></p></a></li>
<li><a href="#"><img src="" alt=""><p></p></a></li>
<li><a href="#"><img src="" alt=""><p></p></a></li>
<li><a href="#"><img src="" alt=""><p></p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="" alt="">
</div>
</header>
<main>
<div id="news">
<h1 id="news_heading"><img src="" alt="お知らせ"></h1>
<div id="news_content">
<ul>
<li><span></span><a href="#"></a></li>
<li><span></span><a href="#"></a></li>
<li><span></span><a href="#"></a></li>
<li><span></span><a href="#"></a></li>
<li><span></span><a href="#"></a></li>
<li><span></span><a href="#"></a></li>
</ul>
</div>
</div>
<div id="diary">
<h1 id="diary_heading"><img src="" alt="幼稚園日記"></h1>
<div id="diary_content">
<div>
<p></p>
<div><img src="" alt=""><p></p></div>
</div>
<div>
<p></p>
<div><img src="" alt=""><p></p></div>
</div>
<div>
<p></p>
<div><img src="" alt=""><p></p></div>
</div>
</div>
</div>
<div id="map">
<h1 id="map_heading"><img src="" alt="幼稚園の場所"></h1>
<div id="map_content">
<iframe src="" frameborder="0"></iframe>
</div>
</div>
</main>
<footer>
<div id="footer_other">
<div id="footer_logo_container"></div>
<div id="vertical_line_container"></div>
<nav id="footer_nav_container">
<ul>
<p></p>
<hr>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul>
<p></p>
<hr>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul>
<p></p>
<hr>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul>
<p></p>
<hr>
<li><a href="#"></a></li>
</ul>
<ul>
<p></p>
<hr>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</nav>
<div id="ladybug_container">
<img src="" alt="" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="" alt="" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="" alt="" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="" alt="" id="sasaeai">
</div>
</footer>
</body>
</html> 書きながら何度も訂正指定しているため、前回書いた要素にも変更が結構あります。
それでは、ある程度HTMLの形ができてきたところで、ブラウザに表示してみます。

「あれ、コードの量の割にはスカスカじゃん」と思ってしまいました。
書いたのはタグだけで、タグの中身を書いていないからですね。
頑張って書いたのにこれだけしかできてないのはちょっとショックです。
文字を入れる
ここからは、タグの中に具体的な内容を書いていきます。
まずは文字です。
例を挙げると、ナビゲーションのリンクや日記の内容などです。


文字を写していくだけで頭を使わなくていい作業は、労力の割にめっちゃ進むのでやる気が出ます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="" alt=""><a href="">園内マップ</a></li>
<li><img src="" alt=""><a href="">よくある質問</a></li>
<li><img src="" alt=""><a href="">ツイッター</a></li>
