
Unreal Engine 5 を使ってリアルな海を作りたい。
今回は、このような方に向けて、Unreal Engineでリアルな海を作る方法を紹介します。
すごく簡単に作れます。

近所のコンビニに行くくらいの気持ちでやってみてください。
大まかな手順は3ステップ
海を作る手順は次の3つのステップです。
- ランドスケープモードで地形を作る
- Waterプラグインを有効にする
- ビューポートに海を置く
これだけでできます。
簡単にリアルな海を作る方法
作り方の詳細を説明します。
ランドスケープモードで地形を作る
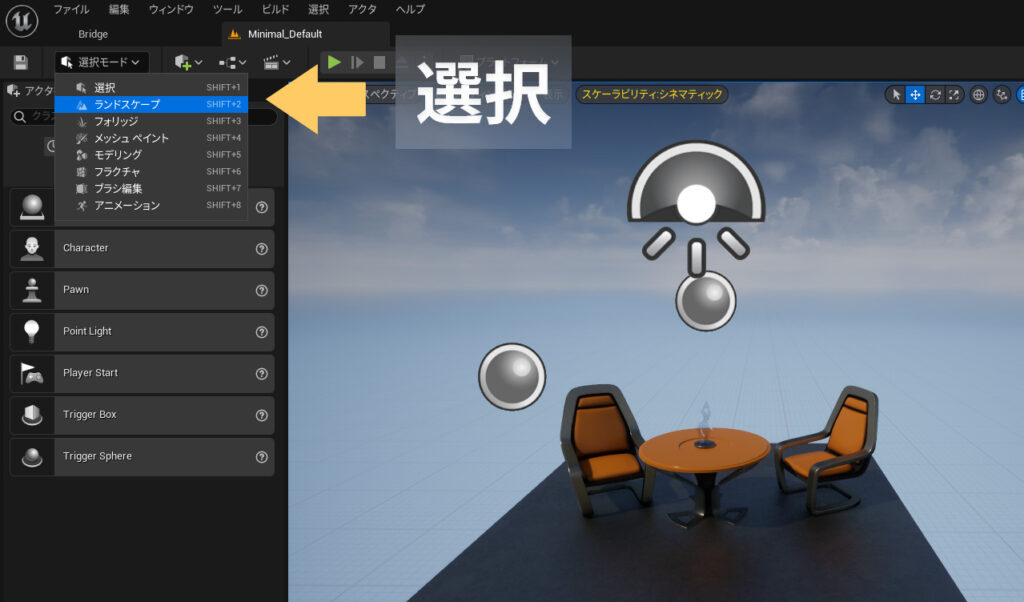
画面左上にあるモードの中から「ランドスケープ」を選択します。

