
大きさを変えることができる画像プレビューを作成したい。
以前、僕はそんな風に思ったことがありました。調べたところ、画像のプレビューが簡単にできるJavaScriptのライブラリは結構たくさんあります。
しかしながら、それらライブラリにおける拡大縮小は、ズームインズームアウトという意味の拡大縮小でした。いわゆるスマホのピンチインピンチアウトのような拡大縮小のことです。
僕が本当にやりたいのは、次のような条件が揃っている拡大縮小です。
- 画像全体を大きく表示したり小さく表示したりする
- 枠を掴んで動かすことで画像の大きさを変えられる
そこで、そんな感じの拡大縮小ができる画像ビューワーを作りました。簡単にWebアプリケーションに組み込めたら嬉しいなという気持ちを込めてみました。
【HTML+CSS】比較的簡単に作れる大きさ可変の画像ビューワー
大きさも変えられるシンプルな画像ビューワーです。最低限の機能だけ必要な人はこちらが簡単でおすすめです。
大きさ可変画像ビューワー(シンプル)のコード
この画像ビューワーのコードを下に示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>大きさ可変画像ビューワー</title>
</head>
<body>
<div id="container">
<div id="viewer">
<img src="https://placehold.jp/150x150.png" id="viewer_image">
</div>
</div>
</body>
</html>id=”viewer_image”になっているimg要素のsrc属性を変えることで、ビュワーに好きな画像を表示させることができます。
#container {
height: 1000px;
}
#viewer {
width: 100px;
height: auto;
border: 1px solid #000;
margin: 0 auto 0 0;
resize: horizontal;
overflow: hidden;
}
#viewer_image {
display: block;
width: 100%;
}大きさを変えたいimg要素を囲むdiv要素に対してCSSで「resize : horizontal;」というスタイルを適用しています。画像の大きさを自由に変えられるようにしているのはこの部分です。
「overflow: hidden;」も重要なスタイルです。overflow プロパティが visible であるブロック要素に対しては resize プロパティが利かないためこのスタイルを適用しています。
仕組みがシンプルなので、Webアプリの中に取り込むことも比較的簡単にできます。
直感的、わかりやすいハンドル付きの大きさ可変画像ビューワー
一つ前に紹介した画像ビューワーよりもわかりやすい画像ビューワーを紹介します。こちらは画像をクリックすると、右に大きさを変えるためのハンドルが出てくる仕様になっています。
操作が直感的にわかるので、初めて見る人が操作しやすいと思います。
大きさ可変画像ビューワー(直感的)のコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>大きさ可変画像ビューワー</title>
</head>
<body>
<div id="container">
<div class="viewer">
<div class="col_line">
<div class="hover_sensor"></div>
<div id="handle"></div>
</div>
<img src="https://placehold.jp/300x300.png" id="viewer_image">
</div>
</div>
<script src="index.js"></script>
</body>
