こんにちは、コンスキです。
前回5ページ目のHTMLを書いたので、今回はCSSを書いて見た目を整える作業を行います。
画像を表示する
CSSを書く前に、img要素のsrc属性を書いて画像を表示しておきます。

CSSファイルを作成する
5ページ用のCSSファイルとして、「calendar.css」を作成します。

文字を整える
文字の大きさや太さ、色などをデザインカンプと同じになるように、スタイルを適用していきます。
箇条書きの点も表示します。
.event_list {
padding-left: 20px;
list-style-type: disc;
}
.event_list li {
font-size: 12px;
}ブラウザに表示すると次のようになります。
タイルを作る
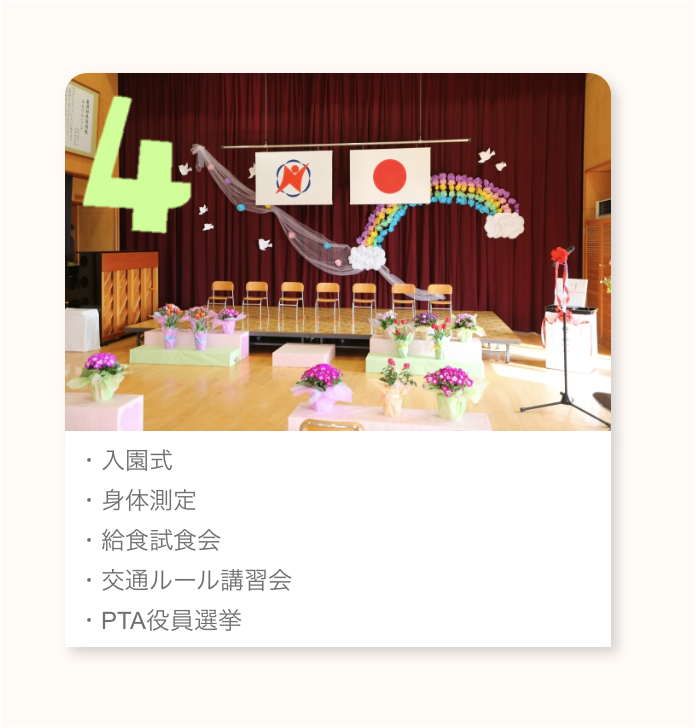
デザインカンプには、タイルみたいになっている部分があります。

現在は次のようになっているので、CSSを使ってタイルっぽくします。

.event_list {
box-sizing: border-box;
width: 273px;
height: 108px;
padding-left: 20px;
list-style-type: disc;
background-color: #fff;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}配置を整える
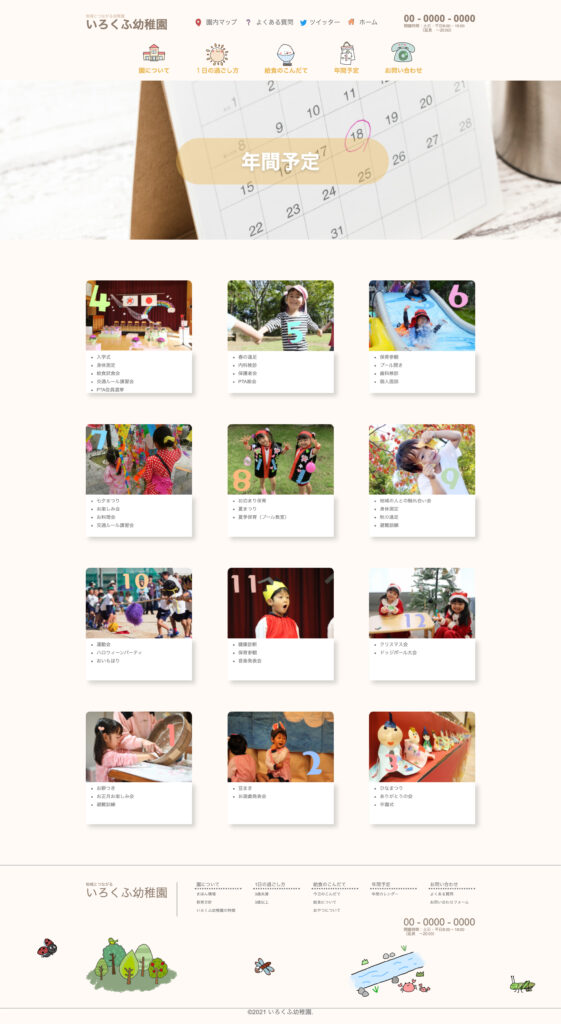
要素の配置をデザインカンプに近づけます。
#calendar {
width: 1000px;
margin: 105px auto;
}
.calendar_row {
display: flex;
justify-content: space-between;
}
.calendar_row:not(:last-child) {
margin-bottom: 80px;
}
.event_list {
box-sizing: border-box;
width: 273px;
height: 108px;
padding: 10px 28px;
list-style-type: disc;
background-color: #fff;
box-shadow: 8px 8px 11px 0 rgba(0, 0, 0, 0.16);
}
.event_list li {
margin-bottom: 8px;
font-size: 12px;
}ブラウザに表示すると次のようになります。





コメント