
CSS内の予測変換で、HTMLにあるクラス名を表示させたい!
HTMLに書いてあるクラス名をCSSに書き写すのって面倒ですよね。
CSSからHTMLのクラス名を参照できれば、クラス名のはじめの数文字の入力だけで済みます。

VSCodeには、CSSからHTMLのクラス名を参照するための拡張機能がいくつか存在します。ここでは、最も簡単な方法である「HTML to CSS autocompletion」という拡張機能を使った方法を紹介します。
「HTML to CSS autocompletion」のインストール
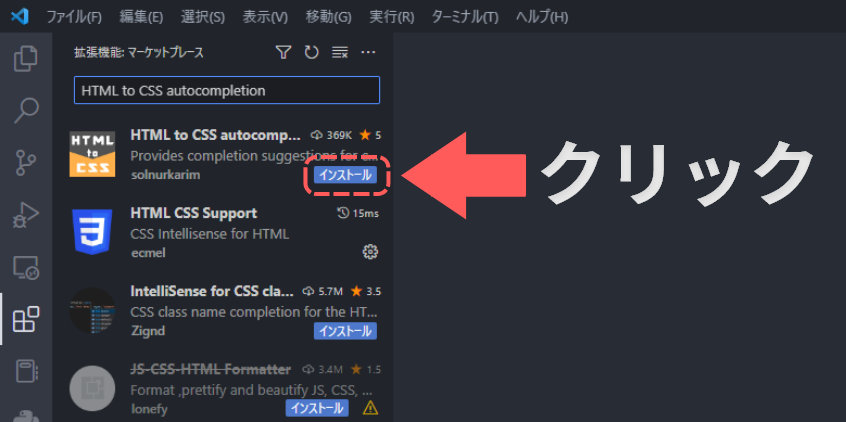
まず、VSCodeの拡張機能マーケットプレイスから「HTML to CSS autocompletion」をインストールします。
以下の手順でインストールできます。
1. VSCodeを開きます。

