こんちは。コンスキです。
今回は、まず文字の大きさや太さを変えて文字にメリハリをつけます。
次に、文字のフォントや色を調節していきます。
メリハリをつける
次の3つのことを意識して文字にメリハリをつけました。
- 重要度
- 主従関係
- 意味のまとまり

重要度
その文(文章)の重要度で考えた時に、重要であれば強調し、そこまで重要でなければ反対に控えめにします。
強調する場合は、文字の太さを太くしたり、大きさを大きくしたりします。
控えめにする場合は、文字の太さを細くしたり、大きさを小さくしたりします。

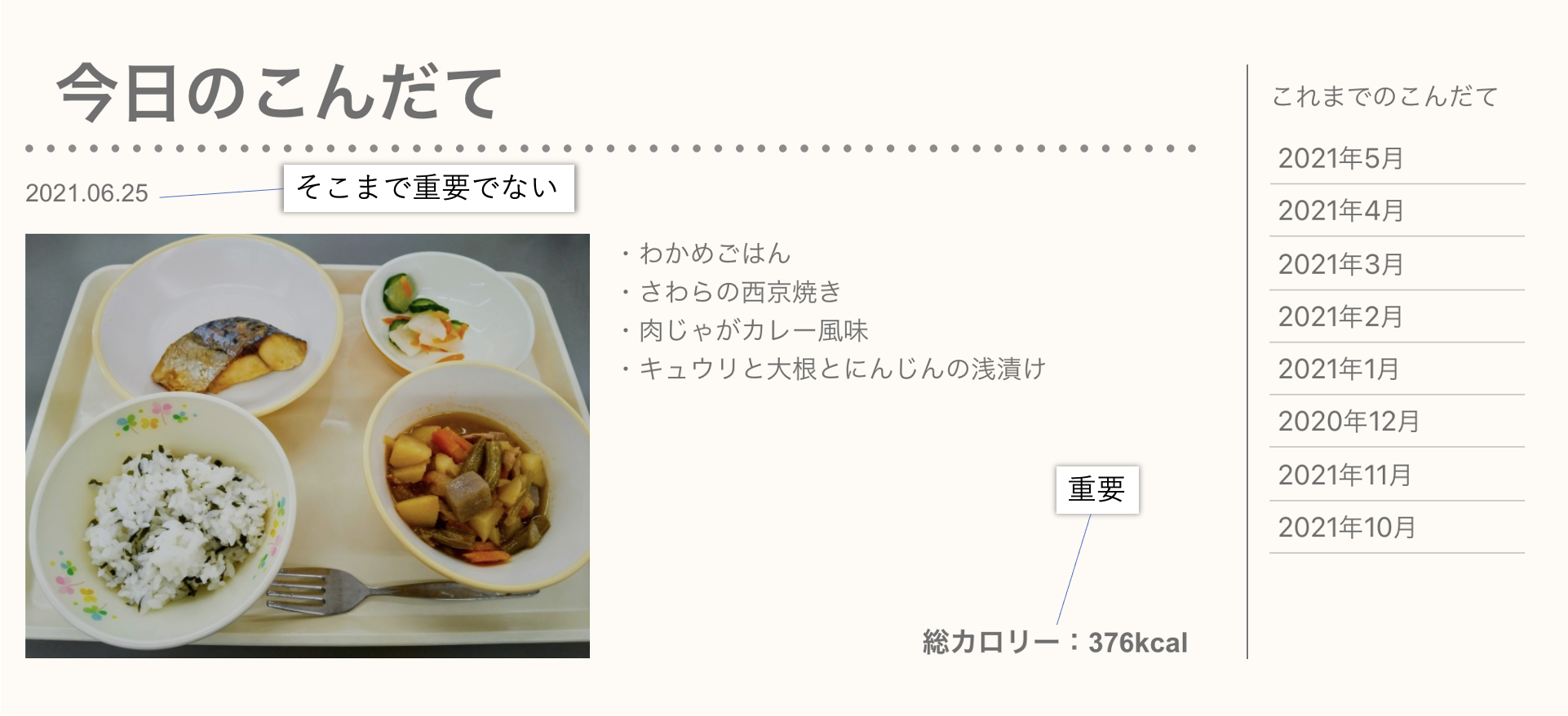
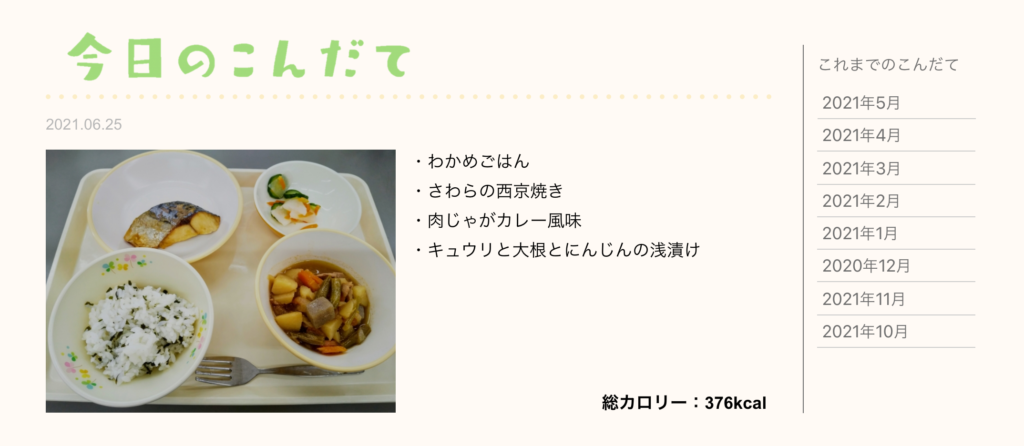
上の画像のでいうと、総カロリーは重要だと判断して太文字にしています。
反対に、日付は今日のこんだてという見出しがあることからそこまで重要でないと判断して小さめにしています。
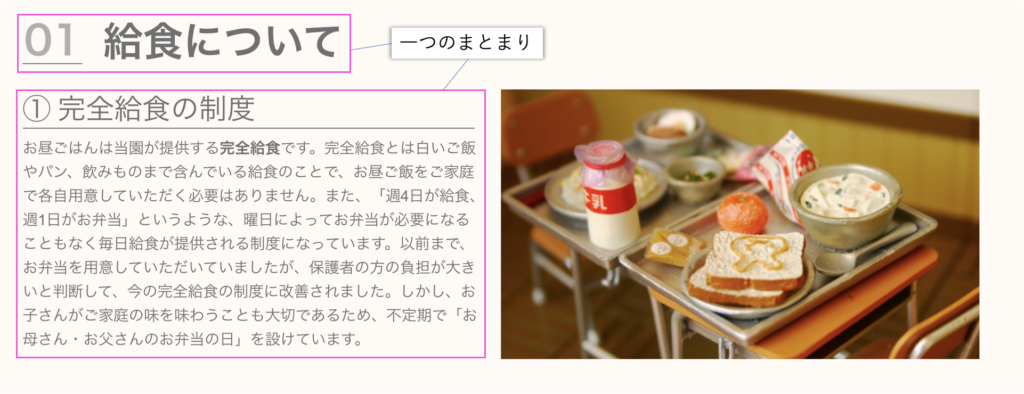
次の画像を見てください。

