こんにちは、コンスキです。
前回はWordPressの管理画面から投稿した献立が、ホームページに表示されるようにしました。
しかし、うまくいったと思ったら2つの問題が出てきてしまったので、今回はその問題を解決していきます。
献立の部分のCSS見た目を整える
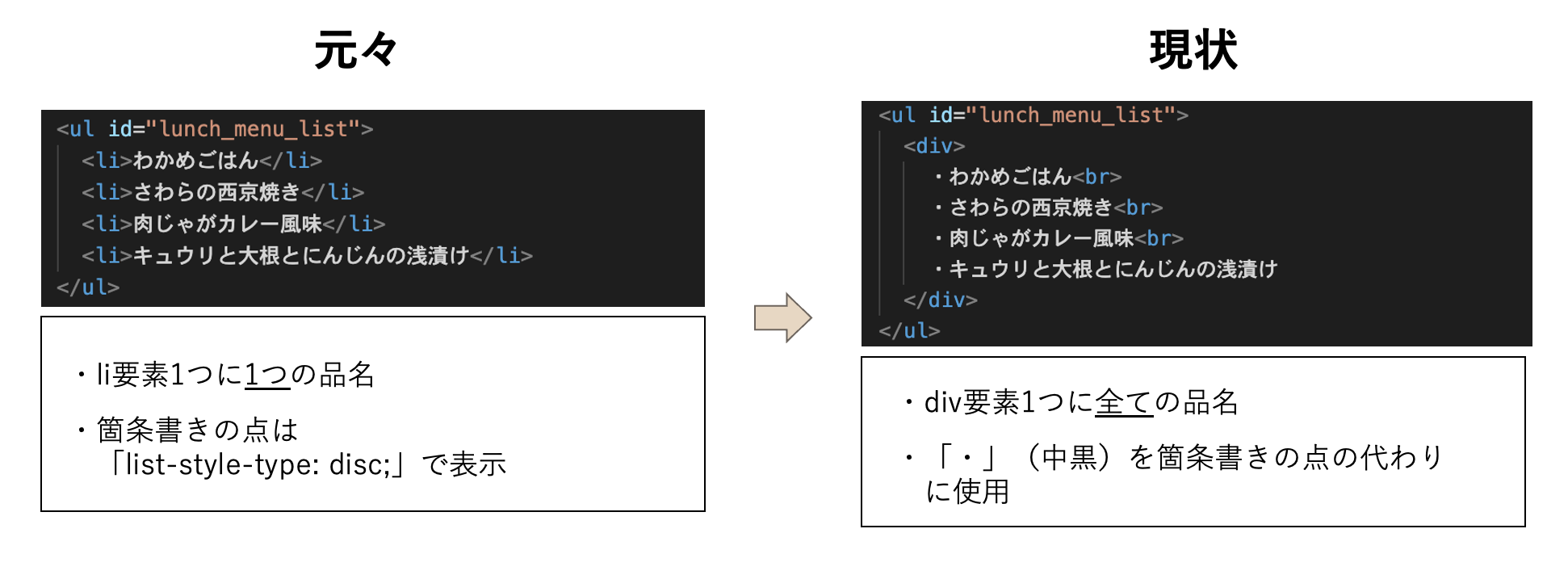
カスタムフィールドを使って編集できるようするために、スクリプトに次の変更を加えました。

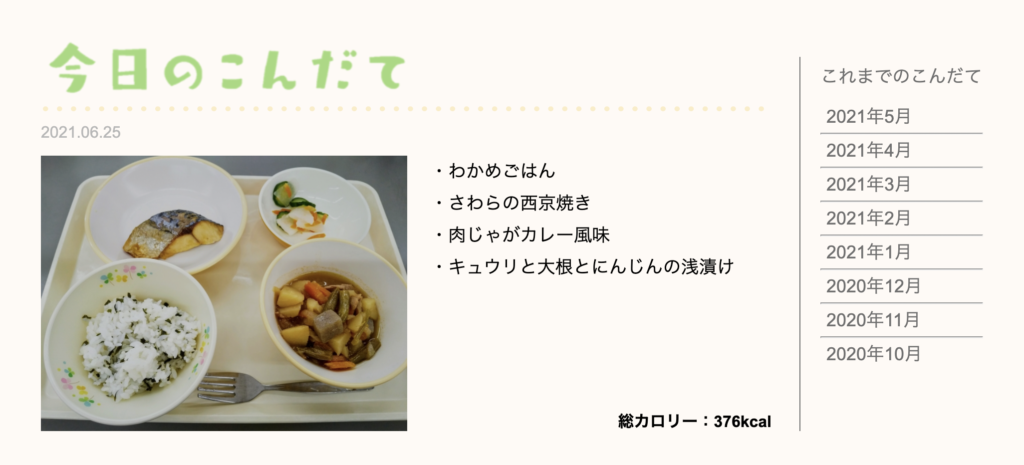
この変更のせいで見た目が次のように変わってしまいました。

ここを直しておきます。

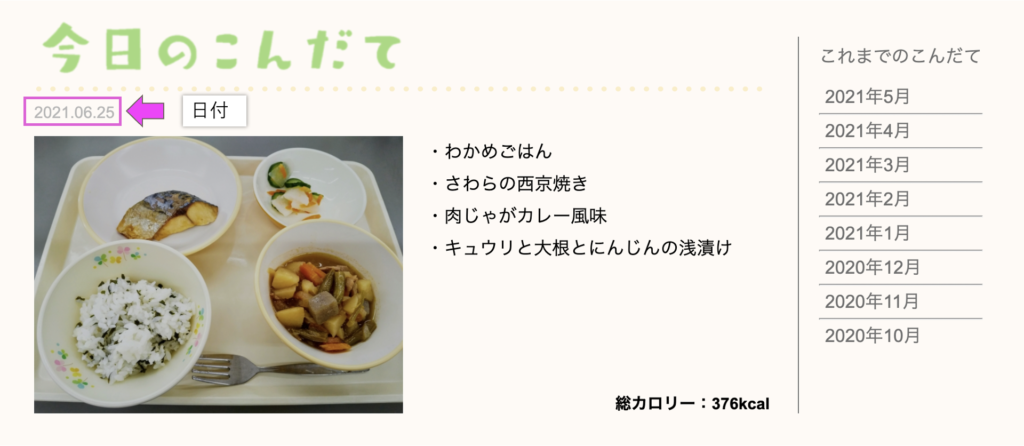
投稿した日付を表示する
今日のこんだてに表示される日付ですが、この部分はスクリプトに直書きされている部分です。

この日付には、WordPressから取得した献立を投稿した日付が入るようにしたいです。
日付を表示する部分のスクリプトを次のように変更します。
<!-- 変更前 -->
<p id="todays_date">2021.06.25</p>これ↑を次のようします。
<!-- 変更後 -->
<?php $data = get_posts('post_type=post&order=DESC&orderby=date&showposts=1'); ?>
<?php if (isset($data[0])): ?>
<p id="todays_date"><?php echo date('Y.m.d', strtotime($data[0]->post_date)); ?></p>
<?php endif; ?>このスクリプトを書くことで、WordPressから最新の投稿の情報を取得し、その情報からだけを「年.月.日」という形式で表示することができます。
おわりに
次回は、「これまでの献立」という部分から月を選択することで、その月の献立が表示される一覧ページ見られるようにしたいです。




コメント