こんにちは、コンスキです。
いよいよ今回でデザインカンプ完成に向けて仕上げをします。
次回から、コーディングに入れるように今回で終わりたいです。
罫線けいせんを入れる
僕もよくわかってなかったのですが、行間にある線のことを罫線というみたいですね。
その罫線を入れたほうがいいんじゃないかという部分を見つけました。
まず、こちらの部分です。

こちらは幼稚園の出来事を毎日載せるの部分です。
ワイヤーフレームの時点では、罫線を書かずに、文字を入れる枠しか書いていませんでした。

デザインカンプに入ってもそのままの流れで罫線を書かなかったのですが、今になってある考えを思いつきました。
罫線を書いた方が、日記帳っぽいんじゃないかという考えです。
あと、もう一つ思ったことがあります。
「何か物足りない」
あっさりしすぎているというか、罫線がないのをあんまり見たことがないというか、そんな感じがしました。
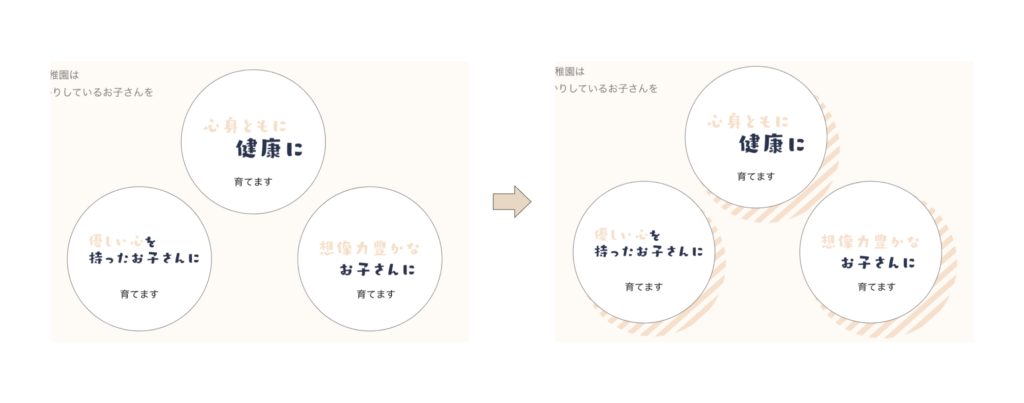
模様や図形をほんのちょっと付け加えるだけでも、雰囲気が変わります。
以前ただの丸にストライプの影を加えたことで、物足りなさが軽減しました。

あのときみたいに、罫線が作用してくれればいいなと思います。
では、罫線をつけてみます。

物足りなさはなくなりましたが、今度は逆にごちゃごちゃしてきました
罫線の種類を実線ではなく破線に変えてみます。

よくなったのではないでしょうか。
同じように2ページのこの部分にも罫線を引きます。

この部分は文章の周りにある枠の印象が強いので、かなり薄い色の破線を引きます。
枠を無くそうと思ったのですが、このページに個性がなくなってしまうので残しました。

完成形
まだやりたいこと、デザインカンプの完成には至りませんでしたが、今回の作業した2ページの全体像を載せます。






コメント