こんにちは、コンスキです。
今回は、前回作ったデザインカンプをもとに、一覧ページのHTMLを書いていきます。
HTMLの構成を考える
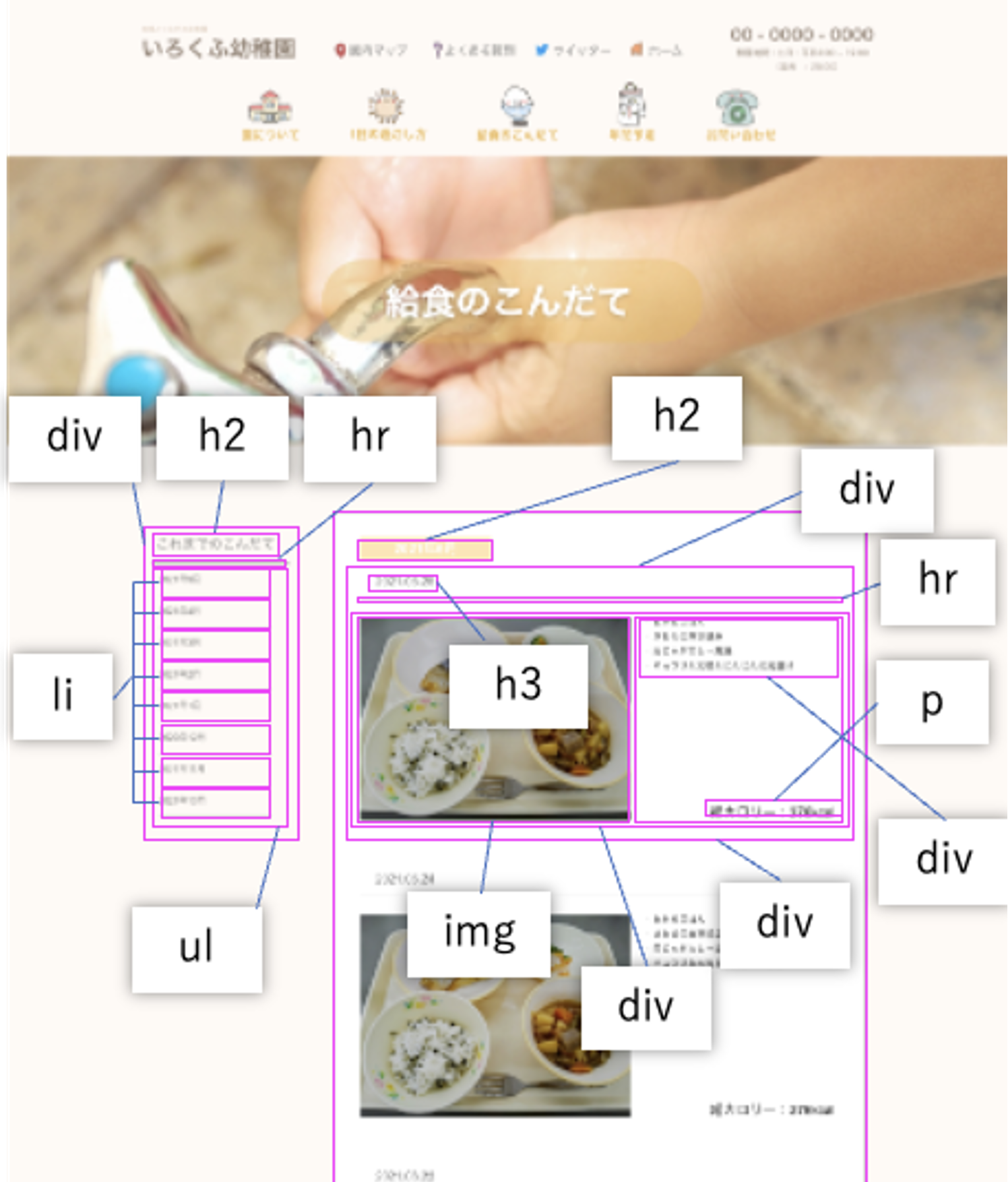
デザインカンプを見てHTMLの構成を考えます。
まずは、次のような構成にしようと考えました。

HTMLを書く
この構成をもとに書いたHTMLがこちら↓です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="top.css">
<link rel="stylesheet" href="lunch.css">
<title>いろくふ幼稚園|TOPページ</title>
</head>
<body>
<header>
<div id="header_other">
<div id="branding_container">
<p id="tagline">地域とつながる幼稚園</p>
<h1 id="branding"><a href="./top.html">いろくふ幼稚園</a></h1>
</div>
<ul id="menu">
<li><img src="./img/guid_map.png" width="26" height="26"><a href="#">園内マップ</a></li>
<li><img src="./img/FAQ.png" width="26" height="26"><a href="#">よくある質問</a></li>
<li><img src="./img/twitter.png" width="18" height="15"><a href="#">ツイッター</a></li>
<li><img src="./img/home.png" width="26" height="26"><a href="./top.html">ホーム</a></li>
</ul>
<div id="tel_container">
<p id="tel">00 - 0000 - 0000</p>
<p id="open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="extra"> (延長 〜20:00)</p>
</div>
</div>
<nav id="nav_container">
<ul id="navigation">
<li><a href="./about.html"><img src="./img/about.png" width="66" height="66"><p>園について</p></a></li>
<li><a href="./daytime.html"><img src="./img/how_to_spend.png" width="66" height="66"><p>1日の過ごし方</p></a></li>
<li><a href="./lunch.html"><img src="./img/lunch_menu.png" width="66" height="66"><p>給食のこんだて</p></a></li>
<li><a href="./calendar.html"><img src="./img/ annual_schedule.png" width="66" height="66"><p>年間予定</p></a></li>
<li><a href="./contact.html"><img src="./img/contact.png" width="66" height="66"><p>お問い合わせ</p></a></li>
</ul>
</nav>
<div id="mv_container">
<img src="./img/lunch_mv.jpg">
</div>
</header>
<main>
<div id="lunch_archive">
<div id="lunch_archive_sidebar">
<h2>これまでのこんだて</h2>
<hr>
<ul id="date_list">
<li><a href="#">2021年5月</a></li>
<li><a href="#">2021年4月</a></li>
<li><a href="#">2021年3月</a></li>
<li><a href="#">2021年2月</a></li>
<li><a href="#">2021年1月</a></li>
<li><a href="#">2021年12月</a></li>
<li><a href="#">2021年11月</a></li>
<li><a href="#">2021年10月</a></li>
</ul>
</div>
