MetaHuman Creatorで日本人を作ろうとしたけれど、どうしても日本人っぽくならないという方もいるのではないでしょうか?
日本人っぽい見た目を作る上で重要なパーツの1つが髪型だと思います。ただMetaHuman Creatorに置いてデフォルトで使える髪型は限られています。
そこで今回は日本人ぽい髪型を自作する方法を紹介します。次の3つがあれば比較的簡単に髪型を自作できるので、是非試してみてください。
- Quixel Bridge
- Unreal Engine
- Blender
↓ちなみに、日本人っぽいマッシュヘアの3Dモデルを無料配布しています。
ぜひ使ってください。
Unreal EngineにMetaHumanを取り込む
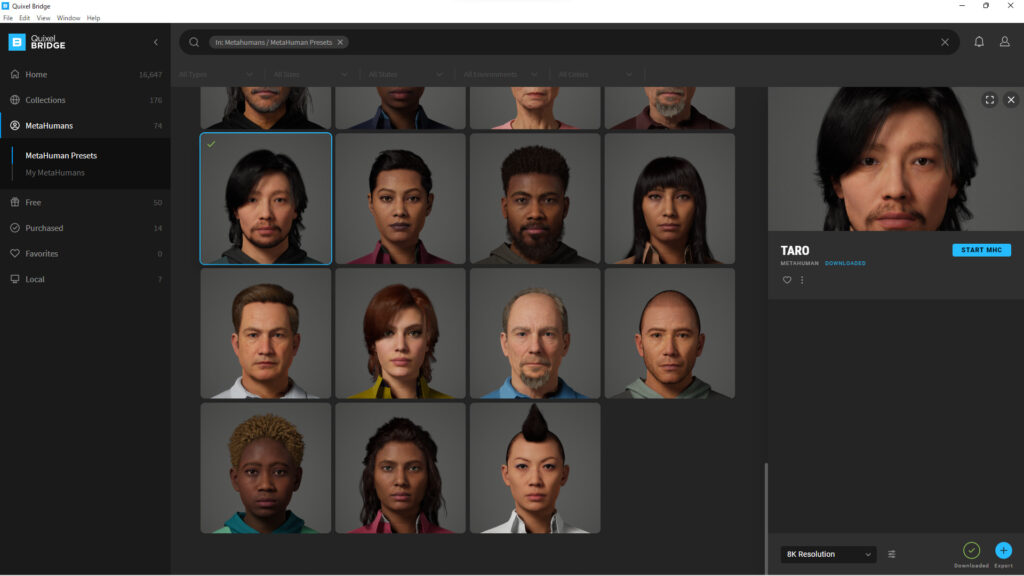
日本人っぽい髪型をつけたいMetaHumanをUnreal Engineに取り込みます。その際は、QuixelのBridgeを使ってください。

MetaHumanをUnrealEngineに取り込んだことがない方はこちらのページが参考になります。
髪型を作成する土台をエクスポートする
これからBlenderを使って髪型を作っていきます。その前に髪の毛を生やす土台になる部分をUnreal Engineの外に出しておきます。
Unreal Engine上のコンテンツブラウザから、次のフォルダを開きます。
Content>MetaHumans/髪型を作成したいMetaHumanの名前
そこには先ほど取り込んだMetaHumanのブループリントがあります。

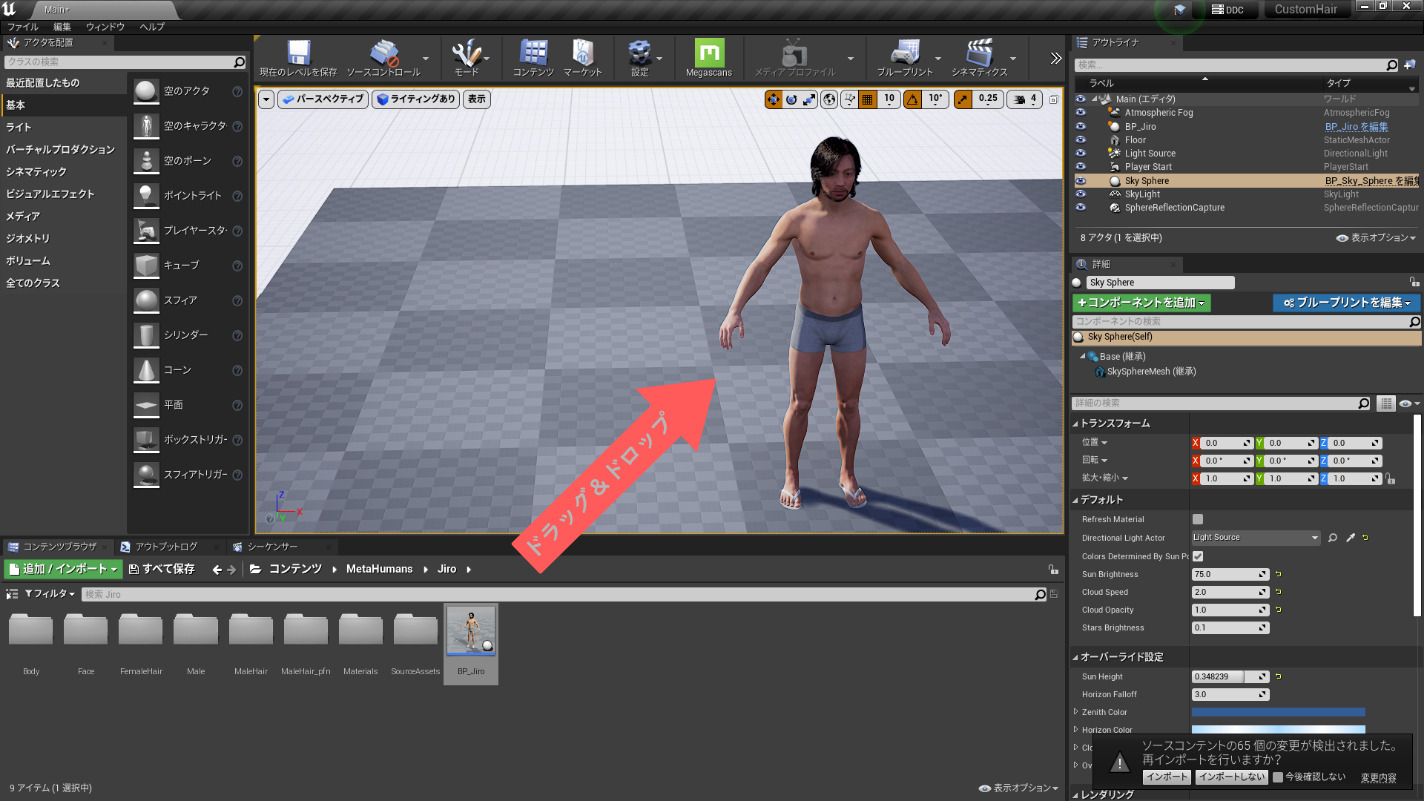
そのブループリントをレベル上に配置して、配置したブループリントを選択してください。