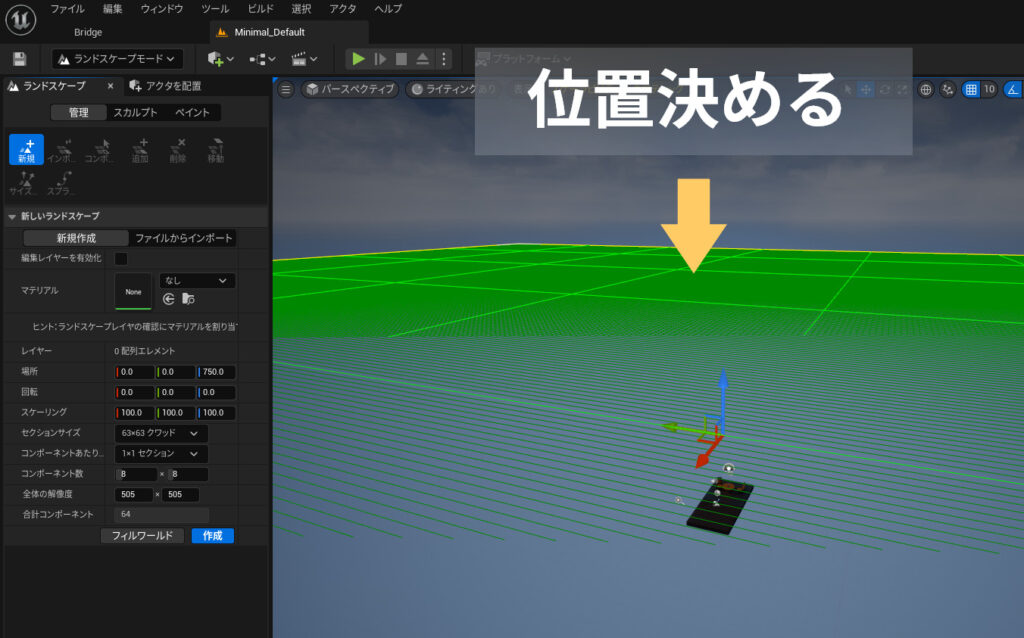
地形が作られる位置を決めます。

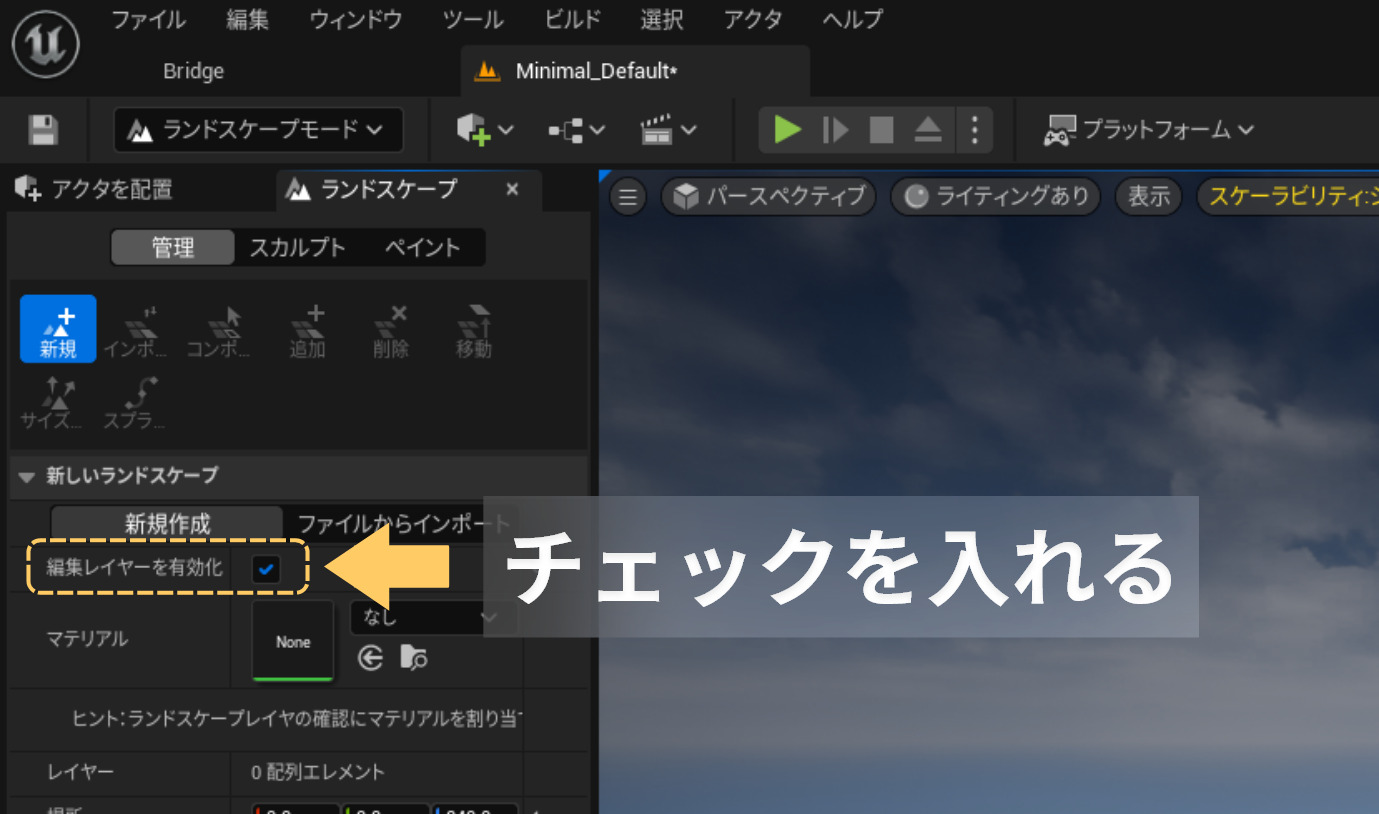
画面左側の<ランドスケープ>タブの中にある、「編集レイヤーを有効化」にチェックを入れます。

