こんにちは、コンスキです。
今回は、「これまでのこんだて」と書かれたサイドバーのリンクを押すことで移動できる、月間一覧ページを作ります。
サイドバーの見た目を元に戻す
以前、サイドバーの機能を追加したことにより変わってしまった見た目を元に戻します。
以前やったこと
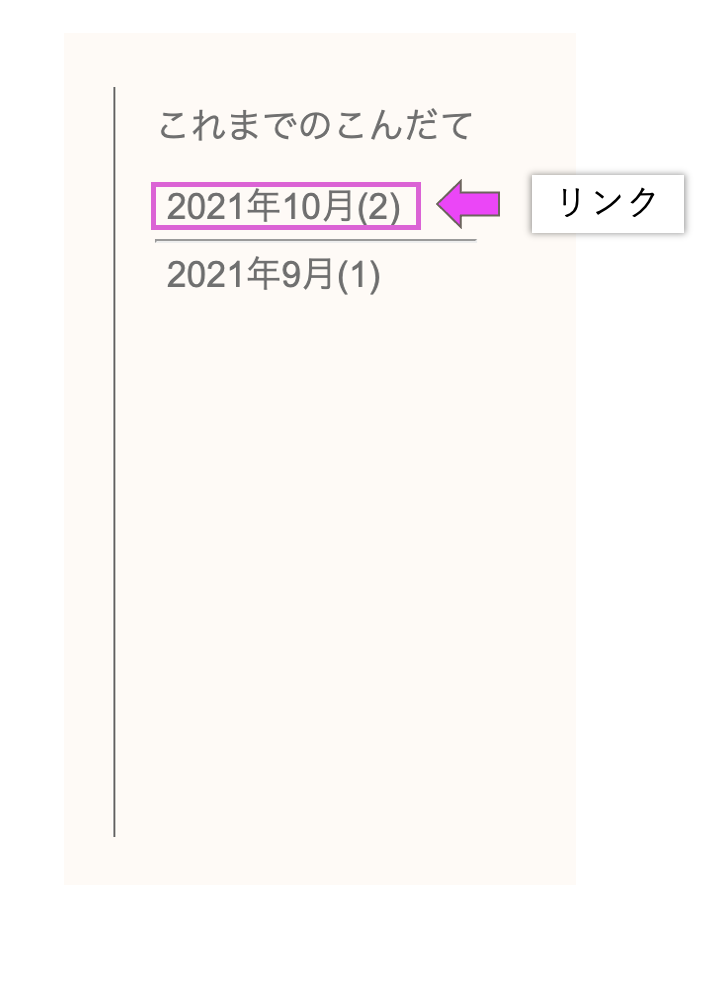
サイドバーというのは、この部分のことです。

この部分は以前、投稿に連動して新しいリンクを作成できる機能を追加しました。
その時のことを少し振り返ります。
具体的にどういうことをしたのかということについてです。
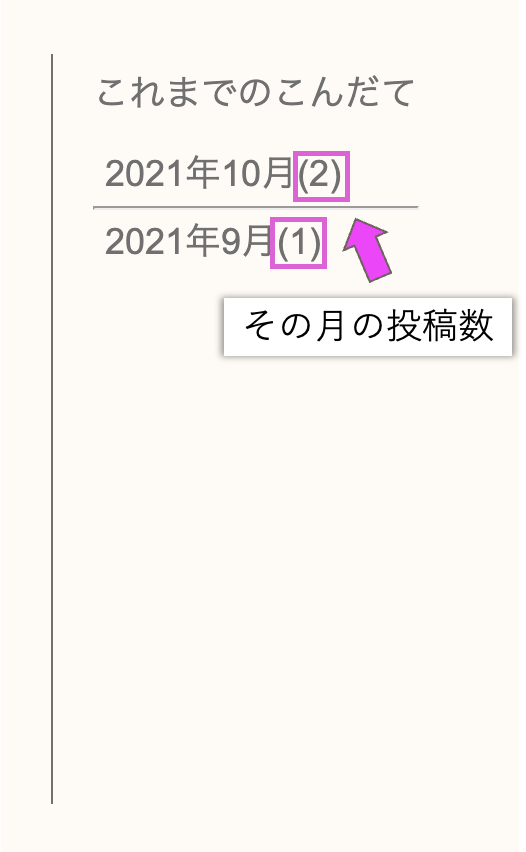
例えば、上の画像では9月の投稿をまとめたページへのリンクがありますよね。
これが、10月になってからこんだてを投稿をした場合、「10月(1)」と新たに表示させるようにしたということです。
見た目が変わってしまったとは
機能を追加するために、他のサイトのコードを丸々使わせていただきました。
それによって、見た目も同じであるサイドバーになってしまいました。
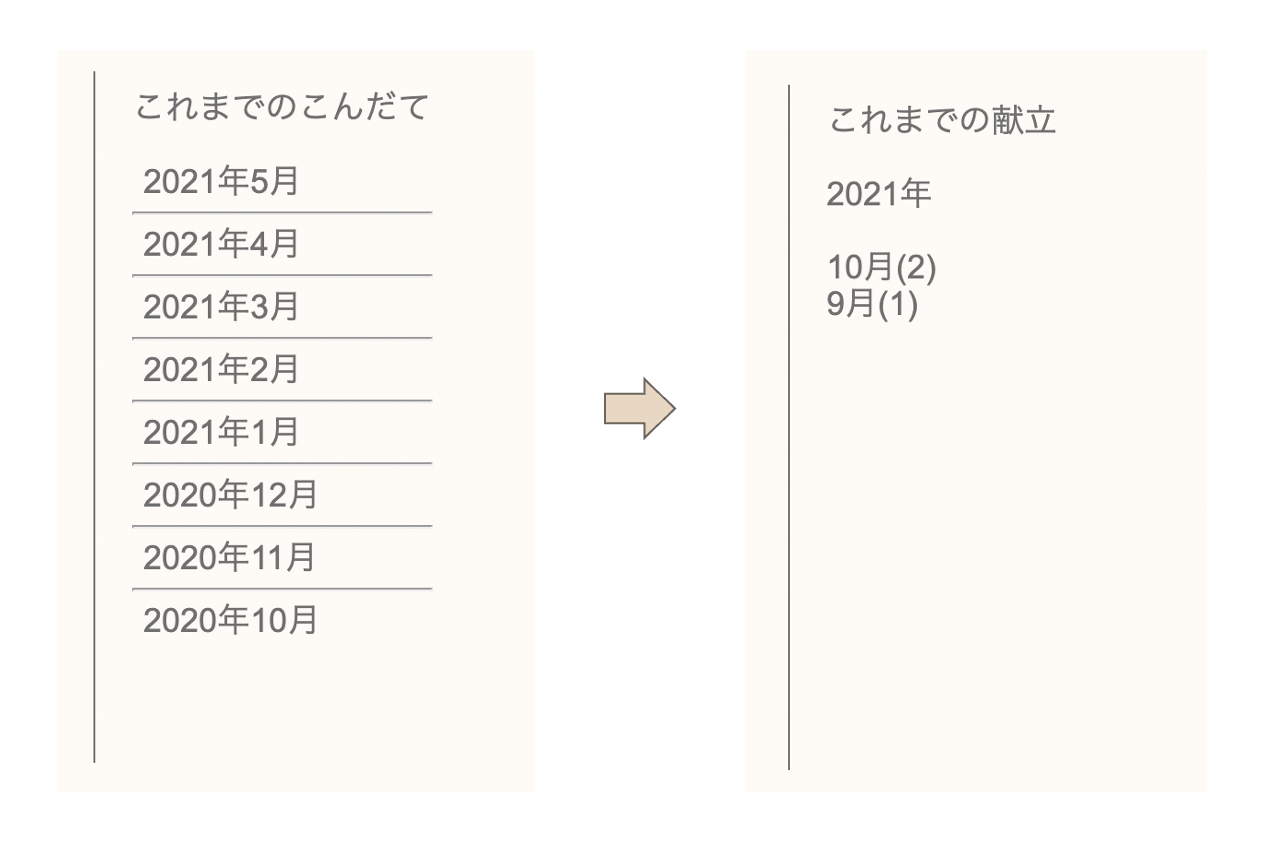
元のサイドバーからはこのように↓に変わってしまっています。

sidebar.phpを編集する
見た目を元に戻すために「sidebar.php」を編集します。
<h2>これまでの献立</h2>
<?php
$year_prev = null;
$postType = get_post_type( );
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month ,
YEAR( post_date ) AS year,
COUNT( id ) as post_count FROM $wpdb->posts
WHERE post_status = 'publish' and post_date <= now( )
and post_type = '$postType'
GROUP BY month , year
ORDER BY post_date DESC");
foreach($months as $month):
$year_current = $month->year;
if ($year_current != $year_prev) { ?>
<?php if($year_prev != null): ?>
</ul>
<?php endif; ?>
<h2><?php echo $month->year; ?>年</h2>
<ul>
<?php } ?>
<li>
<a href="<?php echo esc_url(home_url()); ?>/date/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>">
