こんにちは、コンスキです。
HTMLを書き終えてから、CSSでレイアウトをある程度整えてきましたが、重要なスタイルが疎かになっています。
それは装飾系のスタイルです。
CSSのスタイルには、marginやpaddingのようなレイアウトを整えるためのスタイルと、backgroundやborderというような要素を飾るためのスタイルがありますよね。
ここまでの、スタイル適用ではどちらかというとレイアウト系のスタイルばかり適用してきました。
ということで、今回は要素の装飾をすることをテーマにスタイルを適用してきます。
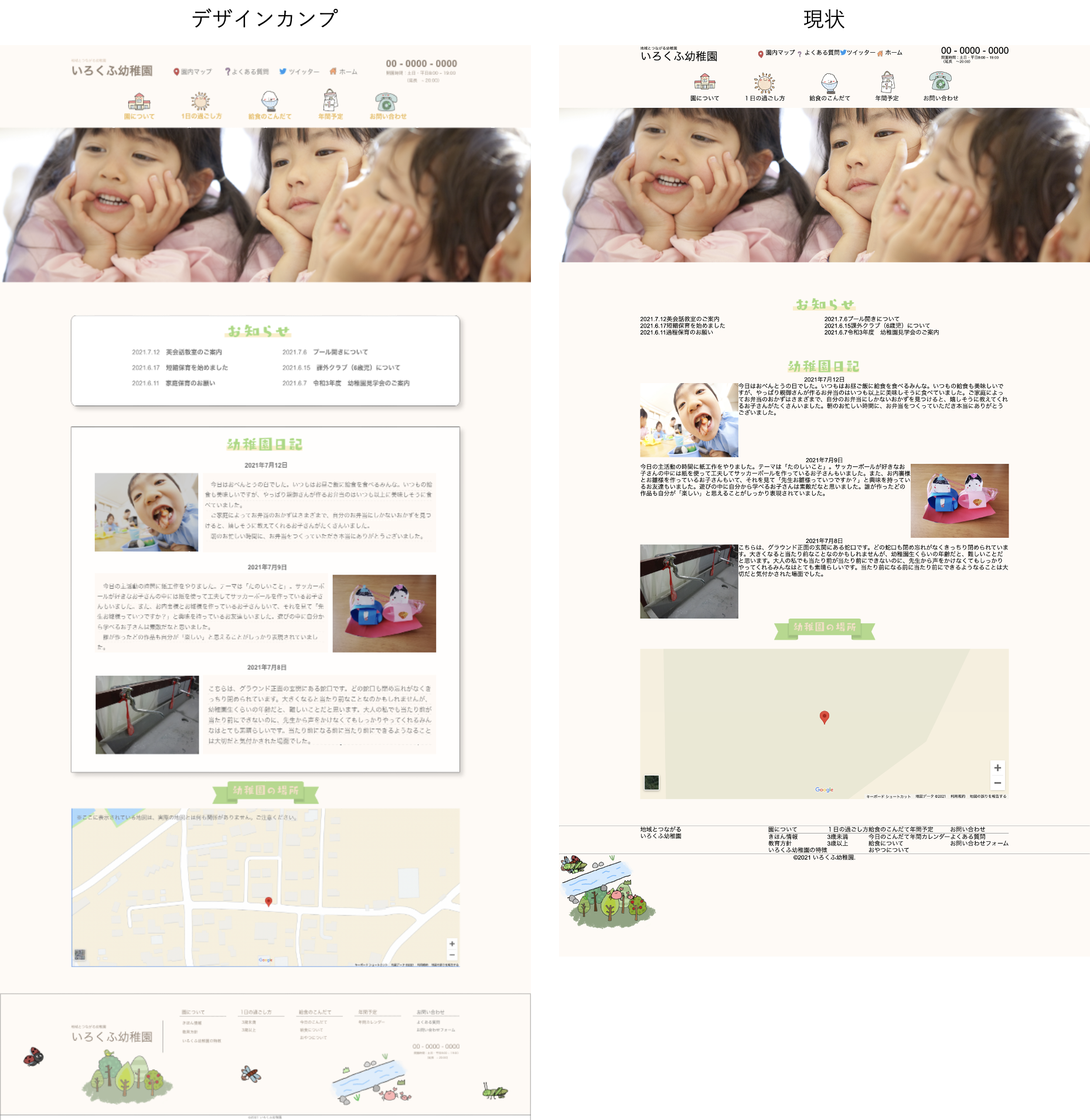
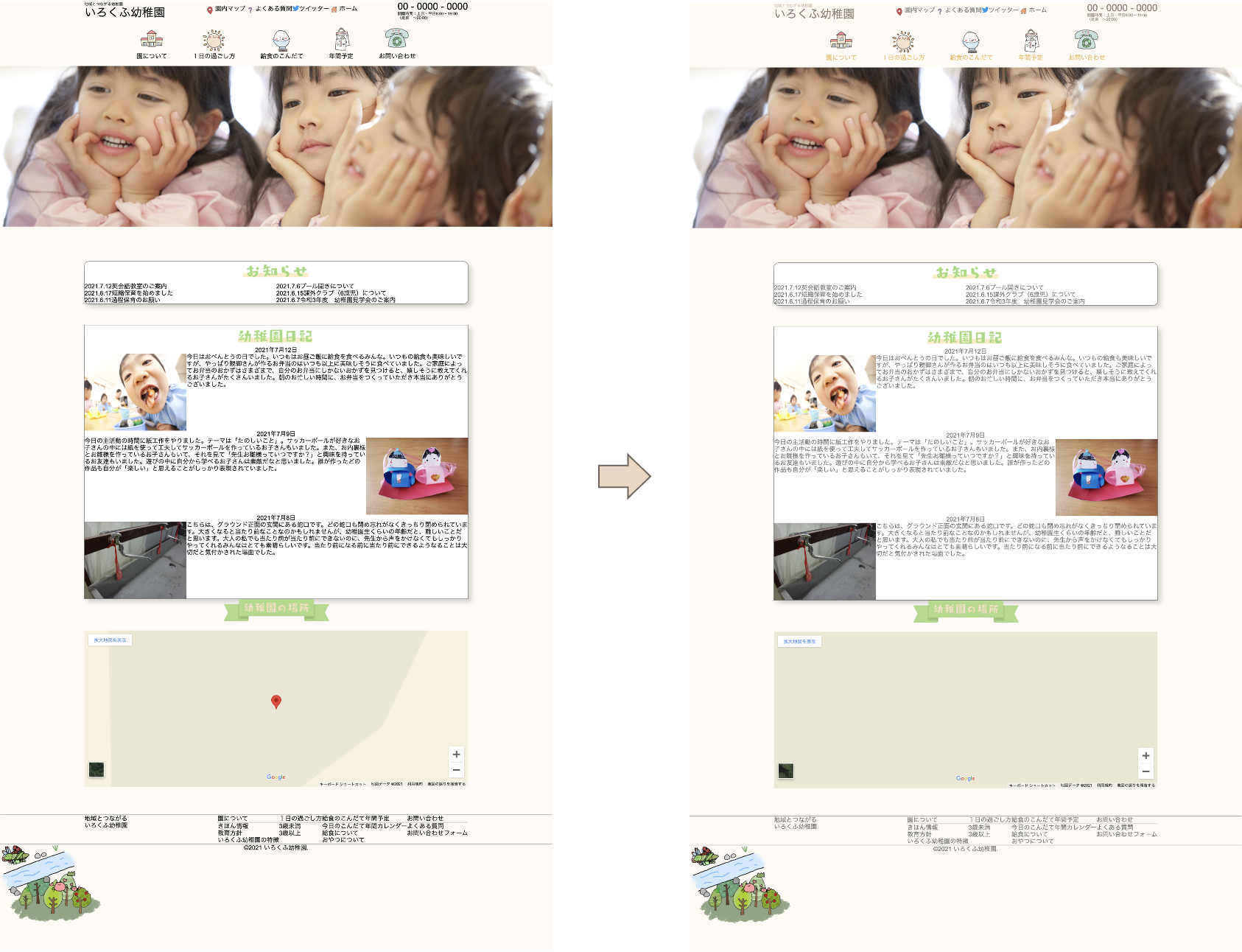
デザインカンプと現状の比較
デザインカンプが完成形になるわけですから、現状のサイトの見た目が、デザインカンプとどのように違うのかを改めて確認しておきます。

これを見る限り、やるべきことは次の3つです。
- 各セクションに枠をつける
