こんにちはコンスキです。
今回は、幼稚園のホームページを作っていくにあたってサイトマップというものを作成します。
サイトマップとは

サイトマップの意味
サイトマップとは、ホームページに含めるページを書いたマインドマップのようなものです。
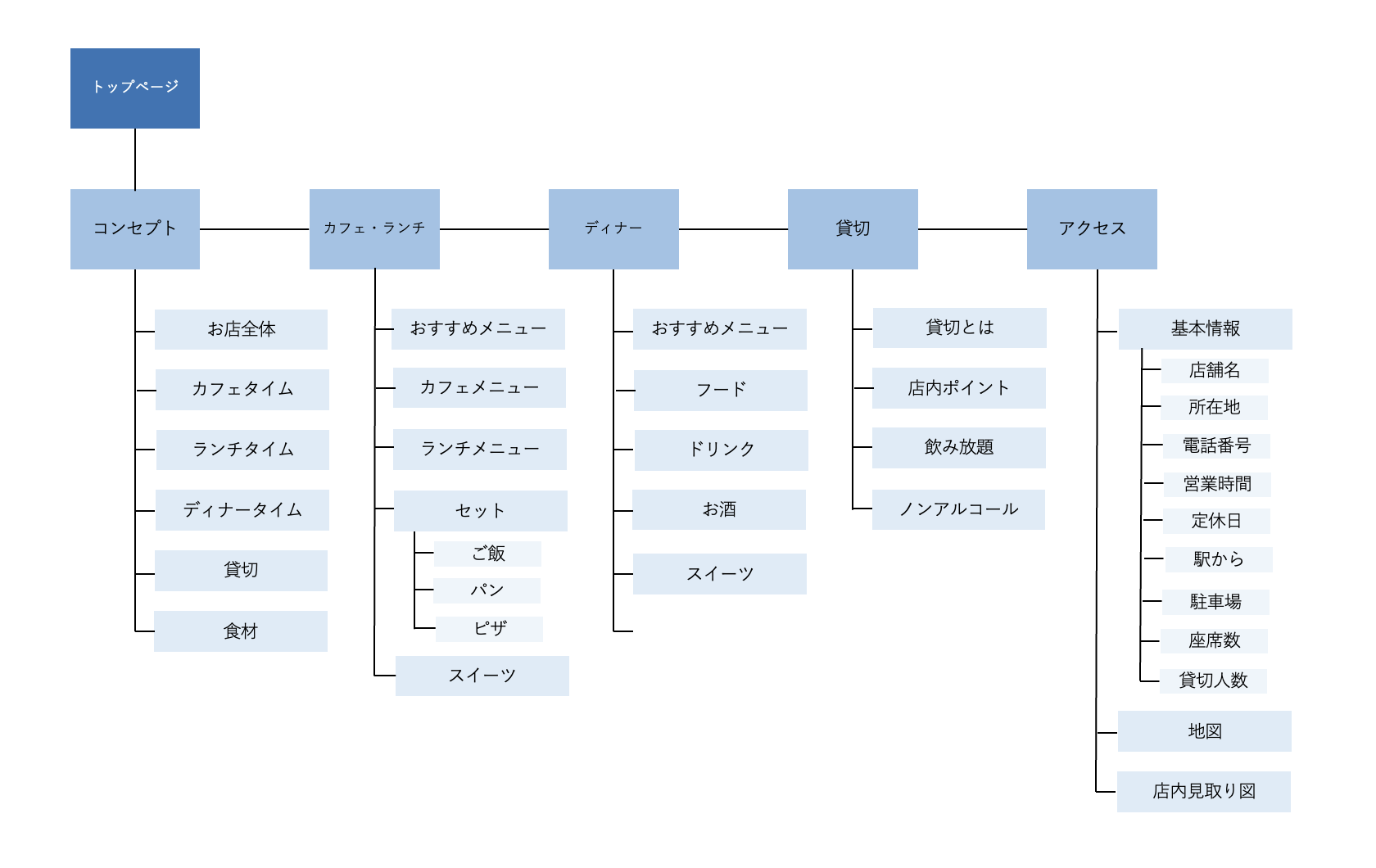
こんな感じです↓

