こんにちは、コンスキです。
今回は5ページ目のHTMLを書いていきます。
HTMLファイルを作成する
5ページ目のHTMLファイルとして「calender.html」を作成します。

ヘッダーとフッターを複製する
使い回すヘッダーとフッターの部分を他のHTMLファイルからコピーしてきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="top.css">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="#">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="./img/guid_map.png" width="26" height="26"><a href="#">園内マップ</a></li>
<li><img src="./img/FAQ.png" width="26" height="26"><a href="#">よくある質問</a></li>
<li><img src="./img/twitter.png" width="18" height="15"><a href="#">ツイッター</a></li>
<li><img src="./img/home.png" width="26" height="26"><a href="#">ホーム</a></li>
</ul>
<div id="tel_container">
<p id="tel">00 - 0000 - 0000</p>
<p id="open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="extra"> (延長 〜20:00)</p>
</div>
</div>
<nav id="nav_container">
<ul id="navigation">
<li><a href="#"><img src="./img/about.png" width="66" height="66"><p>園について</p></a></li>
<li><a href="#"><img src="./img/how_to_spend.png" width="66" height="66"><p>1日の過ごし方</p></a></li>
<li><a href="#"><img src="./img/lunch_menu.png" width="66" height="66"><p>給食のこんだて</p></a></li>
<li><a href="#"><img src="./img/ annual_schedule.png" width="66" height="66"><p>年間予定</p></a></li>
<li><a href="#"><img src="./img/contact.png" width="66" height="66"><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="./img/about_mv.jpg">
</div>
</header>
<main>
</main>
<hr>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="#">きほん情報</a></li>
<li><a href="#">教育方針</a></li>
<li><a href="#">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="#">3歳未満</a></li>
<li><a href="#">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="#">今日のこんだて</a></li>
<li><a href="#">給食について</a></li>
<li><a href="#">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="#">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
<div id="footer_tel_container">
<p id="footer_tel">00 - 0000 - 0000</p>
<p id="footer_open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="footer_extra">(延長 〜20:00)</p>
</div>
</div>
</div>
<div id="ladybug_container">
<img src="./img/ladybug.png" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="./img/dragonfly.png" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="./img/omoiyari.png" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="./img/sasaeai.png" id="sasaeai">
</div>
<div id="locust_container">
<img src="./img/locust.png" id="locust">
</div>
<hr>
<p id="copyright">©︎2021 いろくふ幼稚園.</p>
</footer>
</body>
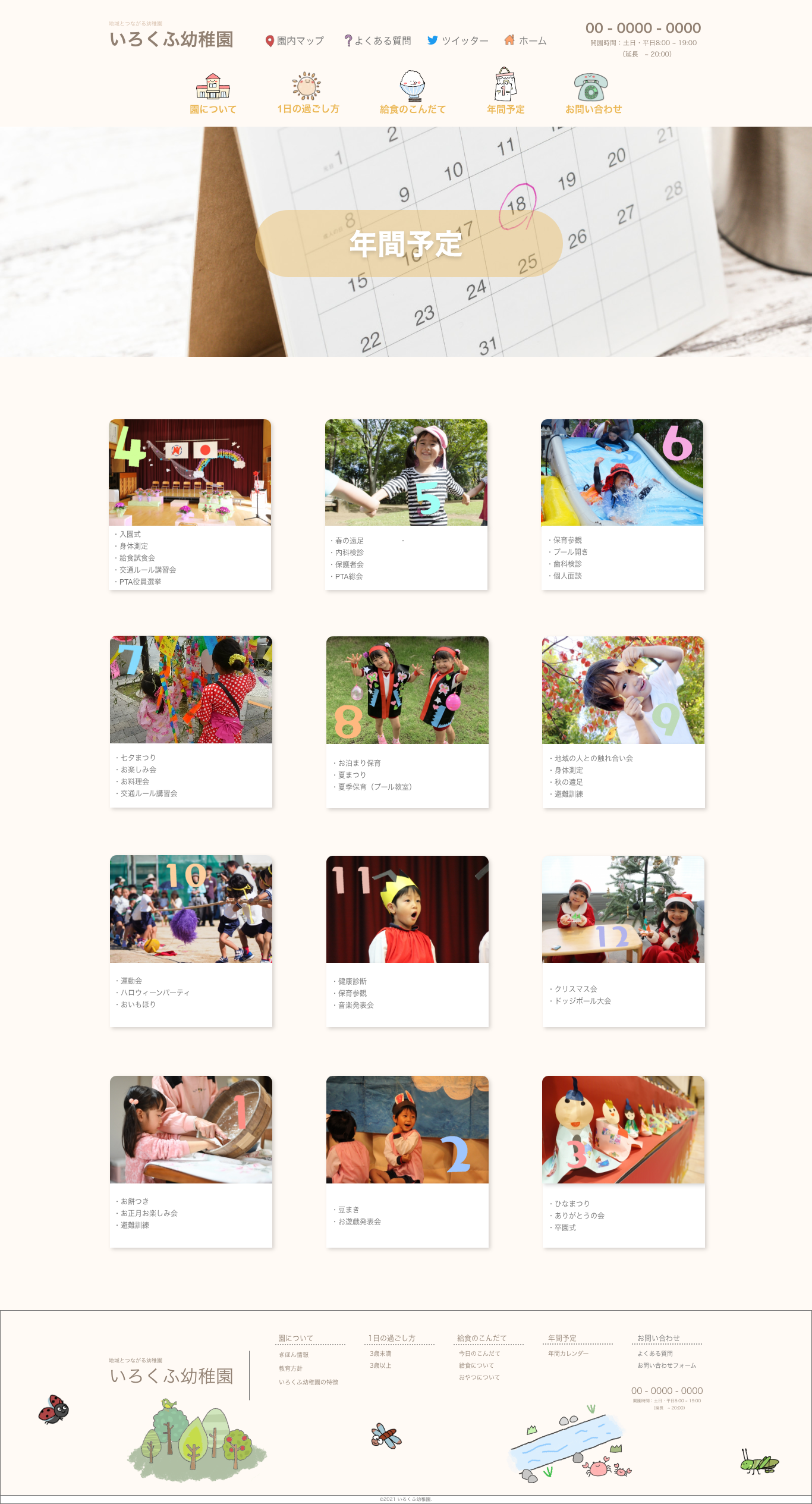
</html>この状態だとブラウザには次のように表示されます。