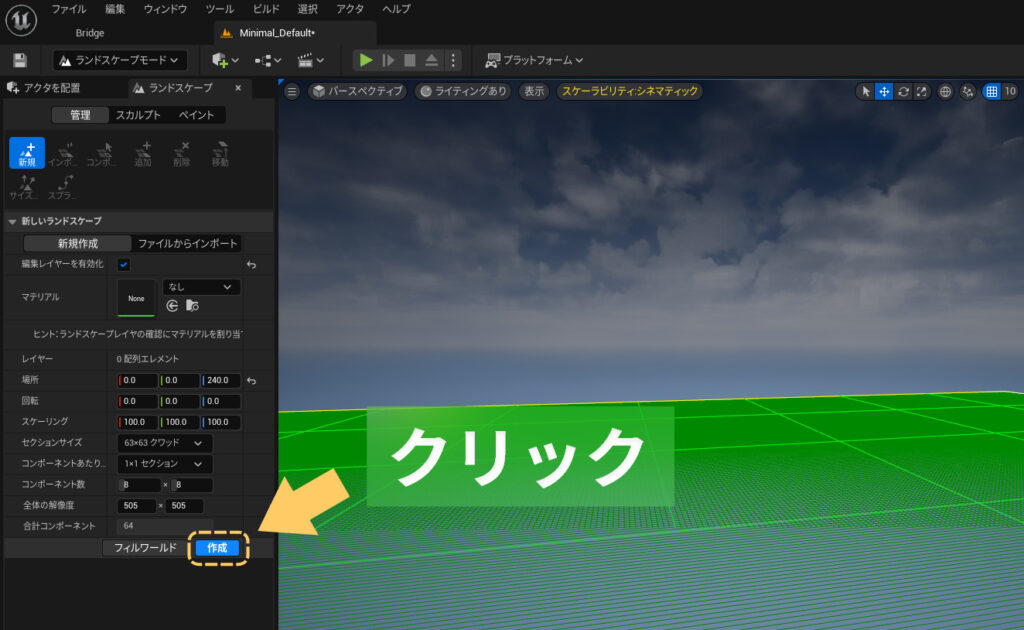
<作成>ボタンをクリックします。

Waterプラグインを有効にする
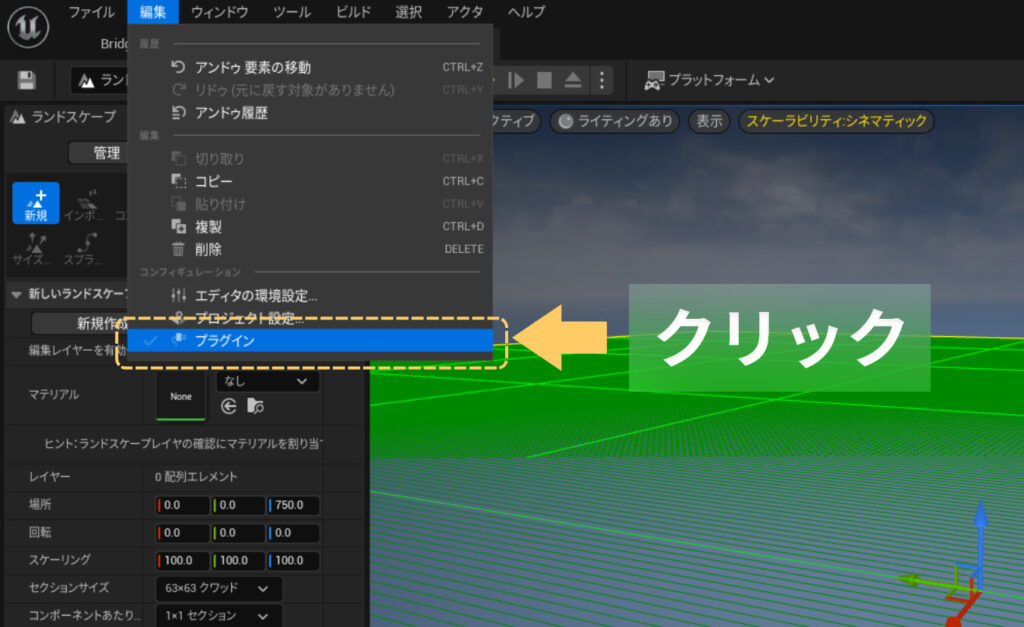
メニューから 編集 > プラグイン のようにして選択します。