上の画像の「完全給食」というキーワードが太字になっていますが、これは単純にこのキーワードがを強調したかったからです。
文章の中のキーワードを太字にすることで読みやすくなるという利点があるのに加えて、見た目に変化を加えられるという利点もあると思います。
何も強調されていない文章はなんか単調でつまんない印象を受けます。
一方で、太字が使われている文章は、工夫されている感が出ると僕は思ってます。
ただ、やみくもに太字を使えばいいというわけでもないかもしれません。
主従関係
主従関係は重要度と似ていますが少し違います。
重要かどうかではなく、どちらがより主張されるべきかでメリハリをつけます。
例えば、見出しを主だとしたら、本文が従です。
この時、主にあたる方の文字の太さを太くしたり、大きさを大きくしたりします。
想像がつくと思いますが、反対に従にあたる文字は太さを細くしたり、大きさを小さくしたりします。

意味のまとまり
意味が同じテキストは近づけて、意味が違うテキスト同士は離すことでメリハリをつけます。
文字の太さや大きさを変えることWebデザイン以外でもやるので、なんとなく感覚でできると思います。
ただ、文字と文字との距離を変えるというというのは、普段なかなかやらないので意識しないと、やり忘れてしまうことがあると思います。

フォントや文字色の調節
フォントを変えることで、そのページの個性を出したり雰囲気を変えたりすることができます
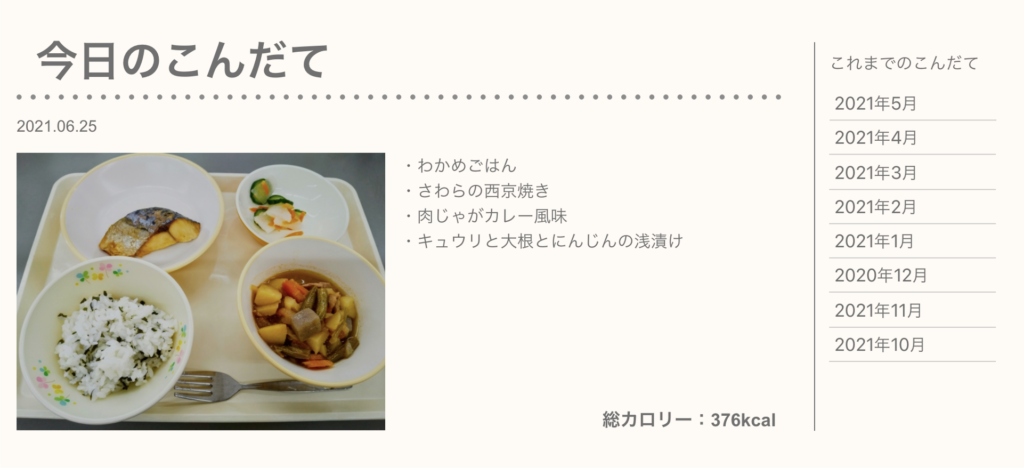
例えばこの部分↓は個性がいまいちありませんし、堅い雰囲気があります。

