こんにちは、コンスキです。
今回は、以前作ったコンセプトページのワイヤーフレームをトップページと同じ感じで細分化していき、完成まで持ち込みます。
前回どこまで作ったのか
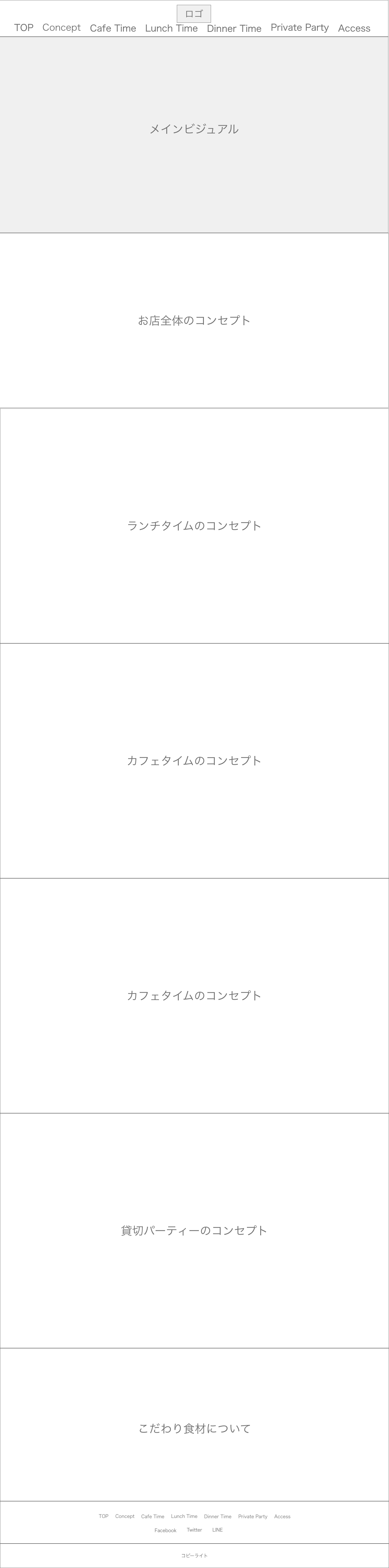
前回は、写真や文章を配置する位置が大体わかるくらいまで作っていました。
見た目はこんな感じ↓でした。

今回これを細かく分けている途中に気がついたことなのですが、「カフェタイムのコンセプト」の部分が2つありました。
正しくは2つ目が「カフェタイムのコンセプト」ではなく「ディナータイムのコンセプト」でした。
完成したワイヤーフレーム
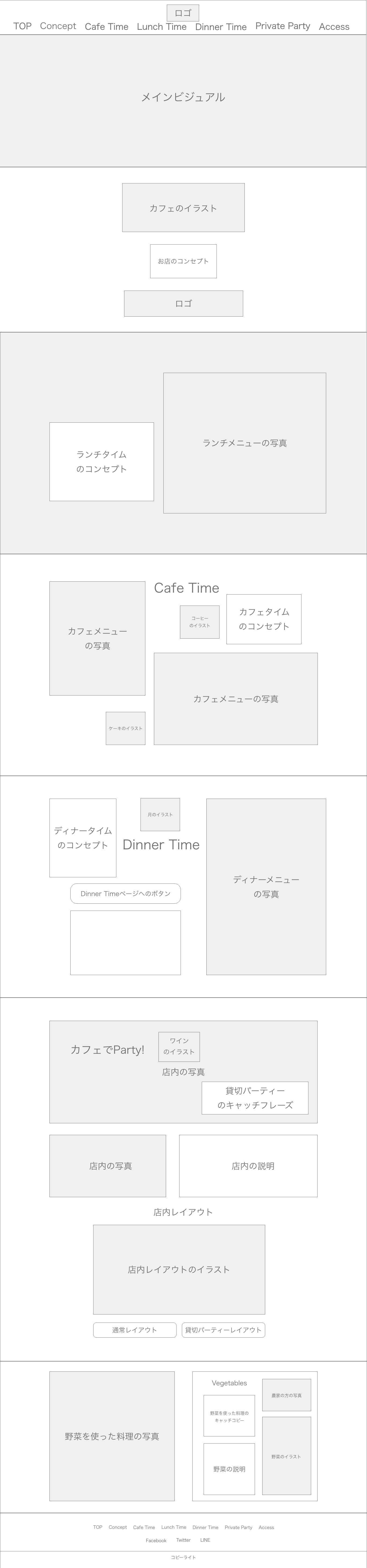
前回作ったコンセプトワイヤーフレームを細分化して完成したワイヤーフレームがこちら↓になります。

ちなみに全てのページの一番上にはメインビジュアルがあります。
このメインビジュアル、トップページでは画面いっぱいになるように高さを設定しますが、それ以外では画面の半分くらいの高さになるように設定するつもりです。
その理由は、メインビジュアルがの高さの値が小さい方がなんとなくサブページ感が出るためです。
トップページとサブページで切り替わったことがわかりやすい方が、ホームページを見る人にとって使いやすくなると思います。
ただあくまでワイヤーフレームなので、ここに示している高さをそのままデザイン作成の時に採用するとは限りません。
あと、前回、写真と文章の区別がつくようにするために、写真は灰色で文章は白で塗りつぶされた四角を使って位置を決めていると言ったと思いますが、ボタンも区別できるように工夫しています。
角が丸くなっているのがボタンです。




コメント