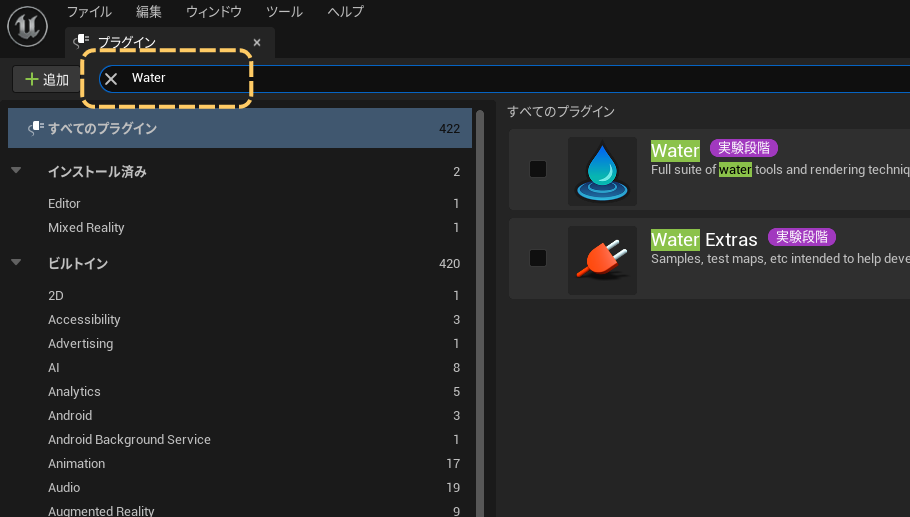
プラグインのウィンドウが開かれたら、
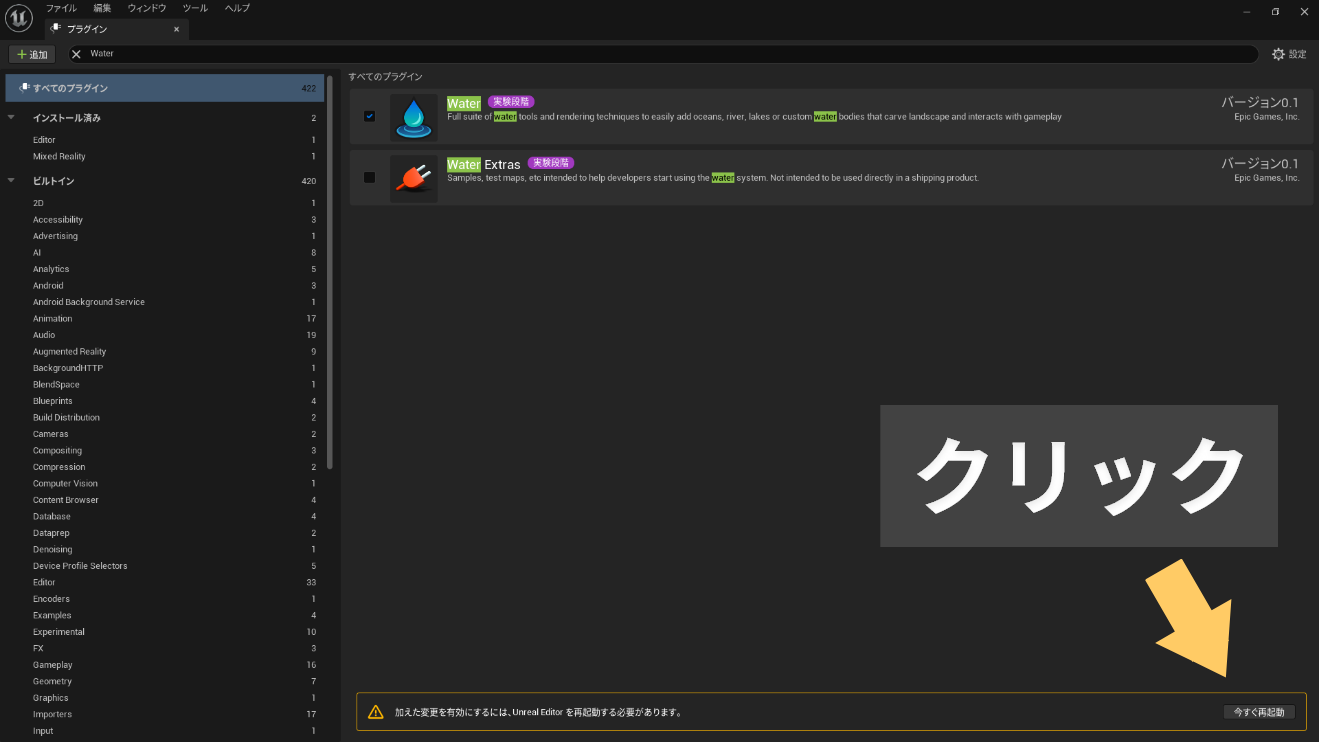
検索欄に「Water」と入力します。

