こんにちは、コンスキです。
Processingを実行している時に、画面からプログラム内の変数を変化したい時ってありませんか?
今回はcontrolP5というライブラリを使って、スライダーから変数を変化させる方法をご紹介します。
controlP5をインストールする
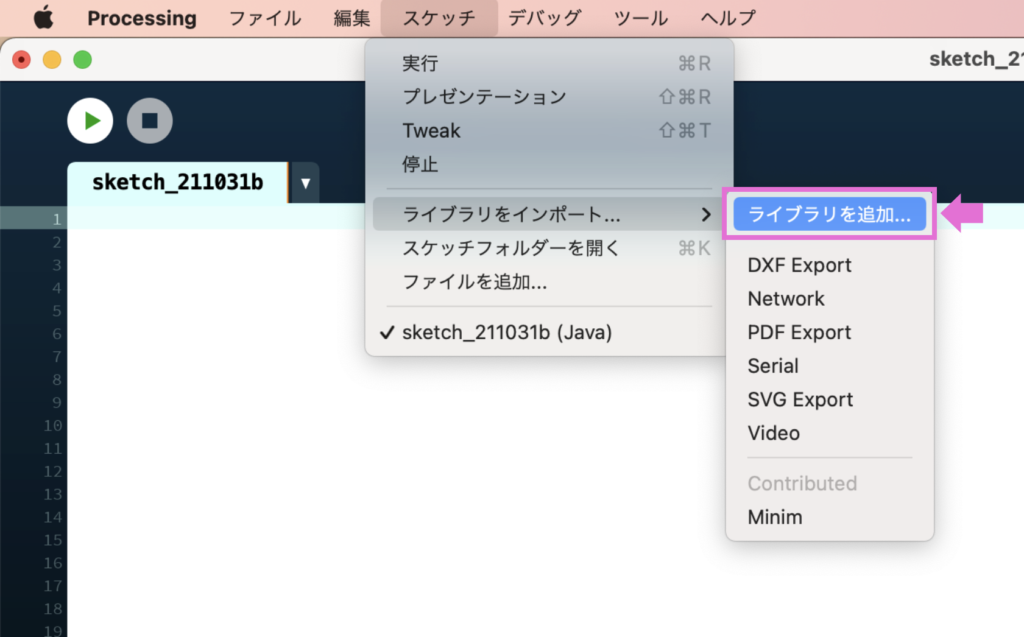
1.「スケッチ > ライブラリをインポート… > ライブライを追加…」のように選択します。

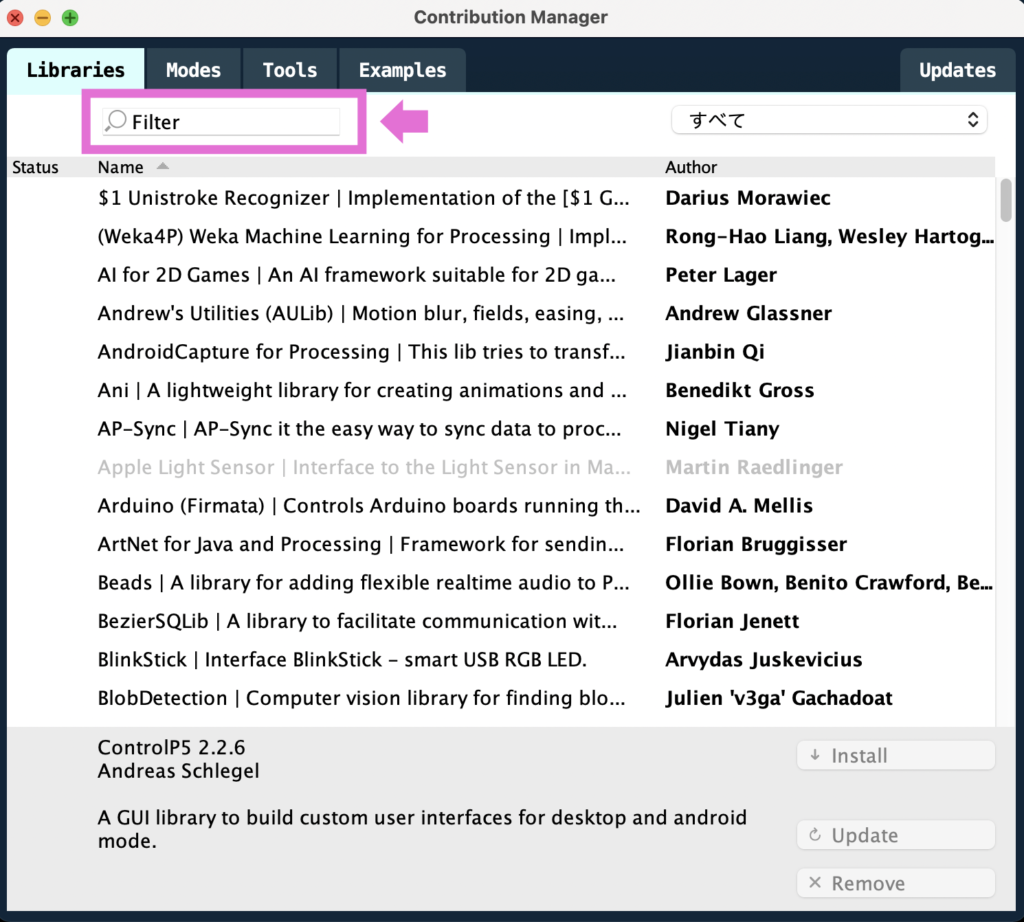
2.「FiIter」と書かれている部分に、「ControlP5」と入力します。

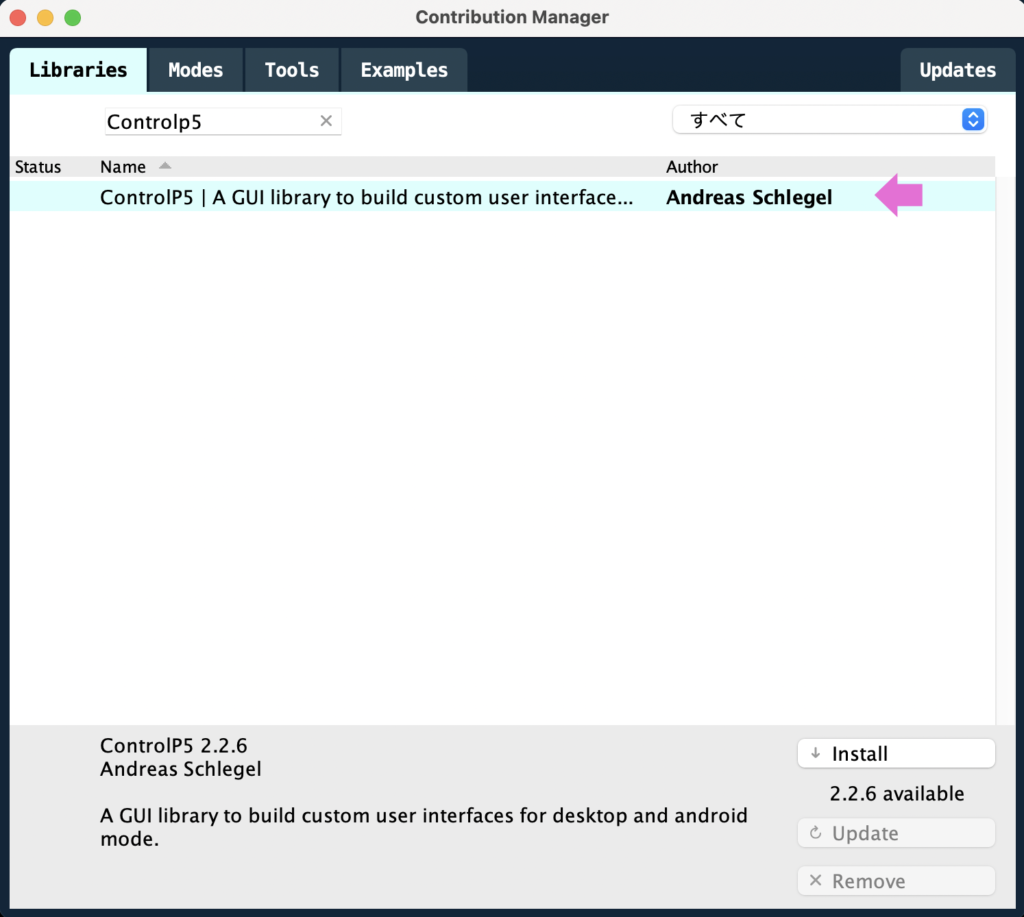
3.表示された次のライブラリを選択したあと、「Install」ボタンを押してインストールします。

controlP5を使えるようにする
1.プログラムの最初の方に次のコードを書きます。これによってcontrolP5をインポートできます。
import controlP5.*;2.controlP5のインスタンスを入れる変数とスライダーで変化させる変数を宣言します。
import controlP5.*;
ControlP5 slider; //スライダーのインスタンスを入れる変数
int value; //スライダーで変化させる変数3. setup関数の中でcontrolP5のインスタンスを生成します。
import controlP5.*;
ControlP5 slider;
int value;
void setup() {
slider = new ControlP5(this);
}スライダーの設定をする
次のようにして、作成するスライダーの設定をします。
import controlP5.*;
ControlP5 slider;
intint value;
void setup() {
size(400, 300);
slider = new ControlP5(this);
slider.addSlider("value") //変数valueを変化させるスライダーを作成する
.setRange(0, 100) //変化させる値の範囲 ▶ この場合はスライダーを使って、0~100の範囲で変数value変化できるようになります。
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするか ▶ 範囲が0~4だった場合.setNumberOfTickMarks(2)
