こんにちは、コンスキです。
前回は、「WordPressテーマの作成」~「WordPressの有効」までの説明をしました。
今回はWordPressで新着情報を管理する手順を説明します。
新着情報欄をWordPressと連携させる
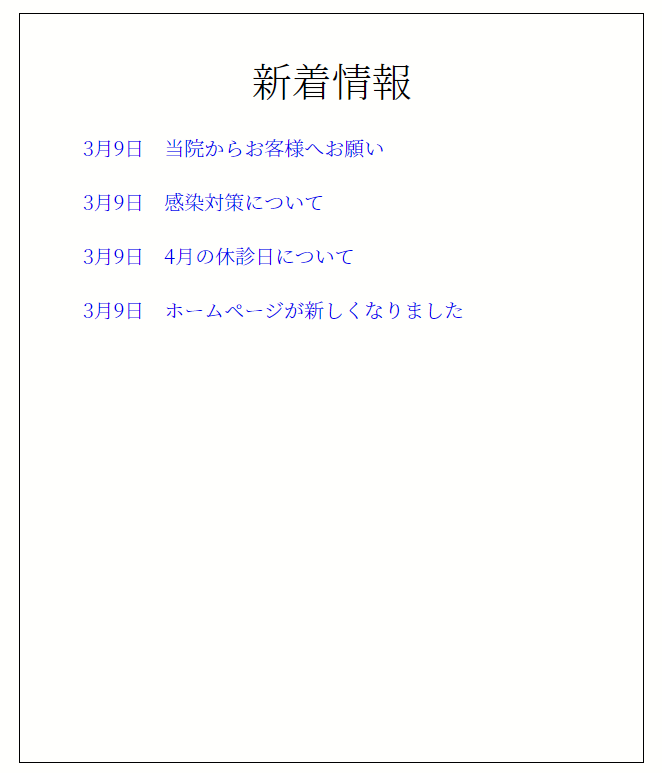
前回WordPressテーマに追加したHTMLには次のような新着情報欄がありました。

現在の状態では、HTMLを直接書き直さないと新着情報を更新できないのですが、WordPressの投稿機能を使って変更できるようにします。
WordPressと連携するとどうやって管理できるのか分かりづらいと思いますので、具体的にどうやって管理できるのかを御覧ください。
WordPressで管理するイメージ
1. 管理画面から「投稿」を選択

記事を更新したいときは、WordPressの管理画面から「投稿 」を選びます。
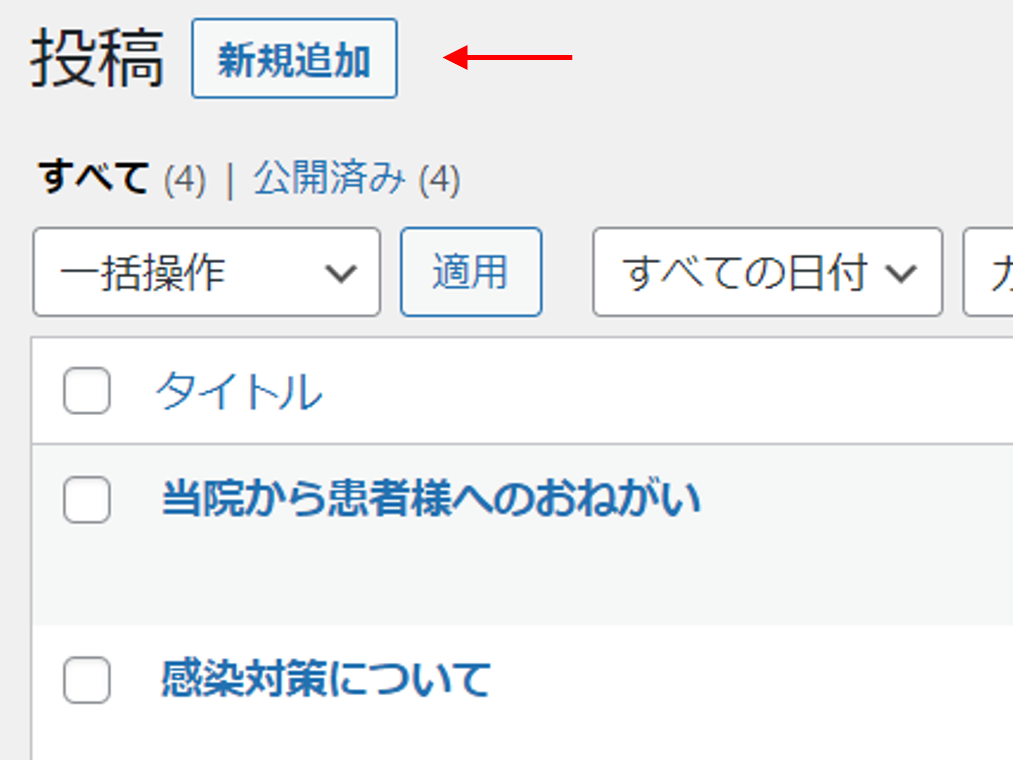
2. 記事を追加する