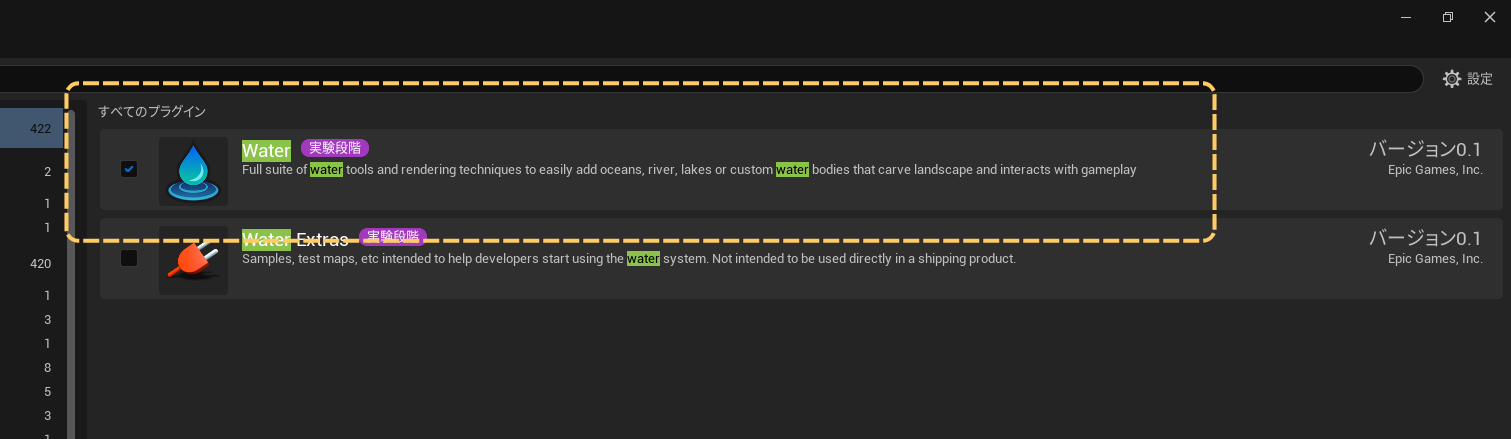
表示されたプラグインの中から「Water」という名前のプラグインを見つけて、チェックマークを付けてください。

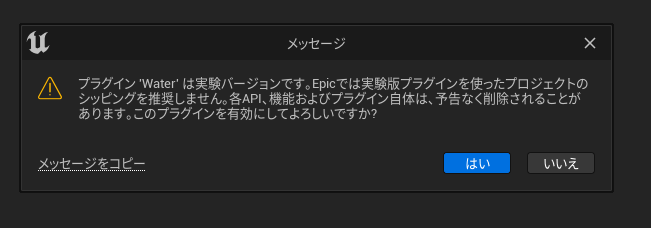
実験段階バージョンであるため、次のような注意のメッセージが出るかもしれません。
その場合は、<はい>を選択します。

画面下の方に表示される<今すぐ再起動>ボタンを押します。

再起動できたらOKです。
ビューポートに海を置く
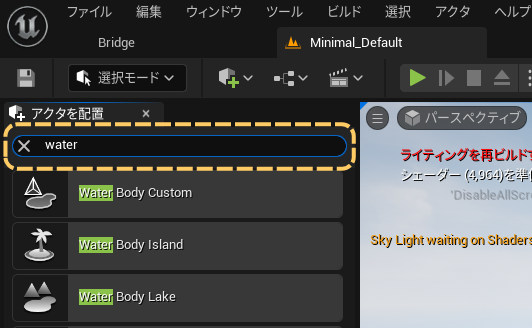
<アクタを配置>タブの検索欄の中に「Water」と入力します。

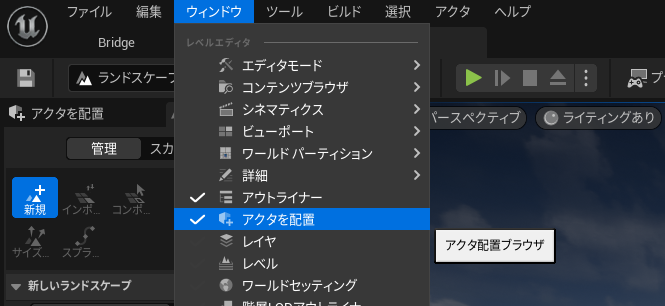
<アクタを配置>タブが表示されていなかったら、メニューから ウィンドウ > アクタを配置 のように選択すると表示されます。

