こんにちはコンスキです。
今回もタブレット用のデザインをやっていきます。
特にハンバーガーメニューを開いた時の見た目を決めようと思います。
ハンバーガーメニューを開いた時の見た目
ハンバーガーメニューは閉じた状態だと現状で次のような見た目をしています。

これをサイトを見てくれている人がタップしたときにどのような画面を表示するかを考えなければいけません。
では、ハンバーガーメニューを広げたときにはどんな項目を入れるべきなのでしょうか。
もともとのデザイン(パソコン用のデザイン)にあるナビゲーションバーの中の項目と全く同じにすればいいと思います。
私としてはハンバーガーメニューは、パソコン用のデザインにあるナビゲーションバーの代わりになっていると思うためです。
タブレット用のデザインはたまにあるんですが、スマホ用のデザインにパソコン用のデザインと全く同じナビゲーションバーを配置しているサイトはあまり見かけたことがありません。
おそらくですがこれも前回お話しした、画面幅に対する要素の大きさが関係していると思います。
ナビゲーションバーをフッターにそのまま表示してしまうと小さすぎてタップしづらいという問題が発生してしまいます。
そこで、必要ない時はしまっておいて、必要な時だけ画面全体にリンクを広げることができるメニューがハンバーガーメニューです。
そのため、ナビゲーションバーに含めたリンクをそのままハンバーガーメニューにも含めるというのが正解だと思います。
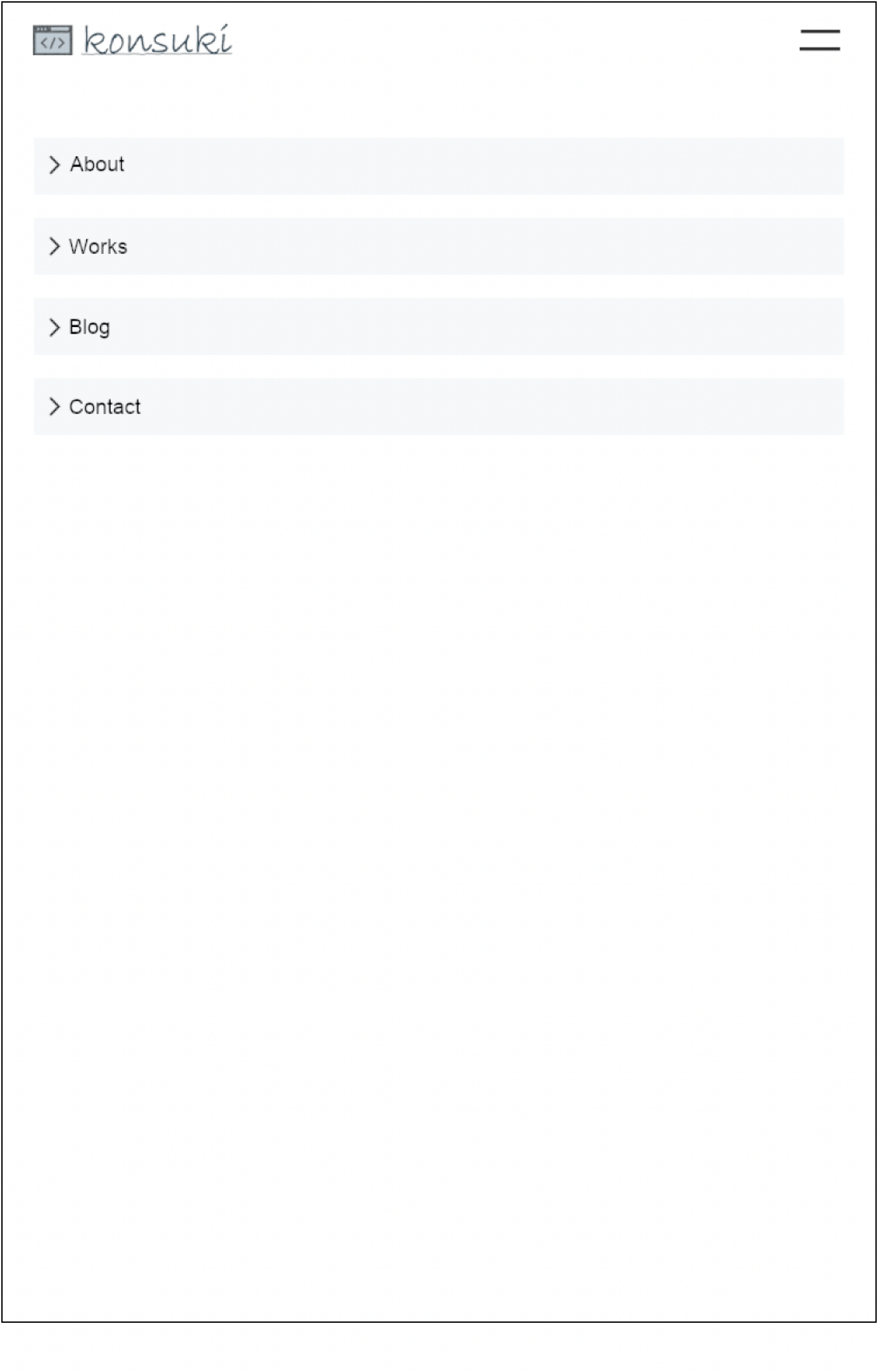
いくつかのサイトを参考にして考えたあと、次のような見た目のハンバーガーメニューになりました。