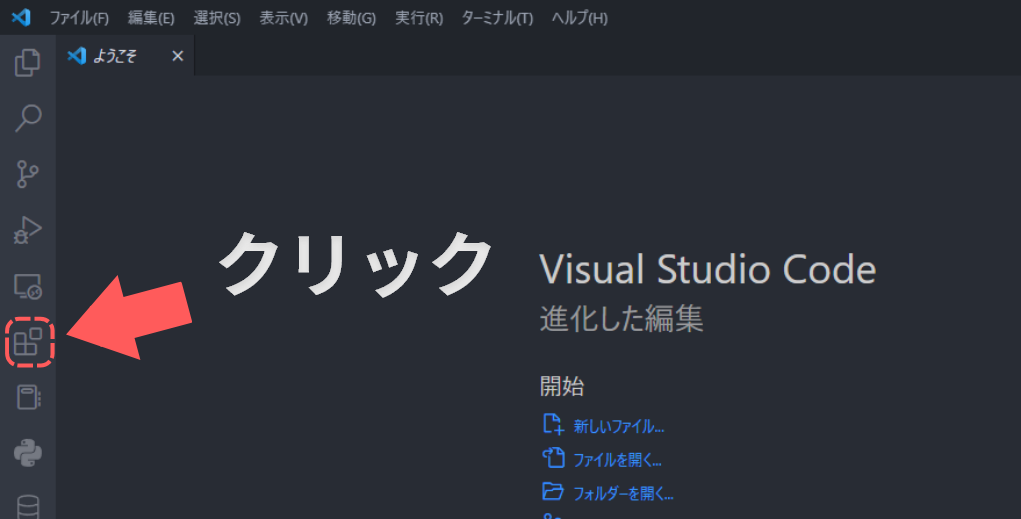
2. 左側のメニューバーから、拡張機能アイコンをクリックします。

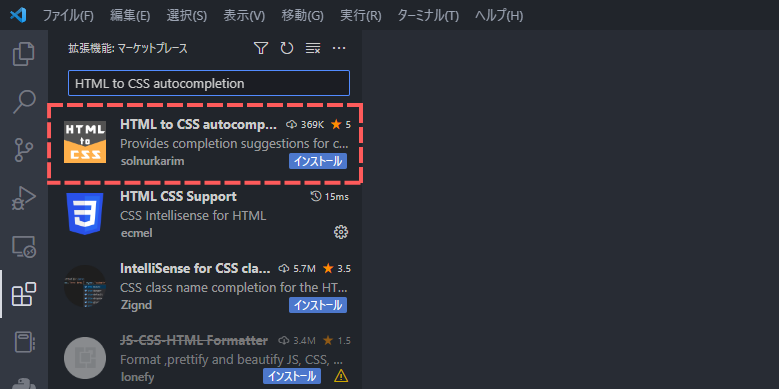
3. 検索バーに「HTML to CSS autocompletion」と入力し、該当する拡張機能を見つけます。

3. 「インストール」をクリックし、インストールが完了するまで待ちます。

CSSのからクラス名を参照する
「HTML CSS Support」をインストールしたら、以下の手順でCSSからHTMLのクラス名を参照できるようになります。
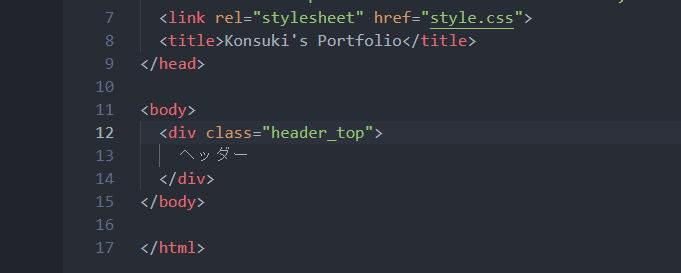
1. HTMLにクラス名の付いた要素を書きます。

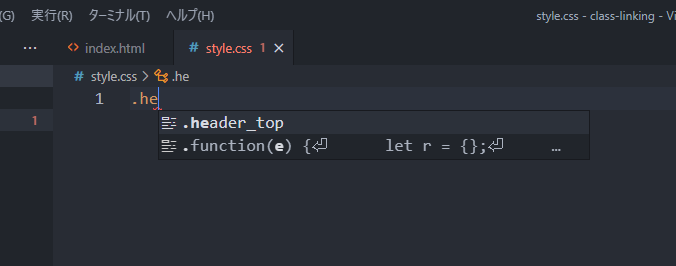
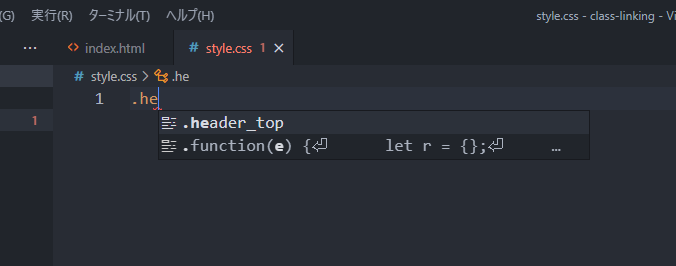
2. CSSファイルを開き、クラス名のはじめの数文字を書くと、補完の候補が表示されます。

これで、CSSファイルからHTMLのクラス名を簡単に参照できるようになります。
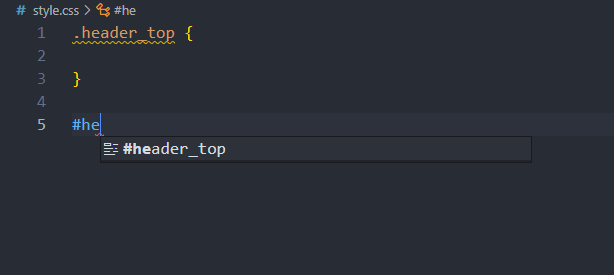
また、この拡張機能は、クラス名に限らず、idでも同じように補完が出てくれます。

クラス名を忘れて、HTMLを確認し直すという作業が省けるので、時間の節約になります。
便利です。ぜひ使ってみてください。




コメント