こんにちは、コンスキです。
ゆっくり止まるスクロールとは
ゆっくり止まるスクロールって何?と思った方いると思います。
そこで何も設定しない普通のスクロールと、ゆっくり止まるスクロールを比較してみました。
右側のスクロールが、ゆっくり止まるスクロールです。
なんか高級感が出ていいですよね。
導入方法
ゆっくり止まるスクロールを導入する方法をご紹介します。
導入するにあたって「luxy.js」というライブラリを使わせていただきます。
このライブラリがあるおかげで、とても簡単に導入できます。
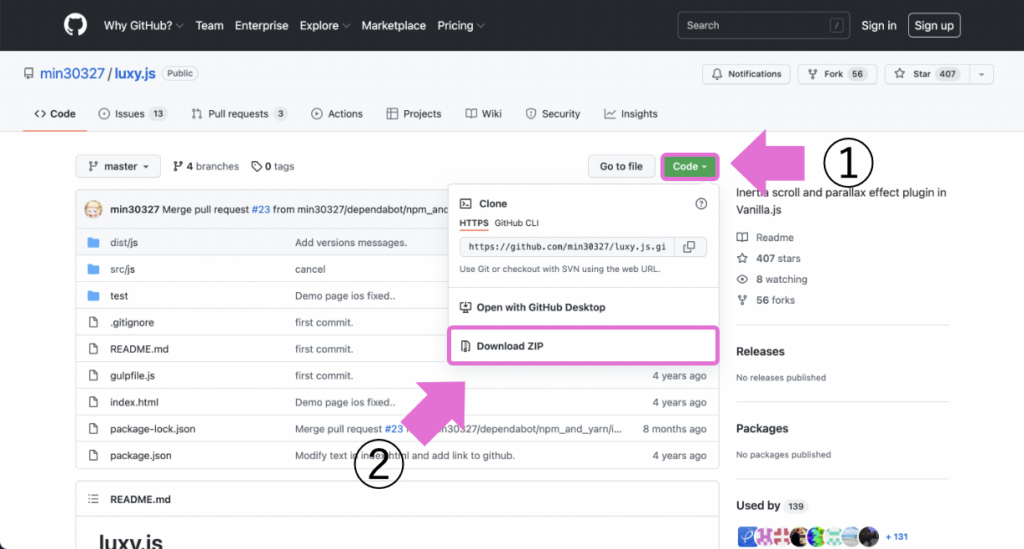
1.こちらのページに行き、「Code > Download ZIP」のように選択する

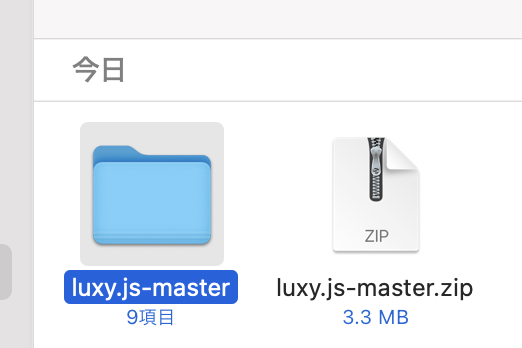
2.ZIPファイルを解凍して、作業フォルダに移す
ZIPファイルのダウンロードが完了したら、そのZIPファイルを解凍します。
解凍を終えると、「luxy.js-master」という名前のフォルダが出てくると思います。w

そのフォルダを移動します。
移動先は①ゆっくり止まるスクロールを導入したいhtmlファイルと同じフォルダにしましょう。

上の画像では「inertiaScroll.html」がゆっくり止まるスクロールを導入したいhtmlファイルにあたります。
3.ライブラリを読み込む
head要素の中に次のscriptタグを追加しましょう。
<script src="luxy.js-master/src/js/luxy.js"></script>4.初期化を行う
bodyタグの閉じタグの直前に次のscript要素を追加します。
<script type="text/javascript">
luxy.init();
</script>5.id=”luxy”がついている要素で囲む
全体をidがluxyである要素で囲みます。
<body>
<div id="luxy"> <!-- id="luxy"がついている要素で全体を囲む -->
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
</div> <!-- id="luxy"がついている要素で全体を囲む -->
<script type="text/javascript">
luxy.init();
</script>
</body>コード全体
今回やった導入をすると、HTMLファイル全体は次のようになります。
参考にしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>慣性スクロール</title>
<script src="luxy.js-master/src/js/luxy.js"></script> <!-- ライブラリを読み込む -->
</head>
<body>
<div id="luxy"> <!-- id="luxy"がついている要素で全体を囲む -->
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
<img src="section1.jpg" width="100%">
<img src="section2.jpg" width="100%">
<img src="section3.jpg" width="100%">
</div> <!-- id="luxy"がついている要素で全体を囲む -->
<script type="text/javascript">
luxy.init(); //初期化する
</script>
</body>
</html>おわりに
今回紹介したスクロールのことを「慣性スクロール」と言うこともあります。
検索キーワードにこの言葉を含めて検索してみてください。
このようなスクロールに関する情報がもっと見つかると思います!




コメント