ハンバーガメニューを開いた時は、サイトのヘッダー以外の部分を白で覆います。
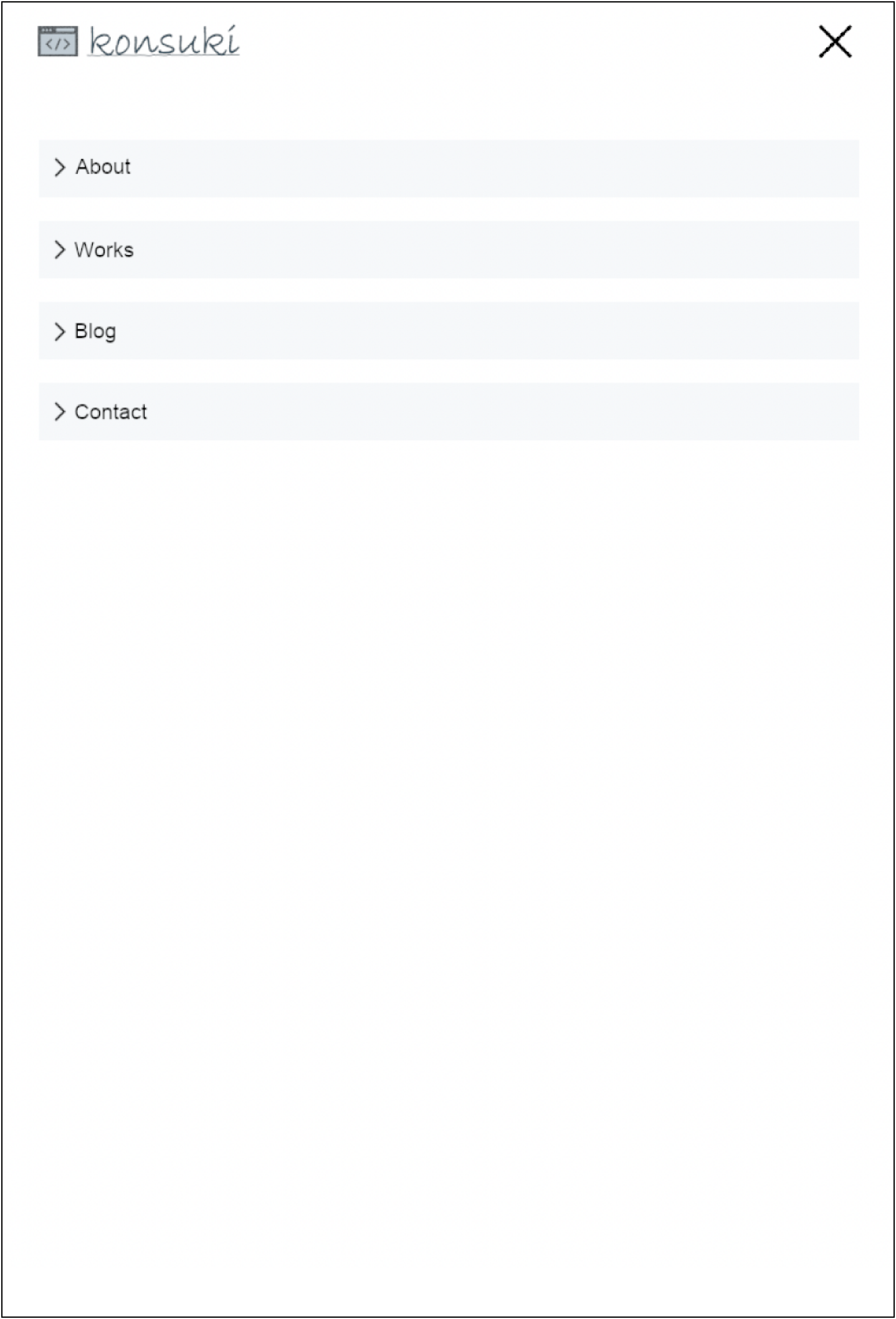
ただ、これだけでは、開いたハンバーガーメニューをどうやって戻すのかがわかりづらいです。
そこで開くときにタップするアイコンの2本線を使ってをバツ印を作ります。

あと、フッターにリンクが追加されたらこのハンバーガメニューに表示しようと考えています。
おわりに
今回は、タブレット用のデザインのハンバーガーメニューを開いたときにどういう感じで表示するのか、ということを考えてみました。
次回はスマホ用のデザインを考えます。
スマホ用のデザインはタブレット用のデザインとほとんど同じになると思います。
タブレット用のデザインと変わるのは、AboutのところとWorksのところくらいになると思います。




コメント