投稿ページから新規追加ボタンを押して、新しい記事を追加します。
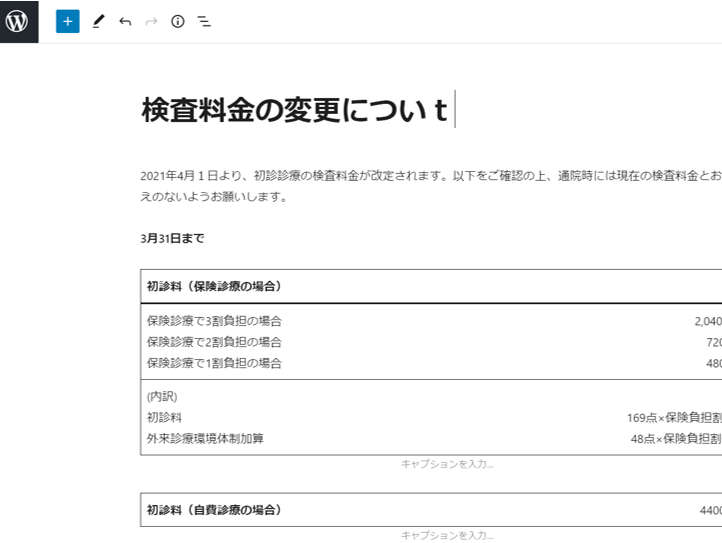
3. 投稿記事を編集する