- 文字の色を変える
- フッターにあるイラストの位置を変える
各セクションに枠をつける
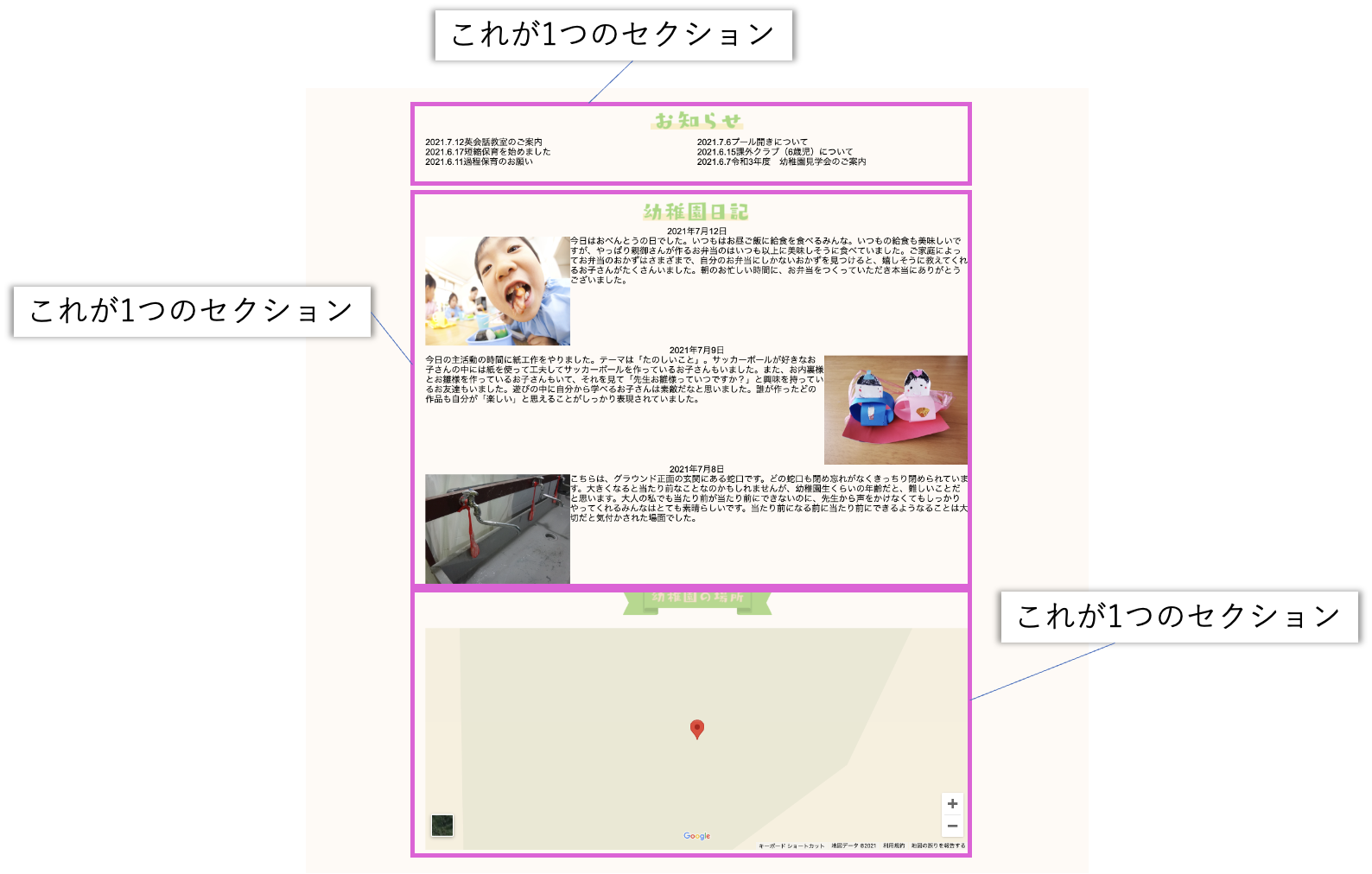
セクションという単位
僕が思っている「セクション」というのは、「お知らせ」や「幼稚園日記」のような単位です。

たぶん、セクションの使い方を間違っていますが、僕はそんな意味で使ってます。
borderプロパティ
「幼稚園の場所」を除いた「お知らせ」セクションと「幼稚園日記」セクションに枠線をつけます。
枠線は「border」というプロパティでつけることができます。
あとは、どんな枠線にするのかを設定します。
枠線の種類には、実線や波線、二重線などがありますが、デザインカンプにあるのは実線です。
ということで次のようになりますね。
#news {
background-color: #fff;
border: 1px solid #707070;
}
#diary {
background-color: #fff;
