こんにちは、コンスキです。
前回はTOPページをWordPressで管理できるようにしました。
今回は残りの5ページのうち、アーカイブを残さないページをWordPress化していきます
アーカイブを残すページと残さないページ
ホームページをWordPressで管理しようとした理由は、「更新が簡単になるから」でした。
更新するといってもアーカイブ(更新の記録)を残すページと残さないページがあります。
アーカイブを残す場合と残さない場合では、WordPress化する方法が異なります。
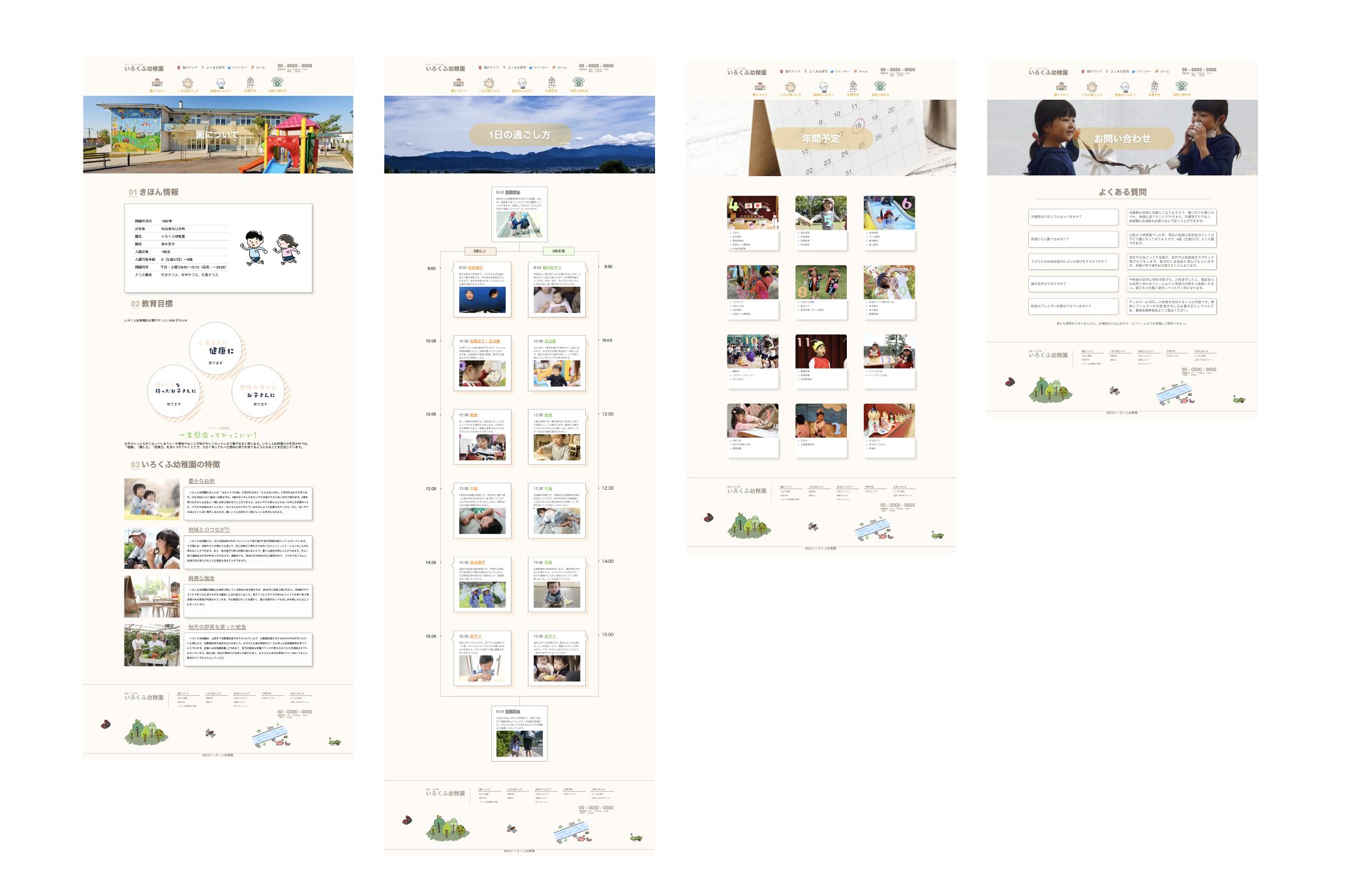