見出しのフォントを変えると個性が出ますし、雰囲気も柔らかくなります。

完成形
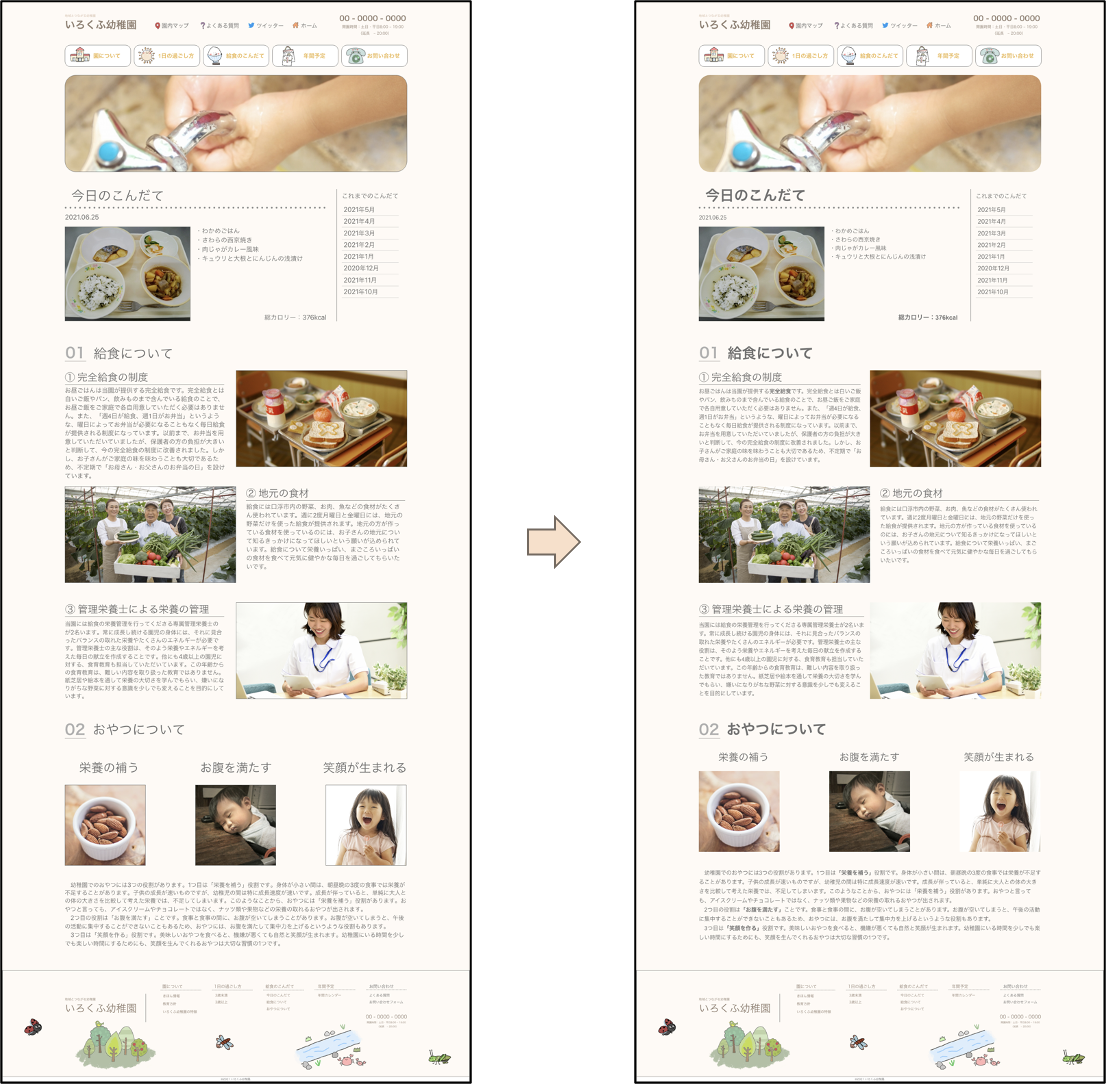
今回の作業を終えた時点での、全体像は次のようになりました。

わかったこと
完成形ができるまでに、文字の色を何度か調節しました。
もともと次のような結構濃いめの黒にしようとしたのですがちょっと違和感があったのでやめました。

イラストの色が淡色なのにもかかわらず、文字の色を濃くしすぎると、文字が目立ちすぎてしまうことがわかりました。




コメント