投稿編集画面から投稿記事を編集します。
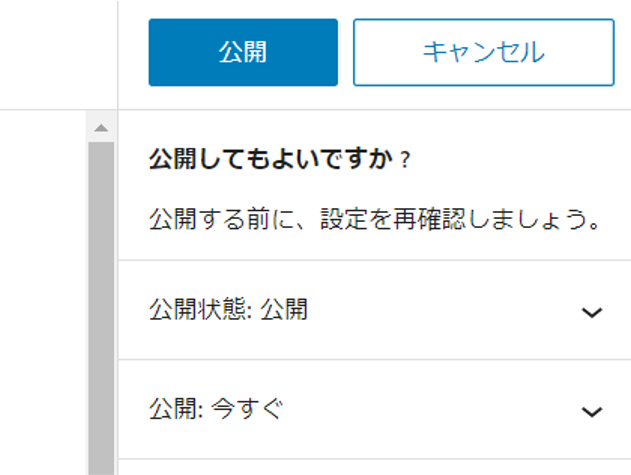
4. 記事を公開する

公開ボタンを押して、編集が終わった記事を公開します。
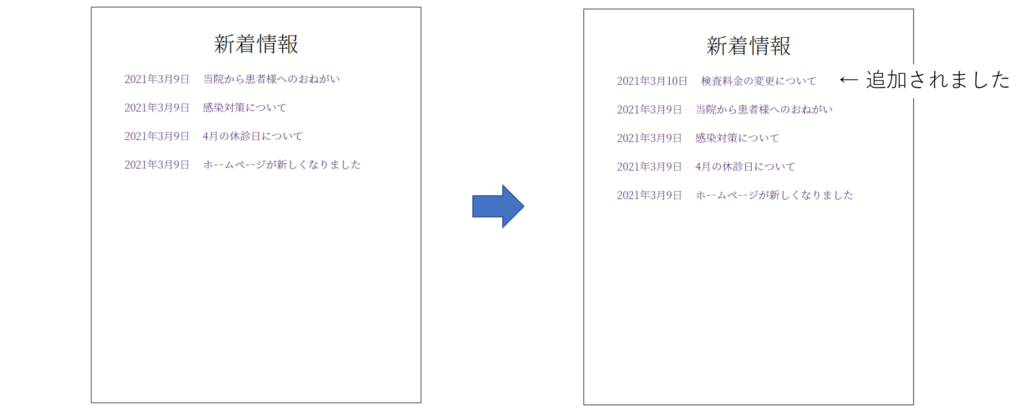
5. サイトの新着情報欄に記事が追加される

記事の公開までが完了すると、サイトの新着情報欄にWordPressから追加された記事の更新日時とタイトルが追加されます。
大体どんな感じで管理をするのかおわかりいただけたでしょうか?
やり方
「front-page.php」ファイルの編集
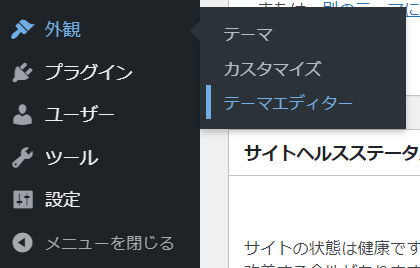
まずは、WordPressの管理画面を開き、左側にあるサイドバーを見てください。
「外観 > テーマエディター」というように選択していき、テーマをカスタマイズする画面に移動します。

