こんにちは、コンスキです。
前回、HTMLを一通り書き終えたので、今回はCSSを書きます。
HTMLは完全ではないため、CSSを書いている間に修正していくかもしれません。
CSSファイルの作成
CSSを適用する方法には3つあります。
1つ目が、style要素の中に書いて適用する方法。2つ目は、style属性に書く方法。そして3つ目が、外部のCSSファイルに書く方法です。
この3つの中からどの方法を採用するとき、書きやすさや見た目など注目するポイントは結構あるようです。
しかし、そこまでCSSを書いた経験がない僕は、自分のやり方を確立する前に、他人のまねから始めようと思います。
YouTubeでプロのデザイナーさんがCSSを書いているところを見せてくれる動画がいくつかあって、その中のほとんど全ての方が外部ファイルに書く方法を採用していました。
ということで、僕も外部ファイルにかく方法でやっていきます。
TOPページのHTMLファイルの名前が「top.html」なので、そのページに適用するCSSファイルは「top.css」という名前で作成します。

CSSファイルを書き始める前に、「top.html」に「top.css」をしっかり適用しておきます。
<link rel="stylesheet" href="top.css">たった1行ですが、僕はよくこれを書き忘れて、スタイルが効かないこのに焦ります。
後々の不具合は意外と基本的なところのミスであることが多いと思うので、ある程度慣れてきても最初にやっておきたいところです。
背景色をつける
まずはスタイルがしっかり効くかどうか確認するために、簡単なスタイルからつけてみます。
body {
background-color: #FFFAF5;
}ブラウザに表示してみると、

ちゃんと背景色が変わりました。
配置に関するスタイル
これから効かせなければいけないスタイルがたくさんあるだけに、どんなスタイルから効かせるか迷います。
そこで、要素の配置から整えていくことにします。
ここで言っている配置というのは、要素をどこに置くのか、横に並べるか縦に並べるかのことです。
具体的には次のようなスタイルを適用します。
- 子要素が横に並ぶ要素 > display: flex:
- JavaScriptで動かすイラスト > position: absolute;
など
この段階では、中央揃えはやっていますが、右揃えはやっていません。
その理由は、右揃えは要素の大きさが関係してくることが多いためです。
今、marginなどを調節して右揃えをすると、要素の大きさを変えてからまた調節し直す必要が出てくるかもしれません。
body {
background-color: #FFFAF5;
}
/* 横並び */
#header_other,
#menu,
#menu li,
#navigation,
#news_content ul,
.diary_body,
#footer_other,
#footer_nav_container {
display: flex;
}
/* 左右中央揃え */
#news_heading,
#diary_heading,
.diary_date,
#map_heading,
#map_content,
#copyright {
text-align: center;
}
#news_content ul{
flex-wrap: wrap;
}
#news_content ul li{
width: 50%;
}
/* JavaScriptで動かすイラスト */
#ladybug_container,
#dragonfly_container,
#omoiyari_container,
#sasaeai_container,
#locust_container {
position: absolute;
}ブラウザに表示してみます。