HTMLの構成を考える
5ページ目のデザインカンプを見てください。

次のようなタイルが4行3列に並べられています。

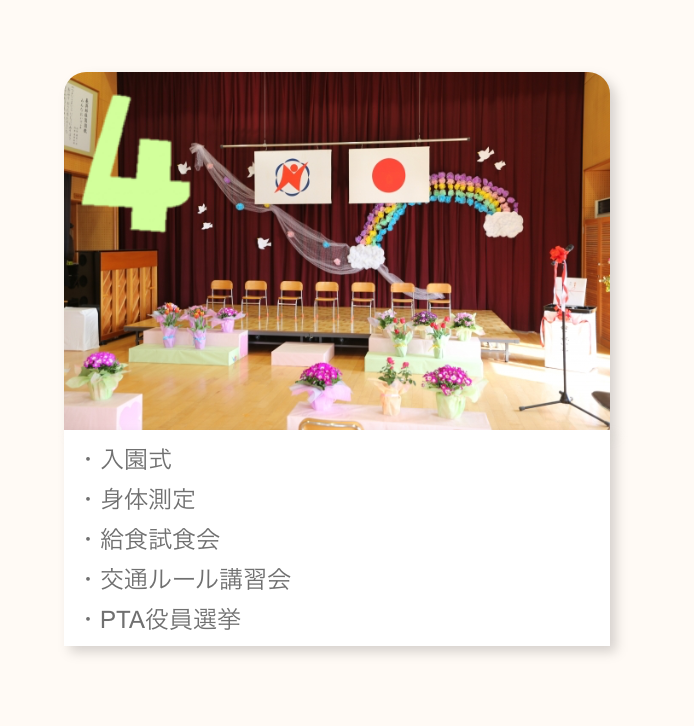
タイル1つは次のような構成で作ればいいと考えました。

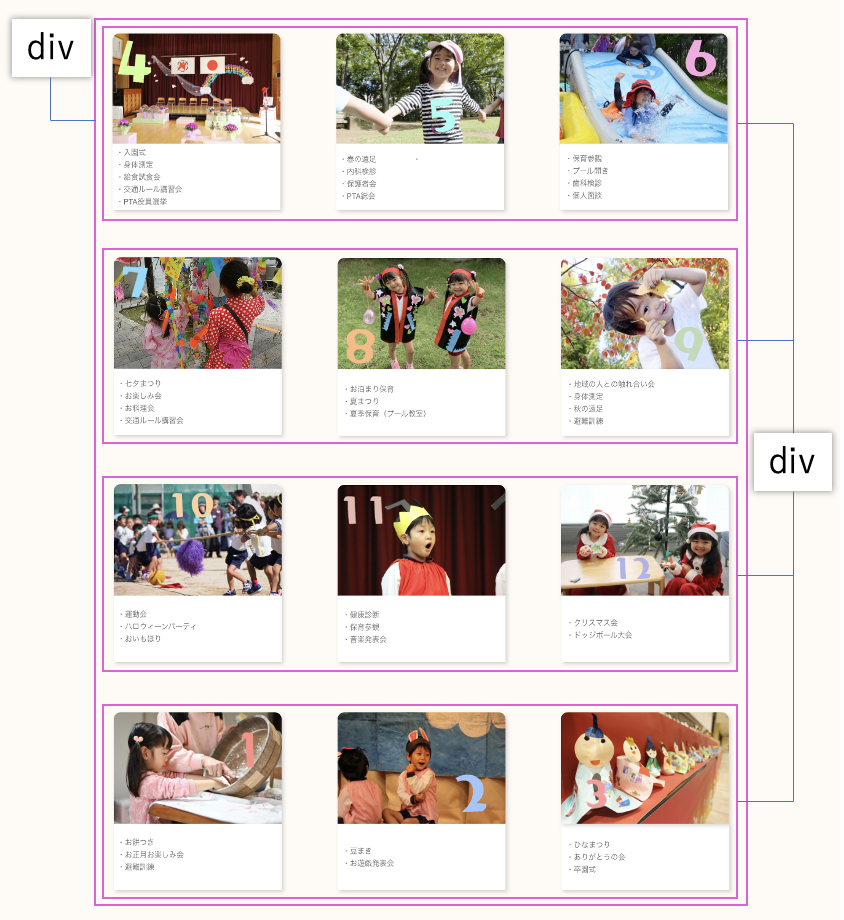
そして、ページ全体では次のような構成を考えました。

HTMLを書く
先ほど考えた構成を元にして、実際にHTMLを書きます。
下にmain要素の部分だけを示します。
<main>
<div id="calendar">
<div class="calendar_row">
<div class="month">
<img src="">
<ul class="event_list">
<li>入学式</li>
<li>身体測定</li>
<li>給食試食会</li>
<li>交通ルール講習会</li>
<li>PTA役員選挙</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>春の遠足</li>
<li>内科検診</li>
<li>保護者会</li>
<li>PTA総会</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>保育参観</li>
<li>プール開き</li>
<li>歯科検診</li>
<li>個人面談</li>
</ul>
</div>
</div>
<div class="calendar_row">
<div class="month">
<img src="">
<ul class="event_list">
<li>七夕まつり</li>
<li>お楽しみ会</li>
<li>お料理会</li>
<li>交通ルール講習会</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>お泊まり保育</li>
<li>夏まつり</li>
<li>夏季保育(プール教室)</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>地域の人との触れ合い会</li>
<li>身体測定</li>
<li>秋の遠足</li>
<li>避難訓練</li>
</ul>
</div>
</div>
<div class="calendar_row">
<div class="month">
<img src="">
<ul class="event_list">
<li>運動会</li>
<li>ハロウィーンパーティ</li>
<li>おいもほり</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>健康診断</li>
<li>保育参観</li>
<li>音楽発表会</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>クリスマス会</li>
<li>ドッジボール大会</li>
</ul>
</div>
</div>
<div class="calendar_row">
<div class="month">
<img src="">
<ul class="event_list">
<li>お餅つき</li>
<li>お正月お楽しみ会</li>
<li>避難訓練</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>豆まき</li>
<li>お遊戯発表会</li>
</ul>
</div>
<div class="month">
<img src="">
<ul class="event_list">
<li>ひなまつり</li>
<li>ありがとうの会</li>
<li>卒園式</li>
</ul>
</div>
</div>
</div>
</main>これをブラウザに表示すると次のようになります。





コメント