そこで、ここまで作ってきた幼稚園のホームページを、アーカイブを残す必要があるページとないページとで区別してみます。
アーカイブを残すページ
TOPページは、日記の部分を更新します。
過去3日分の日記を表示するため、アーカイブを残す必要があります。

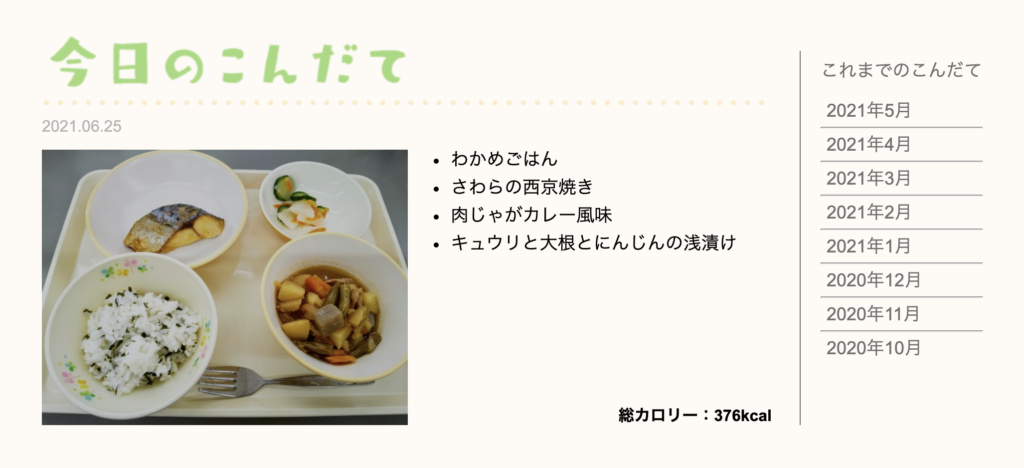
「給食の献立」というページは、幼稚園がある日は毎日給食の献立を載せていくので、更新の必要があります。
また、右側のサイドバーからこれまでの献立を見られるページに移れるようにしたいので、アーカイブを残します。

アーカイブを残さないページ
