UnrealEngineでライン描画を可能にしてくれるのがPPLineDrawingです。これ、難しい設定をせずに気軽に使えるのですごく便利なんです。
PPLineDrawingはalweiさんがGitHubで公開してくださっています。GitHubにも丁寧に使い方が書かれています。
僕の場合、Unreal Engineの勉強不足で、「ポストプロセスマテリアル」というものの使い方を理解していなくて、ダウンロードした後どうすればいいのか迷ってしまいました。
初めて使う人向けにPPLineDrawingの使い方を説明させていただきます。「こうしたらできた!」という感じの説明になっています。間違っていたらすみません。
PPLineDrawingのダウンロード
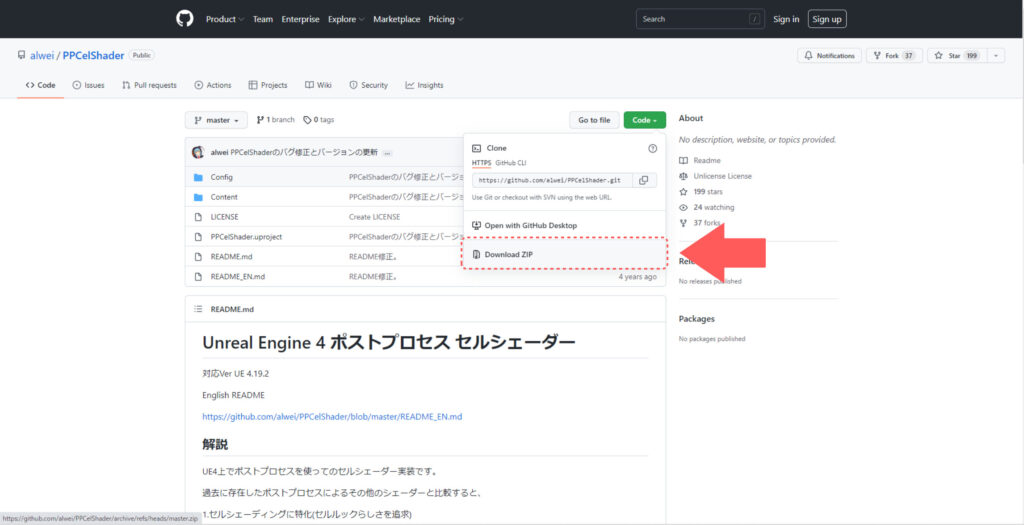
こちらのページに移動して、緑色の「Code▼」と書かれたボタンをクリックすると表示される「Download ZIP」を選択します。

ダウンロードされるZIPファイルを展開してください。

Unreal Engineのプロジェクトに取り込む
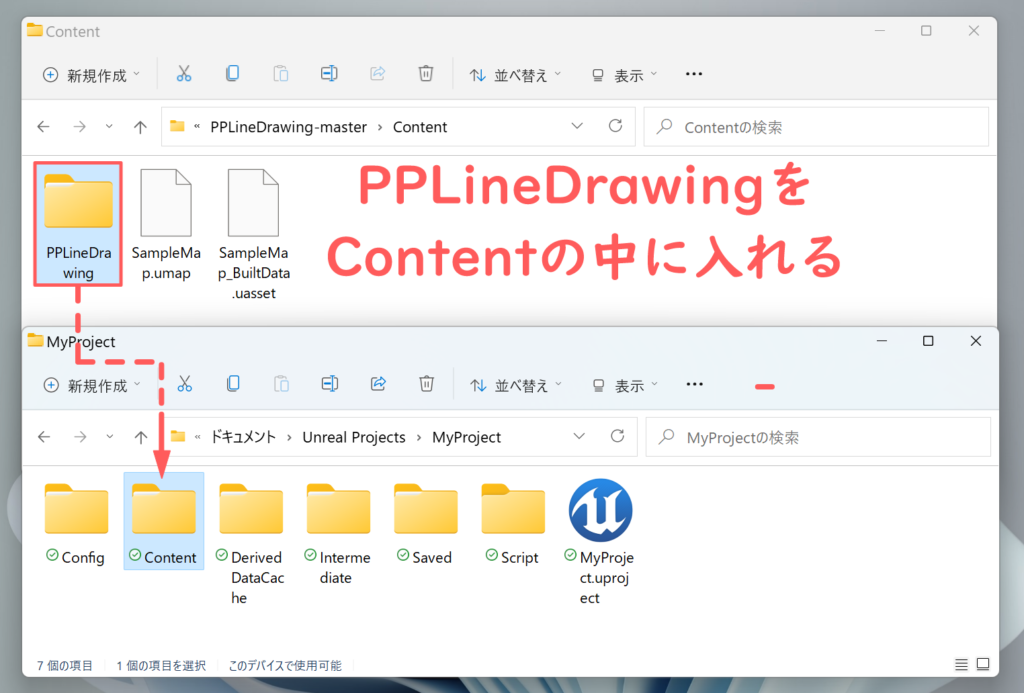
展開したフォルダのContentフォルダの中にあるPPLineDrawingフォルダをライン描画にしたいプロジェクトのContentフォルダの中に移動します。

