こんにちは、コンスキです。
今回は、架空の喫茶店のホームページを作るにあたって、サイトマップを作成したいと思います。
サイトマップを作る目的
サイトマップを作る目的は、これから作るホームページをどのようなページで構成するかを明確にするためです。
例えば、「トップページ」があってそこから「アクセスページ」であったり、「お店のコンセプトページ」だったりに移動することができるというページ関係を簡単な図で表しておきます。
サイトマップに含まれる内容は、サイト内のページ同士の関係だけではありません。
1ページを区切ったセクションという単位についてサイトマップには含めていきます。
セクションの例としては、例えば、「メニューページ」というのがあった場合、そのページをさらに「ランチタイムセクション」と「ディナータイムセクション」などに分けることができます。
このようにサイトマップを作っておけば、サイトマップの次の段階であるワイヤーフレームを作る際にあとは、そのセクションを配置する場所を決めるだけで良くなります。
もちろんこの場合も後からセクションを追加したくなることもあると思います。
ワイヤーフレームを作る目的は私の場合あくまでもページの構成を明確にすることですので、厳密にこれだけをページのセクションにすると、今決めておく必要はないと考えています。
実際に作ってみた
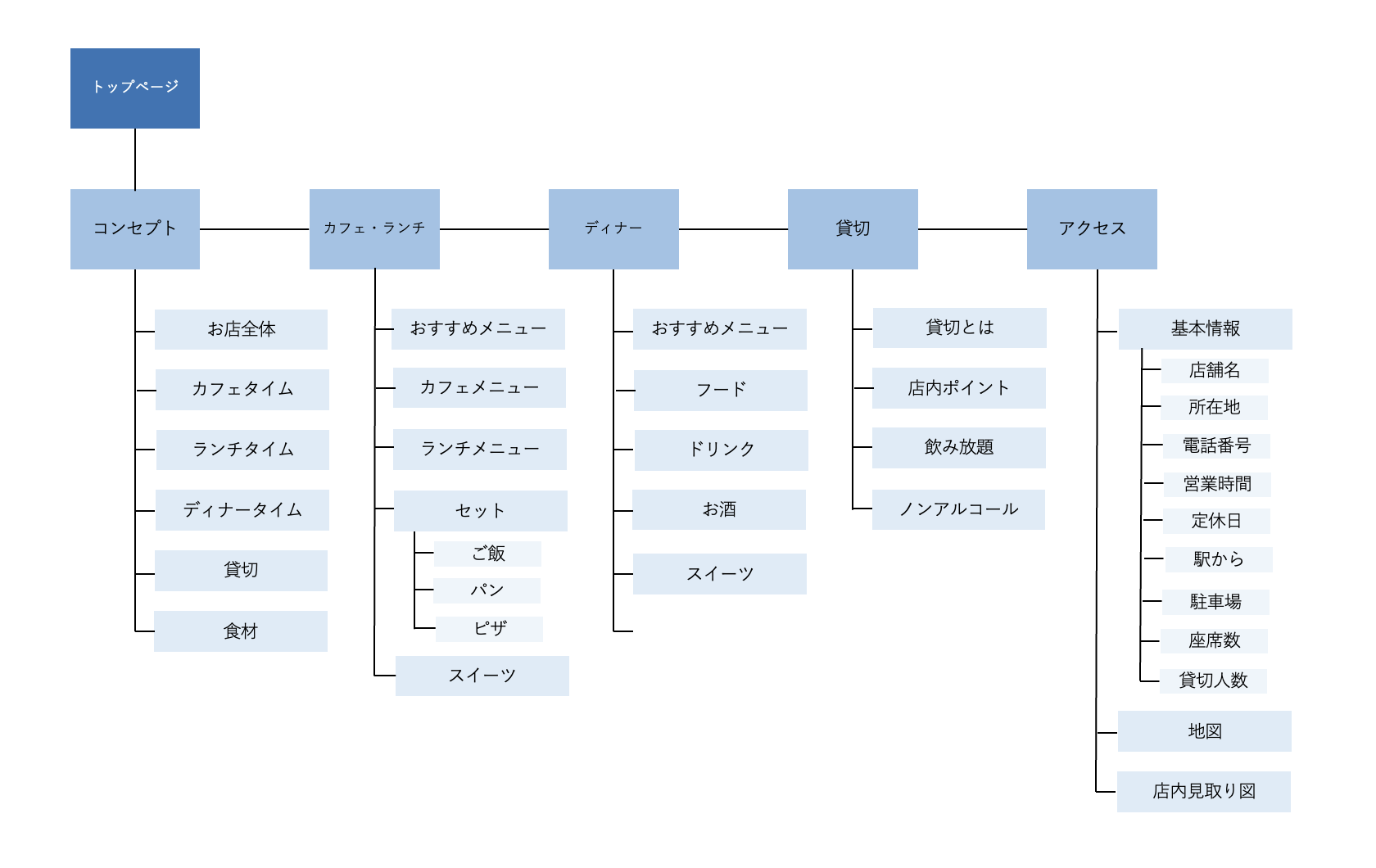
実際にこれから作ろうとしているページとセクションを表したサイトマップを作ってみました。
実際には実際にはトップページの中にコンセプトページなどの他のページが含まれているわけでわありませんが、トップページからリンクを使って移動できるということで、トップページをてっぺんに配置しています。
下に行くにつれて「ページ→セクション→さらに細かいセクション」という感じになっています。

中身がしっかりしているホームページを作るにはホームページに何が必要か考える必要があると思います。
しかし、ホームページって意外にも何が必要かわからないものです。
「これって必要あるのかな?」と入れることを迷ってしまうものばかりです。
でもやはり、ある程度の情報量があったほうがレイアウトを作りやすくなると思いますし、何よりも「しっかりしたホームページ」という印象を持たれやすくなると私は思っています。
おわりに
今回はサイトマップを作ってみました。
サイトマップを作っているときはサイトの構成を考えることだけに集中できます。
それでも、何をサイトに含めるべきか全然はわかりませんでした。
他のサイトのいいところを真似していくことで自分なりのテンプレートのようなものがだんだんと出来上がってくるといいのですが・・・
次回は、ワイヤーフレームと呼ばれるものを作ってみたいと思います。




コメント