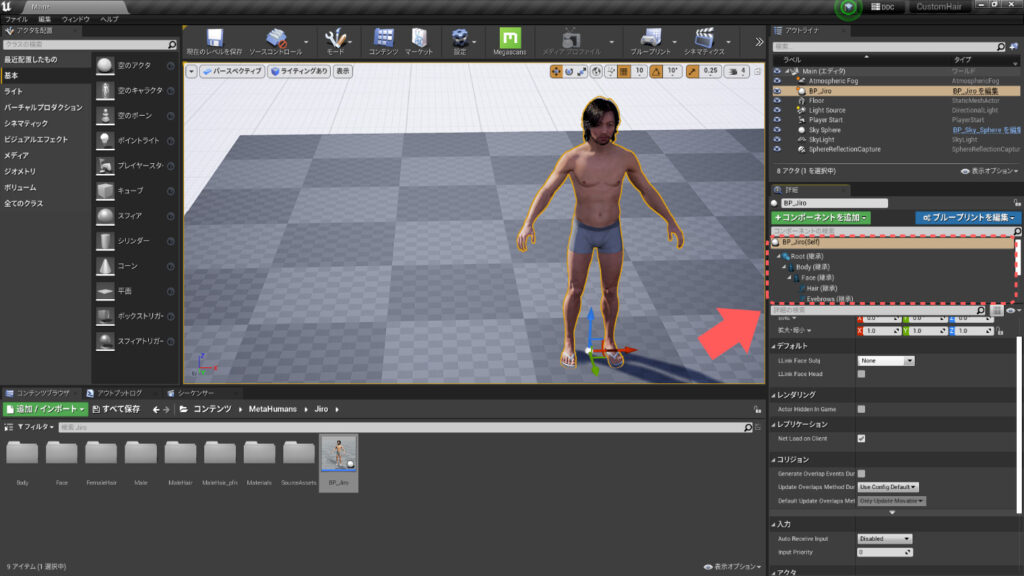
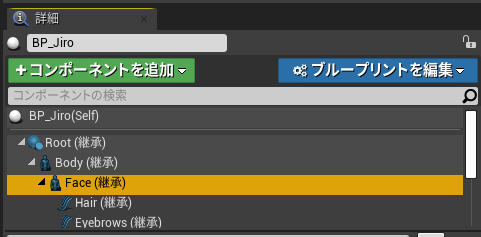
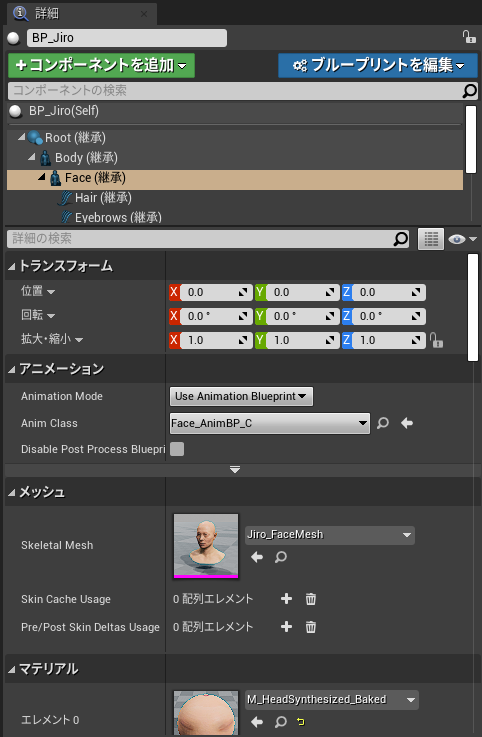
画面右側にあるブループリントのコンポーネントを見てください。FaceやBody、Hairというコンポーネントがあると思います。

