こんにちは。コンスキです。
今回は、3ページ目の文字にメリハリをつけてページ全体のまとまりをよくする作業をやります。
問題点
このページにおける問題点は、どこが重要なのかわからない点と役割がわからない点です。
どこが重要なのかわからない
フォントの
- 色
- 種類
- 太さ
- 大きさ
上に挙げている5つをそろえれば、フォントに共通点を持たせればで統一感を出すことはできます。

しかし、統一感を出したいときであっても、フォントに意図的に違い持たせることは、重要部分をはっきりさせるという意味では大切なことです。
どこが重要なのかがわからないと、サイトを見る人の負担が増えてしまいます。
重要な部分が分かれば、サイトを見た人は重要部分だけに注目し、重要でない部分は飛ばすことができます。
これは普通の文章における、太字と同じようなことだと思います。
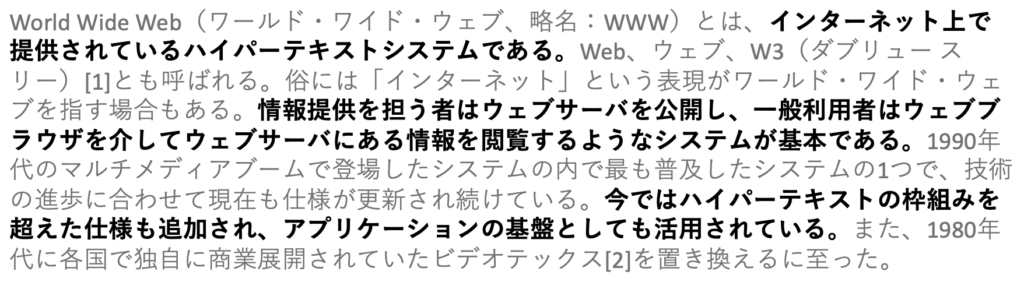
例えば次の文章を見てください。

太字にしている部分は適当です。
太字で強調されている部分だけを読めば、7文のうちを3文だけ読むだけで済みます。
「重要でない部分はなんのためにあるの?」と疑問に思うかもしれません。
重要でない部分も無意味というわけではありません。
重要でない部分を読めば詳しい内容を知ることができます。
「サイトを見ていて、もっと詳しく知りたくなった」
そんな時に強調していない部分を読み返せるようにしておくというイメージを持つといいかもしれません。
ホームページにおける文字にも、同じようなメリハリをつけることで、見やすいサイトになるのではないかと僕は思います。
役割がわからない
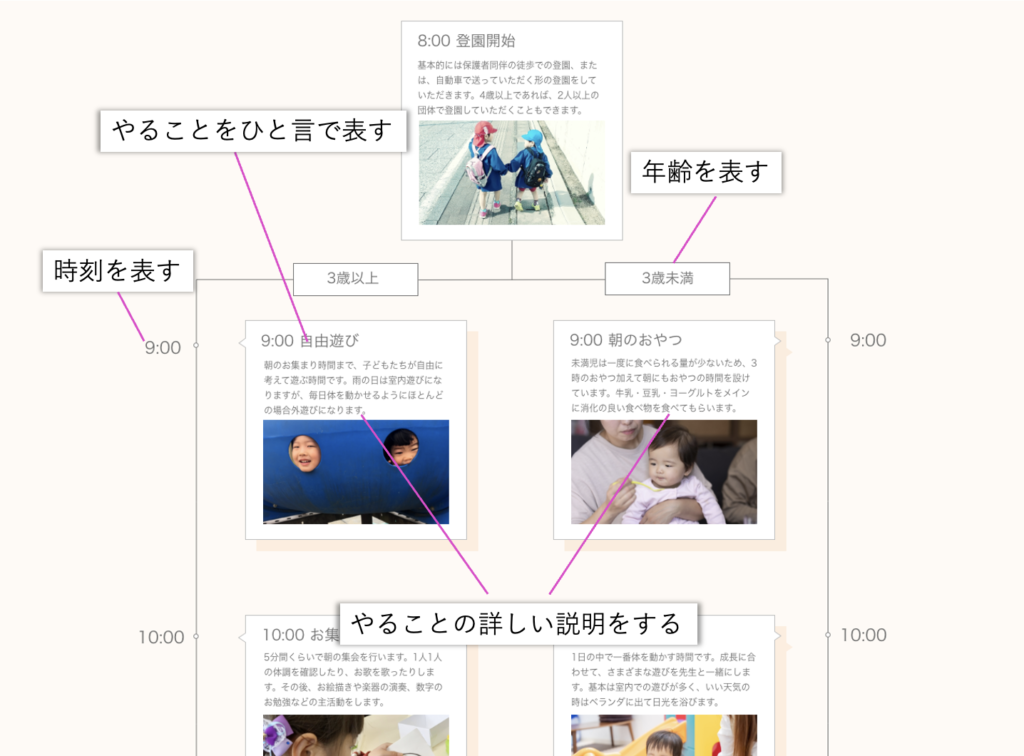
役割というのは、それが何を表しているのか?ということです

