こんにちは、コンスキです。
今回はマウスホバーで見た目が変化するボタンの作り方をご紹介します。
シンプルで色々なサイトに使い回すことができるようなボタンです。
参考にしている動画
これから紹介するボタンはこちらの動画の中で紹介されているものです。
そのため、この説明を見る前に一度こちらの動画を見てみて、分からない部分をこのページの説明で理解してもらえたら嬉しいです。
私が初めてこの動画を見たとき、「このボタンをアレンジしてみたい」と思ったことから今回自分なりにこのボタンを作るためのコードを解説させてもらおうと思います
コードを理解せずに写すだけだと全く同じボタンしか作ることができませんが、理解していれば自分でボタンのデザインを変えることができます。
コード
まずこの動画のコードを全て書くと次のようになります。動画と全く同じというのも動画を作ってくれた方に失礼だと思うので、色や文字を若干変えてしまっていることをご了承ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Cool Buttons</title>
<link rel="stylesheet" href="button.css">
</head>
<body>
<div class="middle">
<a href="" class="btn btn1">ホバーしてね</a>
<a href="" class="btn btn2">ホバーしてね</a>
<a href="" class="btn btn3">ホバーしてね</a>
<a href="" class="btn btn4">ホバーしてね</a>
</div>
</body>
</html>body {
margin: 0;
padding: 0;
background: #2d3436;
}
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: block;
color: white;
font-size: 14px;
font-family: 'M PLUS Rounded 1c', sans-serif;
text-decoration: none;
margin: 30px 0;
border: 2px solid #3edbf0;
padding: 14px 50px;
overflow: hidden;
transition: 1s all ease;
}
.btn::before {
background: #3edbf0;
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50% );
z-index: -1;
transition: all 0.6s ease;
}
.btn1::before {
width: 0;
height: 100%;
}
.btn1:hover::before {
width: 100%;
}
.btn2::before {
width: 100%;
height: 0;
}
.btn2:hover::before {
height: 100%;
}
.btn3::before {
width: 100%;
height: 0;
transform: translate(-50%,-50%) rotate(45deg);
}
.btn3:hover::before {
height: 380%;
}
.btn4::before {
width: 100%;
height: 0;
transform: translate(-50%,-50%) rotate(-45deg);
}
.btn4:hover::before {
height: 380%;
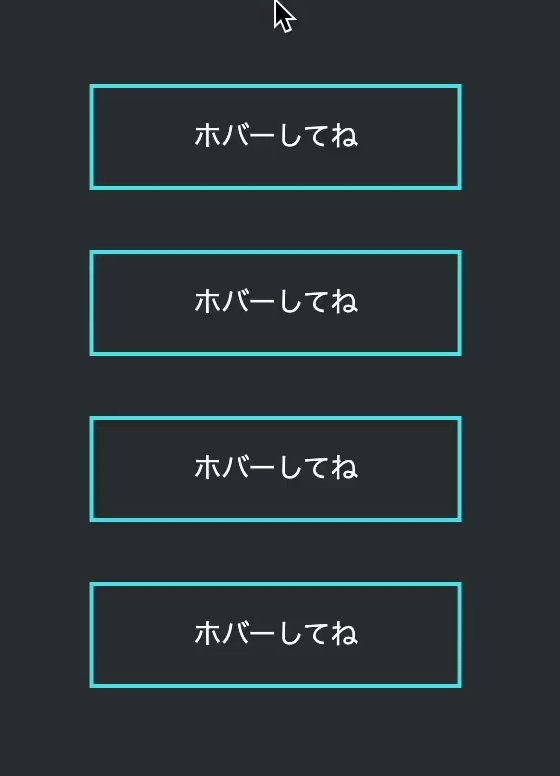
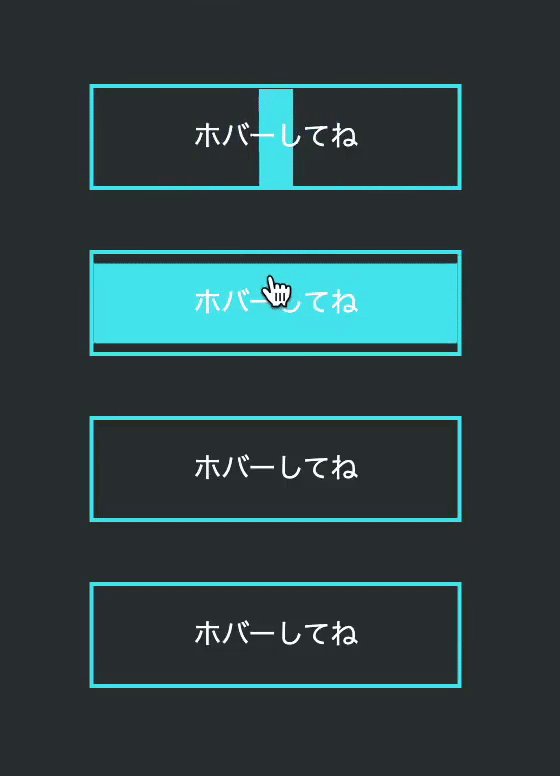
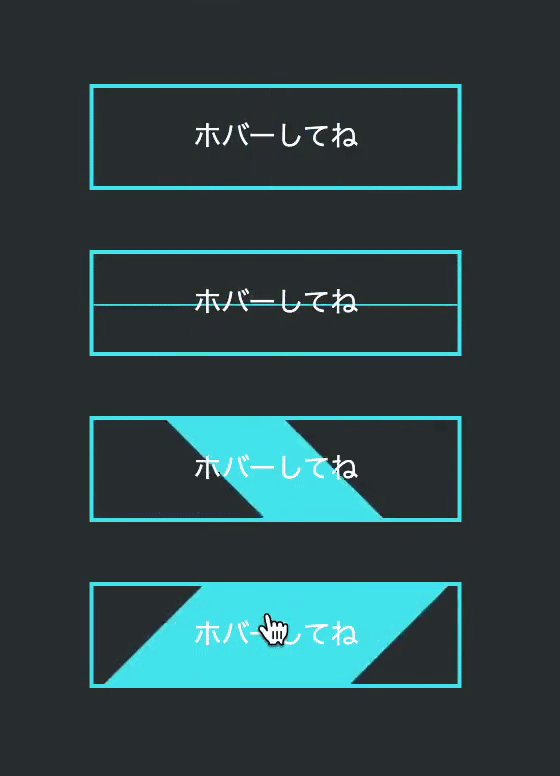
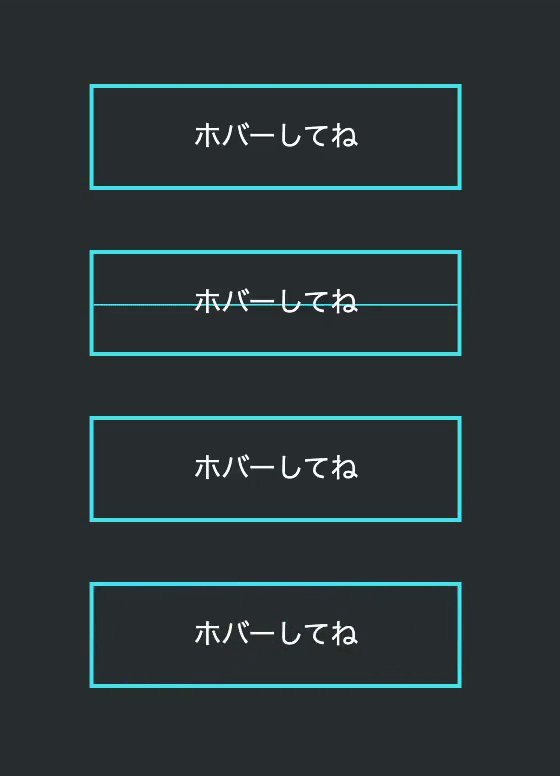
}完成形
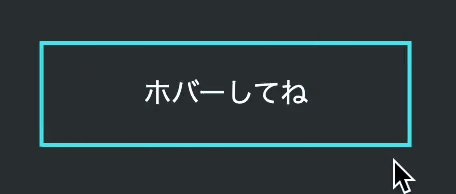
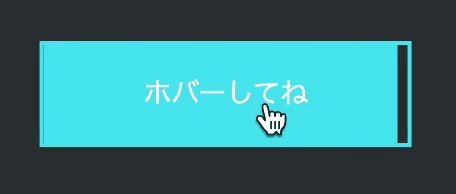
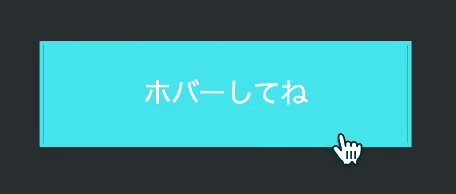
完成すると次のようなホバーアニメーションをつけることができます。