}スライダーで変化させる変数を使う
今回はvalueという変数を宣言してありました。
この変数を表示させてみます。
import controlP5.*;
ControlP5 slider;
void setup() {
size(400, 300);
slider = new ControlP5(this);
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするか
.textSize(42);//text()で表示する文字の大きさを大きめにする
}
void draw() {
background(0);
text(value, 180, 200);
}ここで一度実行してみると次のようなスライダーが表示されるようになっています。
これを応用するには、スライダーで変化させている変数をいろいろな部分に使います。
例えば、四角形を表示できるrect()の引数に先ほどの変数valueを入れると次のようなことができます。
スライダーの設定の詳細
先ほどの設定の意味を少し詳しく説明します。
slider.addSlider(“value”)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするか引数に設定する文字列は、スライダーを使って変化させたい変数の変数名と一致させてください。
例えば、今回はvalueという変数を宣言してあります。
この変数を変化させる場合は、slider.addSlider(“value“)です。
この文字列は、IDのようなものにもなっています。
IDはスライダーと一緒に表示されている値やラベルの位置を変更する時などに使います。
.setRange(0, 100)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするかスライダーを使って変化させる値の範囲を設定できます。
上のように.setRange(0, 100)と書いた場合、スライダーのつまみを動かすことで0~100の範囲で値を変化させることができます。
今回の場合、変数valueを0~100の間で変更できます。
.setValue(50)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするかこの部分の引数に入れたものが、スライダーのつまみの初期位置になります。
今回の場合、50を入れればプログラム実行時に真ん中につまみがある状態になっています。