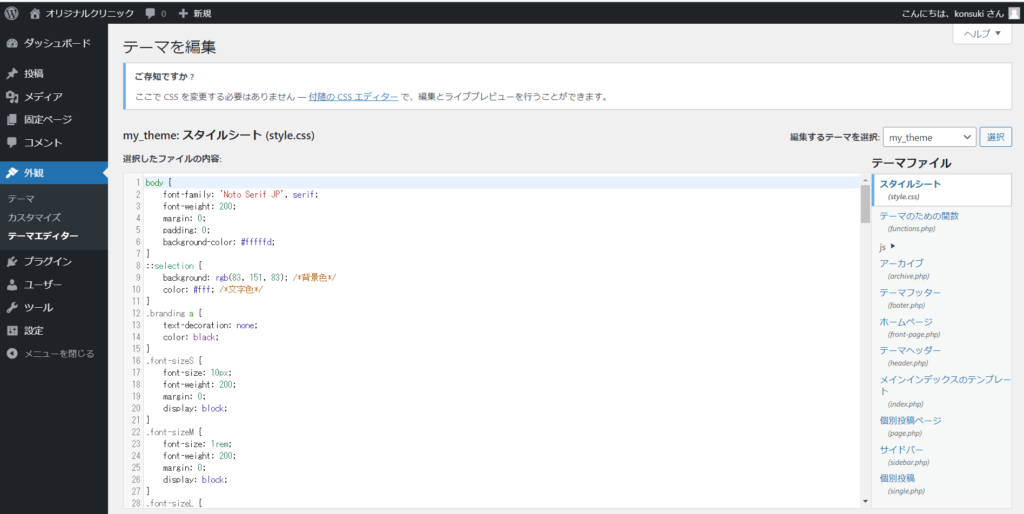
次のような画面を表示することができたら大丈夫です。

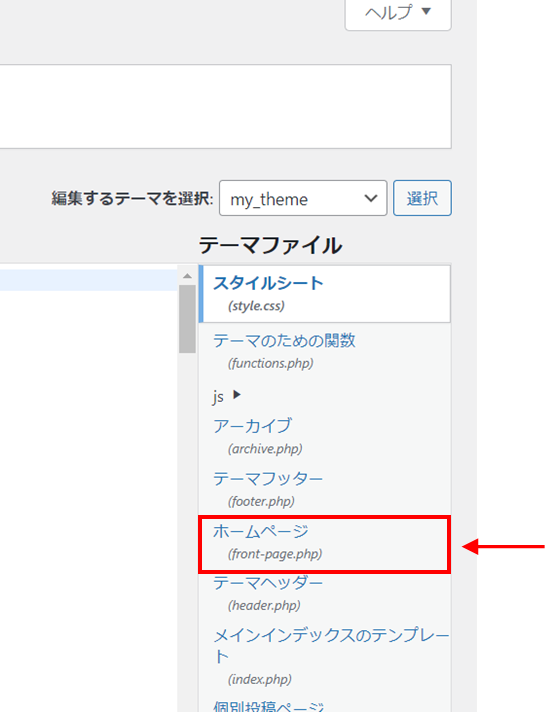
次に右側の項目の中から、「ホームページ」を選択してください。

「ホームページ」の項目を選択したときに表示される内容は、前回作成した「front-page.php」に書かれているコードです。
そのコードの中から新着情報を表示している部分を探してください。

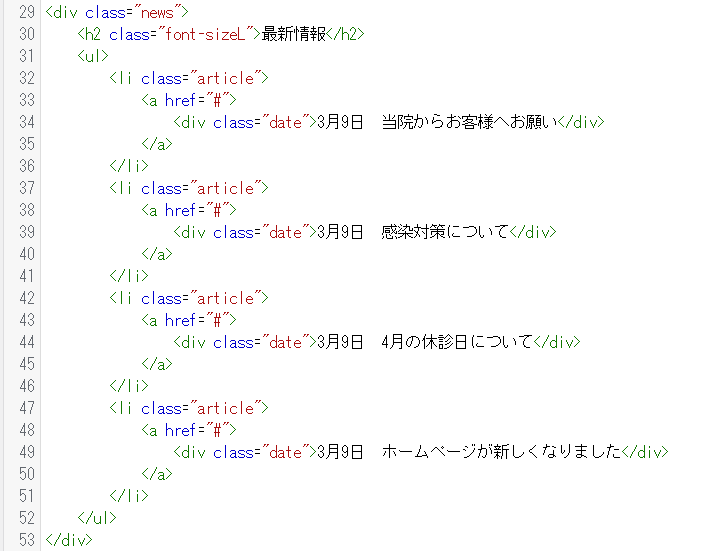
今回の場合は、<div class=”news”>の中身が新着情報を表示するコードになっています。
これを次のように書き換えてください。
<div class="news">
<h2 class="font-sizeL">新着情報</h2>
<ul>
<li class="article">
<a href="#">
<div class="date">3月9日 当院からお客様へお願い</div>
</a>
</li>
<li class="article">
<a href="#">
<div class="date">3月9日 感染対策について</div>
</a>
</li>
<li class="article">
<a href="#">
<div class="date">3月9日 4月の休診日について</div>
</a>
</li>
<li class="article">
<a href="#">
<div class="date">3月9日 ホームページが新しくなりました</div>
</a>
</li>
</ul>
</div>
<div class="news">
<h2 class="font-sizeL">新着情報</h2>
<ul>
<!-- ループ開始 -->
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li class="article">
<a href="<?php the_permalink(); ?> ">
