こんにちは、コンスキです。
今回は、実際にメディアクエリを書いていきます。
ヘッダー
まずはヘッダーのファーストビューの部分のスタイルを書いていきます。
次のコードが今回「style.css」に付け加えたメディアクエリの部分です。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
}上のメディアクエリでは、「px」を使って文字などの大きさを決めていますが、このように絶対的な数字で要素の大きさを決めている理由を説明します。
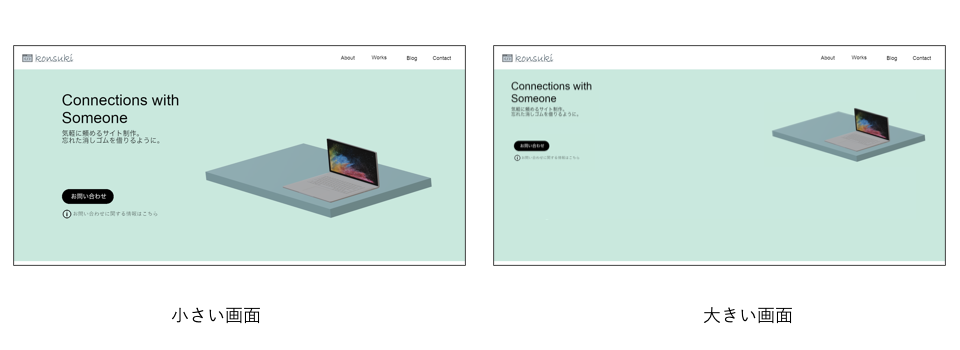
まずは、GIMPで作ったタブレット用のヘッダー部分のデザインを見てください↓

画面幅が1000px以上の場合は、画面幅に対して文字やボタン、画像の大きさが決まるように設定していました。
例えば、「Connections with Someone」という部分ですが、この部分には「font-size: 4vw;」というスタイルを設定していたんです。
こうすることで画面幅が大きくなればそれに合わせて、「Connections with Someone」という文字も大きくなっていました。
これは、パソコンのディスプレイによって見え方が非常に異なってしまうためです。
例えば「font-size: 18px;」のように絶対的な大きさに設定してしまうと、解像度が小さいパソコンと大きいパソコンでは次のような見え方の違いが出てしまいます。

流石にこれはやりすぎかもしれませんが、解像度に幅があるパソコン用のスタイルを決める時にはこのことを考えて「vw」を使った要素の大きさの指定をする必要があることも多いと思います。
しかし、タブレットであれば、物によって画面幅に差はあるにしてもパソコンほどの画面幅の差はほとんど考慮しなくていいため、「px」を使って要素の大きさを決めても問題がありません。
次に、ヘッダーの中でも、ロゴやナビゲーションバーが含まれるヘッダートップのスタイルを書いていきます。
次のように4行目から11行目のスタイルを書き加えました。
/* メディアクエリ */
@media screen and (max-width: 999px) {
/* ヘッダートップ */
#navigation_bar_container {
position: absolute;
left: -400px;
top: -20px;
}
#hamburger {
position: static;
}
/* ファーストビュー */
#first_view {
display: block;
padding: 35px 24px;
}
#fv_tagline_main_container {
display: flex;
}
.fv_tagline_main {
font-size: 31px;
}
#fv_tagline_main1 {
margin-right: 10px;
}
#fv_tagline_sub_container {
display: flex;
margin-bottom: 32px;
}
.fv_tagline_sub {
font-size: 18px;
}
#fv_contact_button {
display: flex;
justify-content: center;
align-items: center;
width: 157px;
height: 43px;
margin-bottom: 32px;
font-size: 18px;
}
#more_info_container {
margin-bottom: 32px;
}
#fv_img_container {
width: 100%;
margin: 0;
}
#fv_img {
width: 100%;
height: auto;
}
}このようにしてメディアクエリを使って塗り替えたスタイルには2つの役割があります。
- ナビゲーションメニューを非表示にする
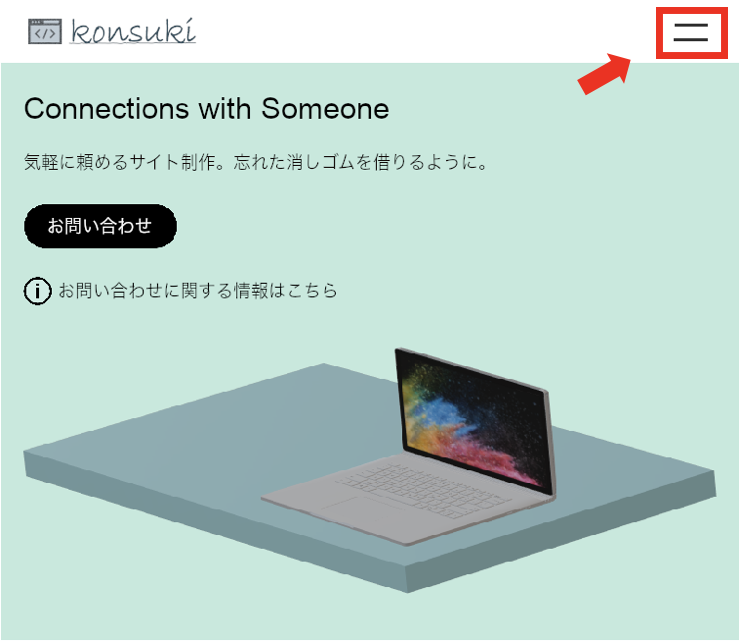
- ハンバーガーメニューのアイコンを表示する
まず、ナビゲーションメニューを非表示にするという役割について説明します。
正確には非表示にしているのではなく「position: absolute;」を使って画面外に移動しています。
ハンバーガーメニューのアイコンが表示されている間は、ナビゲーションメニューが必要ないためです。
次にハンバーガーメニューのアイコンを表示するという役割について説明すると、次のようなハンバーガーメニューのアイコンを「 position: absolute;」の状態から初期値の「 position: static;」に戻すことで、アイコンを表示しているように見せています。

