こんにちは、コンスキです。
今回は、Worksという部分(セクション)のスマホ用の見た目を決めようと思います。
横並びから縦並びに
パソコンでは横に並んでいた要素をスマホ用のデザインでは縦に並び替えることが多いと思います。
例えば、ヤフオクの見てみます。
ヤフオクの場合、もしかすると下のサイトとは別にスマホ用のサイトが用意されているかもしれませんが、画面の幅を小さくしていくと横に並んでいた要素がすごくなめらかに縦並びに変わります。
これはおそらく要素が画面に収まりきらなくてデザインが崩れてしまうことを防ぐためだと思います。
そのほかに、デザインが要素が収まりきっていても、スマホで見ると小さすぎて要素が見づらいからという理由もあると考えています。
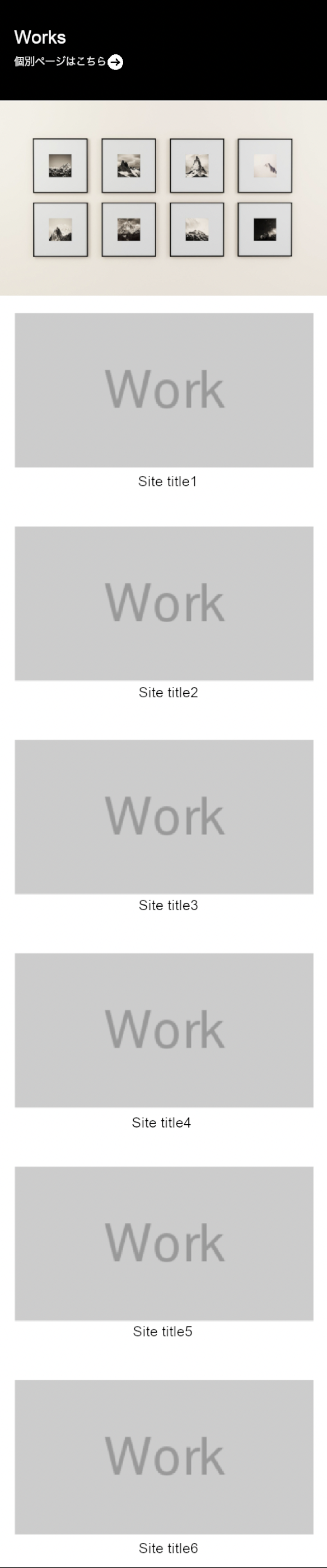
Works部分
以上のような理由からポートフォーリオサイトのWorksの部分にある要素も縦に並べます。

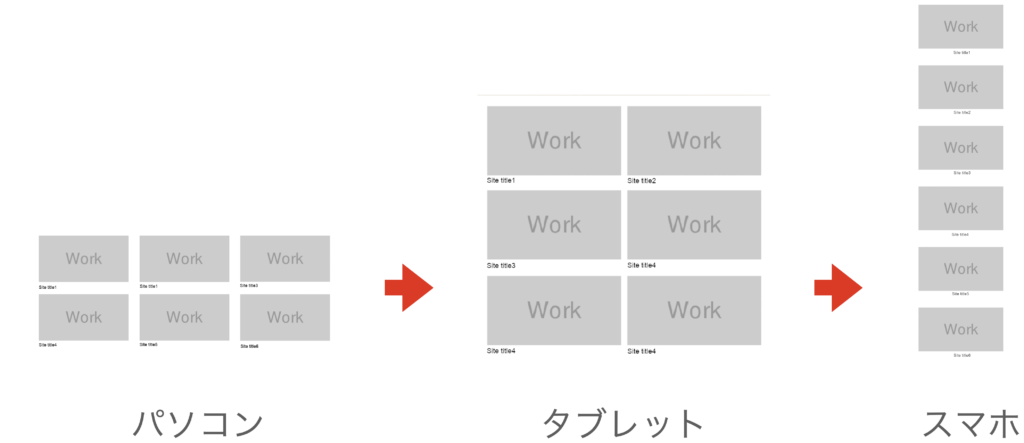
すでに、パソコン用のデザインからタブレット用のデザインを作るときに3行2列だったものを2行3列にしていますが、スマホ用のデザインでは6行1列に並べています。
パソコン用とタブレット用とスマホ用のデザインを並べてみるとこんな感じに変化しています。

おわりに
今回は他のサイトのデザインを参考に、スマホ用のデザインの考え方として「縦に並べる」という考え方を実践してみました。
これから作っていく見た目にも引き続きこの縦に並べる考え方を使っていこうと思います。




コメント