<li><img src="" alt=""><a href="">ホーム</a></li>
</ul>
<div id="tel_container">
<p>00 - 0000 - 0000</p>
<p>開園時間:土日・平日8:00 ~ 19:00</p>
<p>(延長 〜20:00)</p>
</div>
</div>
<nav id="nav_contianer">
<ul id="navigation">
<li><a href=""><img src=""><p>園について</p></a></li>
<li><a href=""><img src=""><p>1日の過ごし方</p></a></li>
<li><a href=""><img src=""><p>給食のこんだて</p></a></li>
<li><a href=""><img src=""><p>年間予定</p></a></li>
<li><a href=""><img src=""><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="" alt="">
</div>
</header>
<main>
<div id="news">
<h1 id="news_heading"><img src="" alt="お知らせ"></h1>
<div id="news_content">
<ul>
<li><span>2021.7.12</span><a href="">英会話教室のご案内</a></li>
<li><span>2021.7.6</span><a href="">プール開きについて</a></li>
<li><span>2021.6.17</span><a href="">短縮保育を始めました</a></li>
<li><span>2021.6.15</span><a href="">課外クラブ(6歳児)について</a></li>
<li><span>2021.6.11</span><a href="">過程保育のお願い</a></li>
<li><span>2021.6.7</span><a href="">令和3年度 幼稚園見学会のご案内</a></li>
</ul>
</div>
</div>
<div id="diary">
<h1 id="diary_heading"><img src="" alt="幼稚園日記"></h1>
<div id="diary_content">
<div>
<p></p>
<div><img src="" alt=""><p>今日はおべんとうの日でした。いつもはお昼ご飯に給食を食べるみんな。いつもの給食も美味しいですが、やっぱり親御さんが作るお弁当のはいつも以上に美味しそうに食べていました。ご家庭によってお弁当のおかずはさまざまで、自分のお弁当にしかないおかずを見つけると、嬉しそうに教えてくれるお子さんがたくさんいました。朝のお忙しい時間に、お弁当をつくっていただき本当にありがとうございました。</p></div>
</div>
<div>
<p></p>
<div><img src="" alt=""><p>今日の主活動の時間に紙工作をやりました。テーマは「たのしいこと」。サッカーボールが好きなお子さんの中には紙を使って工夫してサッカーボールを作っているお子さんもいました。また、お内裏様とお雛様を作っているお子さんもいて、それを見て「先生お雛様っていつですか?」と興味を持っているお友達もいました。遊びの中に自分から学べるお子さんは素敵だなと思いました。誰が作ったどの作品も自分が「楽しい」と思えることがしっかり表現されていました。</p></div>
</div>
<div>
<p></p>
<div><img src="" alt=""><p>こちらは、グラウンド正面の玄関にある蛇口です。どの蛇口も閉め忘れがなくきっちり閉められています。大きくなると当たり前なことなのかもしれませんが、幼稚園生くらいの年齢だと、難しいことだと思います。大人の私でも当たり前が当たり前にできないのに、先生から声をかけなくてもしっかりやってくれるみんなはとても素晴らしいです。当たり前になる前に当たり前にできるようなることは大切だと気付かされた場面でした。</p></div>
</div>
</div>
</div>
<div id="map">
<h1 id="map_heading"><img src="" alt="幼稚園の場所"></h1>
<div id="map_content">
<iframe src="" frameborder="0"></iframe>
</div>
</div>
</main>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div id="vertical_line_container"></div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="">きほん情報</a></li>
<li><a href="">教育方針</a></li>
