こんにちは、コンスキです。
今回は、TOPにイラストを追加していきます。
追加するイラスト
以前、フッター部分に次のようなイラストを追加する計画を立てていましたが、追加し忘れていました。

そこで、この部分のイラストを描いていこうと思います。
描く様子
下書き
まずは紙に鉛筆を使って下絵を描いていきます。
思いやりの森↓

支え合いの川↓

虫たち↓

結構雑ですが、この後パソコンで描くときに丁寧に描けばいいとしましょう💦
GIMPに取り込む
ほとんどのホームページでは、挿絵はIllustratorで作られている印象です。
おそらくそちらの方がベクター画像で作れるので、イラストのクオリティは高くなると思います。
ただ、ここまで手書きのイラストを作ってきたので、ここでもGIMPで手書き風のイラストを作っていきます。
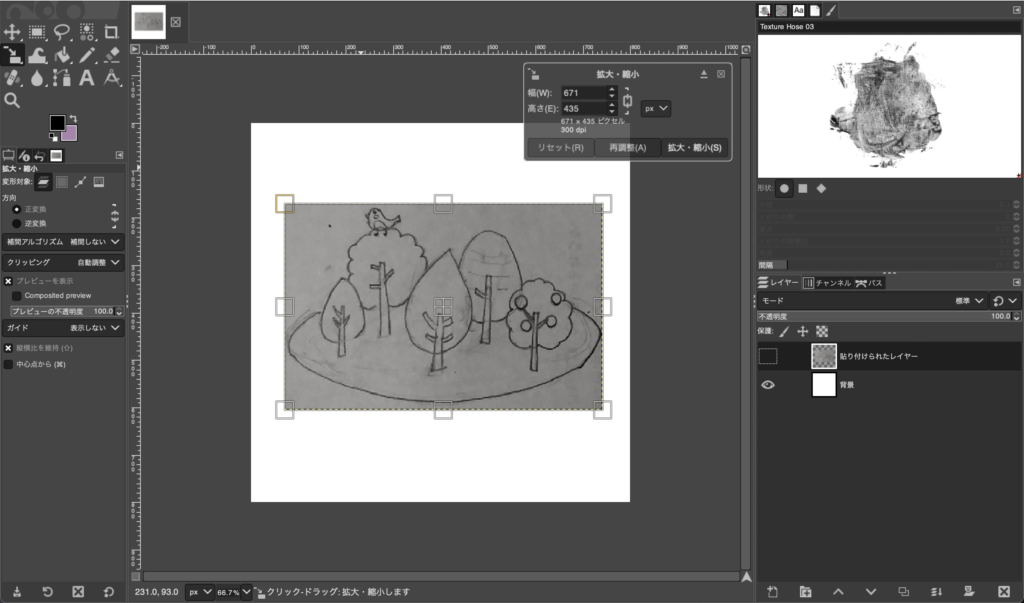
まず、GIMPに先程の下書きを貼り付けます。

