こんにちは、コンスキです。
パソコンでネットサーフィンをしたり、ブログを読んだりするときの話です。
イラストが画像がクリックできるようになっていることってありませんか?
イラストや画像がリンクの代わりになっているあれです。

こういうリンクって、押すとどういう風になるのか、どんな役割をしているのかわかりづらいですよね。(上の例は横に文字があるのでまだわかりますが..)
文字で説明されていないけどなんかクリックできる場所があると、サイトを見た人が戸惑ってしまう原因になります。
そこで使えるのが今回紹介するtitle属性です。
title属性をうまく活用して、ユーザーが戸惑わないようなサイトを作りましょう。
title属性とは
title属性は要素を補足的に説明するための属性です。
例えば次のように書いたとします。
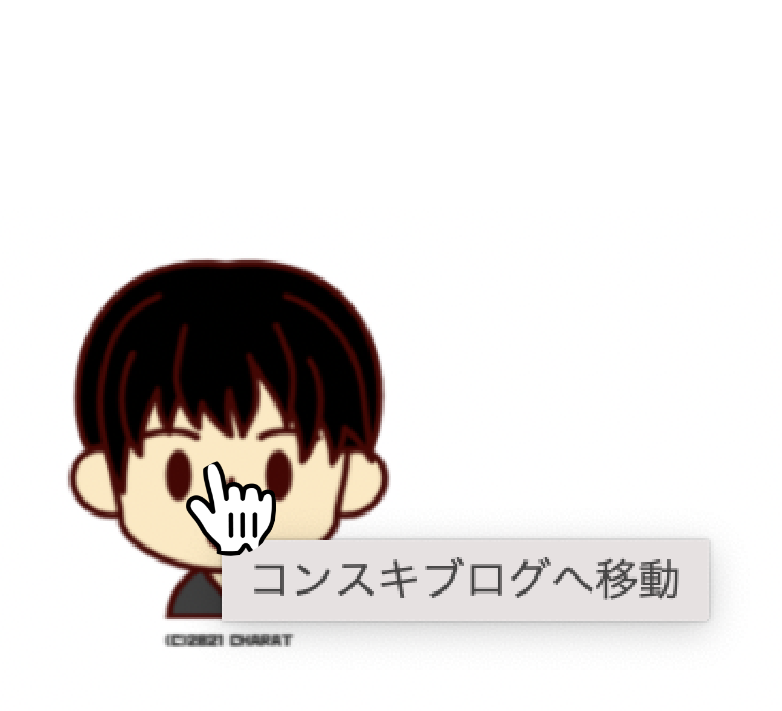
<a href="https://konsuki.com"><img src="konsuki.png" title="コンスキブログへ移動"></a>この画像の上にマウスカーソルを重ねると「コンスキブログへ移動」という説明が表示されます。

デザインとわかりやすさを両立できる
要素にマウスカーソルが重なったとき限定で、説明が表示されるという部分に注目すべきです。
画像の上に常に文字を表示させてしまうと、統一されたデザインを邪魔したり、ごちゃごちゃしたイメージを与えてしまう可能性があります。
かといって、クリックできるのにも関わらず何も説明がないとサイトを見た人が戸惑ってしまいます。
title要素は常にその要素の説明が表示されるわけではありません。
マウスカーソルを要素に重ねたときだけ表示されるため、デザインとわかりやすさを両立させる事ができる属性だと言えます。
積極的に使うべきである
title属性は積極的に使うべきです。
GoogleやYahooなどよく知られている会社ほどよくtitle属性使っている傾向にあります。

title属性はそこまでよく知られている属性ではないと思います。
どちらかというと僕がHTMLの勉強を始めたばかりの頃は、src属性 やhref属性などの属性にばかり気を取られていました。
src属性やhref属性はそれがないと要素が表示されない属性であったからです。
はじめはサイトが見にくかったとしても、まずは要素が表示されるようにすることだけを目標にすることが重要です。
そっちの方が上達が早いです。
しかし、サイトを作れるようになったら、今度はそのサイトを使いやすくすることが重要になります。
そこでtitle属性を使うようになるといいと思います。
おわりに
マウスカーソルを重ねると説明が表示されるようにする方法はわかったでしょうか?
あれはtitle属性のおかげだったんですね。
ぜひtitle属性を積極的につかって、わかりやすいサイトづくりを心掛けてみてください。




コメント