こんにちは、コンスキです。
前回、4ページ目のCSSを途中まで書いたので、最後まで書き上げてしまいます。
最終調整
前回これくらい↓まで進めたところで終わりました。

ある程度は見た目が整っていますが、デザインカンプと比べると違いがあってまだまだ調節が必要な状態です。
特に、marginを調節して余白を作ります。
#lunch_menu {
display: flex;
width: 1000px;
margin: 0 auto;
}
#todays_menu {
width: 760px;
margin-top: 48px;
}
svg {
width:740px;
height:20px;
}
svg line {
fill: none;
stroke: #FCEDC6 ;
stroke-width: 5;
stroke-linecap: round;
stroke-dasharray: 0.5, 14;
}
#todays_date {
margin-bottom: 14px;
font-size: 16px;
color: #B7B7B7;
}
#todays_lunch_content {
display: flex;
justify-content: space-between;
}
#lunch_menu_container {
display: flex;
flex-direction: column ;
justify-content: space-between;
width: 350px;
}
#lunch_menu_list {
list-style-type: disc;
}
#lunch_menu_list li {
margin-bottom: 8px;
font-size: 18px;
color: #000;
}
#total_calories {
margin-right: 28px;
font-weight: bold;
color: #000;
text-align: right;
}
#previous_menu {
width: 184px;
padding-left: 20px;
border-left: 1px solid #707070;
margin-top: 70px;
font-size: 18px;
box-sizing: border-box;
}
#previous_menu h2{
margin: 10px 0 20px;
}
#previous_menu p {
margin-left: 6px;
}
#previous_menu hr {
margin: 6px 0;
}
.heading_num {
margin-right: 8px;
color: #D3B9A4;
border-bottom: 2px solid #D3B9A4;
}
#about_lunch_heading,
#snack_time_heading {
font-size: 42px;
font-weight: bold;
color: #918072;
}
#snack_time_img_container {
display: flex;
justify-content: space-between;
margin-top: 24px;
}
.snack_time_img img {
display: block;
margin: 0 auto;
}
.snack_time_img img:first-of-type {
margin-bottom: 12px;
}
#about_lunch {
width: 1000px;
margin: 70px auto 0;
}
.about_lunch_row {
display: flex;
justify-content: space-between;
margin-top: 42px;
}
.about_lunch_text h3 {
border-bottom: 1px solid #707070;
margin-bottom: 10px;
font-size: 32px;
}
.about_lunch_text p {
width: 483px;
text-align: justify;
line-height: 25px;
}
#about_snack_time {
width: 1000px;
margin: 70px auto 0;
}
#snack_time_text {
margin: 48px 0 72px;
line-height: 25px;
text-align: justify;
}
.important {
font-weight: bold;
}
svg{
width:740px;
height:20px;
}
svg line{
fill: none;
stroke: #FCEDC6 ;
stroke-width: 5;
stroke-linecap: round;
/* 線の端の部分を丸く、四角はsquare*/
stroke-dasharray: 0.5, 14;
/* 塗りと空白距離で間隔を設ける */
}上のようなCSSを適用すると次のようになります。

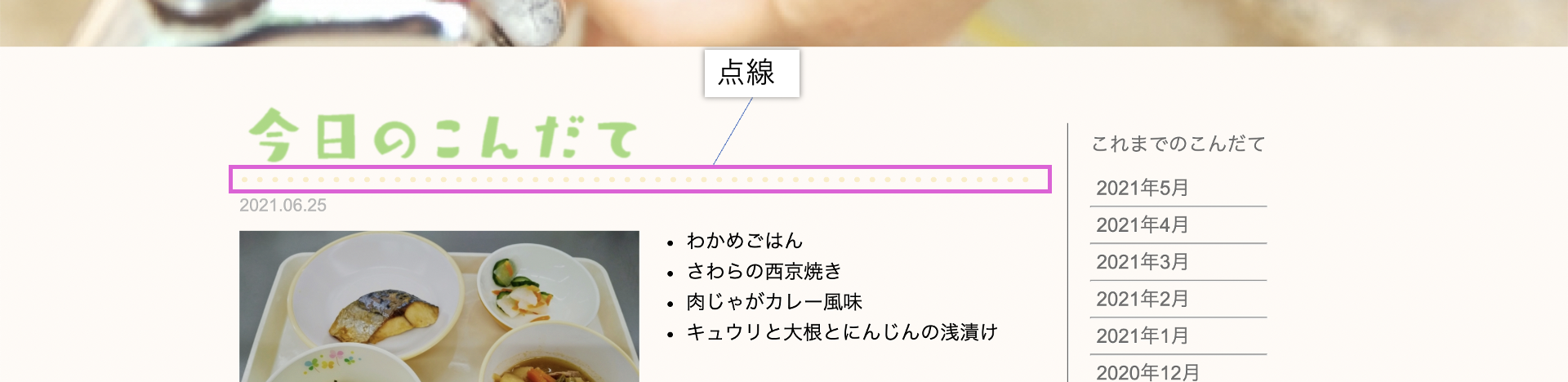
SVGで点線を描く
下のような点線は、svg要素とline要素を使って描きました。

hr要素で点線を作らなかった理由は、hr要素だと点線の間隔や色を自由に変えることができないためです。
この部分のHTMLは次のようになっています。
<svg viewBox="10 0 763 2">
<line x1="0" y1="0" x2="763" y2="0">
</svg>ここにCSSを次の適用しています。
svg{
width:740px;
height:20px;
}
svg line{
fill: none;
stroke: #FCEDC6 ;
stroke-width: 5;
stroke-linecap: round;
stroke-dasharray: 0.5, 14;
}stroke-linecapというプロパティは、lineで引く線の端の形状を変えることができます。
「round」にすることで、端が丸くなるので、点線を表現することができます。




コメント