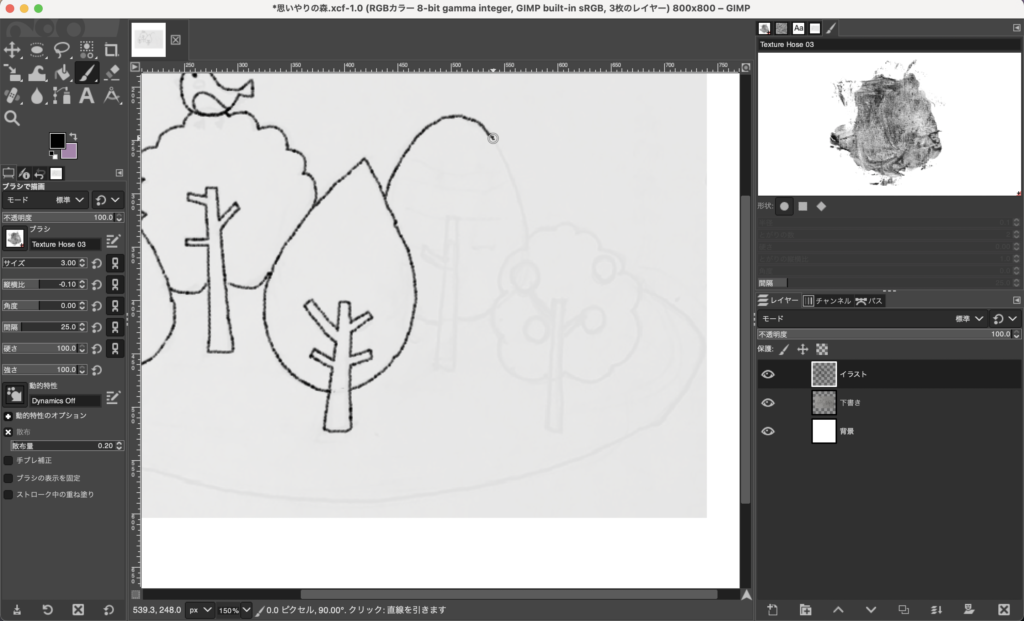
なぞる
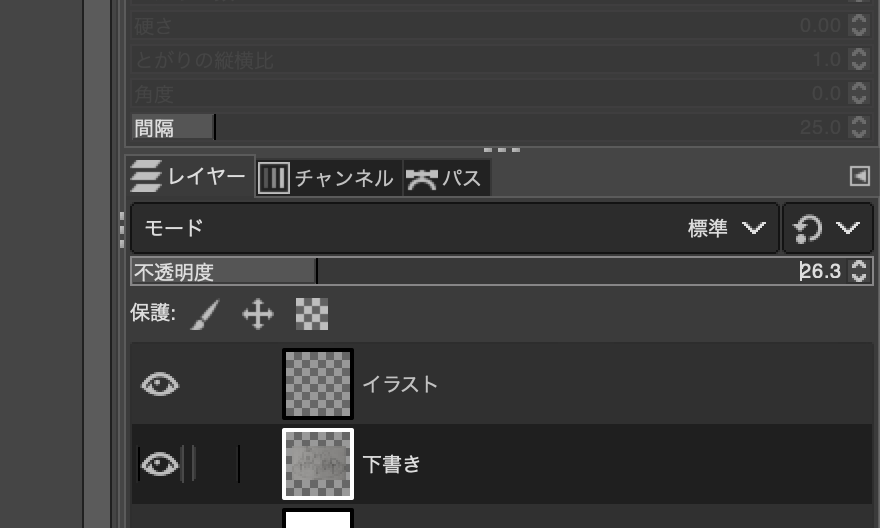
下書きの不透明度を下げます。

