今回は、コンポーネントに関する内容に戻って、グローバルコンポーネントとローカルコンポーネントについての説明をします。
ローカルコンポネントとは
これまでの回で作ってきたような、どのインスタンスでも使うことができるコンポーネントのことを「グローバルコンポーネント」と呼びます。
それに対して、「ローカルコンポーネント」とは、特定のVueインスタンス内でしか使えないようなコンポーネントのことです。
どんなときにこのローカルコンポーネントが使われるのかを説明します。
ここまでの回では、1つのプログラムで作成したVueインスタンスの個数はいつも1つでした。
しかし、1つのプログラムで2つ以上のVueインスタンスを作って、それぞれのインスタンスでデータを管理することがあります。
すると、とあるインスタンスでは使えるけど、違うインスタンスでは使えないような、使えるインスタンスが限定されたコンポーネントを作りたいことがあります。
そのような場合、使えるインスタンスを指定することができる、ローカルコンポーネントを作るひつようがあります。
ローカルコンポーネントの作り方は、グローバルコンポーネントの作り方とは異なります。
「複数のVueインスタンスを作成する」とは
まず、2つ以上インスタンスを作成することがどんなことを意味しているのか説明します。
次のようなコードを書くことで、2つのVueインスタンスを作成することができます。
HTML側↓
<div id="app"><p>これは{{ message }}</p></div>
<div id="app2"><p>これは{{ message }}</p></div>JavaScript側↓
var vm = new Vue({
el: "#app",
data: {
message: "Vueインスタンス1"
}
})
var vm2 = new Vue({
el: "#app2",
data: {
message: "Vueインスタンス2"
}
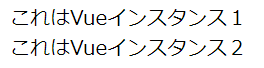
})2つのインスタンスは、dataプロパティに同じmessageというプロパティを持っていますが、ブラウザに上のコードを表示すると次のように表示されることから、それぞれが別のmessageというプロパティを持っている事がわかります。

グローバルコンポーネントの使い方
これまでの回で使ってきたコンポーネントは、ほぼ全てがグローバルコンポーネントでした。
そのため、グローバコンポーネントの作り方と使い方は、見覚えのあるものだと思います。
作り方
Vue.component("コンポーネントの名前", {
template: "コンポーネントの内容をHTMLタグを使って書きます"
})他にも、x-templateを使った作り方やVue.extend APIを使った作り方など、複数の作り方があります。
使い方
<div id="app">
<コンポーネントの名前></コンポーネントの名前>
</div>ローカルコンポーネントの使い方
作り方
var コンポーネント名 = {
template: "ここにコンポーネントの内容をHTMLタグを使って書きます"
}
var Vueインスタンス名 = new Vue({
el: "#Vueを適用する要素のid",
components: {
"使うときのコンポーネント名": コンポーネント名 //使うときのコンポーネント名はケバブケースで書きます
}
})上のように使える範囲を限定したいインスタンスを生成するときのオブジェクトに、componentsプロパティを設定します。
使うときのコンポーネント名とは、実際にHTMLタグとして書くときに使うコンポーネントの名前のことです。
使い方
<div id="どのVueインスタンスが適用されているのかを区別するためのid">
<コンポーネントの名前></コンポーネントの名前>
</div>ローカルコンポーネントとグローバルコンポーネントの違い
ローカルコンポーネントとグローバルコンポーネントの違いは、コンポーネントをVueインスタンスごとに設定できるのか、設定できないのかという部分にあります。
ローカルコンポーネント:Vueインスタンスごとにコンポーネントを設定できる
グローバルコンポーネント:Vueインスタンスごとコンポーネントを設定できない
具体的な違いを見てみましょう。
ローカルコンポーネント
次の1~8行目で、ローカルコンポーネントを作っています。
var MyComponent = {
template: `
<form>
<input type="text">
<button type="submit">送信</button>
</form>
`
}
var vm = new Vue({
el: "#app",
components: {
'my-component': MyComponent
}
})
var vm2 = new Vue({
el: "#app2"
})そして、12行目ではvmというVueインスタンスにだけコンポーネントを設定しています。vm2というVueインスタンスも作っていますが、そちらにはあえてコンポーネントを設定していません。
作ったコンポーネントをvmというVueインスタンスだけに設定しているため、次のようにvm2で管理している部分に<my-component></my-component>のように書いても、
<div id="app">
<p>インスタンス1:</p>
<my-component></my-component>
</div>
<div id="app2">
<p>インスタンス2:</p>
<my-component></my-component>
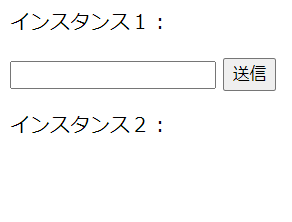
</div>そちらの方ではコンポーネントが使えません。つまり、ブラウザには下のようにフォームが1つだけ表示されます。

これは「作ったコンポーネントをvmというVueインスタンスで管理している部分でしかを使わない!」と設定したためです。
グローバルコンポーネント
今度はグローバルコンポーネントを作ります。次のコードの1~8行目が、グローバルコンポーネントを作っている部分です。
Vue.component("my-component", {
template: `
<form>
<input type="text">
<button type="submit">送信</button>
</form>
`
})
const mv = new Vue({
el: '#app'
})
const mv2 = new Vue({
el: '#app2'
})グローバルコンポーネントの場合、ローカルコンポーネントのようにVueインスタンスごとにコンポーネントを使うかどうか設定できません。
逆に言えば、作ってしまえばどのVueインスタンスが管理している場所であろうがコンポーネントが使えます。
次のように、ローカルコンポーネントのときと全く同じHTMLであったとしても、
<div id="app">
<p>インスタンス1:</p>
<my-component></my-component>
</div>
<div id="app2">
<p>インスタンス2:</p>
<my-component></my-component>
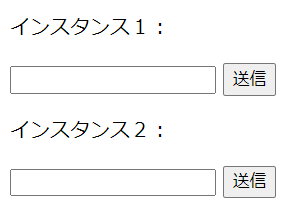
</div>フォームが2つ表示されます。

まとめ
今回わかったこと
- Vueインスタンスは同じプログラム内に複数個作ることができる
- どのVueインスタンスが適用されている要素の中でも使えるコンポーネントのことを「グローバルコンポーネント」という
- 特定のVueインスタンスが適用されている要素の中だけでしか使えないように設定できるコンポーネントを「ローカルコンポーネント」という




コメント
この場合、次のようにしてローカルコンポーネントコンポーネントを作ったときに、ブラウザにはどのようにして表示されると思いますか?
var MyComponent = {
template: `
送信
`
}
var vm = new Vue({
el: “#app”,
components: {
MyComponent: Mycomponent
}
})
var vm2 = new Vue({
el: “#app2”
})
一方で、次のようにして、グローバル関数を作っていた場合どうなるでしょうか?
var MyComponent = {
template: `
送信
`
}
var vm = new Vue({
el: “#app”,
components: {
MyComponent: Mycomponent
}
})
var vm2 = new Vue({
el: “#app2”
})
↑
この二つのコード全く同じソースコードに見えるが何が違う?
なんの説明にもなってないただの間違い探しの記事で人様の時間を奪ってくれてどうもありがとう
大切なお時間を使わせてしまったこと大変申し訳ありません。ご指摘にありますように、全く同じコードをまるで違うコードであるかのように紹介しておりました。内容の査読が十分でなかったことを反省しております。
これからは正確な情報を発信できるように、十分に注意して発信していこうと思います。今後とも当ブログを読んでいただけたら幸いです。ご連絡をいただいまして誠にありがとうございました。