残りの4ページについては、常に同じ内容を表示しておけばいいのでそもそも更新の必要がなく、アーカイブも残しません。

必要なテンプレートファイルを作成する
TOPページを作る際は、「front-page.php」というファイルを作りましたが、他のページでアーカイブを残すか残さないかによって次のようにファイルを作ります。
- アーカイブを残す(TOPページ以外) ⇨ archive.php
- アーカイブを残さない ⇨ page-[slug].php
「page-[slug].php」の「〜〜」には、そのページに適当な文字を入れます。
例えば、「園について」というページのURLを「https://konsuki.com/irokuhu/about/」にしたい場合、このページのファイル名は「page-about.php」にします。
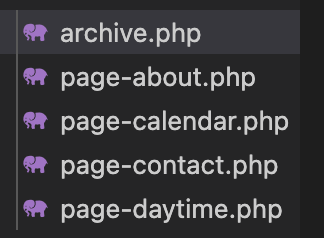
ということで、次の5つのPHPファイルを作成しました。

これを前回作ったWordPressのテーマフォルダにアップロードします。
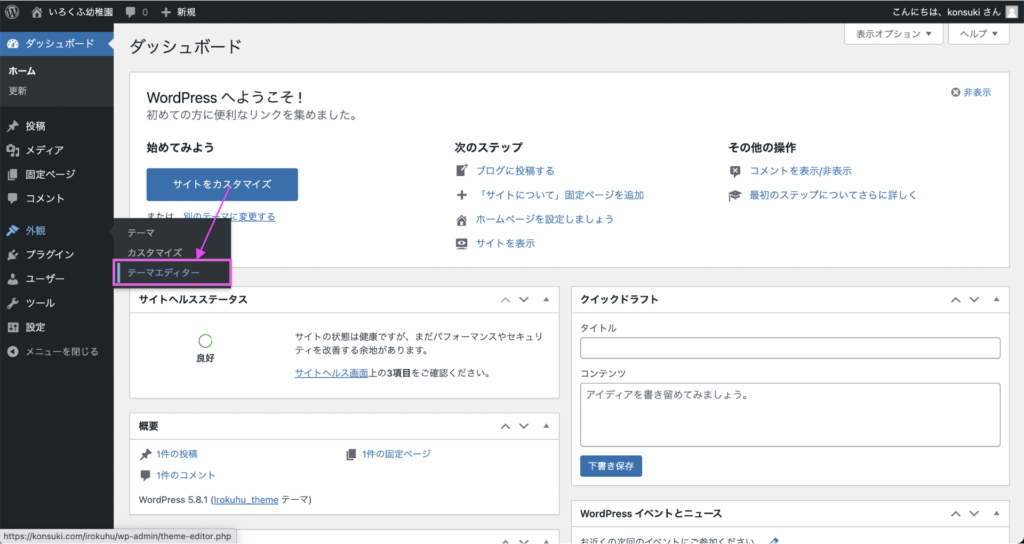
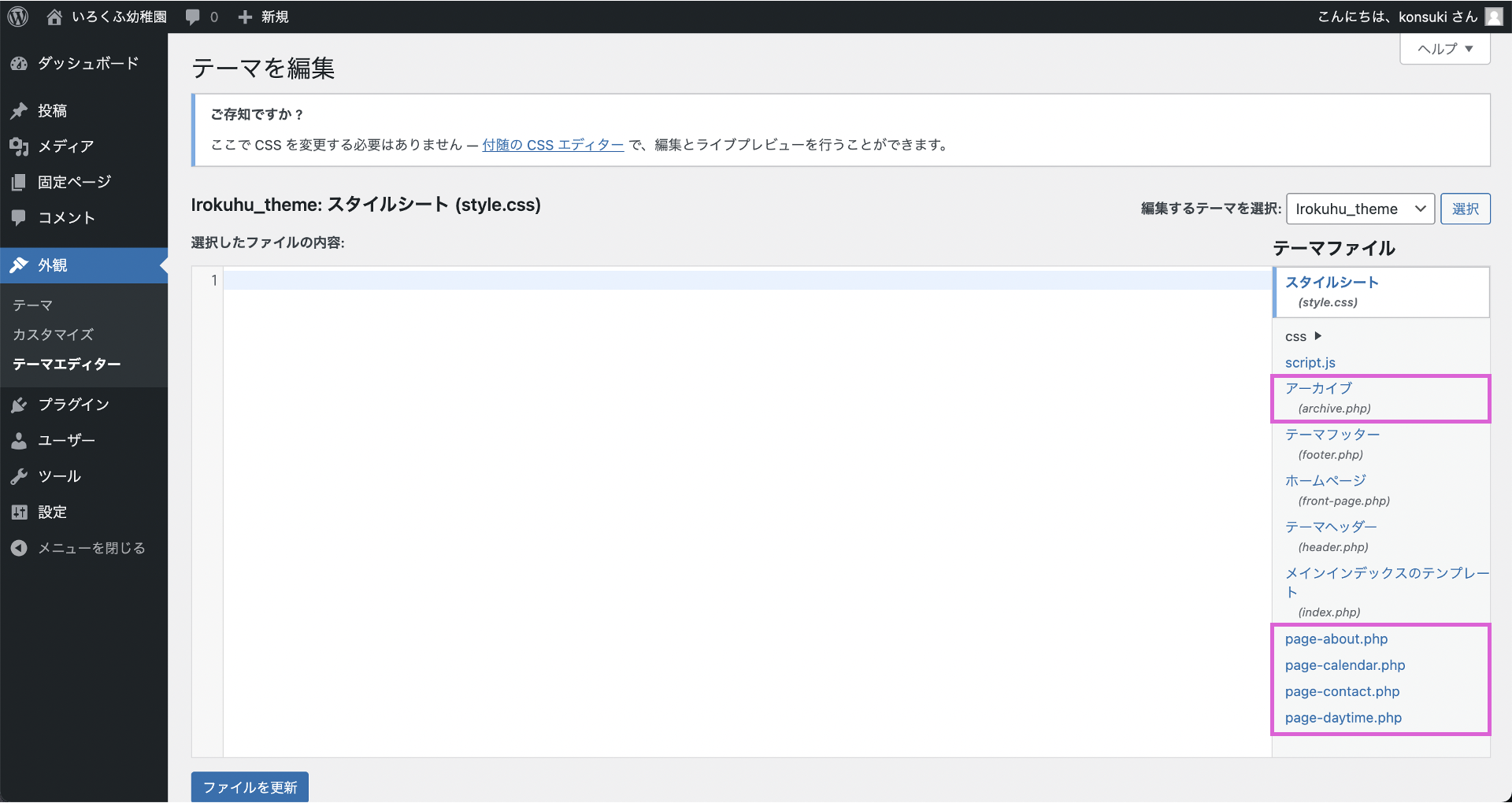
アップロードが完了したら、WordPress管理画面から「外観 > テーマエディタ」のように選択すると、先ほどアップロードしたファイルが表示されます。