<li><a href="">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="">3歳未満</a></li>
<li><a href="">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="">今日のこんだて</a></li>
<li><a href="">給食について</a></li>
<li><a href="">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
</div>
<div id="ladybug_container">
<img src="" alt="" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="" alt="" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="" alt="" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="" alt="" id="sasaeai">
</div>
<div id="sasaeai_container">
<img src="" alt="" id="locust">
</div>
</footer>
</body>
</html> ブラウザに表示してみます。

ページの読み込みに時間がかかるとき、こんな感じのやつが表示されることってありますよね。
写真とリンクを入れる
次は、img要素のsrcとa要素のhref属性を埋めていきます。
img要素として使う画像はtop.html(今書いているhtmlファイル)と同じフォルダに入れておきます。

URLはまだ決まっていないため「#」を入れておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="./img/guid_map.png" height="100"><a href="#">園内マップ</a></li>
<li><img src="./img/FAQ.png" height="100"><a href="#">よくある質問</a></li>
<li><img src="./img/twitter.png" height="100"><a href="#">ツイッター</a></li>
<li><img src="./img/home.png" height="100"><a href="#">ホーム</a></li>
</ul>
<div id="tel_container">
<p>00 - 0000 - 0000</p>
<p>開園時間:土日・平日8:00 ~ 19:00</p>
<p>(延長 〜20:00)</p>
</div>
</div>
<nav id="nav_contianer">
<ul id="navigation">
<li><a href=""><img src="./img/about.png" height="100"><p>園について</p></a></li>
<li><a href=""><img src="./img/how_to_spend.png" height="100"><p>1日の過ごし方</p></a></li>
<li><a href=""><img src="./img/lunch_menu.png" height="100"><p>給食のこんだて</p></a></li>
<li><a href=""><img src="./img/ annual_schedule.png" height="100"><p>年間予定</p></a></li>
<li><a href=""><img src="./img/contact.png" height="100"><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="./img/top_mv.jpg" height="100">
</div>
</header>
<main>
<div id="news">
<h1 id="news_heading"><img src="./img/news_header.png" alt="お知らせ" height="100"></h1>
<div id="news_content">
<ul>
<li><span>2021.7.12</span><a href="">英会話教室のご案内</a></li>
<li><span>2021.7.6</span><a href="">プール開きについて</a></li>
<li><span>2021.6.17</span><a href="">短縮保育を始めました</a></li>
<li><span>2021.6.15</span><a href="">課外クラブ(6歳児)について</a></li>
<li><span>2021.6.11</span><a href="">過程保育のお願い</a></li>
<li><span>2021.6.7</span><a href="">令和3年度 幼稚園見学会のご案内</a></li>
</ul>