</html>:root {
--selected: #fa70fa;
--col-line: #ff4fd9;
}
.viewer {
position: relative;
width: 300px;
height: auto;
border: 2px solid #000;
margin: 0 auto 0 0;
resize: horizontal;
overflow: visible;
cursor: pointer;
}
#viewer_image {
display: block;
width: 100%;
user-drag: none;
user-select: none;
-webkit-user-drag: none;
-moz-user-select: none;
}
.col_line {
position: absolute;
top: 0;
right: 0;
background-color: var(--col-line);
width: 0;
height: 100%;
transition: all 0.3s ease;
}
.hover_sensor {
position: absolute;
top: 0;
right: -8px;
height: 100%;
width: 16px;
background-color: #000;
opacity: 0;
z-index: 10;
cursor: col-resize;
}
#handle {
position: absolute;
display: flex;
justify-content: center;
align-items: center;
top: calc(50% - 7px);
right: -8px;
width: 9px;
height: 9px;
border: 2px solid var(--selected);
border-radius: 50%;
background-color: #fff;
opacity: 0;
font-size: 10px;
color: #5d5d5d;
user-select: none;
transition: all 0.3 ease;
}
.viewer:hover #col_line {
color: var(--selected);
cursor: col-resize;
}
.selected {
border: 2px solid var(--selected) !important;
}
.show_col_line {
width: 3px;
cursor: col-resize;
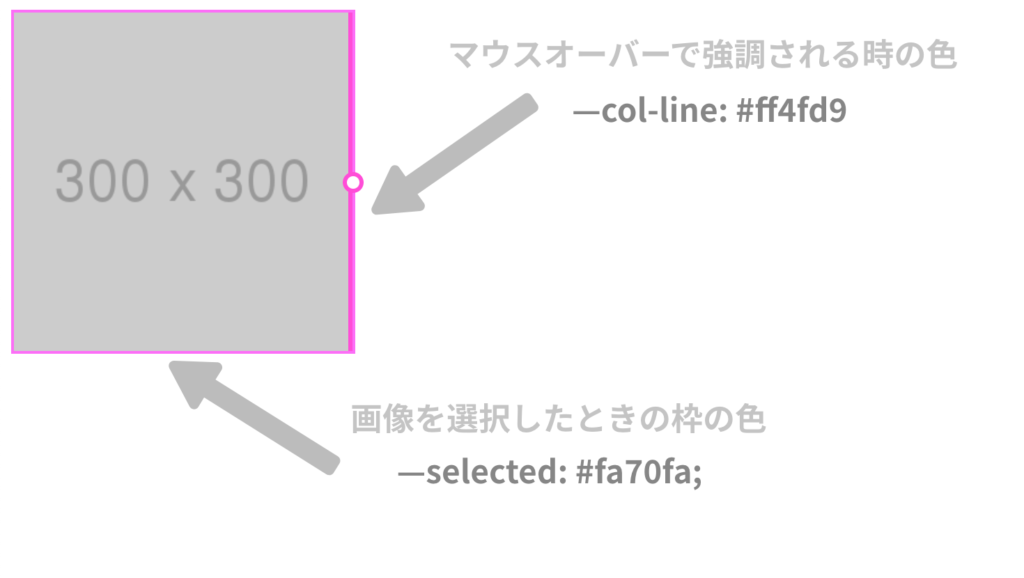
}選択時の色を変更する方法
画像をクリックした時、デフォルトではピンクの枠で囲まれるようになっています。この色を変えたい場合は、CSSの2,3行目に書かれている —selected: #fa70fa; と —selected: #fa70fa; の色コードを変更してください。
:root {
--selected: #fa70fa;
--col-line: #ff4fd9;
}
/* 以下省略 */
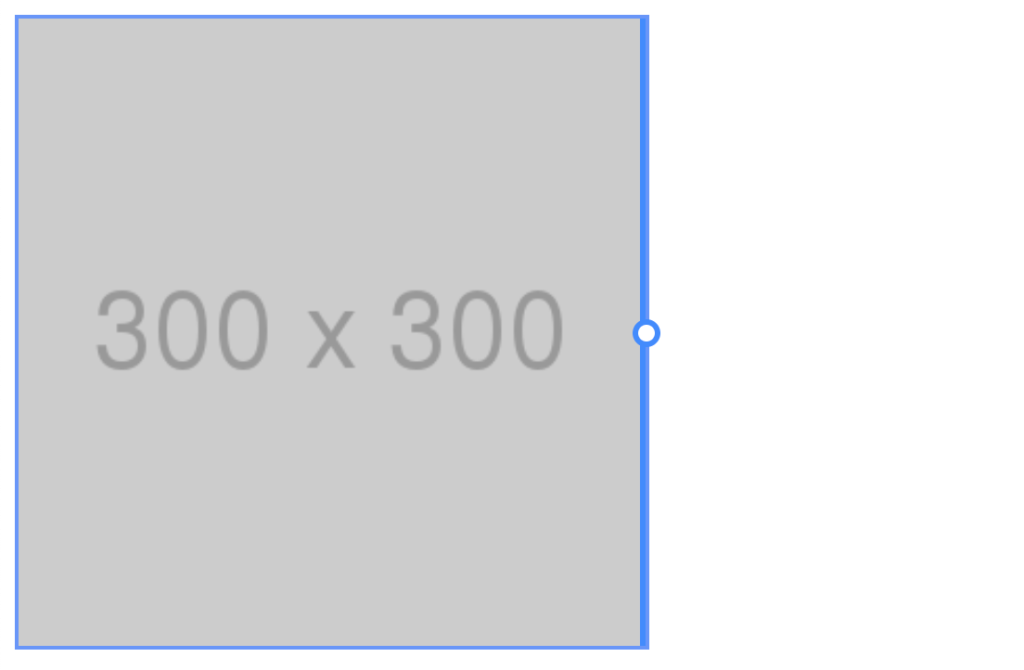
例えば、次のようにすると青っぽくなります。
:root {
--selected: #7097fa;
--col-line: #4f8dff;
}
/* 以下省略 */
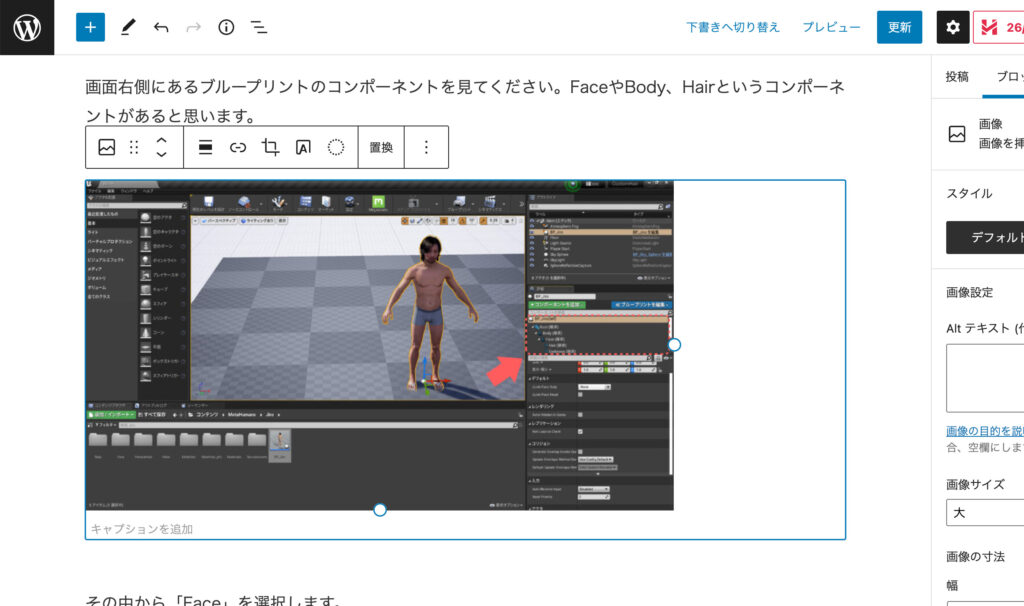
参考にしたのはWordPressの画像ブロック
WordPressの画像ブロックを参考にして作りました。Webアプリケーションの中に大きさを変えられる画像ビューワーを取り入れたいと思ったときに、これしかないと思ったほどWordPressの画像の大きさを変える機能は使いやすいです。





コメント