Unreal Engie内の設定
ライン描画にしたいUnreal Engineのプロジェクトを起動します。
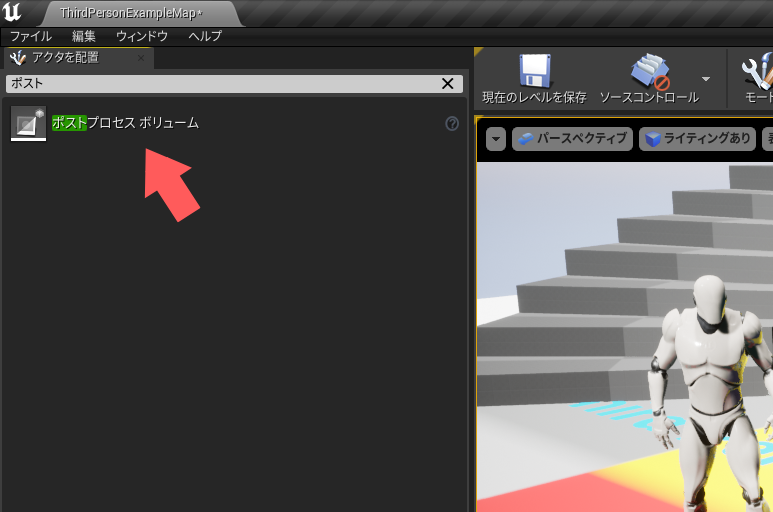
アクタを設置タブの検索欄に「ポスト」と打ち込むと、「ポストプロセスボリューム」というアクタが表示されます。