その中から「Face」を選択します。

Faceの詳細が表示されます。

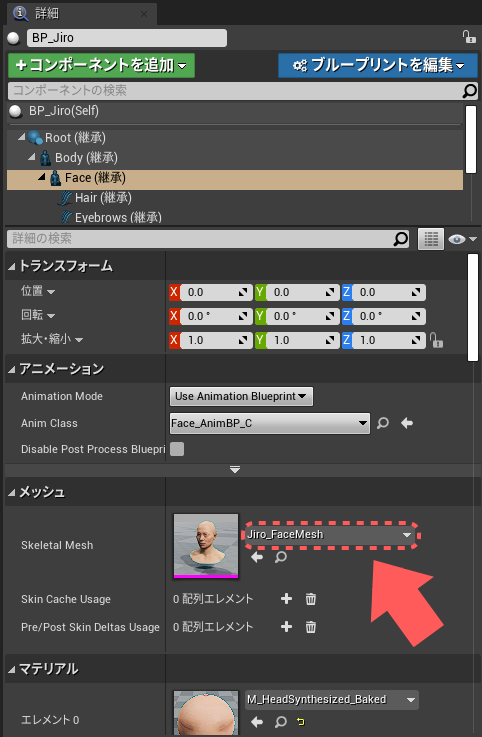
そのMetaHumanに使われている顔のスケルタルメッシュがあります。

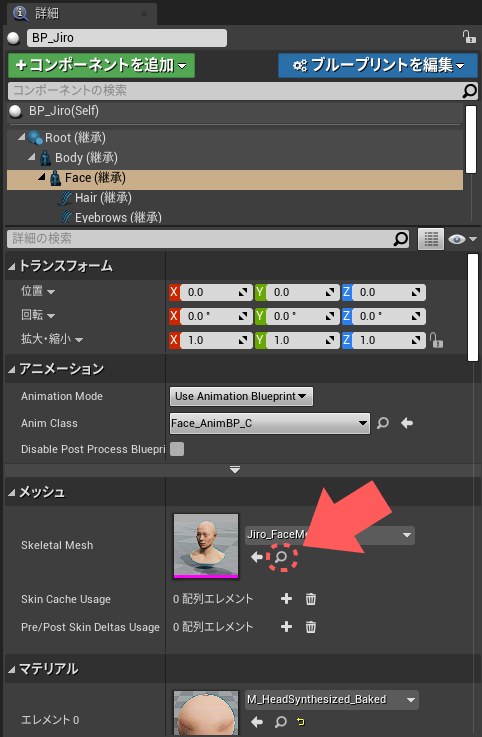
その横にある虫眼鏡マークをクリックします。

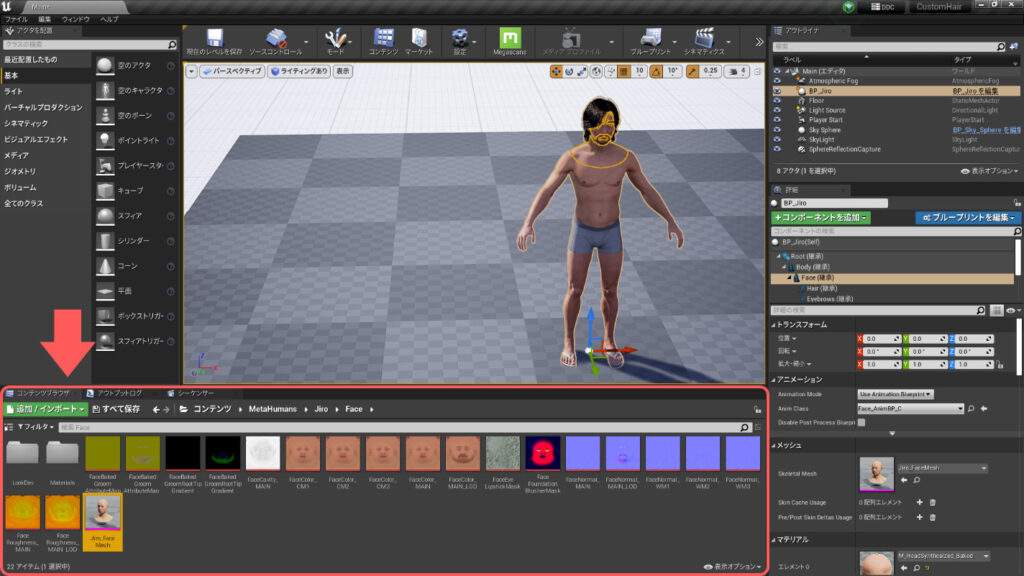
すると、そのスケルタルメッシュがあるフォルダがコンテンツブラウザに表示されます。

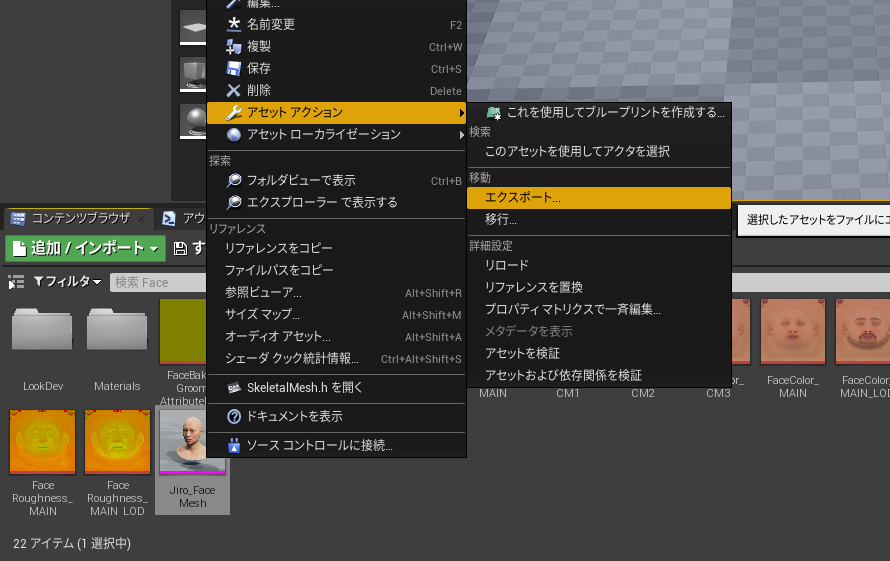
コンテンツブラウザ上のスケルタルメッシュを左クリックします。「アセットアクション > エクスポート」を選択します。エクスポート先はどこでも大丈夫です。

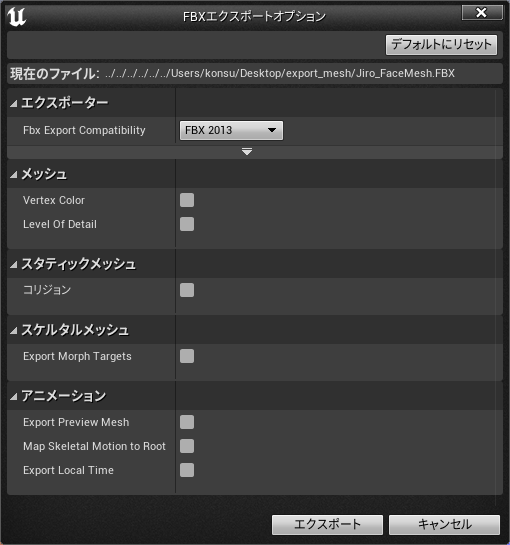
エクスポートするときに設定が表示されます。次のようにしてください。

↑ポイントは「すべてのチェックを外す」ことです。
土台をBlenderに取り込む
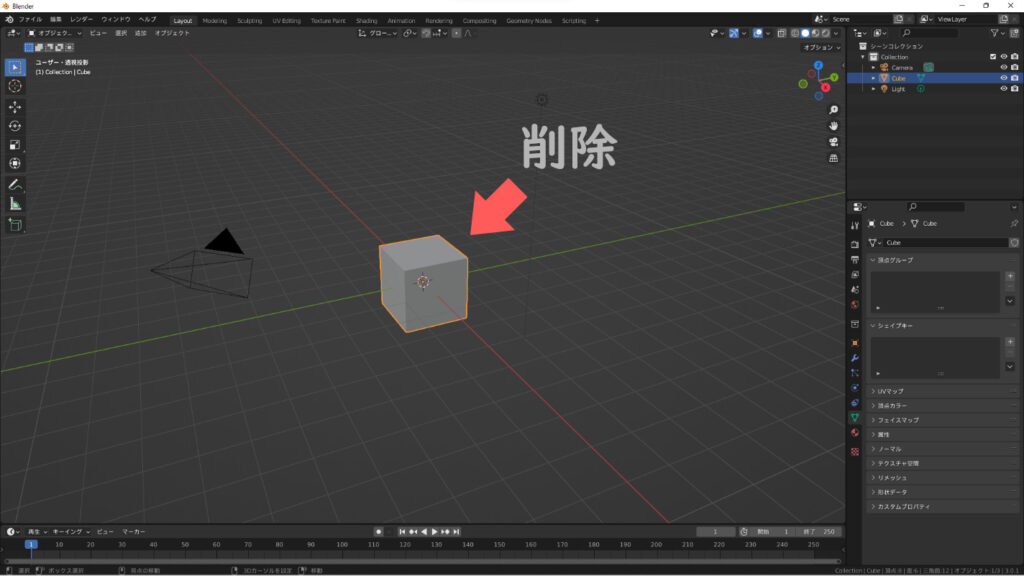
Blenderを起動します。初めからあるCubeは削除しておきます。