一方で0を入れれば左端にある状態になっています。
.setPosition(100, 120)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするかスライダーを表示する位置を設定できます。
第一引数がX座標、第二引数がY座標です。
.setSize(200, 30)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするかこちらに関しては、説明がいらないかもしれません。
第一引数がスライダーの横幅で、第二引数がスライダーの縦幅を表しています。
.setNumberOfTickMarks(101)
slider.addSlider("value") //valueという名前のスライダーを作成する
.setRange(0, 100) //変化させる値の範囲
.setValue(50)//初期値
.setPosition(100, 120)//スライダーを表示する位置
.setSize(200, 30)//.setSize(スライダーの横幅, 縦幅)
.setNumberOfTickMarks(101);//値を何段階で変化できるようにするかこちらが最も理解しづらい設定だと思います。
スライダーのつまみが止まる位置を何段階にするかという設定です。
.setRange(0, 100)の部分でどんな設定をしたかが関わってきます。
.setRange(0, 100)の時、この部分の設定がどのように影響するのか、複数の場合について見てみます。
▼.setNumberOfTickMarks(2)の場合
1と100の2段階で変更できるようになります。
▼.setNumberOfTickMarks(3)の場合
今度は0と50と100の3段階で変更できるようなります。
▼.setNumberOfTickMarks(101)の場合
こちらは0~101までの101段階になります。
1段階動かすことでどれだけ値が変わるようにするか、で設定したい場合もあると思います。
次のようにして求められます。
1段階動かすことでどれだけ値が変わるか
| |
(.setRange()の第二引数 ➖ 第一引数) ➗ (.setNumberOfTickMarks()の引数 ➖ 1)
例えば、.setRange(0, 100)で.setNumberOfTickMarks(101)であれば、
(100 ➖ 0 ) ➗ 101=1
であるため、つまみを1段階動かせば1増えます。




コメント