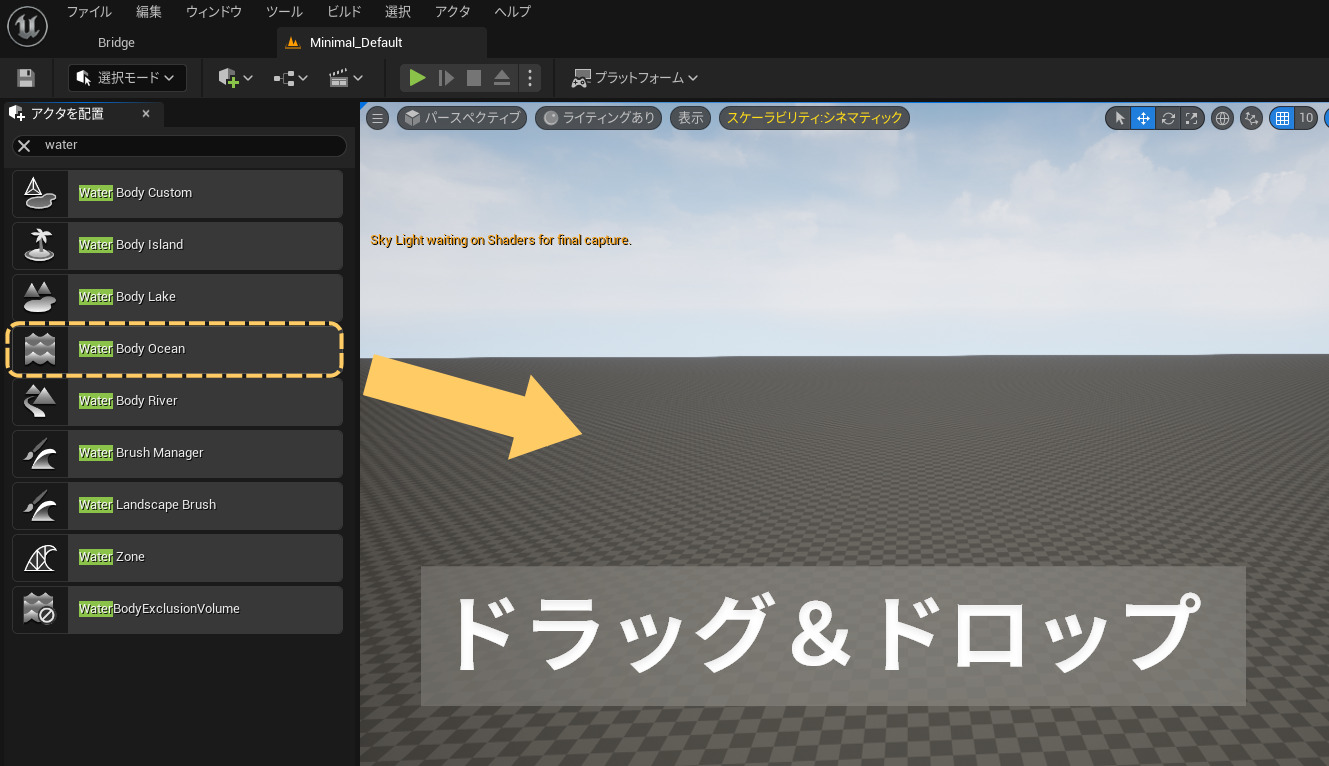
表示されるアクタの中から「Water Body Ocean」を見つけ、
最初に追加した地形の上にドラッグ&ドロップします。