<?php echo date("n", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>月(<?php echo $month->post_count; ?>)
</a>
</li>
<?php $year_prev = $year_current; ?>
<?php endforeach; ?>
</ul>
↓
<h2>これまでのこんだて</h2>
<?php
$year_prev = null;
$postType = get_post_type( );
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month ,
YEAR( post_date ) AS year,
COUNT( id ) as post_count FROM $wpdb->posts
WHERE post_status = 'publish' and post_date <= now( )
and post_type = '$postType'
GROUP BY month , year
ORDER BY post_date DESC");
foreach($months as $month):
$year_current = $month->year;
if ($year_current != $year_prev) { ?>
<?php if($year_prev != null): ?>
</ul>
<?php endif; ?>
<?php } ?>
<p>
<a href="<?php echo esc_url(home_url()); ?>/date/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>">
<?php echo $month->year; ?>年<?php echo date("n", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>月(<?php echo $month->post_count; ?>)
</a>
</p>
<?php if(end($months) != $month): ?>
<hr>
<?php endif; ?>
<?php $year_prev = $year_current; ?>
<?php endforeach; ?>
大きく変えたのは、20行目から24行目です。この部分のスクリプトでは、「9月(1)」のように表示されていたのを「2021年9月(1)」と表示させるようにしています。
こうして無事元の見た目に戻すことができました。