<div class="date"><?php the_date("Y.m.d"); ?></div>
<div class="ttl"><?php the_title(); ?></div>
</a>
</li>
<?php endwhile; endif ?>
<!-- ループ終了 -->
</ul>
</div>書き換えた後のコードにある「the_date(“Y.m.d)」と「the_title()」はそれぞれ記事が投稿された日時と記事のタイトルを表示する事ができるテンプレートタグです。
また、「the_permalink()」は投稿のURLを使うためのものです。
このようにコードを書き換えたことで「WordPressで管理するイメージ」で説明したように記事を追加するたびに、サイトの新着情報欄のコードに次の要素を追加できるようになります。
<li class="article">
<a href="記事のURL">
<div class="date">投稿日時</div>
<div class="ttl">記事のタイトル</div>
</a>
</li>コードの書き換えが終了したら、「ファイルを更新」ボタンを押すことを忘れないようにしましょう。
このボタンを押すことで書き換えた内容が有効になり、テーマに反映されます。
ここまでのことをできたら、試しにWordPressの管理画面から1つ記事を投稿してみましょう。記事の投稿のやり方は、こちらに書いてあります。
投稿した記事の日時とタイトルが、新着情報欄に表示されたでしょうか?
正しく表示されていれば、これでWordPressと新着情報欄の連携は完了です。
新着情報欄の設定
新着情報の設定はWordPressから行う事ができます。
表示する内容の設定
トップページの新着情報欄に「最新の投稿」に関するデータを使うか、「固定ページ」に関するデータを使うかを設定できます。
どういうことなのか、実際に設定を変えて確認してみます。
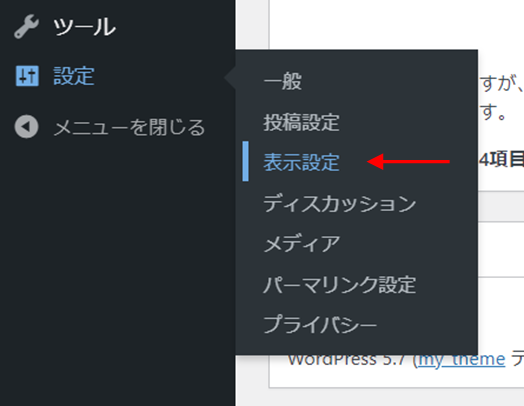
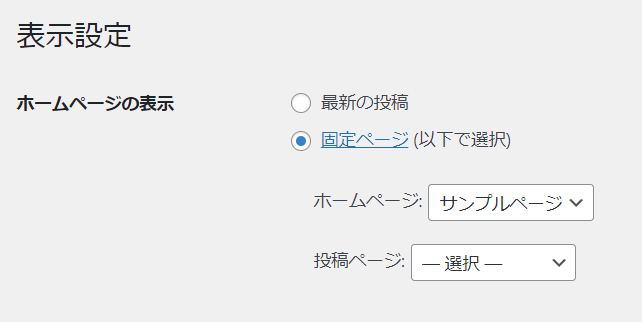
WordPressの管理画面から「設定 > 表示設定」を選択します。