border: 1px solid #707070;
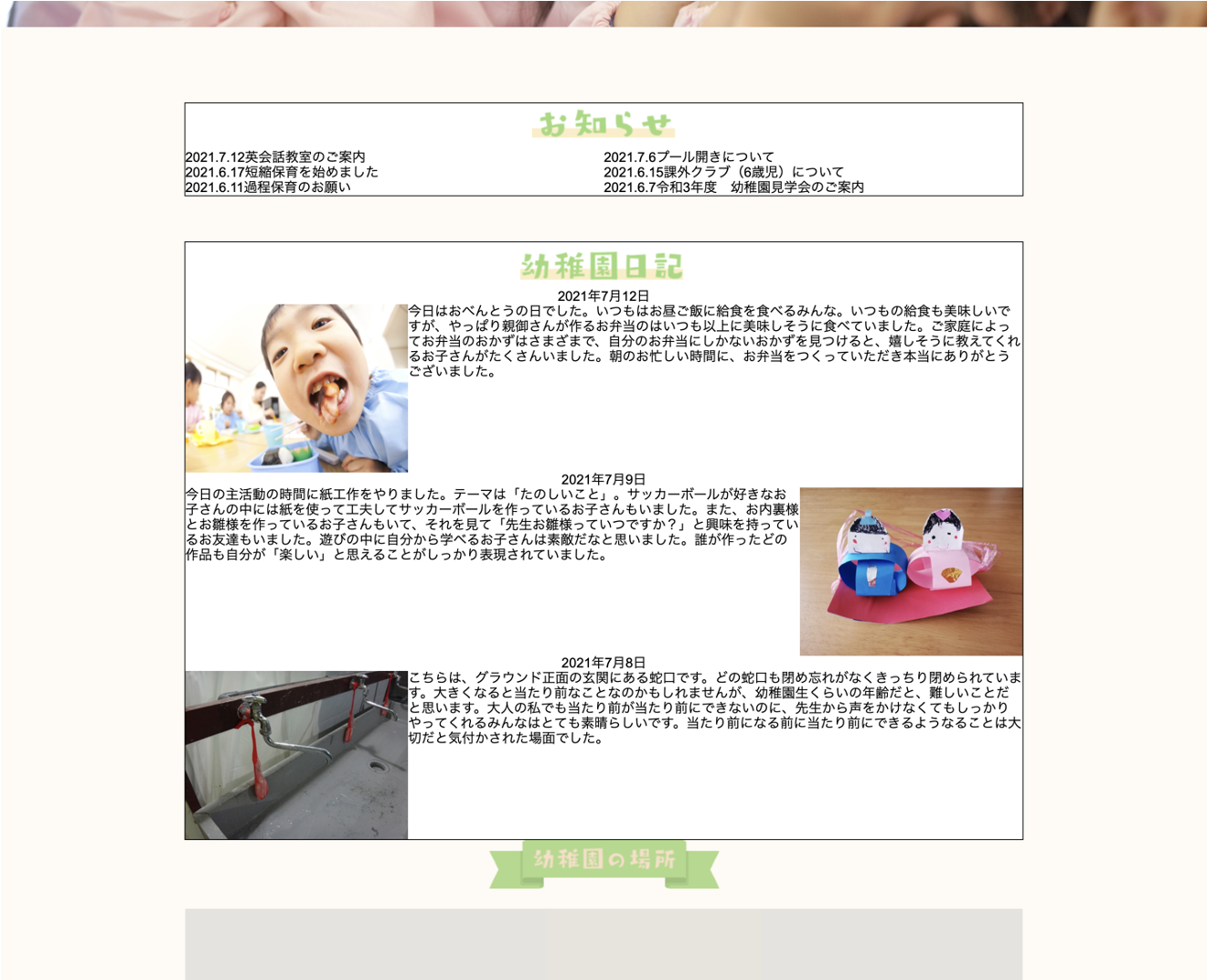
}ブラウザーに表示すると次のようになります。

角を丸める
もう一度デザインカンプと見比べてみるとわかりますが、「お知らせ」セクションの枠は角が丸くなっています。

角を丸くするには、「border-radius」というプロパティを設定します。
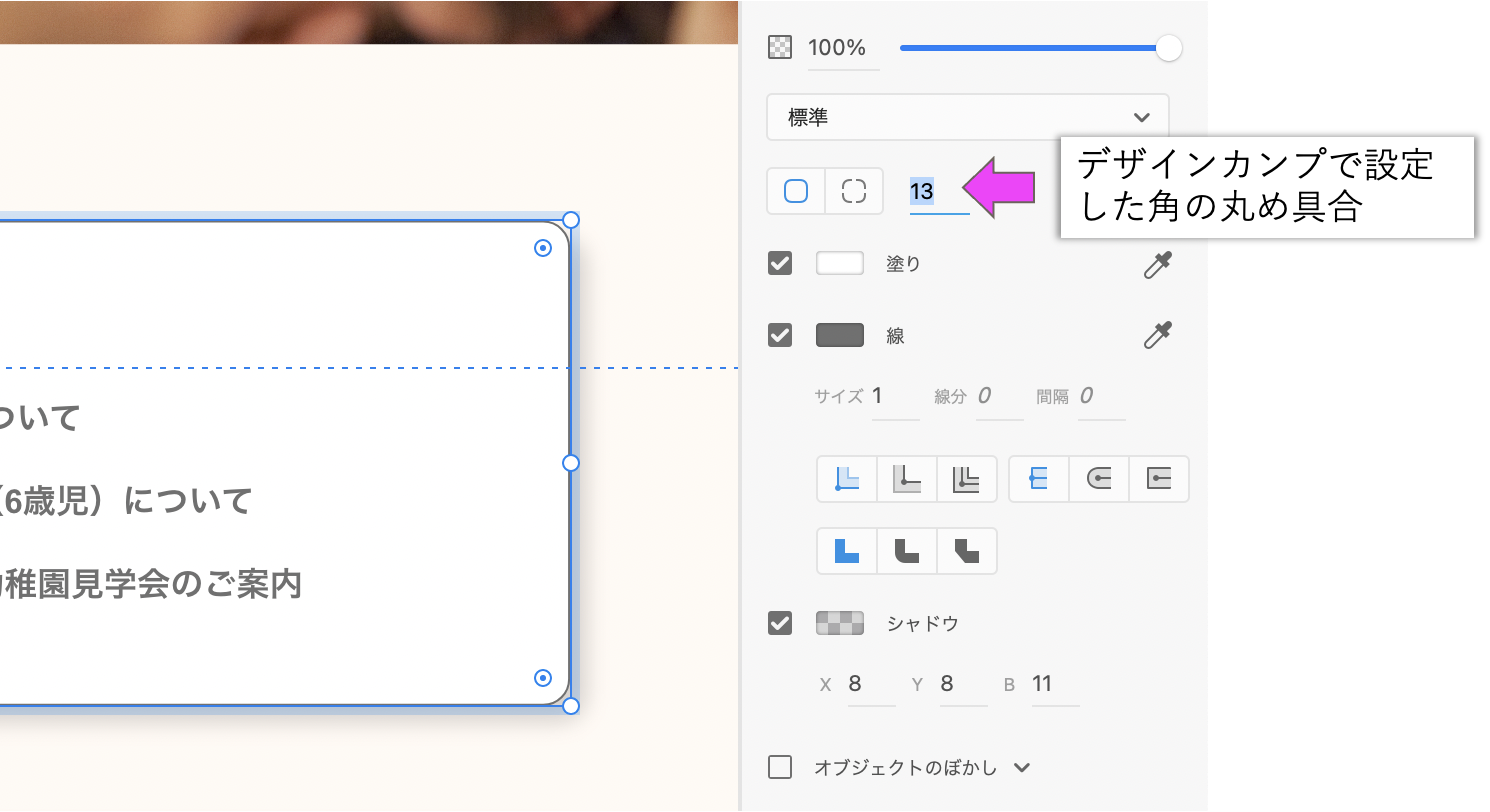
ちなみに、adobeXDの方でどれくらい丸くすればいいのかを確認できるので、デザインカンプと同じ丸みを再現するのが簡単です。

CSSは次のようになります。
#news {
background-color: #fff;
border: 1px solid #707070;
border-radius: 13px;
}
#diary {
background-color: #fff;
border: 1px solid #707070;