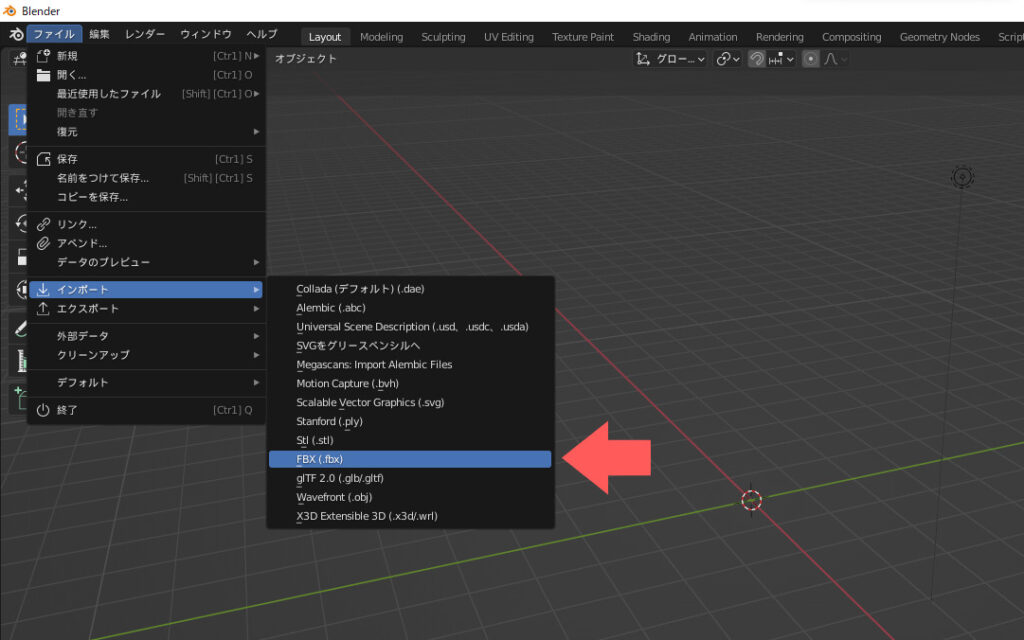
「ファイル > インポート > FBX(.fbx)」を選択します。

インポートする際に右側に表示される設定は、何も変更していないで大丈夫です。

髪の毛を作成する
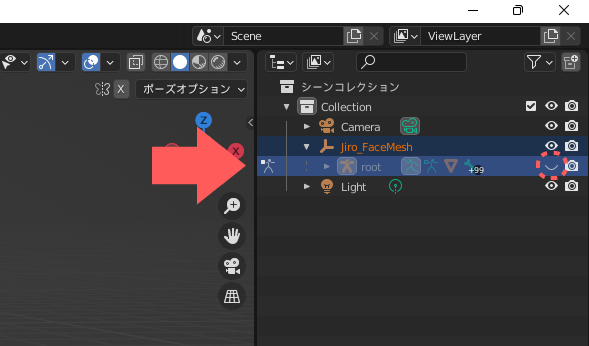
ボーンが邪魔なので非表示にしておきます。そのためにアウトライナーの「root」の横にある目のマークをクリックします。

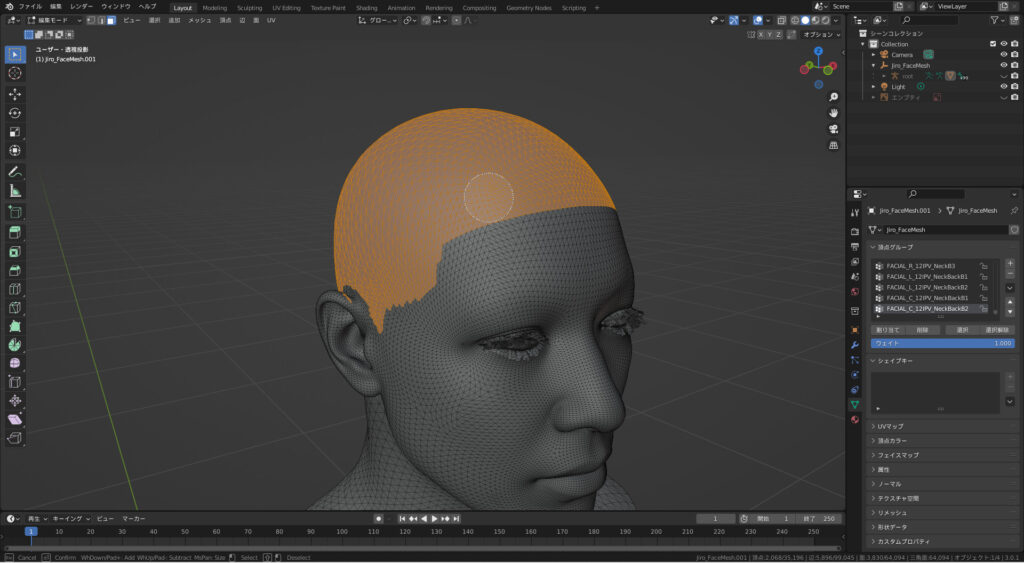
オブジェクトモードで顔を選択します。その後編集モードに変更してください。円選択を使って、髪の毛をはやしたい部分を選択状態にします。

右側のメニューの中から「オブジェクトデープロパティ」を選択します。このマーク↓のメニューです。

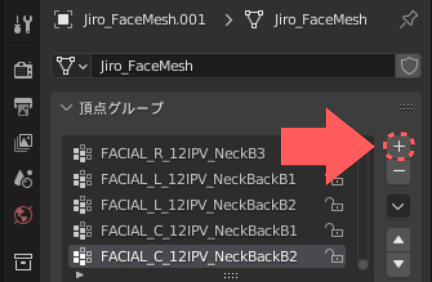
頂点グループの+マークを押します。

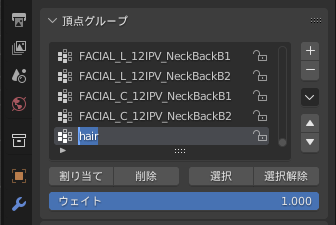
グループの部分を「hair」に変更し、「割り当て」と書かれたボタンを選択します。