人間は同じ色や同じ大きさのものはグループであるとみなしがちです。
同じグループは同じ役割を持っているではないかと直感的に感じてしまうと思います。
そうすると、間違った意味として受けっとってしまうこともあり得ます。
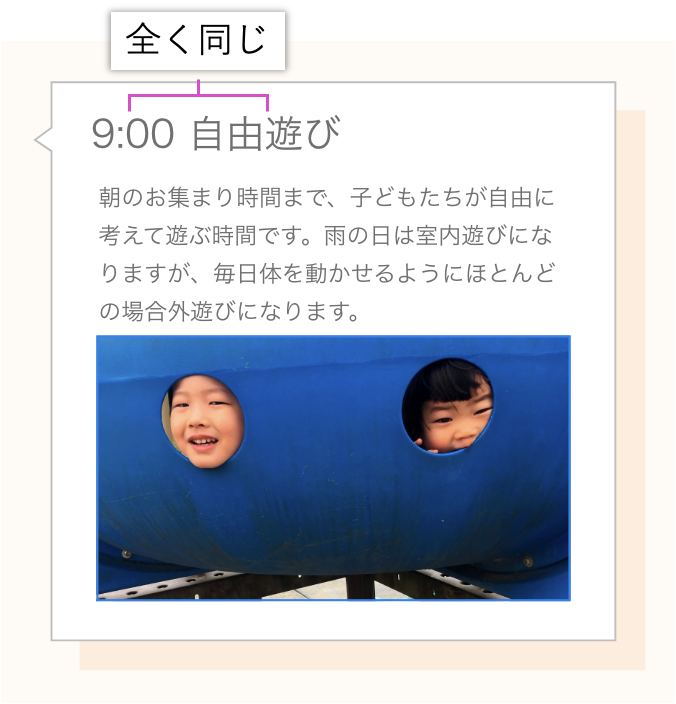
例えば、時刻と見出しが大きさも太さも全く同じフォントで表示されています。

極端な例ですが、これだと「9:00時遊び」で1つの見出しだと解釈してしまうかもしれません。
「9:00」に「自由遊び」をするんだということをはっきりさせるには、この2つが違う違う役割を示す必要があります。
そこで、フォントの色や太さ、大きさを変えることが重要になっていきます。
実際にやる
色で区別
文字自体の色は変えていませんが、背景の色を変えることでメリハリをつけています。

