こんにちは、コンスキです。
今回から5ページ目のデザインカンプ作成に入ります。
まずデザインカンプ作成の最初にやることは、これまでと同じで写真を入れる作業です。
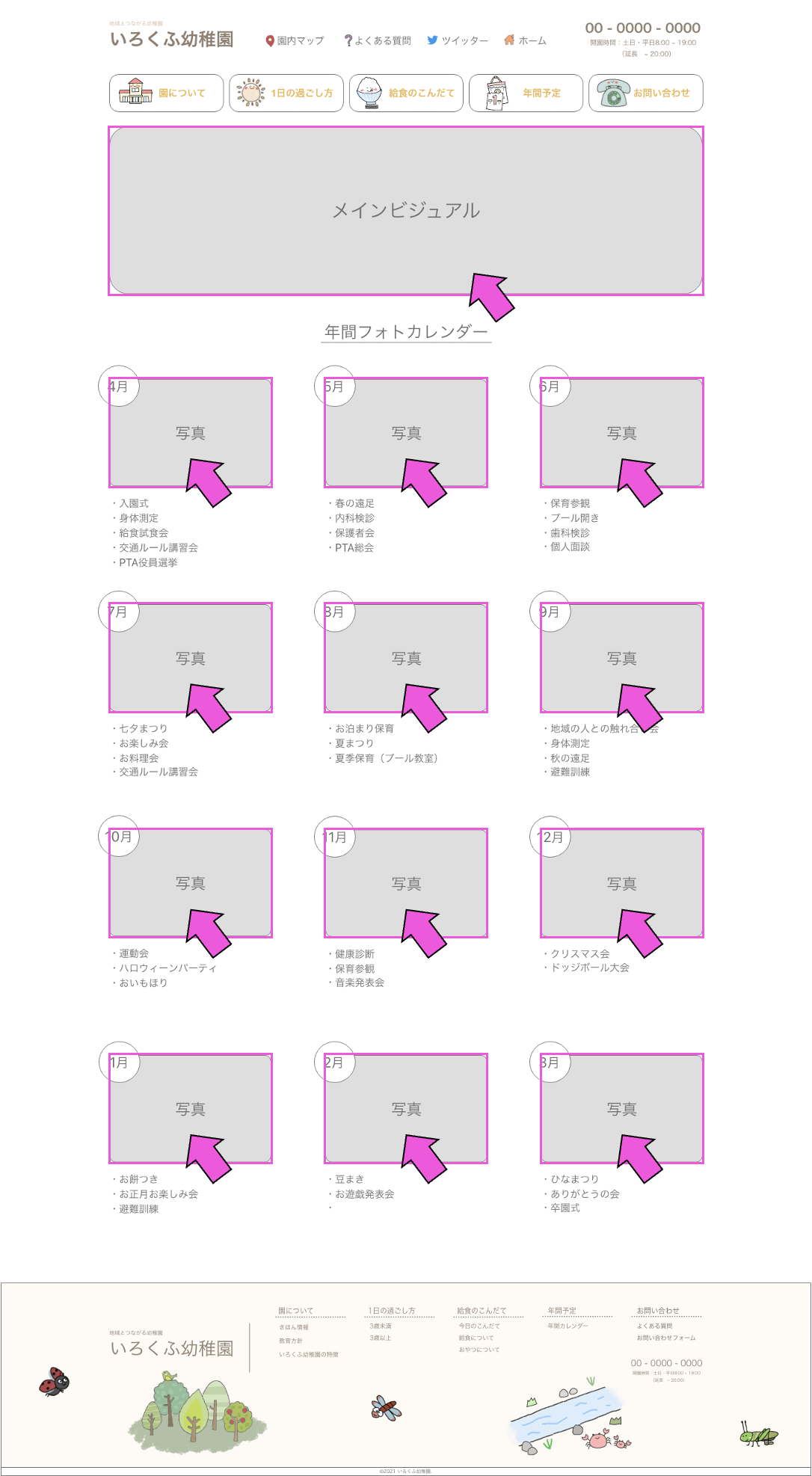
写真を入れる位置
このページにおいて、写真を入れる位置は合計13ヶ所あります

サイトで1日にダウンロードできる画像の枚数が10枚までなので、今回で全ての写真を入れることはできなさそうです。
写真を選ぶ作業は地味ですが、考えながらの繰り返し作業なので他のどの作業よりも大変です。