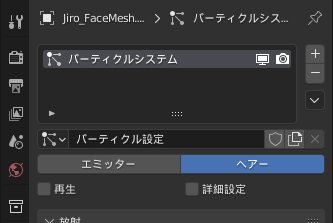
右側のメニューを「パーティクルプロパティ」に切り替えます。

+マークをクリックします。その後「エミッター」を「ヘアー」に変更してください。

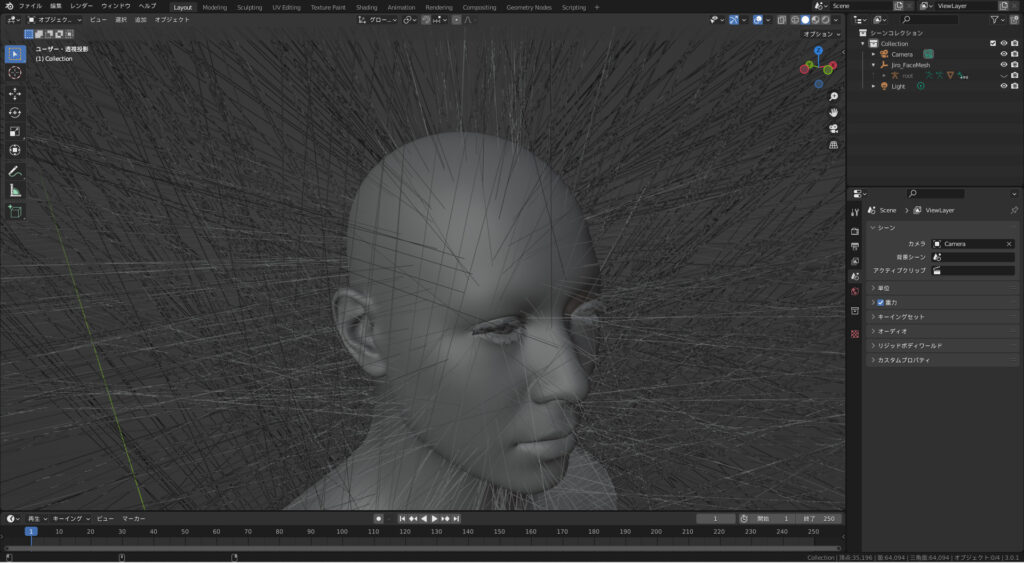
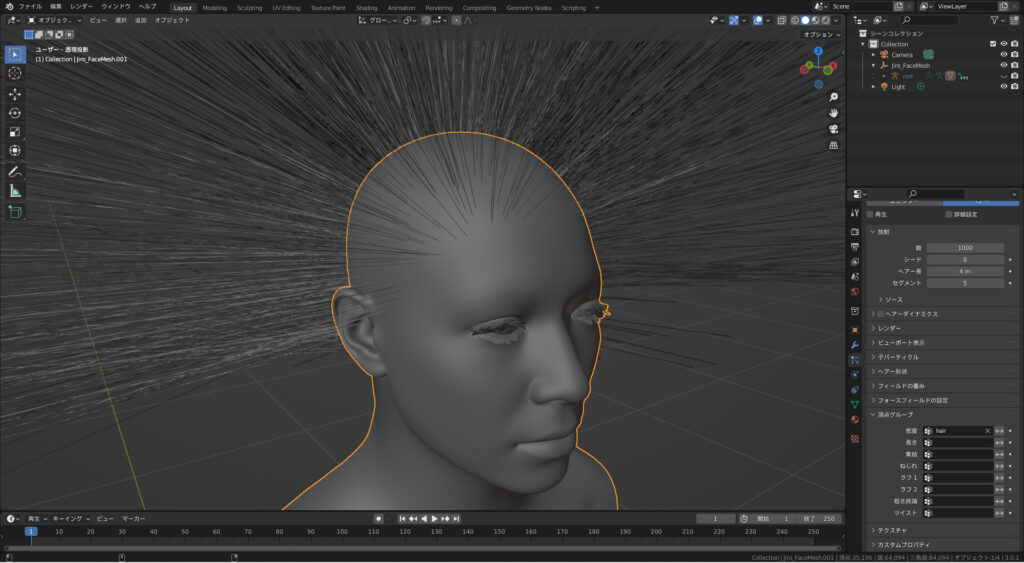
オブジェクトモードにしてみてください。この状態だと、全体に毛が生えてしまっています。

先ほど選択した部分だけに毛をはやすために、パーティクルプロパティの「頂点グループ > 密度」に先ほど作成した頂点グループを設定します。

密度のところに「hair」と打ち込むと、先ほどの頂点グループをすぐに見つけられます。
この時点での髪の毛を見てみてください。先ほど選択した部分にだけ、毛が生えるようになりました。

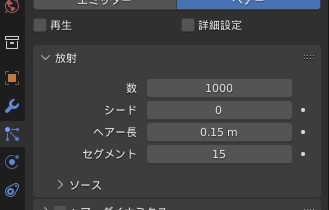
パーティクルプロパティの「放射」という項目から数やヘアー長などを設定します。お好みに設定してください。ちなみに僕は次のように設定しました。

子パーティクルで毛量を増やす
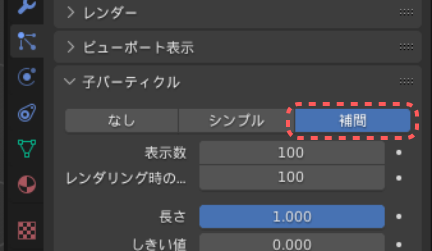
パーティクルプロパティの「子パーティクル」という項目を開き「補間」を選択します。

表示数とレンダリング時の数の数字はそろえるようにしてください。この髪型をUnrealEngineに取り込んだ時に、見た目が変わるのを防ぐためです。

ちなみに、上の設定にすると次のような見た目になります。かわいい。

髪型を整える
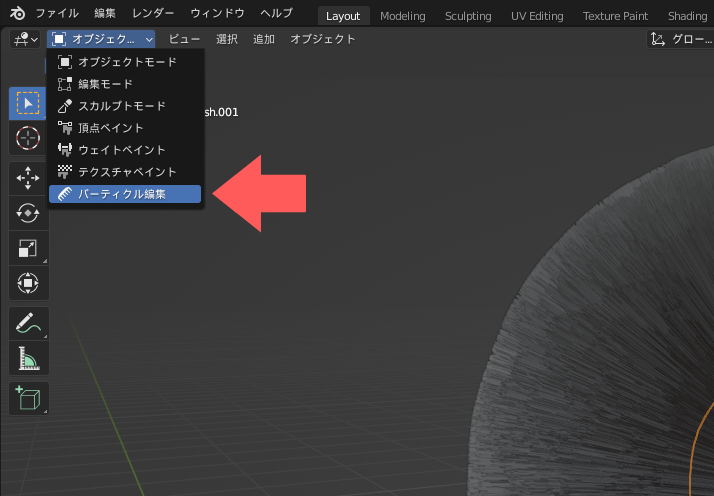
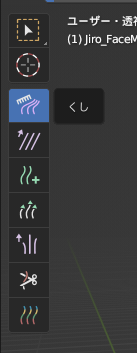
オブジェクトモードからパーティクル編集モードに変更します。