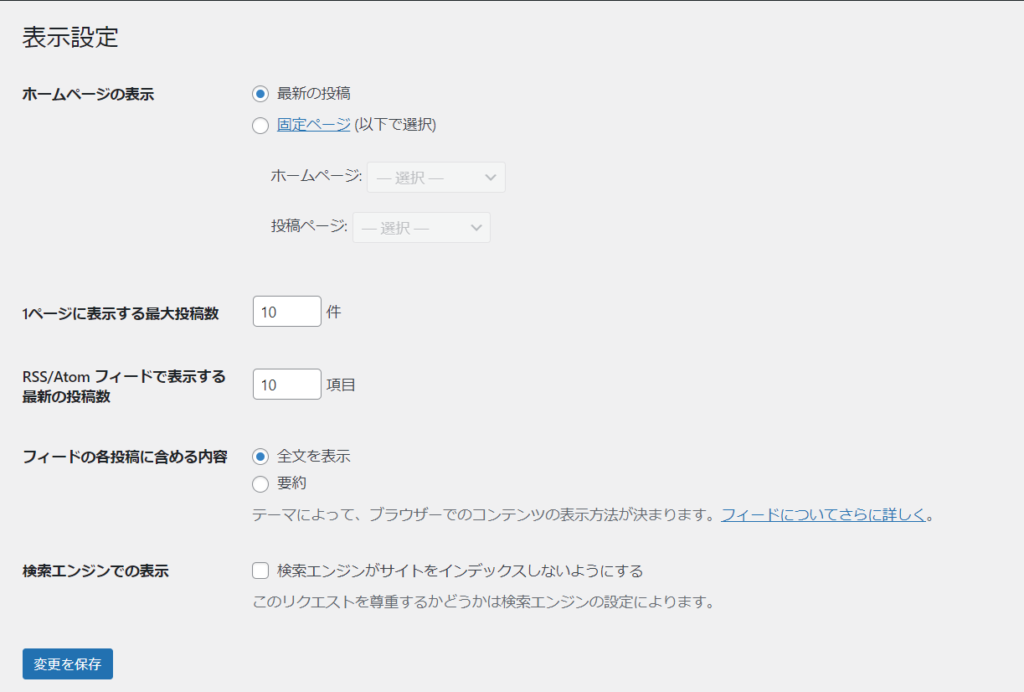
するとつぎのようなページが表示されます。

一番上にある「ホームページの表示」という部分の設定を見てください。

現在、「最新の投稿」と「固定ページ(以下で設定)」という選択肢のうち、「最新の投稿」の方が選択されています。
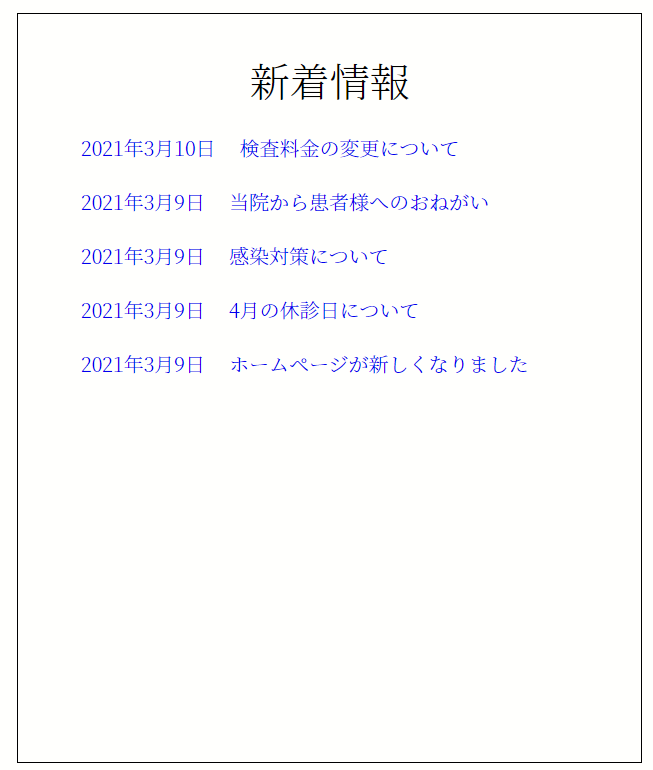
この状態だと、次のようにトップページの「新着情報欄」には投稿した記事の「投稿された日付」や「タイトル」などの情報が表示されます。



今度は、固定ページの方のラジオボタンを選択して、下にある「ホームページ選択肢」の中から私が事前に作っていた「サンプルページ」を選択してみます。

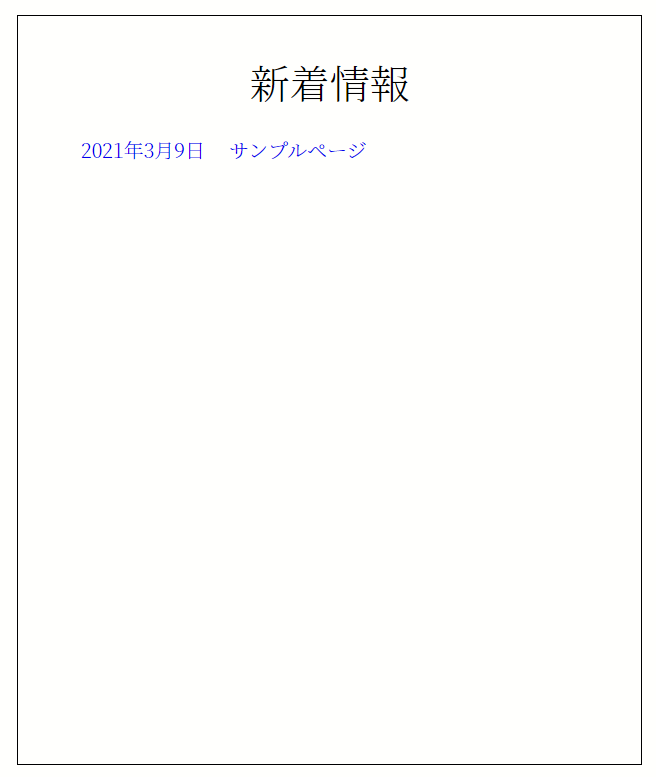
以上のようにせってした状態でサイトを表示すると、新着情報欄には次のような「サンプルページ」とう「固定ページ」の情報が使われます。