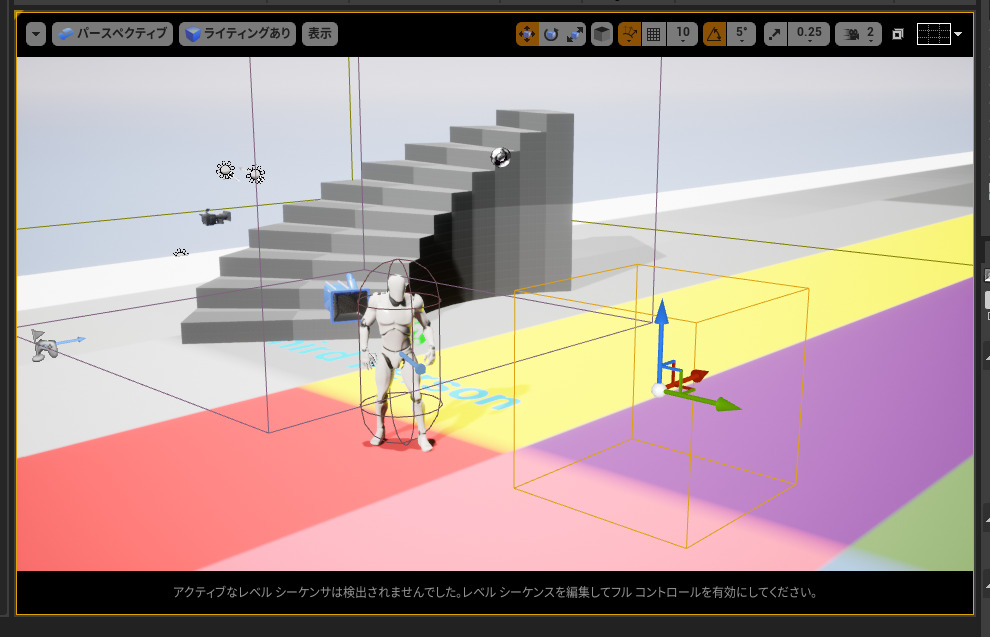
このアクタをレベル上にドラッグアンドドロップします。場所は適当で大丈夫です。

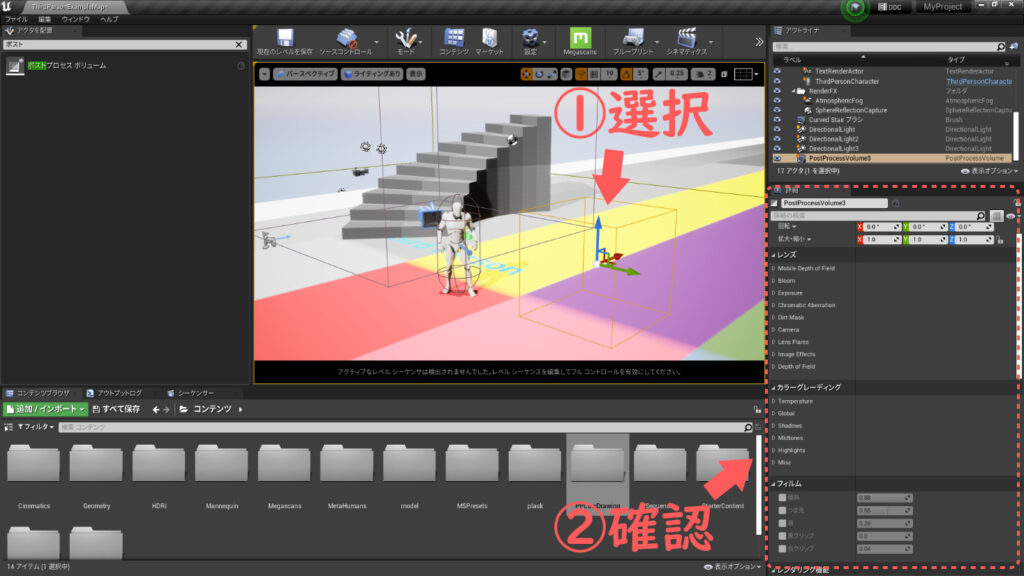
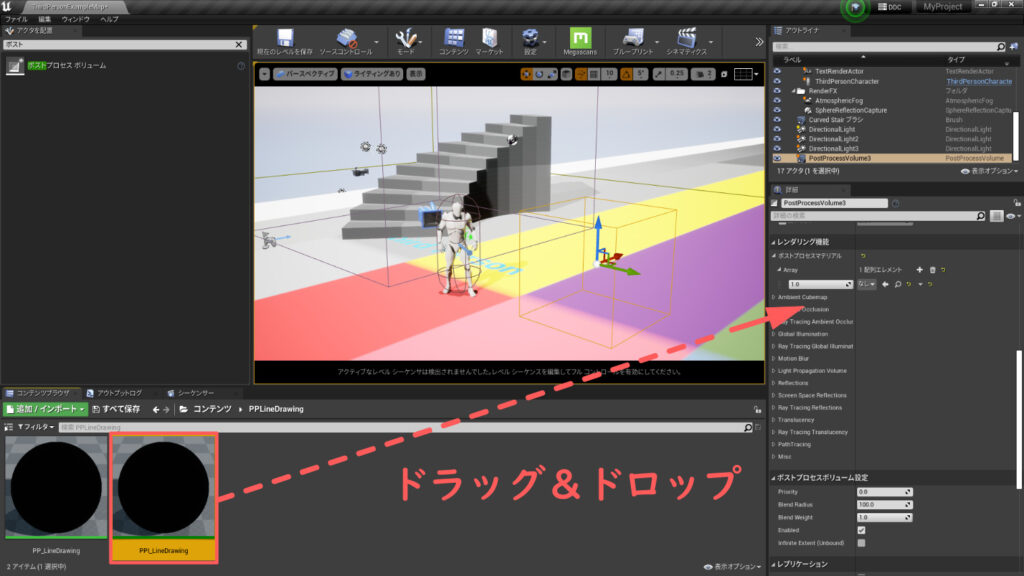
レベル上のポストプロセスボリュームを選択した状態で、詳細タブを確認していきます。