ただ、その月の投稿数(最後にくっついてる数字)はあったほうがいいと思い残しました。

月別一覧ページを作成する
月別一覧ページとは
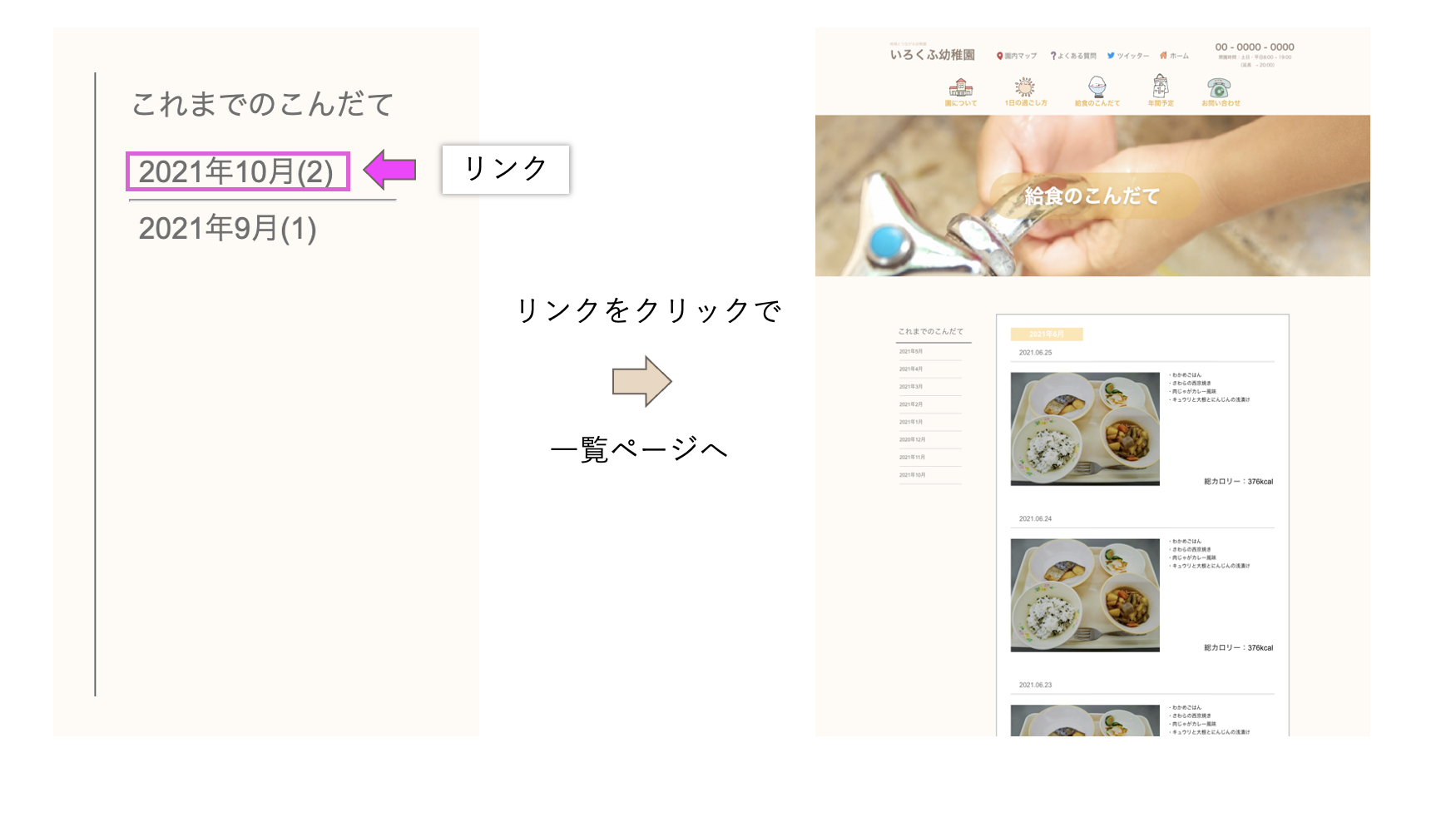
月別一覧ページは、特定の月の献立をまとめて見ることがきる次のようなページのことです。

先程のサイドバーにあったリンクをクリックすることで、一覧ページに移動できます。

もうすでに、月別一覧ページのHTMLとCSSは以前作りました。
これからやるのはWordPress化していく作業です。
月別一覧ページに使うテンプレートファイル
ここまで、TOPページは「front-page.php」を使い、給食のこんだてページは「archive.php」を使いしました。
このように、用途によってPHPファイル(テンプレートファイル)を使い分ける必要があります。
月別一覧ページをWordPress化する時に、使うのは「date.php」というテンプレートファイルです。
「date.php」を使う理由について少し話します。
まず理由は、「date.php」を使うと投稿した日や月が同じ投稿をまとめて表示できるからです。
先程のサイドバーには、月別一覧ページへのリンクがありましたよね。

このリンクをクリックすると、「https://konsuki.com/irokuhu/date/年/月/」というようなURLのページが読み込まれます。
「2021年10月(2)」というのリンクをクリックした場合であれば、「https://konsuki.com/irokuhu/date/2021/10/」というURLです。
「date.php」というファイルはこのURLのページで読み込まれます。
そして、ループを使って投稿を表示すると、その月の投稿だけを表示してくれます。
date.phpを編集する
実は下の記事の時に、「date.php」は作ってあります。
しかし、このままでは何も表示できないため編集します。
まず、以前作った月別一覧ページのHTMLファイル内にあるmain要素の中身をコピーします。
それを、「date.php」に貼り付けます。
この時、以前書いてあったスクリプトは消してしまいます。
<div id="lunch_archive">
<div id="lunch_archive_sidebar">
<h2>これまでのこんだて</h2>
<hr>
<ul id="date_list">
<li><a href="#">2021年5月</a></li>
<li><a href="#">2021年4月</a></li>
<li><a href="#">2021年3月</a></li>
<li><a href="#">2021年2月</a></li>
<li><a href="#">2021年1月</a></li>