}影をつける
デザインカンプを見てみると、セクションが浮いているように見せるために影がつけられています。

この影をつけるには、CSSの「box-shadow」プロパティを設定します。
#news {
background-color: #fff;
border: 1px solid #707070;
border-radius: 13px;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}
#diary {
background-color: #fff;
border: 1px solid #707070;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}box-shadowプロパティの設定方法は次のようになっています。
box-shadow: inset xオフセット yオフセット ぼかし量 スプレッド量 影の色adobeXDの設定値を見れば、xオフセット(x方向にどれだけずらすか)やyオフセット、ぼかし量、影の色などをデザインカンプと全く同じにできます。

スタイルをつけた後にブラウザに表示するとこんな感じになります。

枠線の中にある文字の配置が汚いですが、枠線に関してはデザインカンプとほぼ同じ見た目になりました。
文字の色を変える
ところどころデザインカンプの文字色と違う部分があるので、デザインカンプで設定している色に変えていきます。
body {
background-color: #FFFAF5;
font-family: "Arial";
color:#707070;
}
#news {
background-color: #fff;
border: 1px solid #707070;
border-radius: 13px;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}
#diary {
background-color: #fff;
border: 1px solid #707070;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}
#navigation p {
color: #EBB754;
}
#tagline {
color: #D3B9A4;
}
#branding {
color: #918072;
}
#tel_container {
color: #918072;
}こんな感じに変わりました。

ちょっとわかりづらいですね・・・すみません。
フッターにあるイラストの位置を変える
イラストには「position: absolute」をつけているので、親要素の中の左上に追いやられている状態です。
親要素に「position: relative;」をつけ忘れていたのでつけておきます。
footer {
position: relative;
}
これをつけないと、ページの左上からの位置で設定することになっていまします。

ちょうどいい位置に移動したいため、leftプロパティやtopプロパティを設定します。