画面右下に出るシェーダーを準備していますの表示が消えれば、海が表示されます。

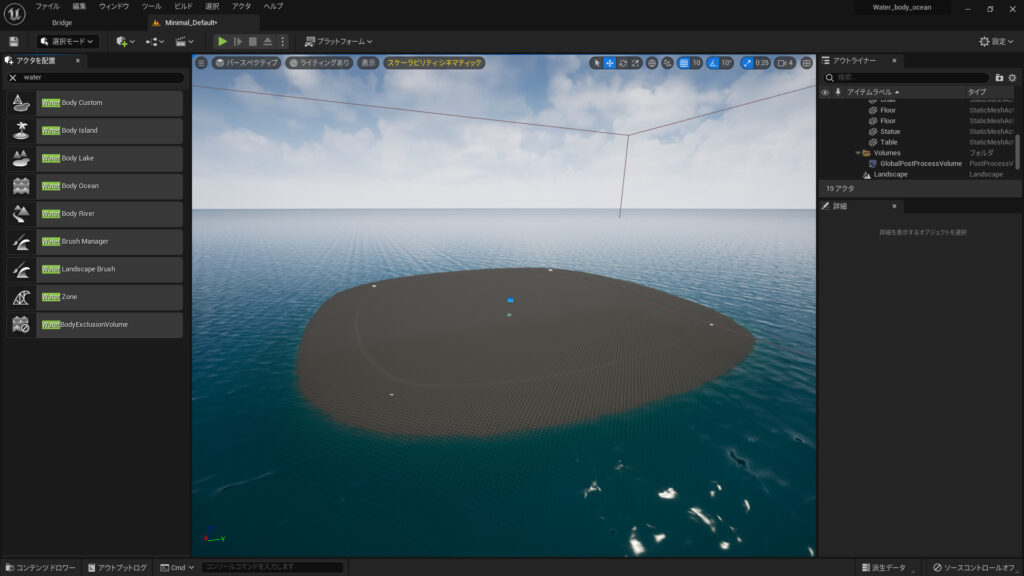
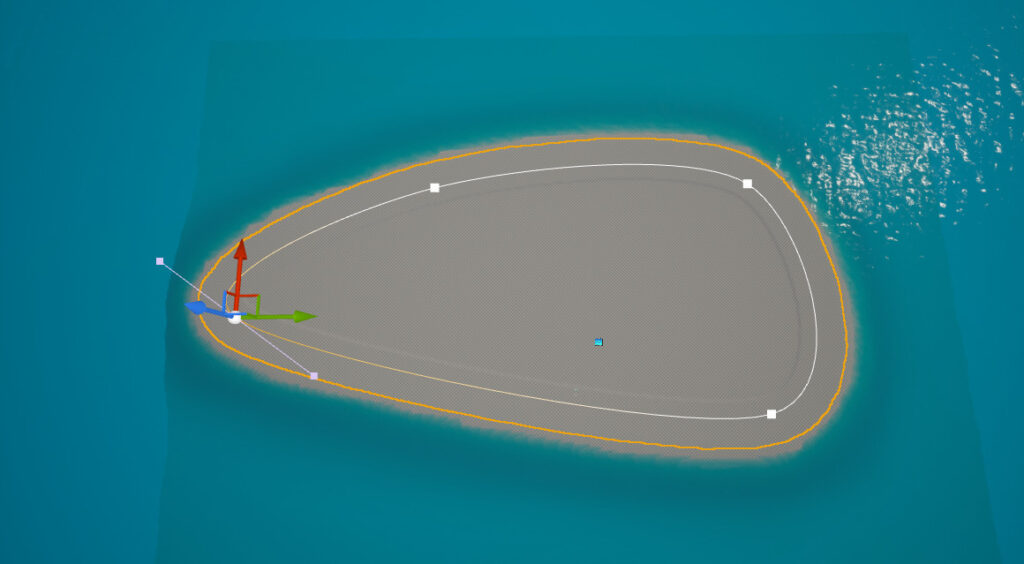
次のように島ができて、その周りに海ができます。

島の形や大きさは変えられる?
変えられます。
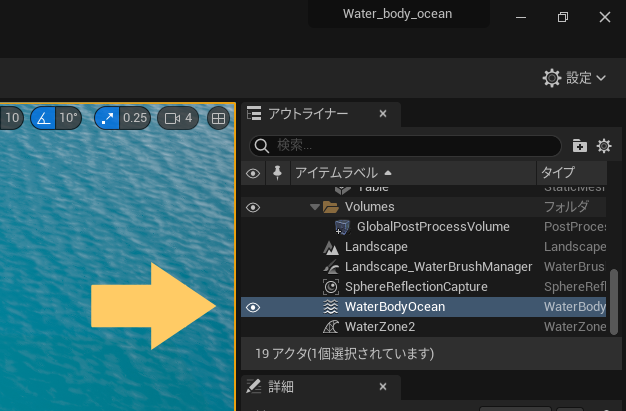
<アウトライナー>タブの中にある、WaterBodyOceanを選択します。