説明
このボタンにおけるホバーアニメーションで重要になっているのは「::before」と「::after」です。
これら2つは擬似要素と呼ばれるものでCSSコードの中で使うことかできます。
これらはCSSで次のように書いて使うことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>before after</title>
<link rel="stylesheet" href="before.css">
</head>
<body>
<a href="#">リンク1</a><a href="#">リンク2</a>
</body>
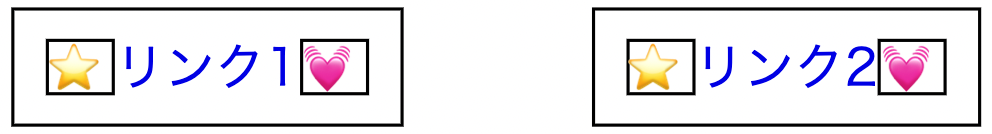
</html>a::before {
content: "⭐️";
}
a::after {
content: "💓";
}「::before」はその要素の直前にcontent属性の属性値が置かれます。
対して、「::after」はその要素の直後にcontent属性の属性値が置かれます。

もともとはこのようにして、同じ要素名や同じクラスの要素の前後に必ずくっ付けるマークのようなものを設定するためのものです。
この「::before」と「::after」の「background」に色をつけて高さをや幅、角度を変えることで今回紹介したようなボタン上のアニメーションを作ることができています。
「::before」はその要素の直前に、「::after」はその要素の直後にcontent属性の属性値が置かれる、と言いましたが、正確には違います。
正確には「::before」であればその擬似要素をつけた要素の1番目の子要素にcontent属性の属性値が変化します。
「::after」であればその逆で一番最後の要素になります。
こちら↓を見ればその位置関係がわかるとおもいます。

このことを知っていれば、先ほどの動画で説明されているアニメーション以外にも次のようなアニメーションを作ることができます。





コメント