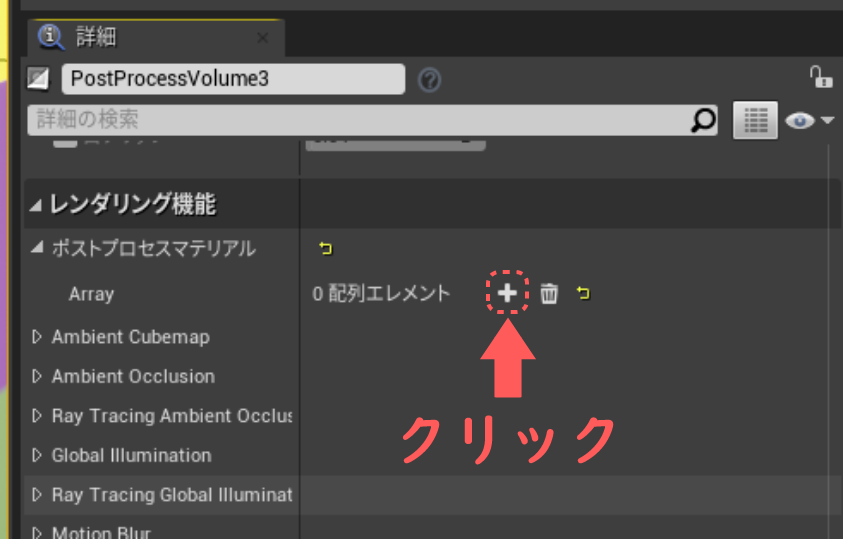
「レンダリング機能 > ポストプロセスマテリアル」という設定項目にある+マークをクリックします。

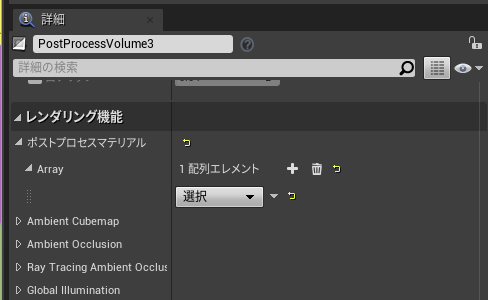
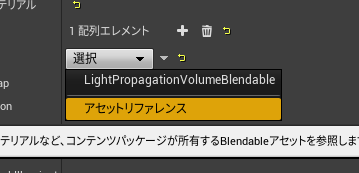
「選択」と書かれた列が現れるのを確認します。

この選択と書かれている部分をクリックして、表示される選択肢から「アセットリファレンス」という項目を選択します。

先ほどContentフォルダに取り込んだ「PPLineDrawing」フォルダに含まれている「PPI_LineDrawing」というマテリアルインスタンスをドラッグアンドドロップします。

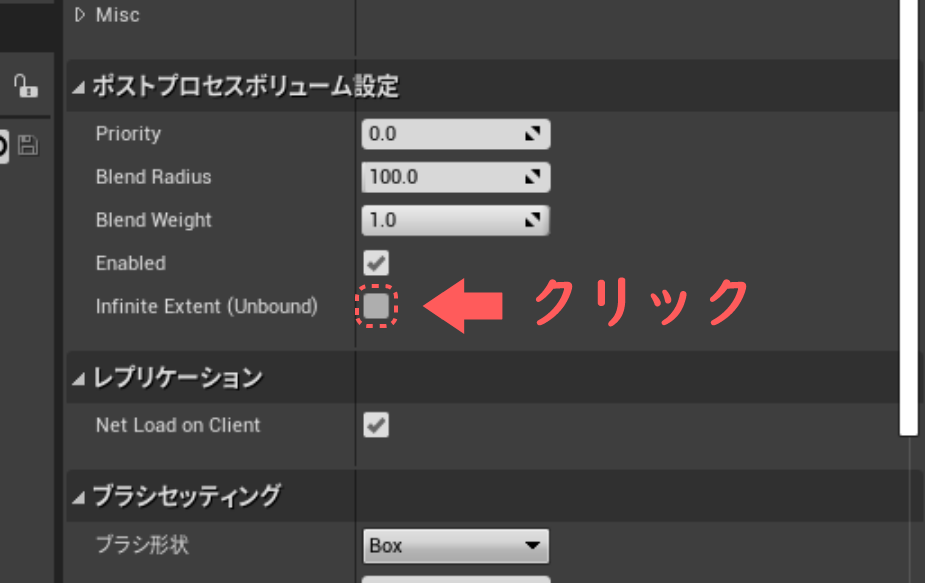
詳細タブの「ポストプロセスボリューム設定 > Infinite Extent(Unbound)」というチェックボックスにチェックを入れます。