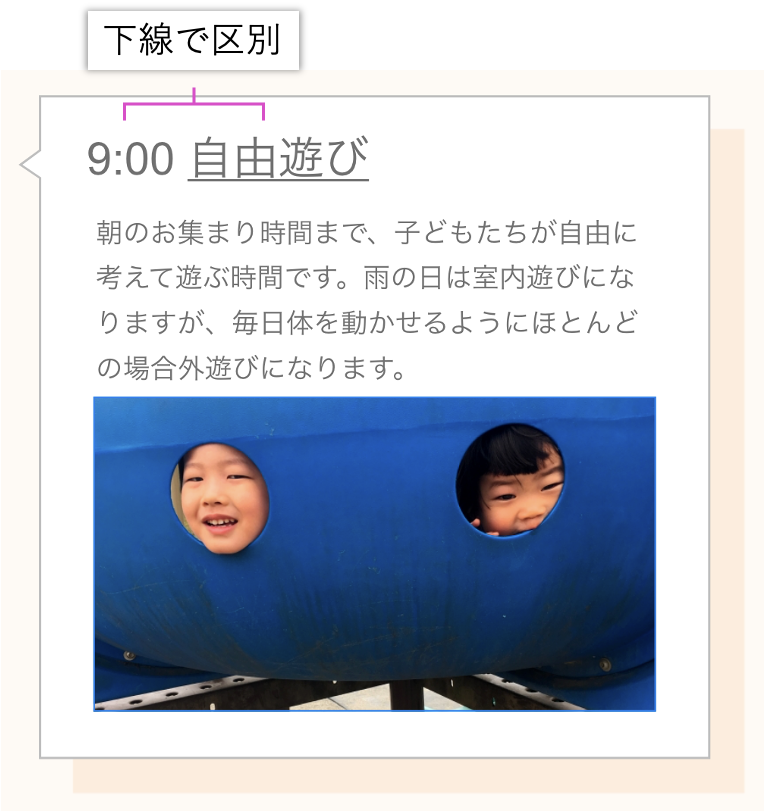
下線で区別
見出しにだけ下線をつけることで、近くにある時刻と役割が違うことを強調しています。

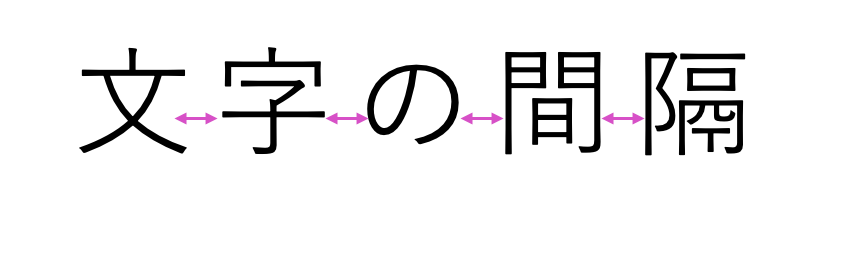
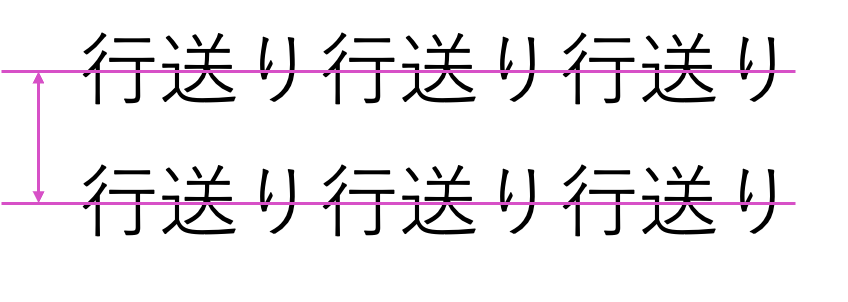
文字の間隔と行送り
文字の間隔とは、文字と文字のと間がどれくらい空いているかです。

