こんにちは、コンスキです。
喫茶店のホームページをつくるにあたってワイヤーフレームを作成していこうと思います。
ワイヤーフレームの役割
ワイヤーフレームとは、ホームページの見た目を決める前に、ある程度要素を配置する位置を決めておくための設計図のようなものです。
つまり、一言で言うとワイヤーフレームの役割は「何をどこに置くかを決めること」です。
ワイヤーフレームを作っておけば、サイトのデザインを決めるときに、「どんな画像を使おう」とか「フォントは何にしよう」などといった装飾を考えることだけに集中することができます。
さらに、ワイヤーフレームを作っているときであれば一度決めた要素の位置を大きく変更することもそれほど大変ではありません。
なぜなら、要素を単純な四角形で表すためです。
要素の位置を変えたくなったら、その四角形を移動すれば良いだけです。
しかし、デザインを作ってしまってからだと、せっかく作ったデザインが崩れてしまうことを理由に要素を動かせなくなってしまうことがあります。
このようなことを避けるためにも、レイヤーフレームを作っておいた方が良いことがわかります。
ここからは前回のサイトマップの話でも少し触れた話になります。
Webサイト制作にはサイトの構成決定、要素の位置決定、見た目のデザイン、コーディングといった複数の工程があります。
コーディングをやりながらサイトの構成も要素の位置もデザインも全てを1度にやることもやろうと思えばできるのかもしれません。
しかし、工程を分けた方が、1つ1つ小さい作業の質が上がり結果的にサイト全体のクオリティがアップするんだと思います。
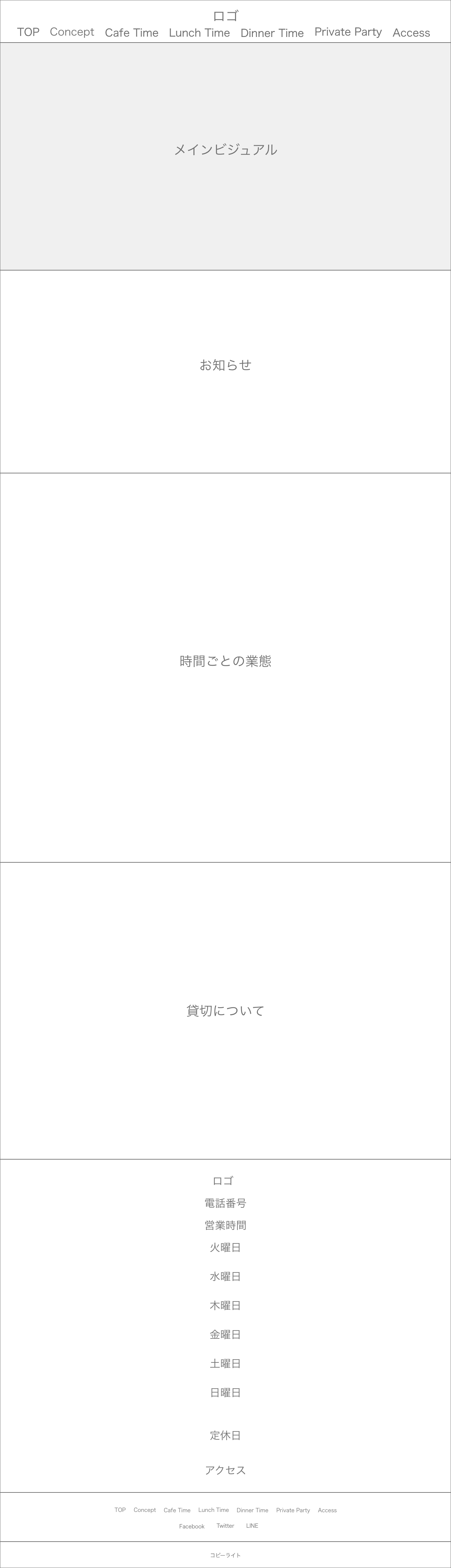
トップページのワイヤーフレーム
今回はトップページのワイヤーフレームだけを制作しました。

結構大雑把なワイヤーフレームになってしまっているので、今後さらに細かく要素を分けたワイヤーフレームを作っていくかもしれません。
これだと食べ物の写真や文字の配置までは詳しくわかりません。
私が作業できる時間の関係でこんな感じにとどまってしまいましたが、どんどん細分化していくって言うのも、まあありなんじゃないかと思います。




コメント