<li><a href="#">2021年12月</a></li>
<li><a href="#">2021年11月</a></li>
<li><a href="#">2021年10月</a></li>
</ul>
</div>
<div id="lunch_archive_body">
<h2 id="lunch_archive_month">2021年6月</h2>
<div class="lunch_archive_row">
<h3>2021.06.25</h3>
<hr>
<div class="lunch_archive_row_content">
<img src="./img/todays_menu.jpg" width="367" width="276">
<div class="lunch_archive_row_text">
<div class="lunch_archive_menu">
・わかめごはん<br>
・さわらの西京焼き<br>
・肉じゃがカレー風味<br>
・キュウリと大根とにんじんの浅漬け<br>
</div>
<p class="lunch_archive_total_calories">総カロリー:376kcal</p>
</div>
</div>
</div>
</div>
</div>次にヘッダーとフッターを読み込みます。
<?php get_header(); ?>
<div id="lunch_archive">
<div id="lunch_archive_sidebar">
<h2>これまでのこんだて</h2>
<hr>
<ul id="date_list">
<li><a href="#">2021年5月</a></li>
<li><a href="#">2021年4月</a></li>
<li><a href="#">2021年3月</a></li>
<li><a href="#">2021年2月</a></li>
<li><a href="#">2021年1月</a></li>
<li><a href="#">2021年12月</a></li>
<li><a href="#">2021年11月</a></li>
<li><a href="#">2021年10月</a></li>
</ul>
</div>
<div id="lunch_archive_body">
<h2 id="lunch_archive_month">2021年6月</h2>
<div class="lunch_archive_row">
<h3>2021.06.25</h3>
<hr>
<div class="lunch_archive_row_content">
<img src="./img/todays_menu.jpg" width="367" width="276">
<div class="lunch_archive_row_text">
<div class="lunch_archive_menu">
・わかめごはん<br>
・さわらの西京焼き<br>
・肉じゃがカレー風味<br>
・キュウリと大根とにんじんの浅漬け<br>
</div>
<p class="lunch_archive_total_calories">総カロリー:376kcal</p>
</div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>一覧ページの時には「lunch-archive.css」を読み込めるように、「header.php」のhead要素を編集しておきます。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/destyle.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/top.css">
<?php if(is_page('about')): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/about.css">
<?php elseif(is_page('daytime')): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/daytime.css">
<?php elseif(is_page('calendar')): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/calendar.css">
<?php elseif(is_page('contact')): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/contact.css">
<?php elseif(is_archive() && is_date()): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/lunch_archive.css">
<?php else: ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/lunch.css">
<?php endif; ?>
<title>いろくふ幼稚園|TOPページ</title>
<?php wp_head(); ?>
</head>完成形
今回の作業で次のようになりました。

まだ、サイドバーにあるリンクが効いていません。
そして、投稿の部分もスクリプトで直接書いたベタがきです。
今後この部分を修正していく必要があります。





コメント