基本的には「くし」ツールを使って髪の毛を整えていきます。

髪型を整えていく過程は次の動画を参考にしてください。
上の動画で示した髪型は一例です。自分が思う日本人っぽい髪型を作ってください。
作成した髪型をUnrealEngineに取り込む
まずはBlederで作った髪型をエクスポートします。
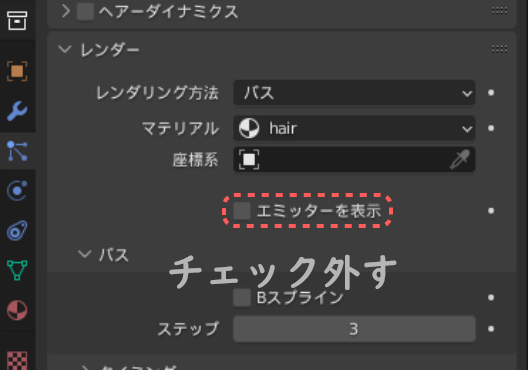
パーティクルプロパティの「レンダー 」という項目を開き「エミッターを表示」のチェックを外してください。

非表示にしていたボーンを表示させてください。

オブジェクトモードにした状態で、次のように選択します。
首の部分クリック→Shift押しながらボーンをクリック
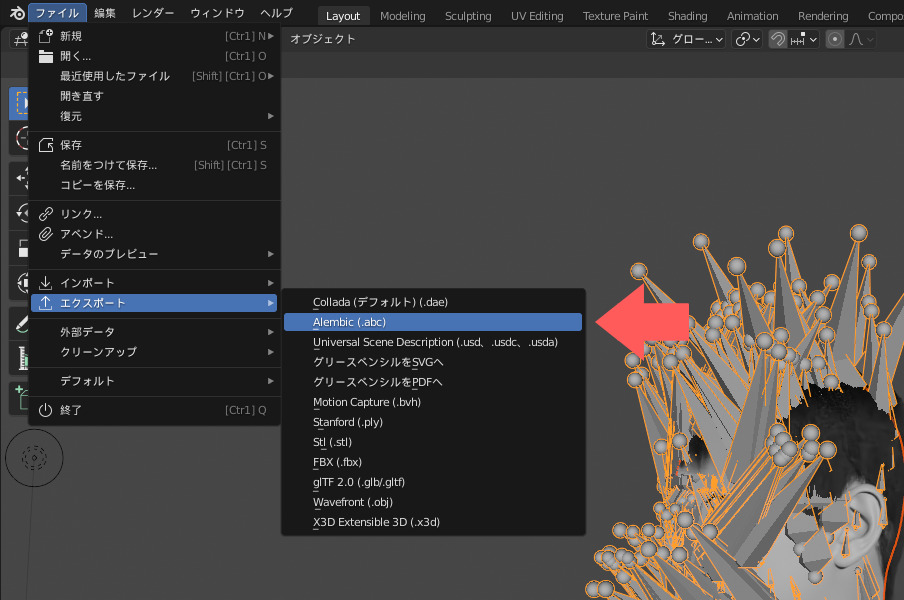
画面の上らへんにあるメニューから「ファイル > エクスポート > Alenbic(.abc)」のように選択してください。

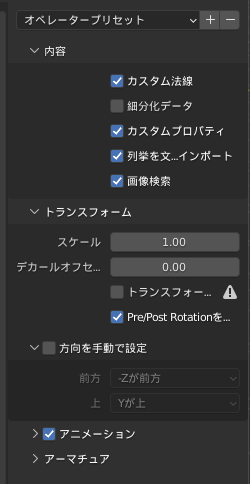
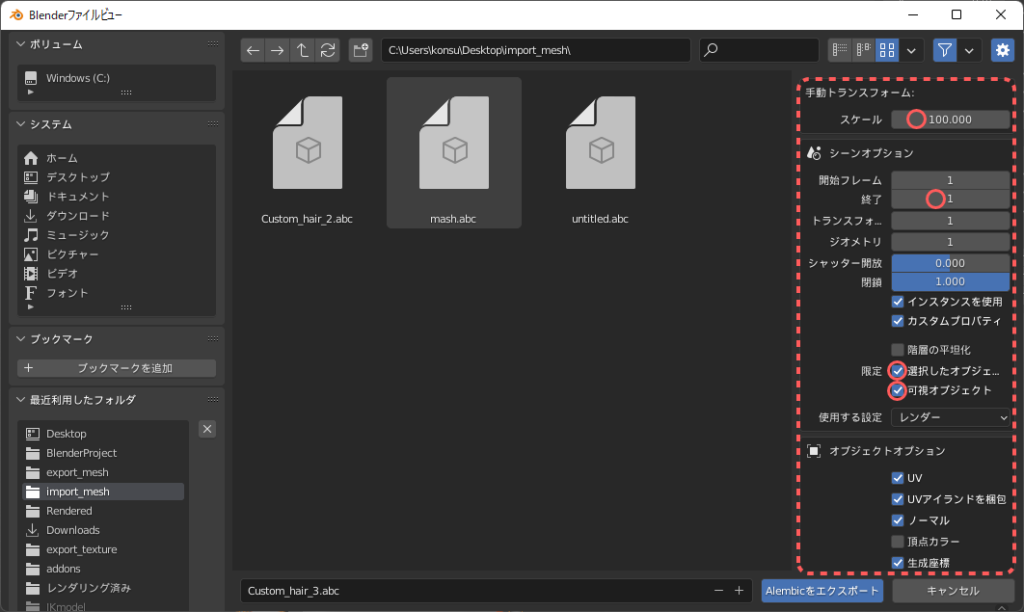
設定は次のようにします。

重要な設定は、上の画像において赤丸がついている4つです。
- 手動トランスフォームのスケールを100に設定
- シーンオプションの終了を1に設定
- シーンオプションの「限定 > 選択したオブジェクト」にチェック
- シーンオプションの「限定 > 可視化オブジェクト」にチェック
髪型のエクスポート先はお好みの場所で大丈夫です。
Unreal Engineに戻って、コンテンツブラウザ上で髪型をインポートしたいフォルダに移動してください。
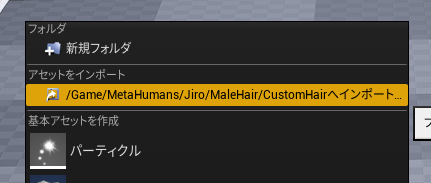
コンテンツブラウザ上で左クリックをして、「フォルダのパスへインポート…」を選択します。