検索してはページをめくるという作業をやっていると、10枚選んだ頃には2時間以上経ってしまいます。
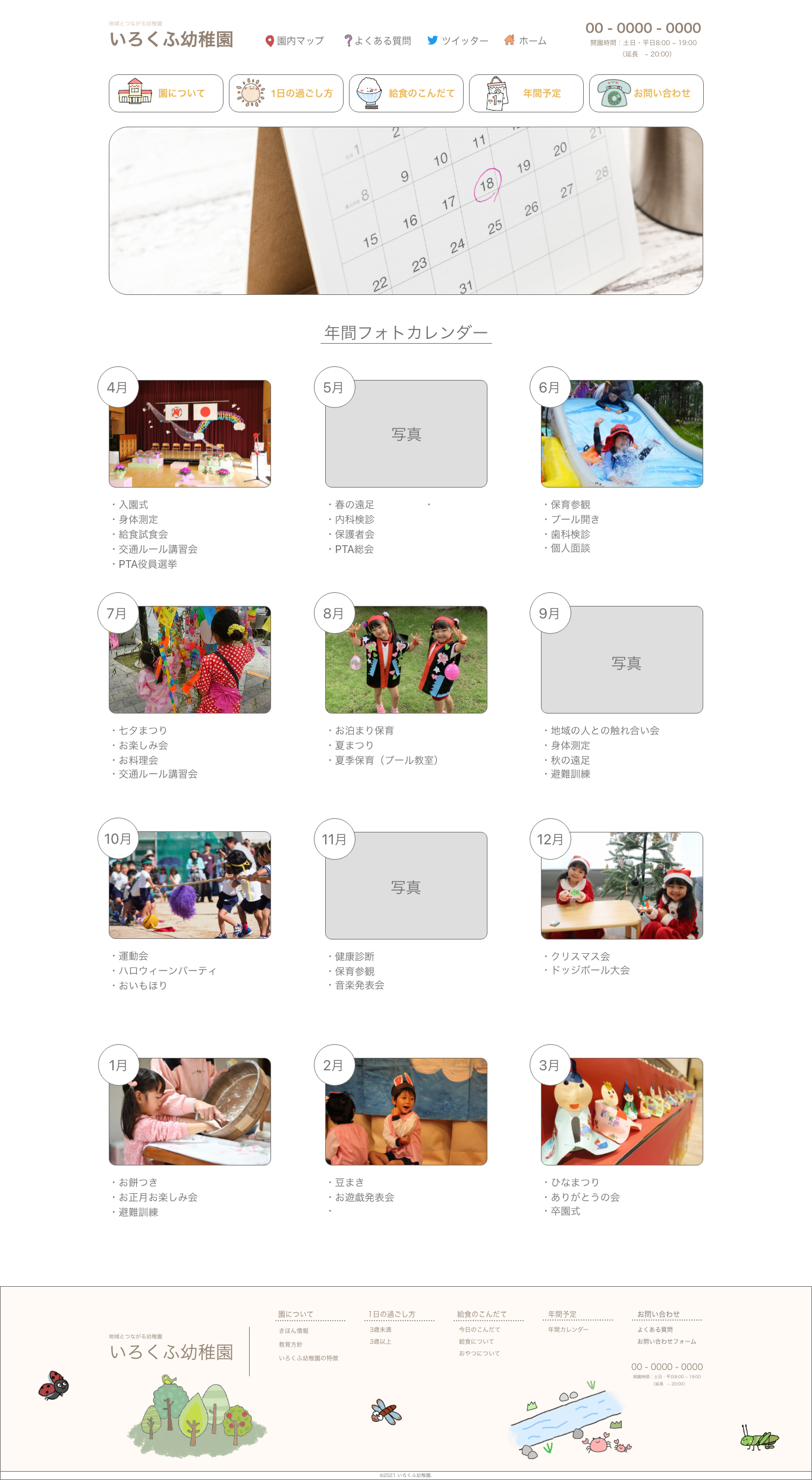
そして、選んだ写真を入れた状態がこちら↓です。

1日のダウンロード枚数に制限があったので、やっぱり10枚までしか選ぶことができませんでした。
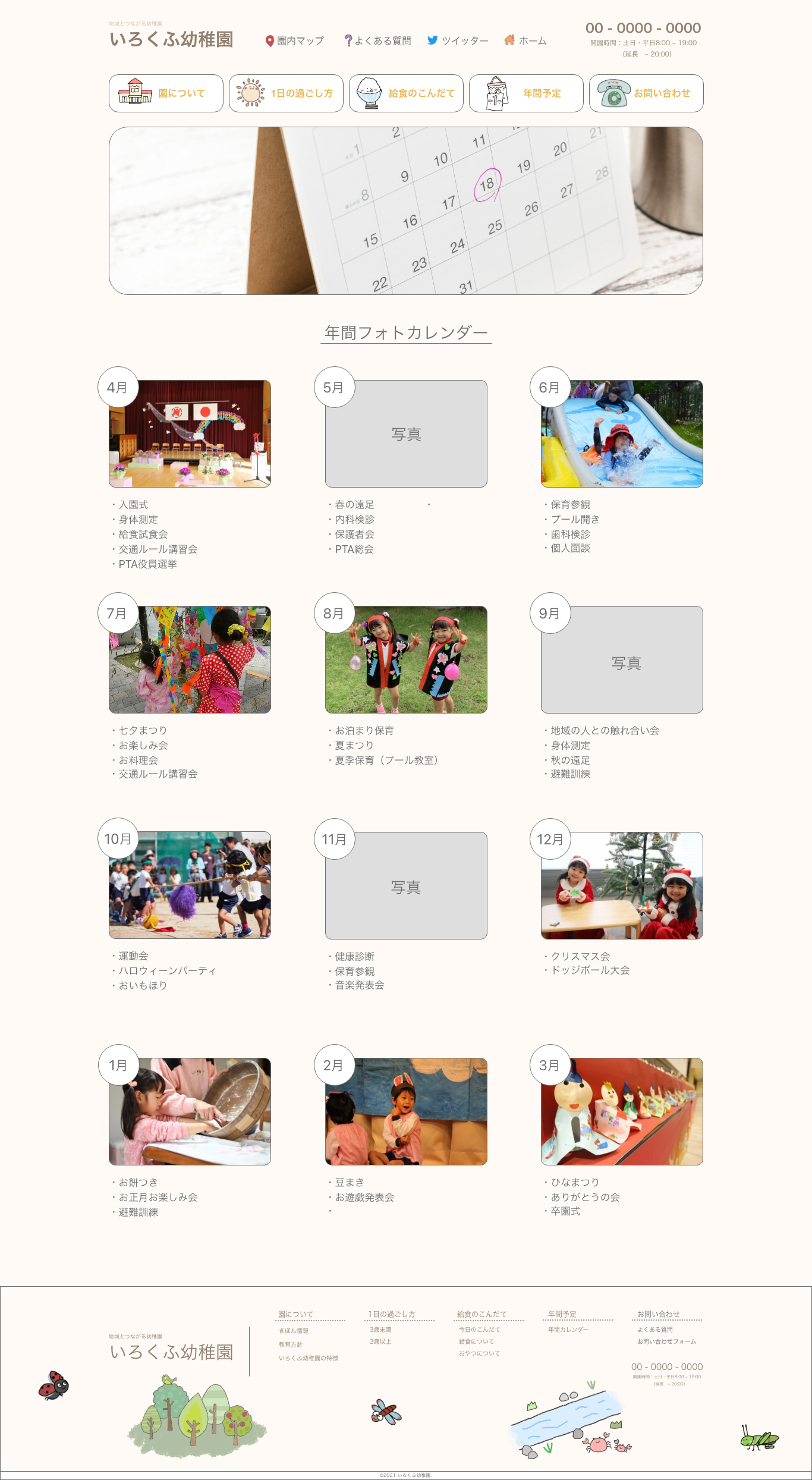
背景を塗る
背景をベースカラーで塗ります。

ここまでどのページでもこの作業をやっているので、一度に全てのページの背景を塗ることも考えました。
ただ、背景にテクスチャーを使った変化を加えることもあるかもしれないので、一応1ページごと塗っています。
おわりに
今回使った写真素材サイトは写真ACというサイトです。
他のサイトは、人物写真が外国人であることが多いですが、このサイトは日本人の人物写真が多いです。
日本のホームページを作る際外国人の人物写真だと少しミスマッチです。
日本人の人物写真が使う必要があったらぜひ利用してみてください。




コメント