</div>
</div>
<div id="diary">
<h1 id="diary_heading"><img src="./img/diary_header.png" alt="幼稚園日記" height="100"></h1>
<div id="diary_content">
<div>
<p></p>
<div><img src="./img/diary1.jpg" height="100"><p>今日はおべんとうの日でした。いつもはお昼ご飯に給食を食べるみんな。いつもの給食も美味しいですが、やっぱり親御さんが作るお弁当のはいつも以上に美味しそうに食べていました。ご家庭によってお弁当のおかずはさまざまで、自分のお弁当にしかないおかずを見つけると、嬉しそうに教えてくれるお子さんがたくさんいました。朝のお忙しい時間に、お弁当をつくっていただき本当にありがとうございました。</p></div>
</div>
<div>
<p></p>
<div><img src="./img/diary2.jpg" height="100"><p>今日の主活動の時間に紙工作をやりました。テーマは「たのしいこと」。サッカーボールが好きなお子さんの中には紙を使って工夫してサッカーボールを作っているお子さんもいました。また、お内裏様とお雛様を作っているお子さんもいて、それを見て「先生お雛様っていつですか?」と興味を持っているお友達もいました。遊びの中に自分から学べるお子さんは素敵だなと思いました。誰が作ったどの作品も自分が「楽しい」と思えることがしっかり表現されていました。</p></div>
</div>
<div>
<p></p>
<div><img src="./img/diary3.jpg" height="100"><p>こちらは、グラウンド正面の玄関にある蛇口です。どの蛇口も閉め忘れがなくきっちり閉められています。大きくなると当たり前なことなのかもしれませんが、幼稚園生くらいの年齢だと、難しいことだと思います。大人の私でも当たり前が当たり前にできないのに、先生から声をかけなくてもしっかりやってくれるみんなはとても素晴らしいです。当たり前になる前に当たり前にできるようなることは大切だと気付かされた場面でした。</p></div>
</div>
</div>
</div>
<div id="map">
<h1 id="map_heading"><img src="./img/map_header.png" alt="幼稚園の場所" height="100"></h1>
<div id="map_content">
<iframe src="" frameborder="0"></iframe>
</div>
</div>
</main>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div id="vertical_line_container"></div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="">きほん情報</a></li>
<li><a href="">教育方針</a></li>
<li><a href="">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="">3歳未満</a></li>
<li><a href="">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="">今日のこんだて</a></li>
<li><a href="">給食について</a></li>
<li><a href="">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
</div>
<div id="ladybug_container">
<img src="./img/ladybug.png" id="ladybug" height="100">
</div>
<div id="dragonfly_container">
<img src="./img/dragonfly.png" id="dragonfly" height="100">
</div>
<div id="omoiyari_container">
<img src="./img/omoiyari.png" id="omoiyari" height="100">
</div>
<div id="sasaeai_container">
<img src="./img/sasaeai.png" id="sasaeai" height="100">
</div>
<div id="_container">
<img src="./img/locust.png" id="locust" height="100">
</div>
</footer>
</body>
</html> 画像の高さを全部100pxにしているのは、画像が大きすぎるため一旦そうしてます。
完成形
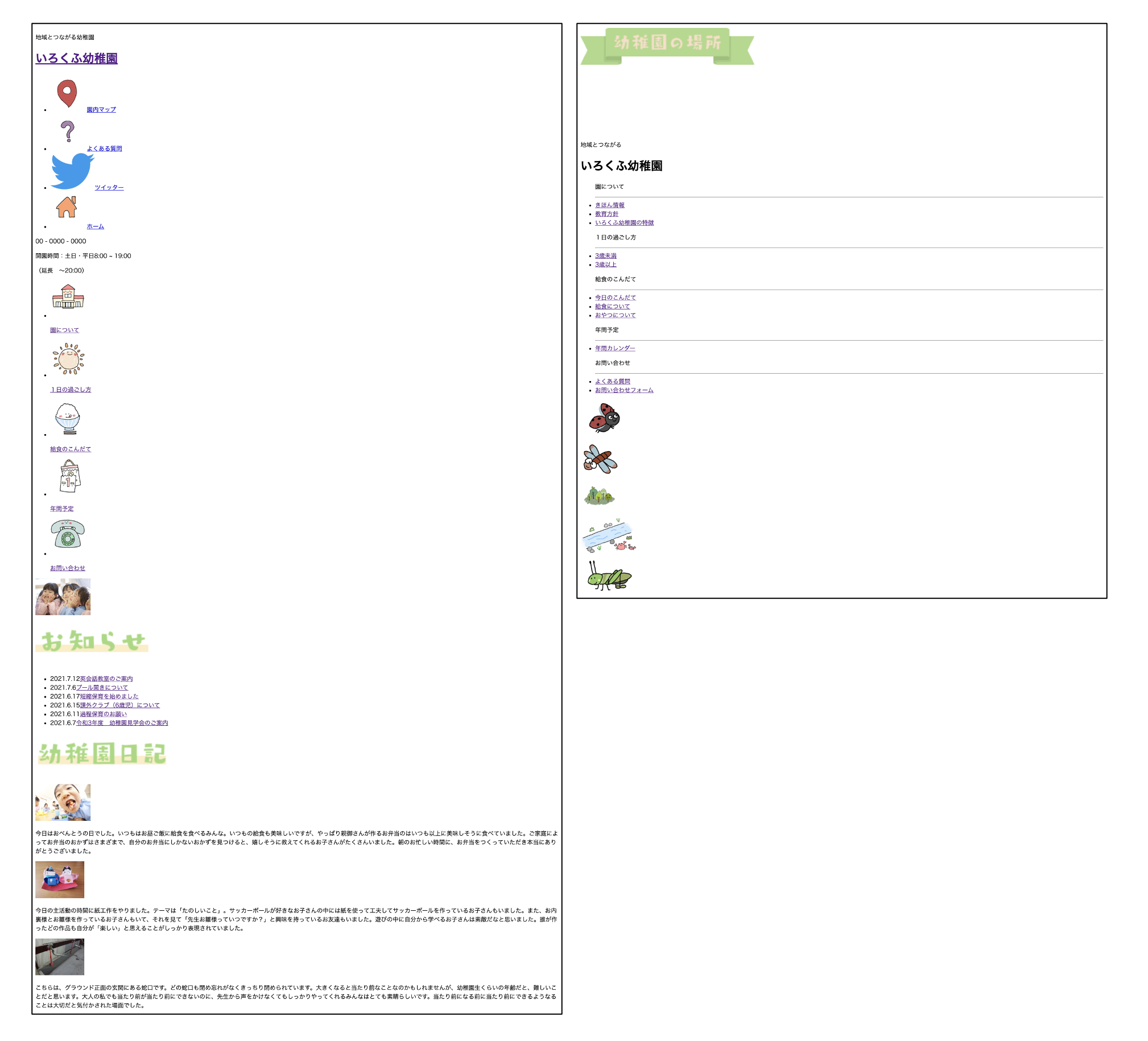
ブラウザに表示するとこんな感じになります。





コメント