上から下書きをなぞります。

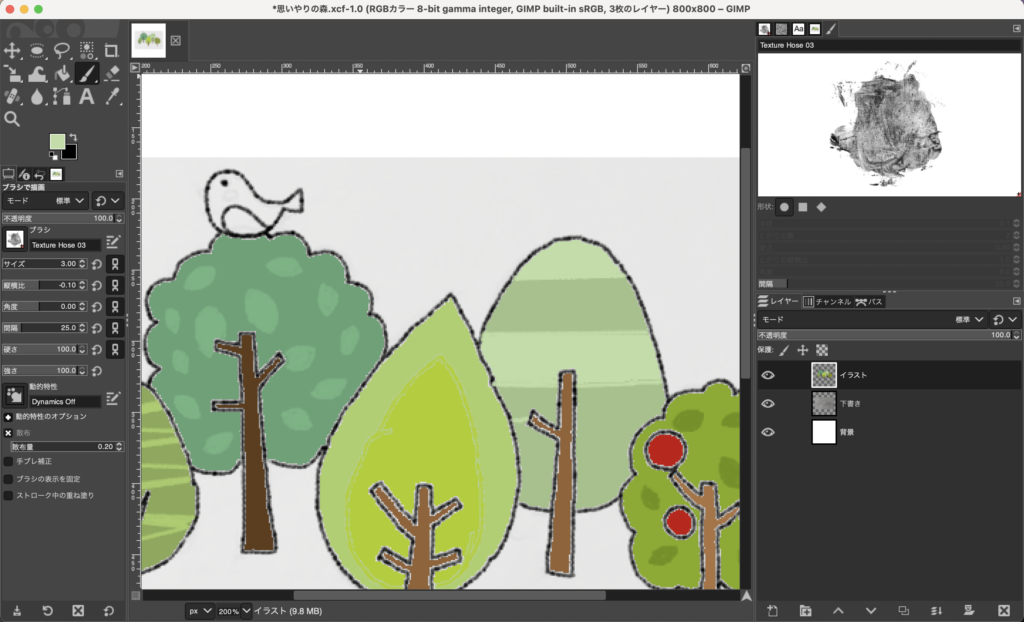
色をつける
なぞったイラストに色を塗っていきます。

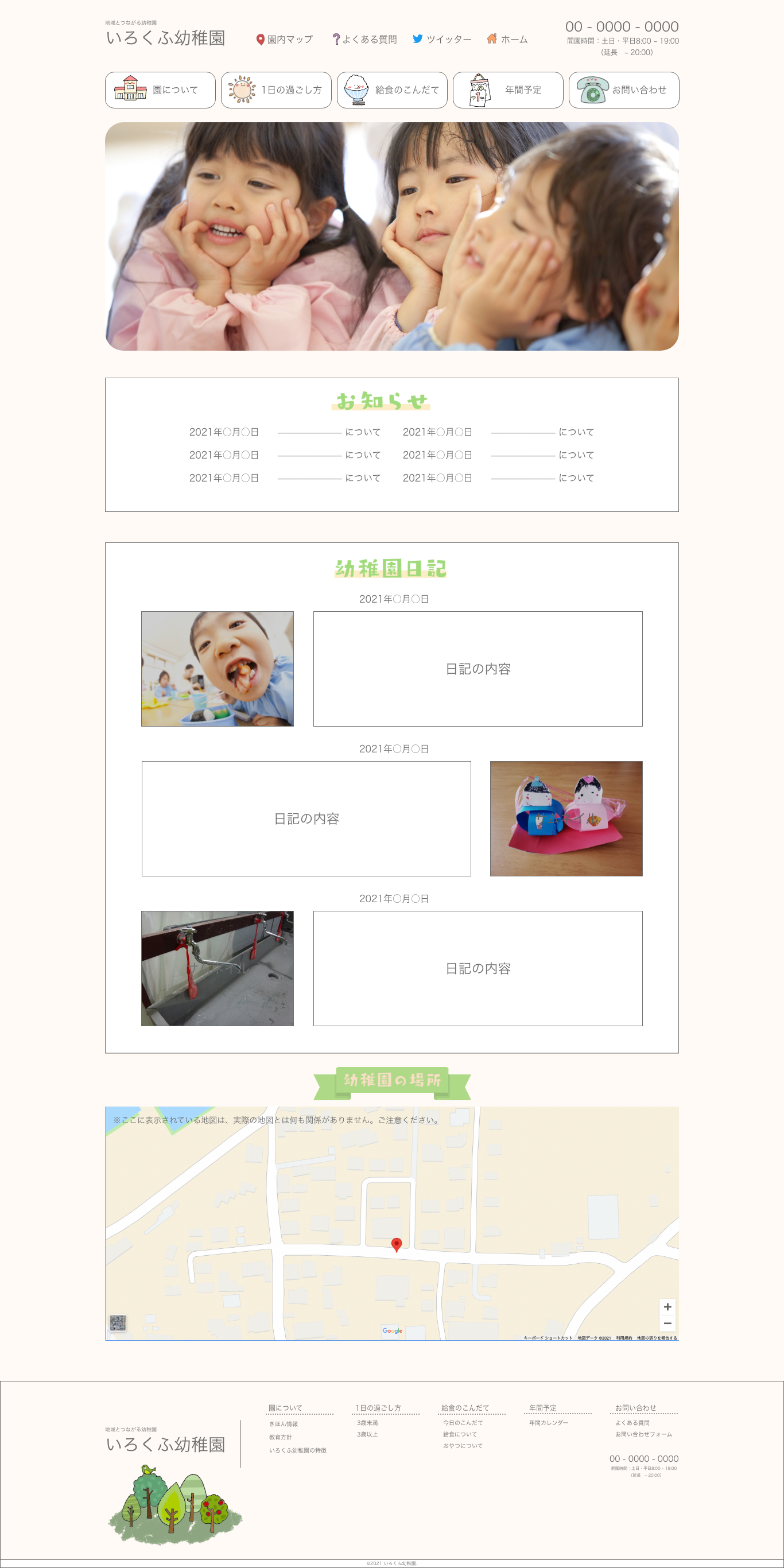
完成形
時間の関係で「支え合いの川」と「虫たち」のイラストは書けていないんですけど、描いたイラストに関しては、デザインカンプに加えました。





コメント