表示する記事の最大個数の設定
新着情報欄に表示する記事個数は設定で制限することができます。
例えば最大個数を「5」に設定しているときに記事が6個投稿された場合、新しい5件のみが新着情報欄に表示されます。
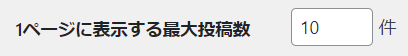
この設定も「表示する内容の設定」で開いていた「表示設定」を見てください。
上から2番目に「1ページに表示する最大投稿数」という設定があります。

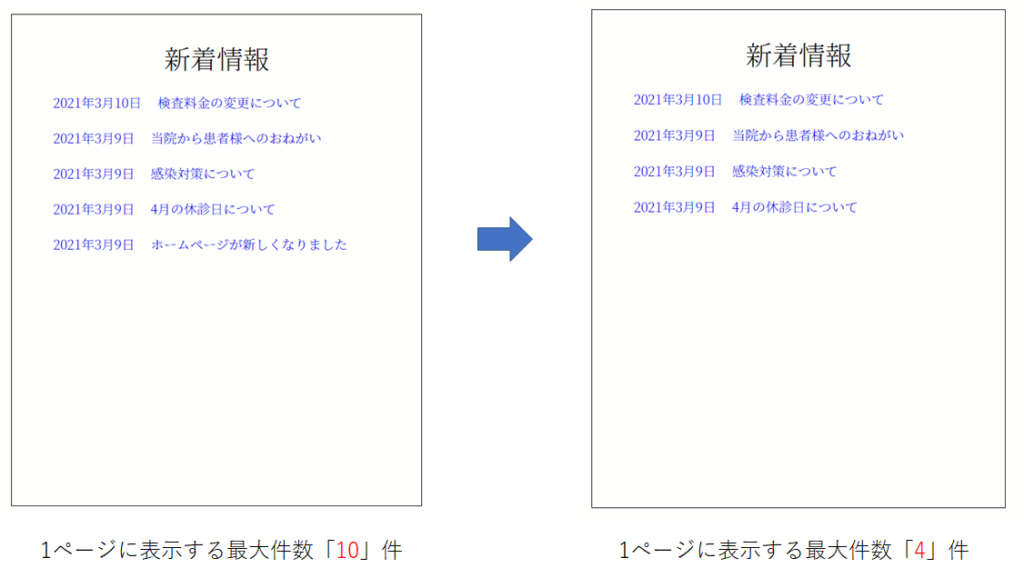
現在は10件に設定されていますが、確認のために4件に変更します。(一般的には5件以上に設定することが多いかもしれません)

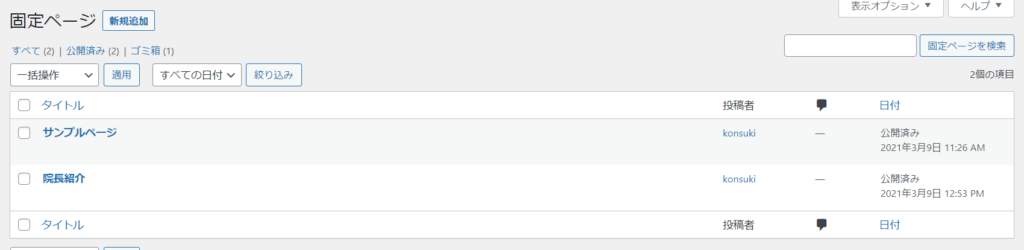
この設定をしたときに投稿してあった記事の個数は5件でした。
そのため、次のように5件の記事の中からより後に投稿された4件だけが表示されるようになります。





コメント
[…] →「WordPressで新着情報欄を管理する手順」へ […]
[…] 前回はWordPressで新着情報欄を管理する方法を説明しました。 […]