行送りとは、行の真ん中を通る線(ベースライン)から次の行の真ん中を通る線までの距離のことです。

あまり聞きなれない言葉ですよね。
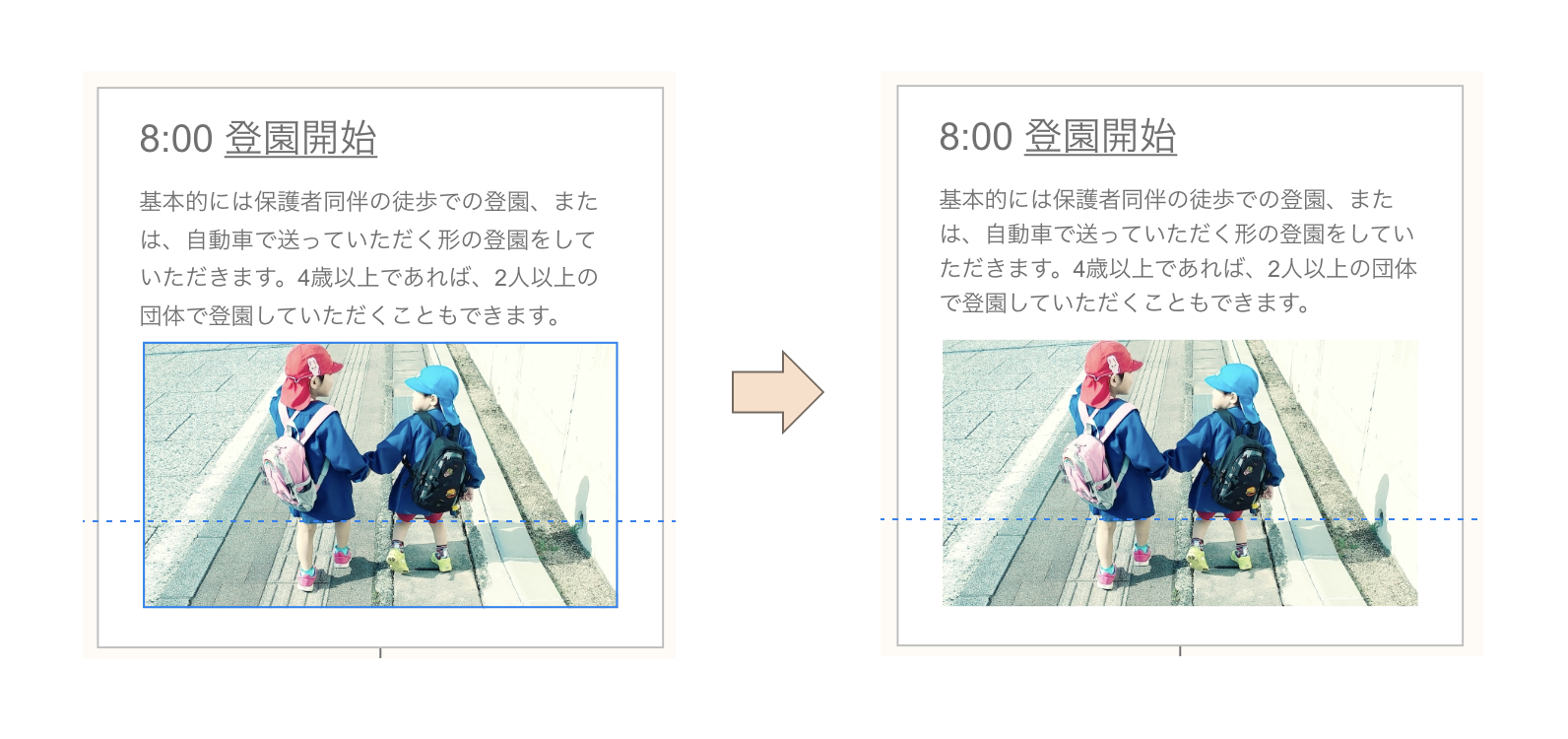
この2つを小さくすることで、まとまりを作るのと同時にページ全体のメリハリをつけます。

完成形
他にも文字の色を変えるなどしてメリハリをつけてみました。
その結果次のようになりました。





コメント