<div id="lunch_archive_body">
<h2 id="lunch_archive_month">2021年6月</h2>
<div class="lunch_archive_row">
<h3>2021.06.25</h3>
<hr>
<div class="lunch_archive_row_content">
<img src="./img/todays_menu.jpg" width="367" width="276">
<div class="lunch_archive_row_text">
<div class="lunch_archive_menu">
・わかめごはん<br>
・さわらの西京焼き<br>
・肉じゃがカレー風味<br>
・キュウリと大根とにんじんの浅漬け<br>
</div>
<p class="lunch_archive_total_calories">総カロリー:376kcal</p>
</div>
</div>
</div>
</div>
</div>
</main>
<hr>
<footer>
<div id="footer_other">
<div id="footer_branding_container">
<p id="footer_tagline">地域とつながる</p>
<h1 id="footer_branding">いろくふ幼稚園</h1>
</div>
<div>
<nav id="footer_nav_container">
<ul>
<p>園について</p>
<hr>
<li><a href="#">きほん情報</a></li>
<li><a href="#">教育方針</a></li>
<li><a href="#">いろくふ幼稚園の特徴</a></li>
</ul>
<ul>
<p>1日の過ごし方</p>
<hr>
<li><a href="#">3歳未満</a></li>
<li><a href="#">3歳以上</a></li>
</ul>
<ul>
<p>給食のこんだて</p>
<hr>
<li><a href="#">今日のこんだて</a></li>
<li><a href="#">給食について</a></li>
<li><a href="#">おやつについて</a></li>
</ul>
<ul>
<p>年間予定</p>
<hr>
<li><a href="#">年間カレンダー</a></li>
</ul>
<ul>
<p>お問い合わせ</p>
<hr>
<li><a href="">よくある質問</a></li>
<li><a href="">お問い合わせフォーム</a></li>
</ul>
</nav>
<div id="footer_tel_container">
<p id="footer_tel">00 - 0000 - 0000</p>
<p id="footer_open">開園時間:土日・平日8:00 ~ 19:00</p>
<p id="footer_extra">(延長 〜20:00)</p>
</div>
</div>
</div>
<div id="ladybug_container">
<img src="./img/ladybug.png" id="ladybug">
</div>
<div id="dragonfly_container">
<img src="./img/dragonfly.png" id="dragonfly">
</div>
<div id="omoiyari_container">
<img src="./img/omoiyari.png" id="omoiyari">
</div>
<div id="sasaeai_container">
<img src="./img/sasaeai.png" id="sasaeai">
</div>
<div id="to_top" title="ページの最上部に戻る">
<img src="./img/to_top.png">
<img src="./img/locust.png" id="locust">
</div>
<hr>
<p id="copyright">©︎2021 いろくふ幼稚園.</p>
</footer>
<script src="./script.js"></script>
</body>
</html> ヘッダーとフッターのHTMLは「給食のこんだて」ページのものをコピーしました。
デザインカンプには8日分のこんだてがあったにもかかわらず、HTMLで1日分の献立の要素しか作っていないのには理由があります。
このHTMLファイルをPHPファイルにしたあとに、PHPのスクリプトによって要素を出力させるためです。
完成形
HTMLをブラウザに表示すると次のようになります。





コメント