こんにちは、コンスキです。
前回で、6ページ全部のHTMLとCSSを一通り完成させることができました。
「見た目」に限って言えば、サイトはほぼ完成と言ってもいいと思います。
今回は、これまで作ってきたサイト全体を見返すとともに、サイト内のリンクを有効にしていこうと思います
サイトを見返す
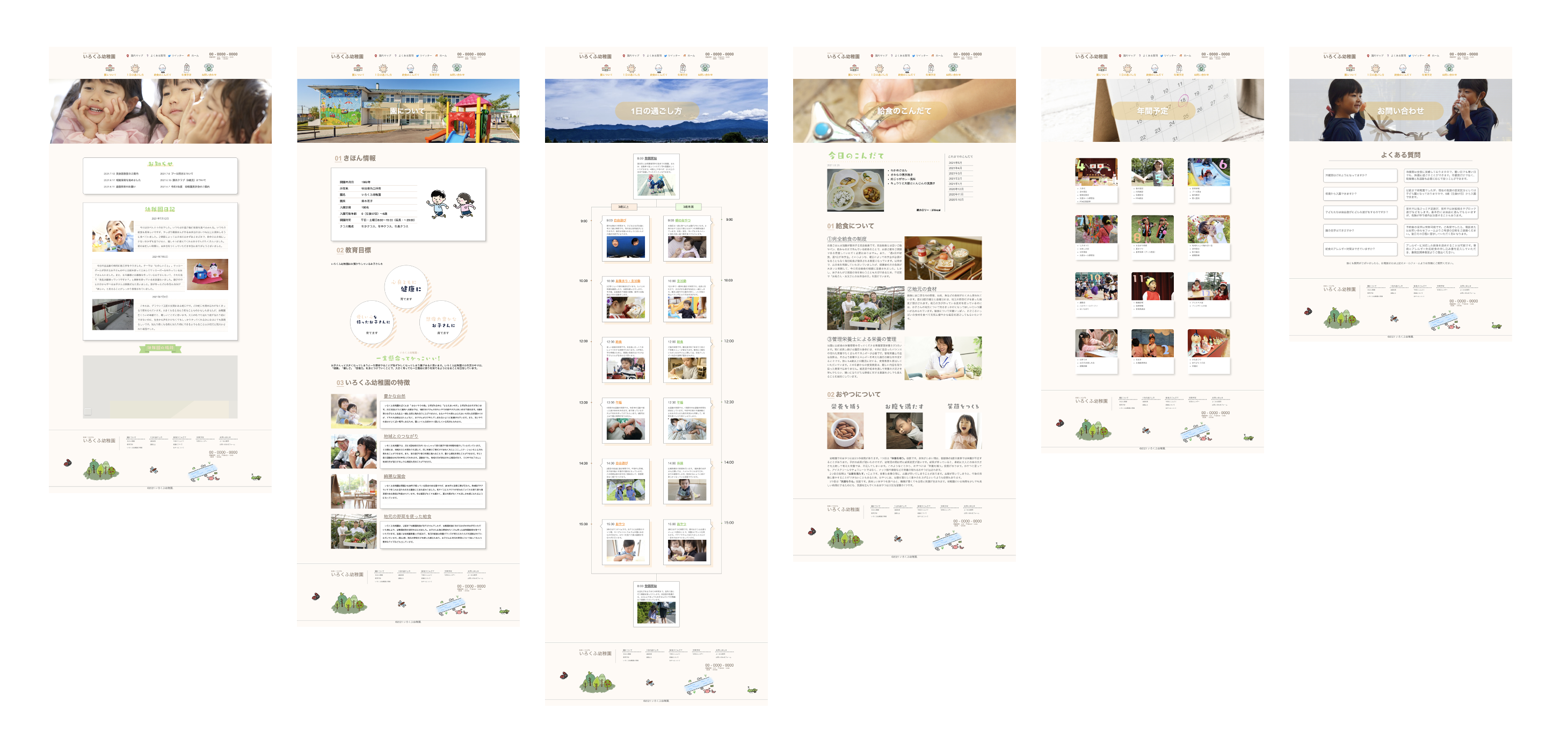
現時点での6ページ全体は次のような感じになってます。

修正を加える
全体を見返したところで、違和感があった部分を修正していきます。
ここの修正ではデザインカンプを無視します。
デザインカンプを作成する人とHTMLやCSSコーディングをする人が異なっている場合は、勝手な修正は許されないことかもしれません。
クライアントにデザインカンプを提出してあって、デザインカンプのデザインを期待されている場合も勝手な修正はだめだと思います。
ただし、ひとりで作成している場合、コーディングに入ってからの修正はむしろいいことだと思います。
新しいことに気がついて、デザインカンプよりも、よりよくなる可能性が高まるのではないでしょうか。
両端揃えに統一する
1〜3ページ目は次のように文章が左揃えになっています。
複数行に渡って文字を表示するときに、右端がでこぼこしてしまいます。

一方で4〜6ページは次のように両端揃えになっています。
文字が複数行に渡っても、左端と右端がどちらとも綺麗に揃っています。

右揃えだと少し気持ちが悪いので、どのページも両端揃えに統一しようと思います。
ちなみに、p要素を両端揃えしたいときは、次のようにします。
p {
text-align: justify;
}段落を分ける
文章がかなり長いのに、段落ごとが空白で区切られていない部分↓がありました。

読みづらいと感じたので、次のように空白を入れました。

マウスオーバーで下線を表示させる
TOPページのお知らせの部分。
マウスのカーソルがタイトルに重なったら、重なったらクリックできることがわかるように下線を表示したいです。
元々、マウスオーバーすれば下線が表示されるようになっていましたが、リセットCSSの影響でマウスオーバーしても下線が出なくなっています。
リセットCSSの最後に次のように書けば、マウスオーバ時の下線表示が有効になります。
a:hover {
text-decoration: underline;
}下線を有効にすると次のようになります。
リンクを有効にする
全てa要素のhref属性の属性値にはその場しのぎとして「#」と書いてありました。
「#」のままにしておくと、どのリンクをクリックしてもそのページの最上部まで移動してしまいます。
存在しないページに移動するためのリンクなど除いて、しっかり作動するURLを入れておきます。
後から、WordPressに取り込むことを考えてURLは相対パスで書いておきます。




コメント