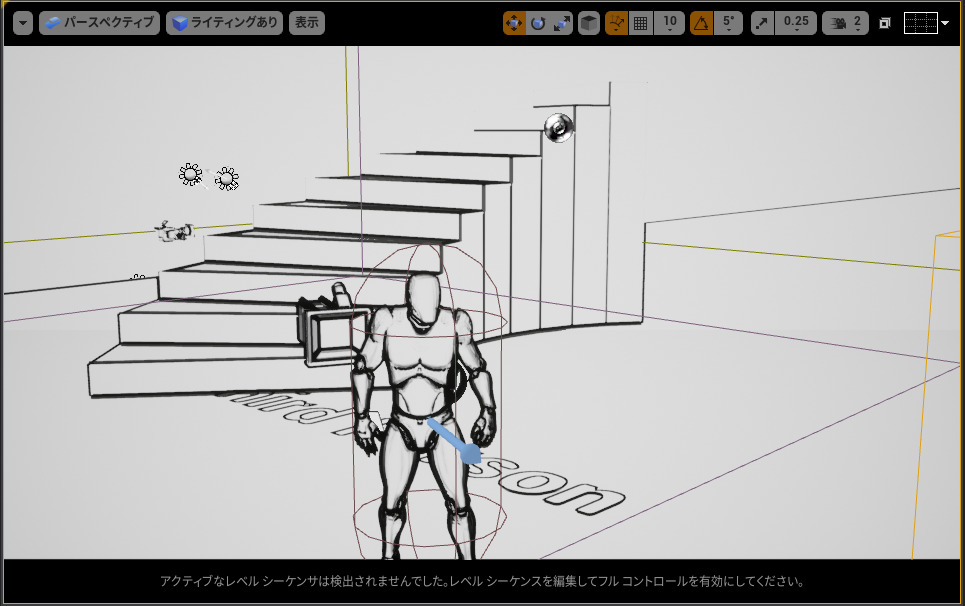
これで線描画されるようになりました。

ポストプロセスマテリアルに関する設定
アウトライン種類を変化させたり、太さを変えたりできます。
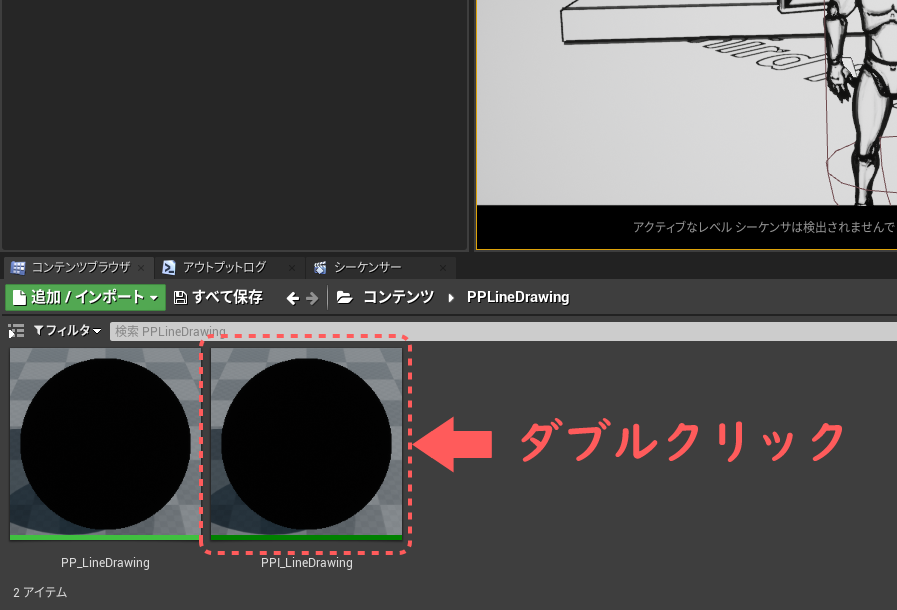
コンテンツブラウザにある先ほどドラッグ&ドロップした「PPI_LineDrawing」というマテリアルインスタンスをダブルクリックします。