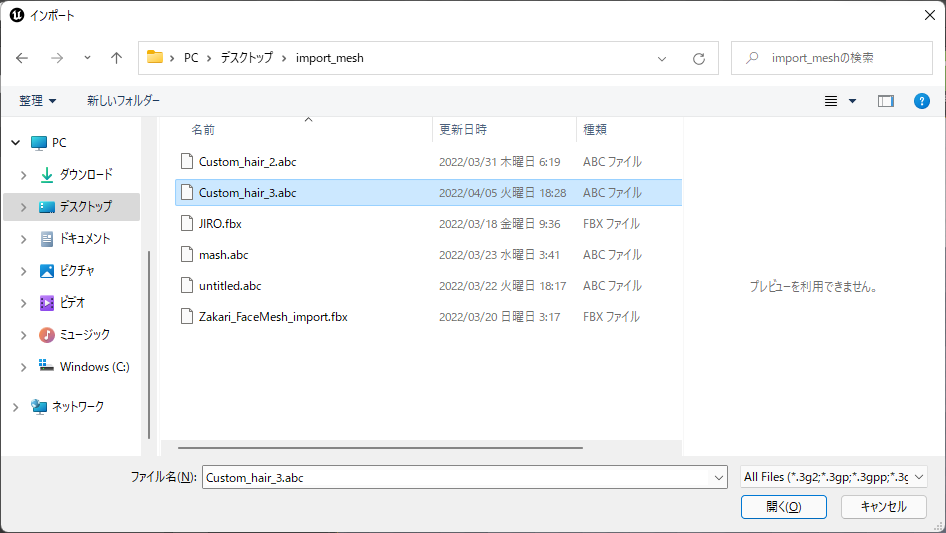
先程Blenderからエクスポートしたabcファイルを選択します。

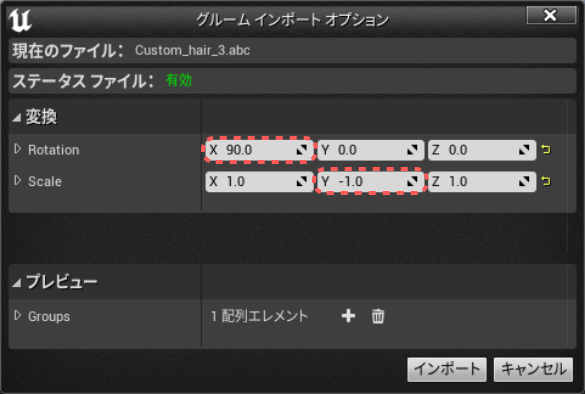
インポートした時に表示される設定項目は、次のようにします。

重要な設定は次の2つです。
- RotationのXを90に設定
- ScaleのYを-1に設定
インポートするときに時間がかなりかかりますが、これでUnrealEngineに髪型を取り込むことができました。

髪型をMetaHumanに装着する
インポートした髪型はGroomAssetというものになりますなります。
このGroomAssetを特定のMetaHumanに装着するときには、BindingAssetと呼ばれるものを作成する必要があります。
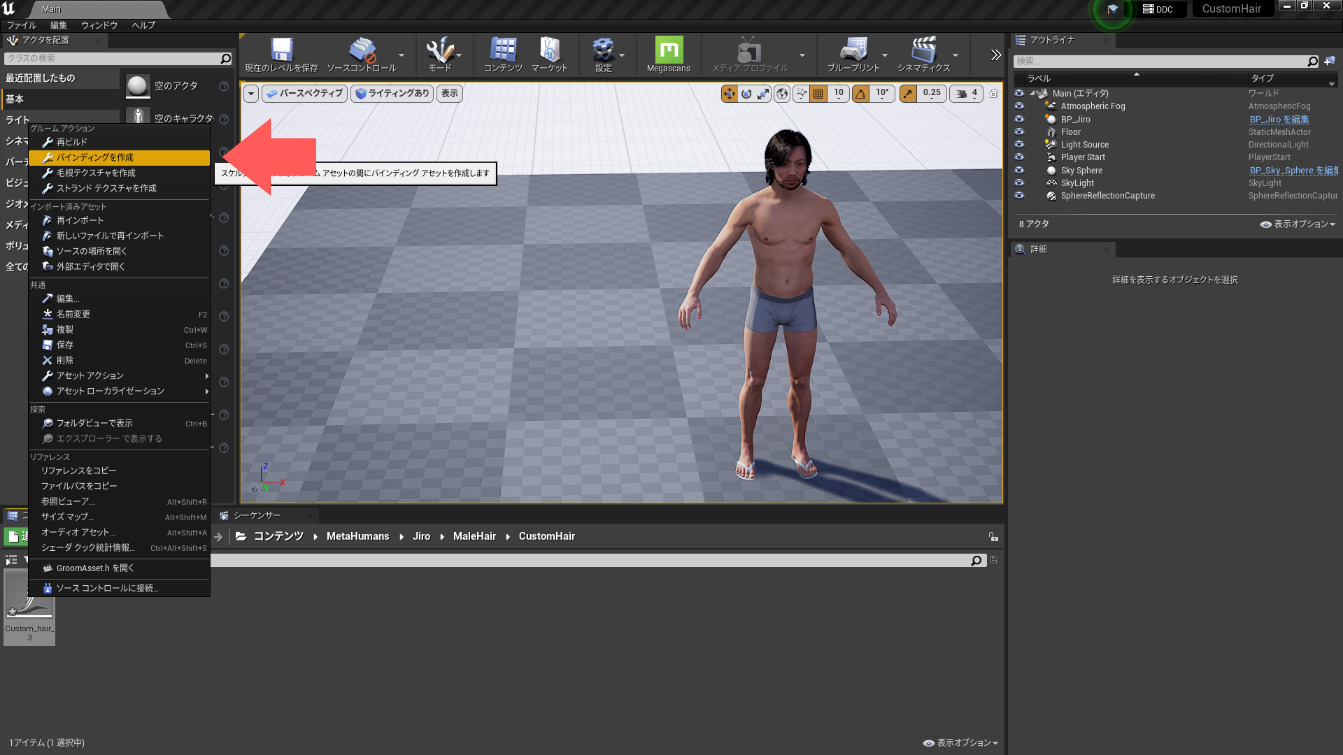
GroomAssetを左クリックして、「バインディングを作成」を選択します。

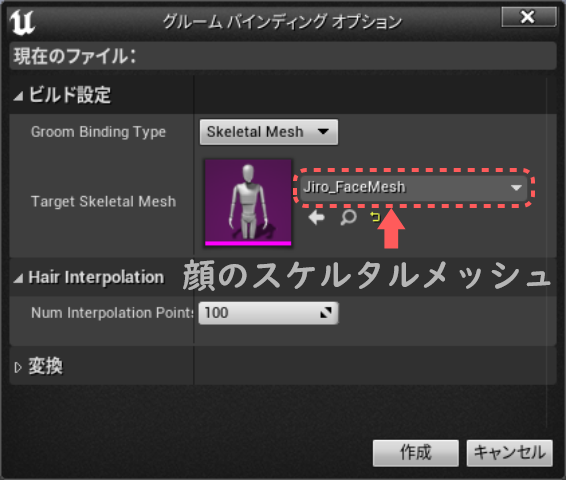
グルームバインディングオプションというものが表示されます。髪型を装着したいMetaHumanの顔のスケルタルメッシュを選択して、「作成」を押します。