前回、Googleマップの埋め込みとコピーライトの追加をやり忘れていたのでこっそりやってしまいました。
destyle.cssの適用
「destyle.css」はブラウザによって元々適用されてるスタイルを外してくれるCSSです。
また、リセットCSSの一種です。
本当はCSSを書き始める前に適用するべきですが、忘れていたので今になって適用します。
僕がリセットCSSを使う理由は変なmarinやいらない装飾を一度でなくせるためです。
1つ1つ無くすのは大変な時もあります。
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="top.css">
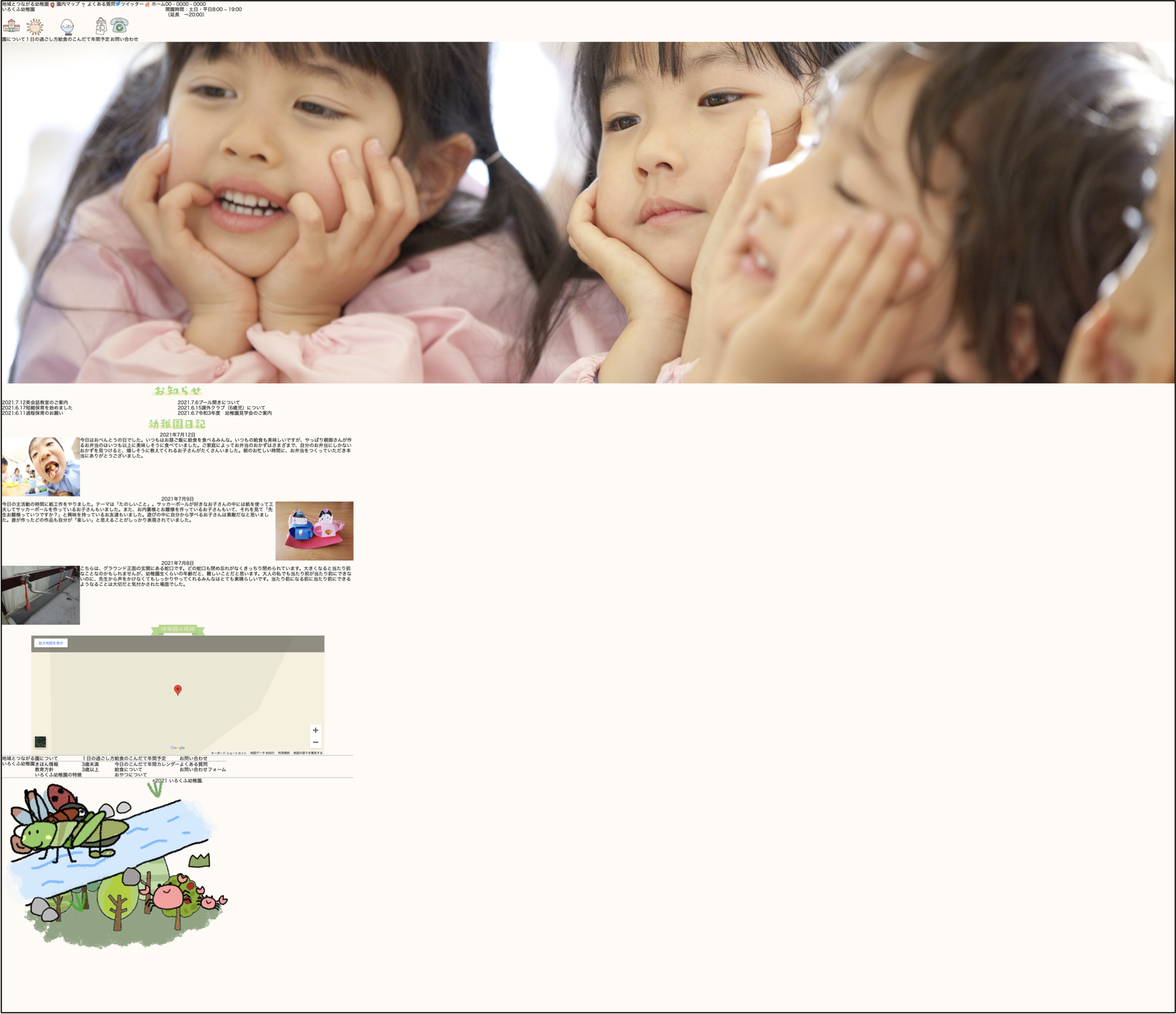
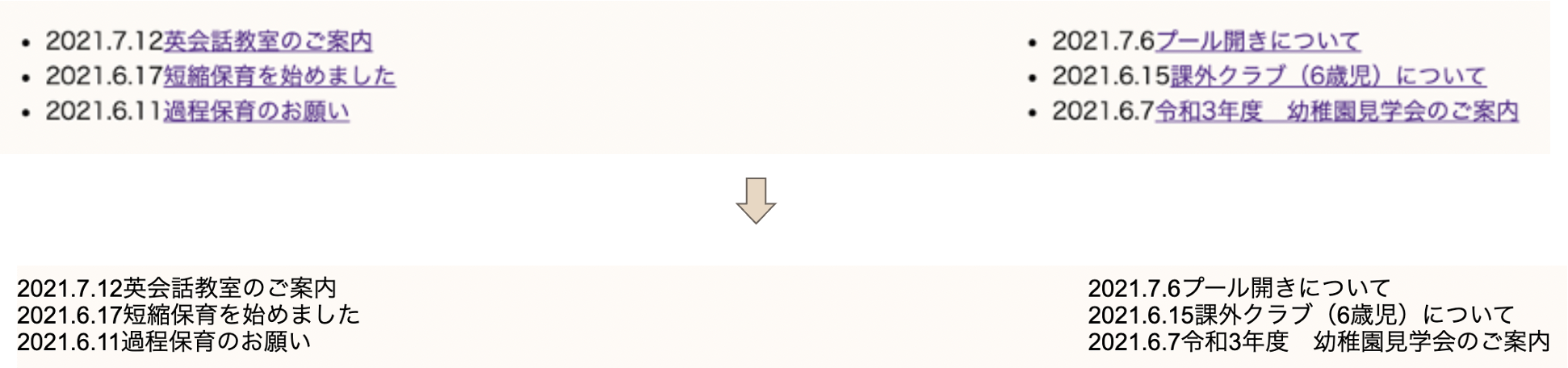
リセットCSSの影響で画像がかなり大きくなってしまいました。
リンクに色がついていたり、箇条書きの丸があったりしていましたがなくなっています。

要素の大きさの調節
要素のwidthとheightを調節します。
使ってデザインカンプの作成はAdobeXDを使って行いました。
そのため、widhthとheightはきっちりした値が既にわかっています。
一方で要素の大きさの調節をCSSで直接やるととても面倒です。
数値を変更とブラウザを更新を何度も行き来する必要があります。
デザインカンプを作っておくメリットはこんなところにもあるのではないでしょうか?
body {
background-color: #FFFAF5;
}
/* 横並び */
#header_other,
#menu,
#menu li,
#navigation,
#news_content ul,
.diary_body,
#footer_other,
#footer_nav_container {
display: flex;
}
/* 左右中央揃え */
#news_heading,
#diary_heading,
.diary_date,
#map_heading,
#map_content,
#copyright {
text-align: center;
}
#news_content ul{
flex-wrap: wrap;
}
#news_content ul li{
width: 50%;
}
/* JavaScriptで動かすイラスト */
#ladybug_container,
#dragonfly_container,
#omoiyari_container,
#sasaeai_container,
#locust_container {
position: absolute;
}ブラウザに表示するとこんな感じになります。





コメント