ハンバーガーメニューのアイコンはもともとあったのではなく今回テーマファイルの「header.php」に書き足した要素です。
25行目から28行目までを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/css/reset.css">
<link rel="stylesheet" href="<?php bloginfo("template_url"); ?>/style.css">
<title>Yuuki's Portfolio</title>
</head>
<body>
<header>
<!-- ヘッダートップ -->
<div id="header_top">
<h1 id="logo"><img src="<?php bloginfo("template_url"); ?>/assets/img/logo.png" alt="" width="172" height="28"></h1>
<nav id="navigation_bar_container">
<ul id="navigation_bar">
<li class="nav_item"><a href="" class="nav_text">About</a></li>
<li class="nav_item"><a href="" class="nav_text">Works</a></li>
<li class="nav_item"><a href="" class="nav_text">Blog</a></li>
<li class="nav_item"><a href="" class="nav_text" id="nav_text_last">Contact</a></li>
</ul>
</nav>
<div id="hamburger">
<div class="hamburger_line"></div>
<div class="hamburger_line"></div>
</div>
</div>
<!-- ファーストビュー -->
<div id="first_view">
<div id="fv_tagline">
<div id="fv_tagline">
<div id="fv_tagline_main_container">
<p class="fv_tagline_main" id="fv_taglin_main1">Connections with</p>
<p class="fv_tagline_main" id="fv_taglin_main2">Someone</p>
</div>
<div id="fv_tagline_sub_container">
<p class="fv_tagline_sub" id="fv_tagline_sub1">気軽に頼めるサイト制作。</p>
<p class="fv_tagline_sub" id="fv_tagline_sub1">忘れた消しゴムを借りるように。</p>
</div>
</div>
<div id="fv_contact_button_container">
<button id="fv_contact_button">お問い合わせ</button>
<div id="more_info_container">
<svg version="1.1" id="info_icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="490.318px" height="490.318px" viewBox="0 0 490.318 490.318" style="enable-background:new 0 0 490.318 490.318;" xml:space="preserve">
<path d="M245.148,0C109.967,0,0.009,109.98,0.009,245.162c0,135.182,109.958,245.156,245.139,245.156
c135.186,0,245.162-109.978,245.162-245.156C490.31,109.98,380.333,0,245.148,0z M245.148,438.415
c-106.555,0-193.234-86.698-193.234-193.253c0-106.555,86.68-193.258,193.234-193.258c106.559,0,193.258,86.703,193.258,193.258
C438.406,351.717,351.706,438.415,245.148,438.415z"/>
<path d="M270.036,221.352h-49.771c-8.351,0-15.131,6.78-15.131,15.118v147.566c0,8.352,6.78,15.119,15.131,15.119h49.771
c8.351,0,15.131-6.77,15.131-15.119V236.471C285.167,228.133,278.387,221.352,270.036,221.352z"/>
<path d="M245.148,91.168c-24.48,0-44.336,19.855-44.336,44.336c0,24.484,19.855,44.34,44.336,44.34
c24.485,0,44.342-19.855,44.342-44.34C289.489,111.023,269.634,91.168,245.148,91.168z"/>
</svg>
<!-- <object id="info_icon" data="assets//img/info_icon.svg" type="image/svg+xml"></object> -->
<p id="more_info">お問い合わせに関する情報はこちら</p>
</div>
</div>
</div>
<div id="fv_img_container"><img src="<?php bloginfo("template_url"); ?>/assets/img/first_view.png" alt="" id="fv_img" width="764" height="271">
</div>
</div>
</header>
<main>そして、メディアクエリではないパソコン用のスタイルとして「position: absolute;」を使って、ハンバーガーメニューのアイコンを画面の外に移動させました。
/* ハンバーガーメニュー */
#hamburger {
display: flex;
flex-direction: column;
justify-content: space-between;
position: absolute;
left: -34px;
top: 18px;
width: 34px;
height: 18px;
}
.hamburger_line {
width: 100%;
height: 3px;
background-color: #000000;
}おわりに
今回書いたメディアクエリによって、画面の幅を小さくしていくと次のように見た目が変わるようになりました。




コメント