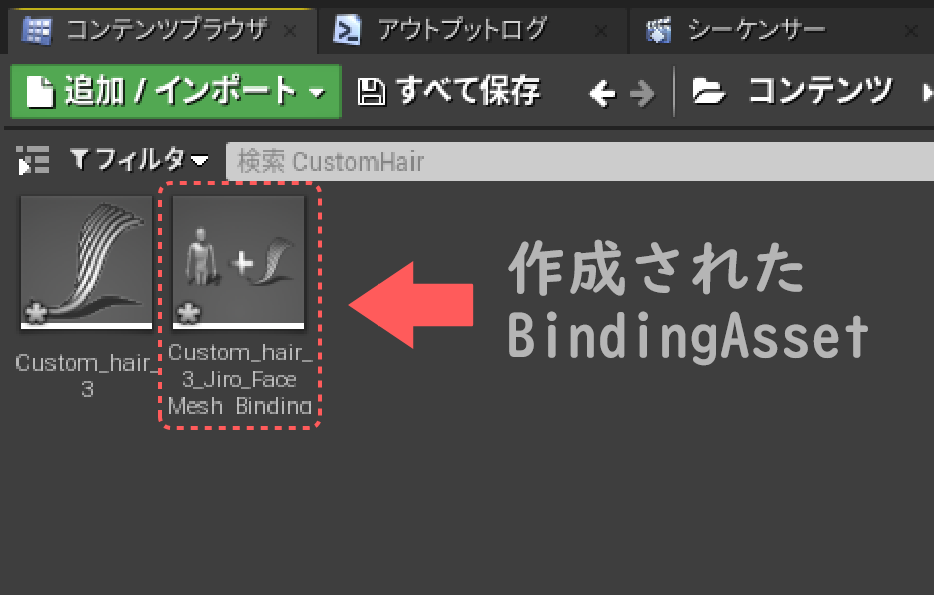
これでBindingAssetが作成されました。

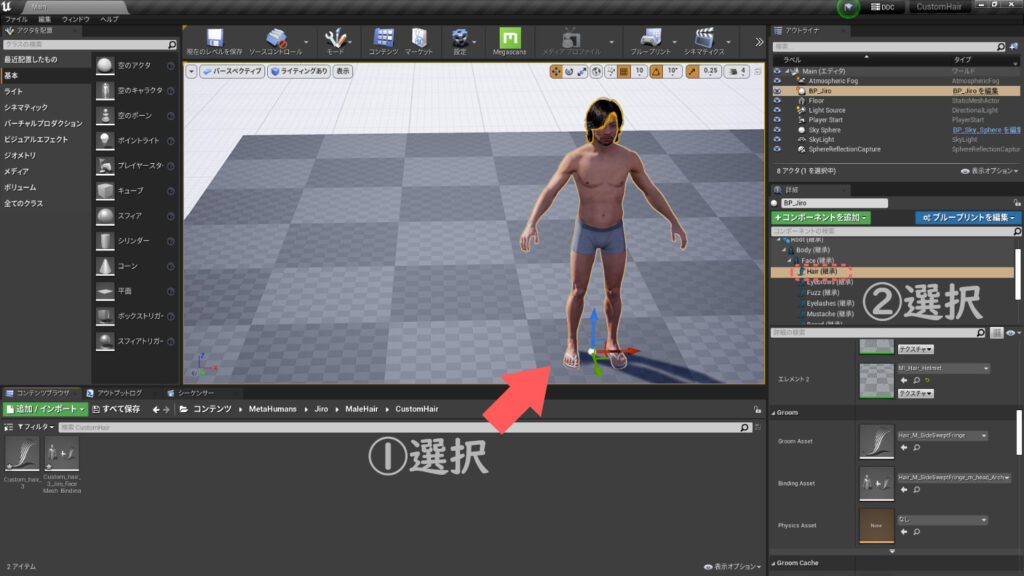
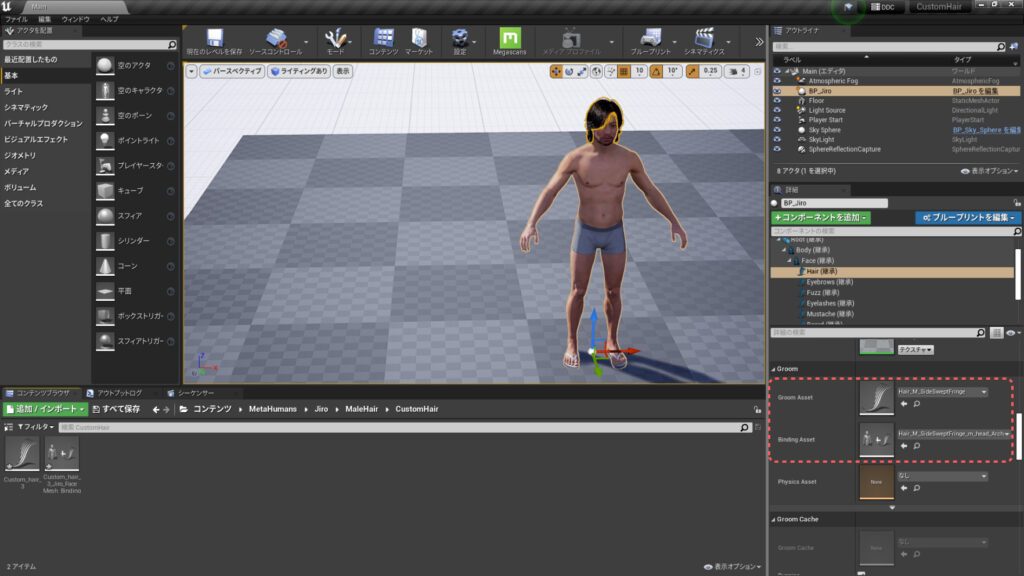
レベル上にある①MetaHumanのブループリントを選択し、コンポーネントの中から②「Hair」を選択します。

Hairの詳細を設定する部分を少し下にスクロールします。すると、Groomという項目の中にGroomAssetとBindingAssetを設定する項目があります。

それぞれ、先程のGroomAssetとBindingAssetを設定します。
これでオリジナルの髪型を作成して、MetaHumanに装着する事ができました。

日本人っぽくなかったかもしれません。すみません。
これとは違う髪型で、こんなのも作ってみました。髪型を作るセンスがないことに気づきました。





コメント