含めるページというと、「TOPページ」や「Contactページ」、「施設紹介ページ」のようなものを例に挙げる事ができます。
つまり、下の画像の赤い四角の中に書かれるページのことですね。

ちなみに、この部分は「ナビゲーションメニュー」と呼ばれます。
ナビゲーションメニューに書かないことも書く
実は、サイトマップには、ナビゲーションメニューに書くページだけを書くわけではないんです。
「ページに含めること」もサイトマップに書いていきます。
でも、何のことか分かりづらいですよね。
「ページに含めること」の例を挙げてみます。
例えば、どんなサイトでもいいので、そのサイトに書かれてることを想像してください。
アクセスページに行ってみると大体「住所」や「電話番号」、「地図」などが表示されませんか?
このときの「住所」や「電話番号」、「地図」が「ページに含めること」になります。
かと言って、サイトマップにしっかりした定義がある訳ではないので、サイトを作る人が今後のサイト作成に役立つようなサイトマップを作るれば大丈夫だと思います。
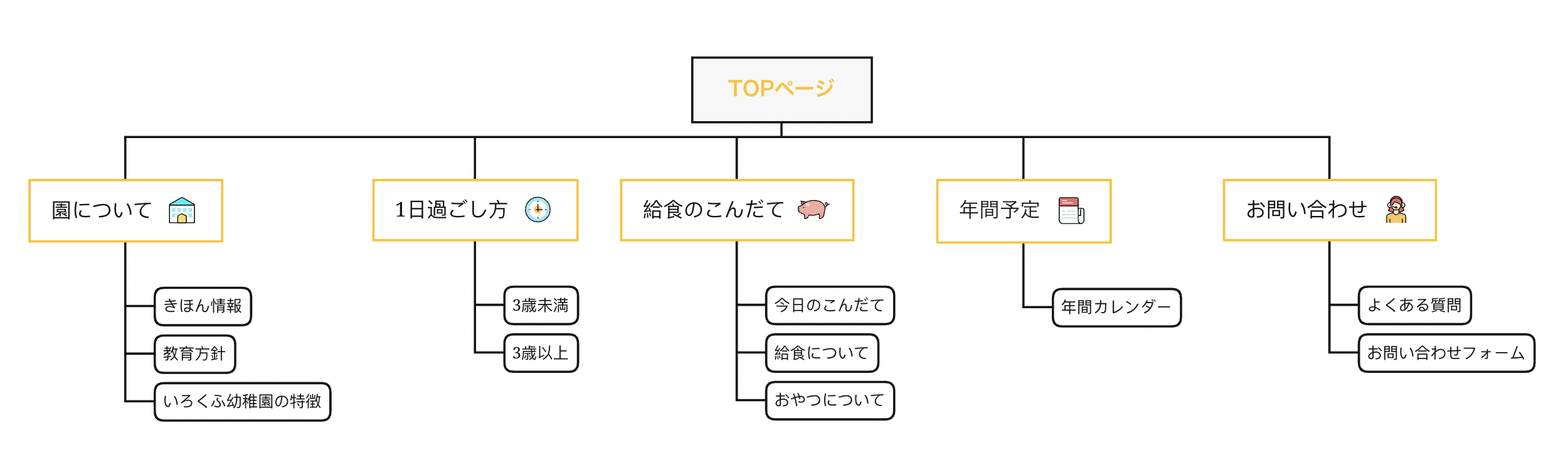
実際に作る

「XMind」というソフトを使って実際にサイトマップを作ってみました。

サイトマップを作っておいたので、これから行う配置決めやデザイン決めのときに、その作業だけに集中する事ができそうです。
サイトマップを他の例に例えるならば、料理をするときに先に食材を全部切っておくような感じだと思います。
食材を切っておけば、あとは煮たり焼いたりすることに集中できますよね。
おわりに
今回は、幼稚園のホームページ制作のためにサイトマップというものを作りました。
こんな感じで、幼稚園のホームページを作っていくので、もしよければこれからの過程も見てください😃
ちなみに、このように自分の作業を公開しているのは、人に見せることを前提にホームページを作った方が、手を抜かずに作業していけるかもしれないと思ったためです。




コメント
[…] […]