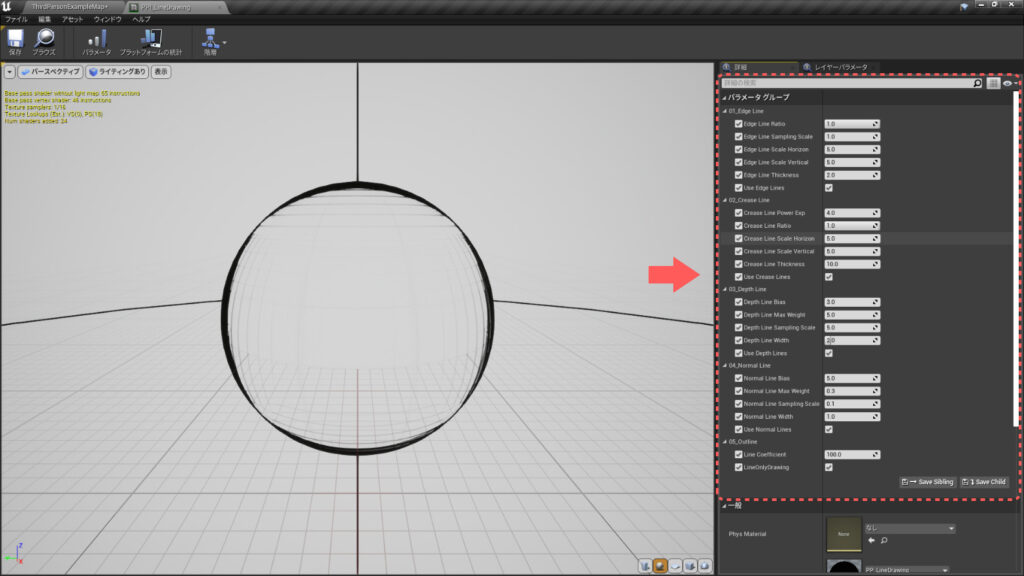
右側に表示されている詳細タブから、線の設定を行えます。

少しいじったことで、なんとなくわかった2つの設定について触れておきます。
05_Outline > line coefficient(ライン係数)
アウトラインの太さを変えられる設定のようです。
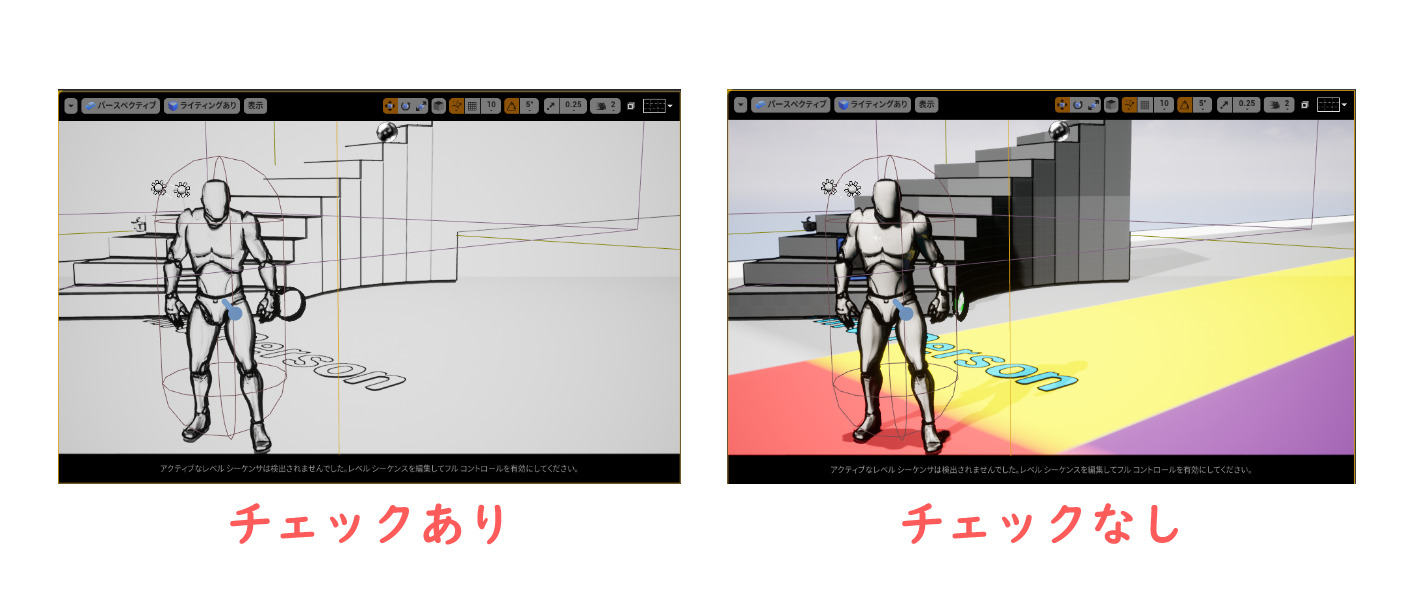
05_Outline > LineOnlyDrawing
右側のチェックボックスのチェックを外すと色が付きます。チェックありとチェックなしの比較です↓

その他の設定を色々試してみると楽しいです。




コメント