#ladybug_container {
top: 9.736vw;
left: 5.6vw;
}
#dragonfly_container {
top: 12.958vw;
left: 45.095vw;
}
#omoiyari_container {
top: 5.93vw;
left: 13.397vw;
}
#sasaeai_container {
top: 10.981vw;
left: 62.006vw;
}
#locust_container {
top: 16.179vw;
left: 90.117vw;
}単位を「px」ではなく「vw」にしているのは、ページの横幅が変わってもその時に応じて、ちょうどいい位置にイラストが来るようにするためです。
これで位置を次のように移動することができました。

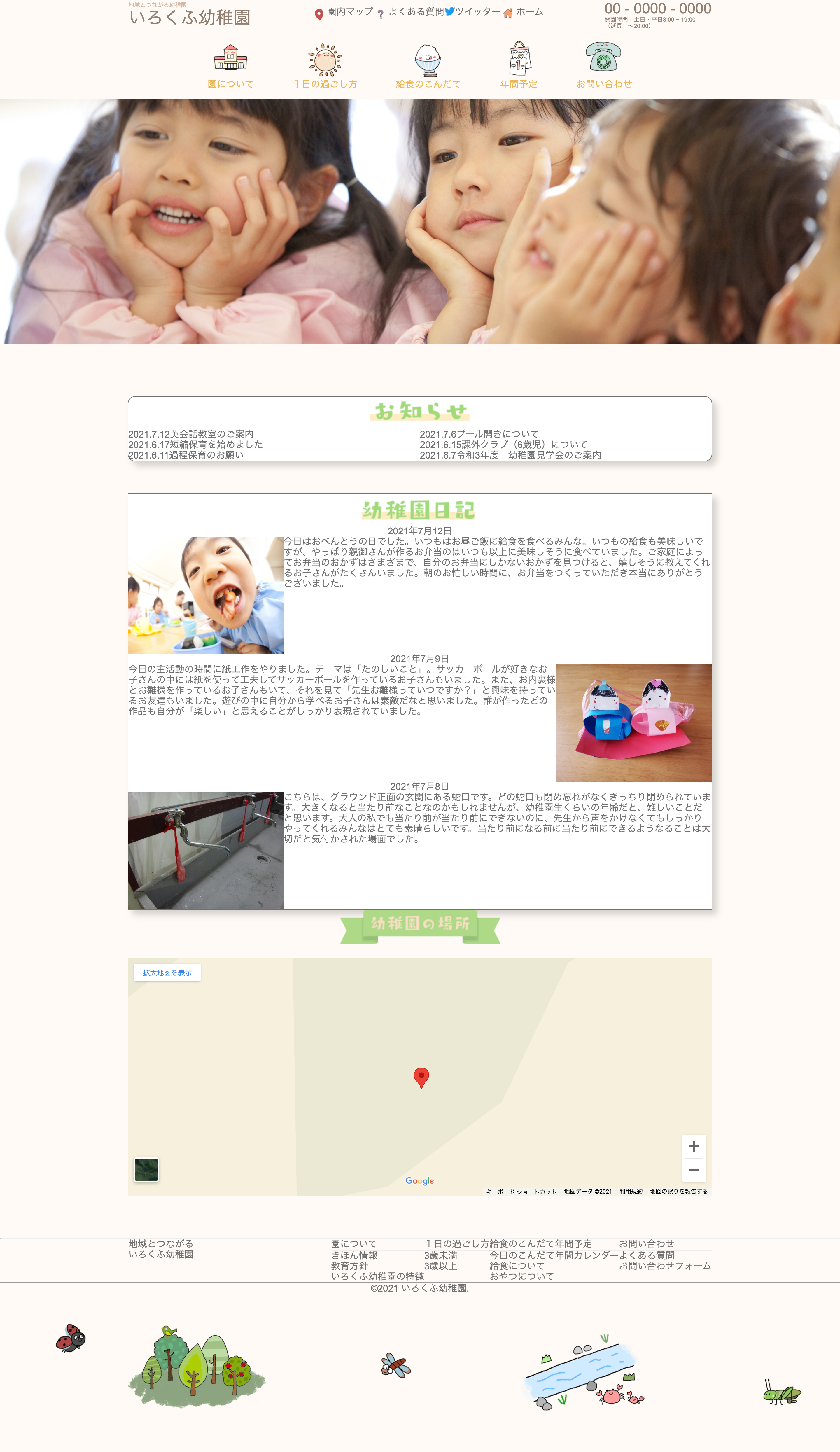
完成形
今回の作業が全部終わった時点での全体像は次のようになりました。





コメント