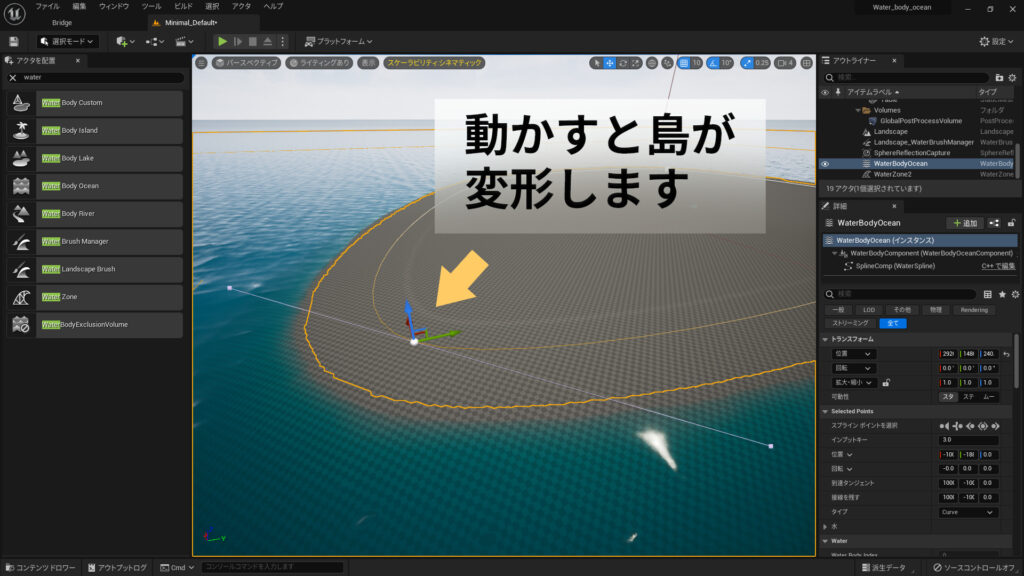
島の内側にある点を動かしてください。

島が変形します。

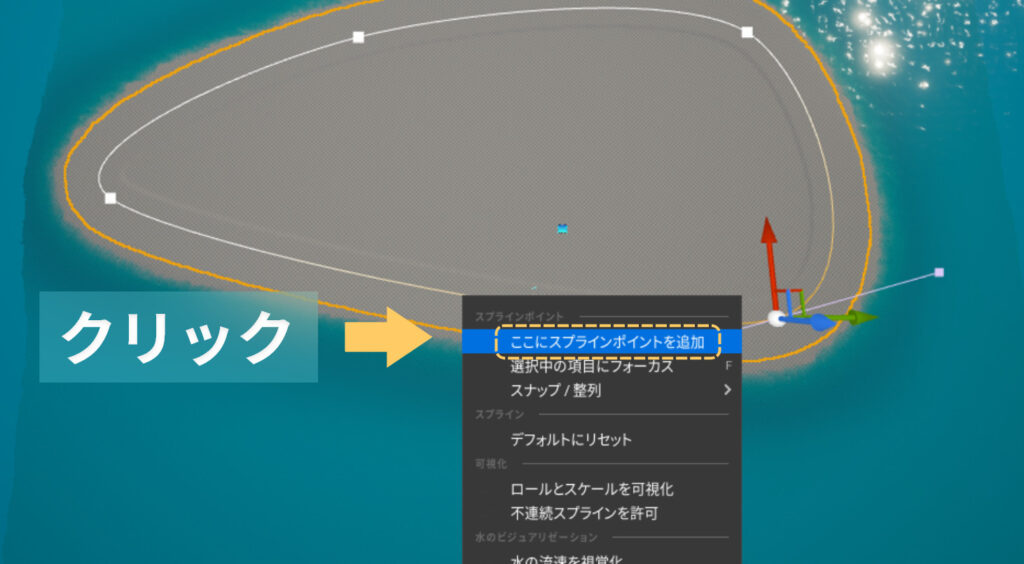
点を追加したい場所で右クリックした後、「ここにスプラインポイントを追加」を選択すれば点を増やすこともできます。

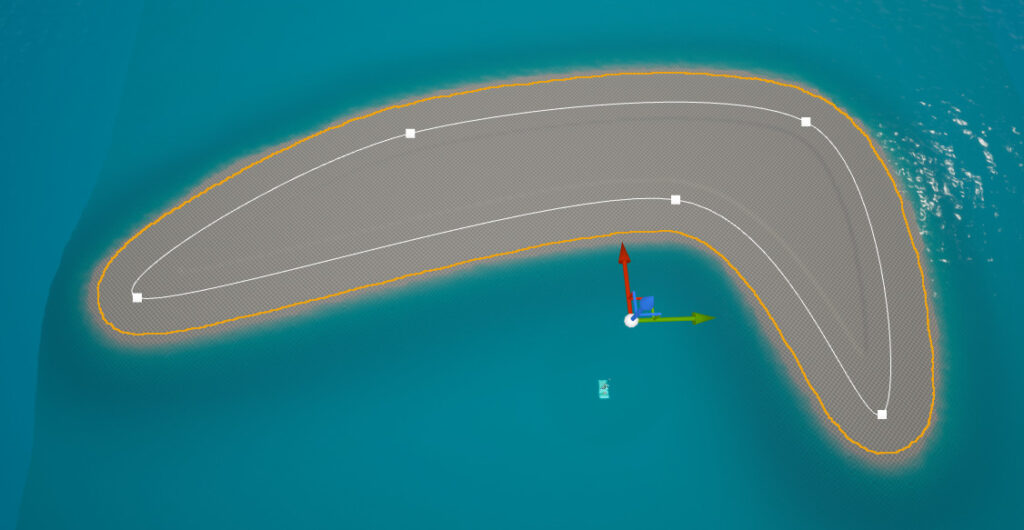
変な形にすることもできます。





コメント