こんにちは、コンスキです。
今回もスマホ用のデザインを進めていきます。
Blogの部分
Blogの部分のデザインで変える点はブログのタイトルです。
タブレット用のデザインでは左寄せになっているのを、スマホ用デザインでは中央揃えに変えます。
タブレット用のデザインとの違いがわかりづらいので完成したデザインをタブレット用のデザインと並べて見ます。

要素を中央揃えにするだけで、文字自体は左寄せのままにします。
文字自体も中央寄せしてしまうと、タイトルが2行になった時に次のように違和感がある見た目になってしまうためです。
タイトルタイトルタイトルタイトルタイトルタイトル
タイトル
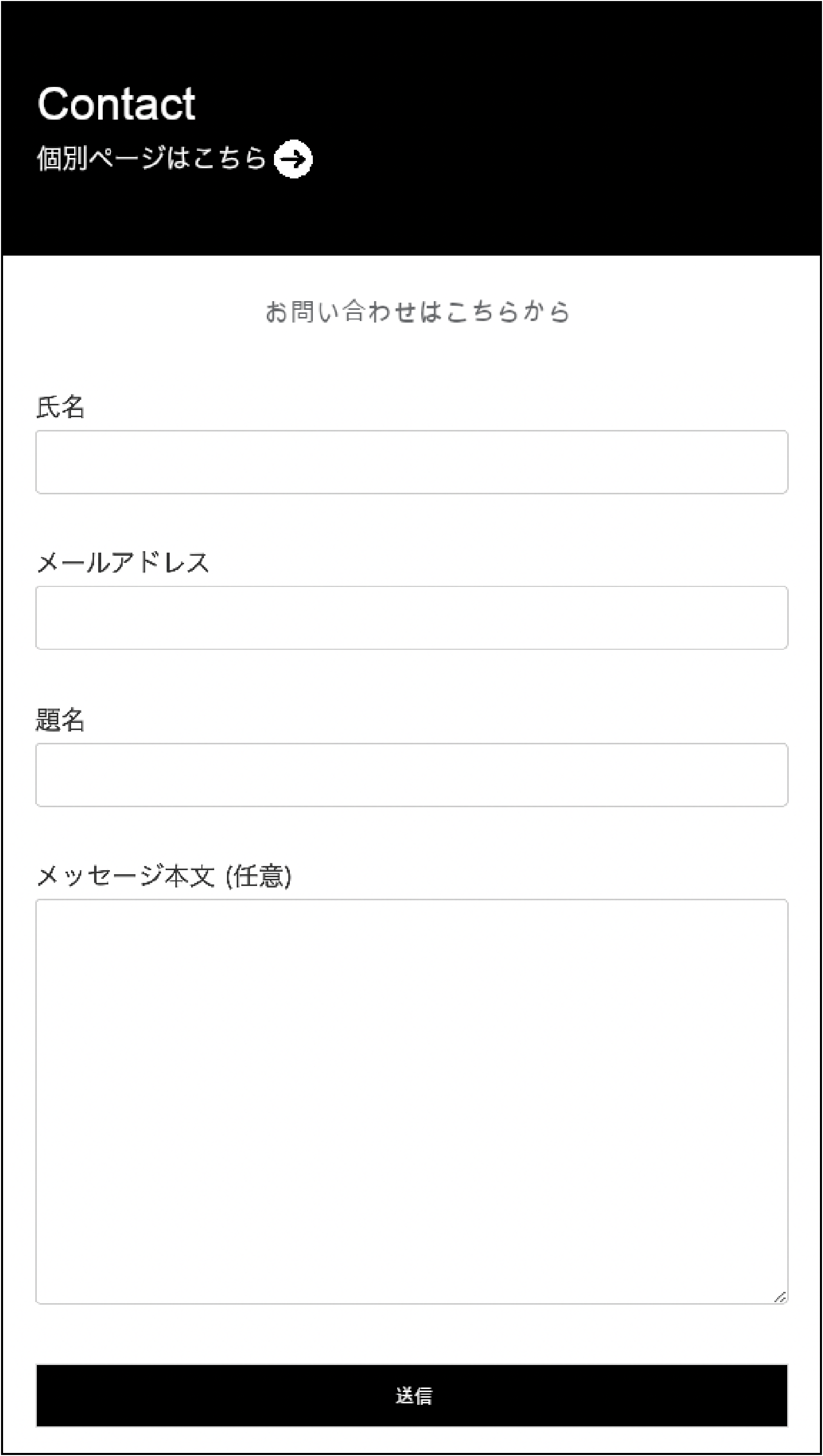
Contactの部分
この部分はWordPreessの拡張機能で表示しているため、タブレット用のデザインと同様に特にデザインする必要はありません。
ですが、念の為全体的なスマホ用のデザインを確認したいため、仮のデザインを作っておきます。
こんな感じになります↓

フッターの部分
スマホ用のデザインにおける、フッターのタブレット用のデザインとの違いはないと言ってもいいです。
本当に小さな違いをいうのであれば、画面幅と文字の大きさの比率や画面幅とフッターの高さとの比率です。
タブレットの方のフッターと比べてみると若干の違いを確認することができます。

画面幅との比率ががわかりやすいように、画面幅が同じ大きさだった場合の見た目を上に表示しています。
おわりに
今回でスマホ用デザインのおおかたを完成させることができました。
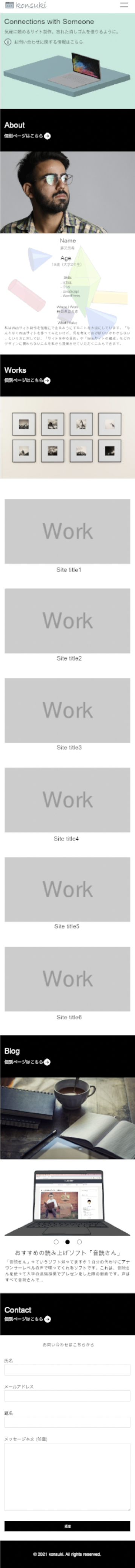
ここまでに作ってきたスマホ用の見た目の全体像を確認しておきます。
スマホ用のデザインは要素を縦に並べている部分が多いため、非常に縦長になってしまいました。

次回はタブレット用のデザインでも作成したハンバーガーメニュー開いている時の見た目を考えていきます。




コメント