固定ページを作成する
WordPressの管理画面から固定ページを作成します。
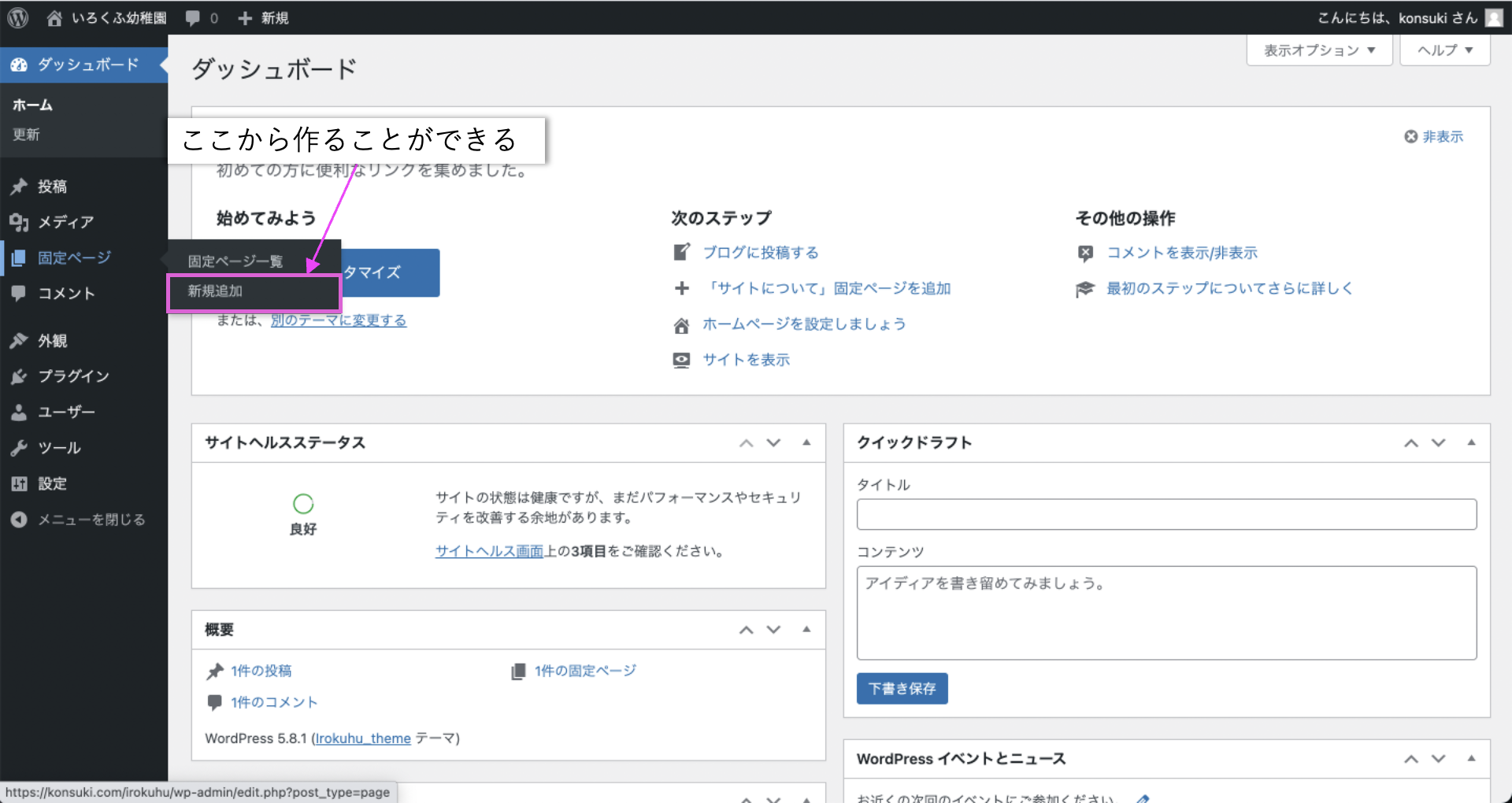
サイドメニューから「固定ページ > 新規追加」のように選択します。

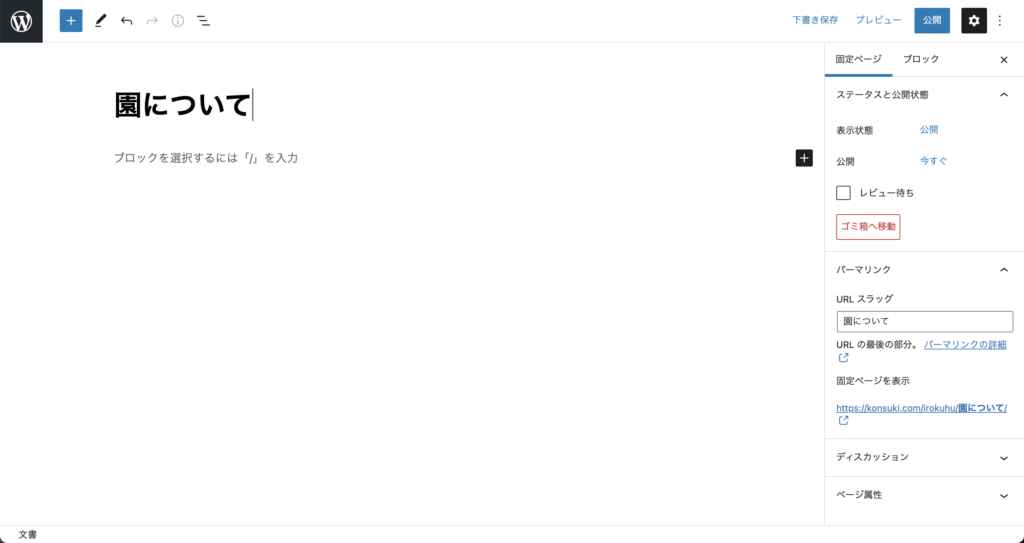
1つ例として「園について」のページにする固定ページを作ってみます。
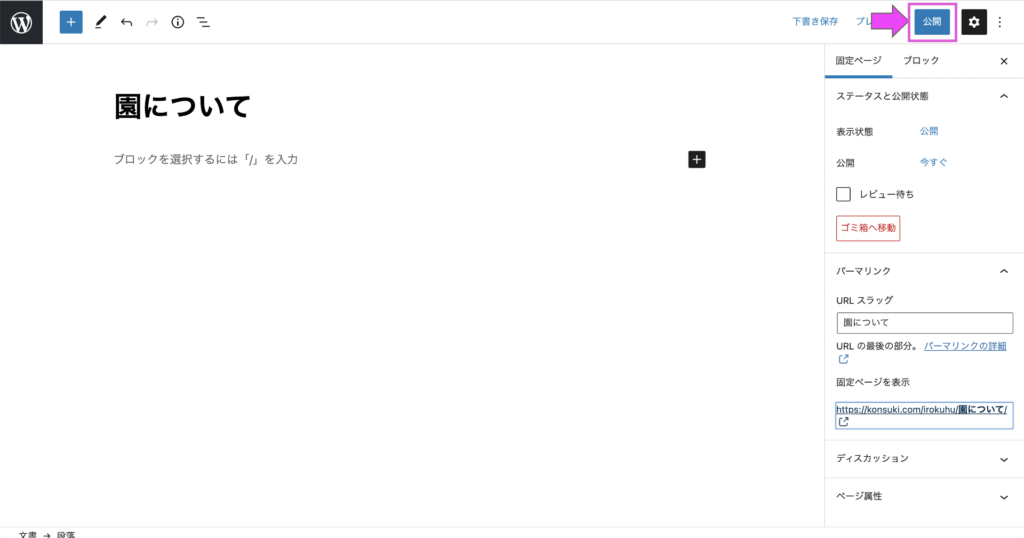
タイトルはわかりやすいようにそのまま「園について」とします。
本文は何も書きません。

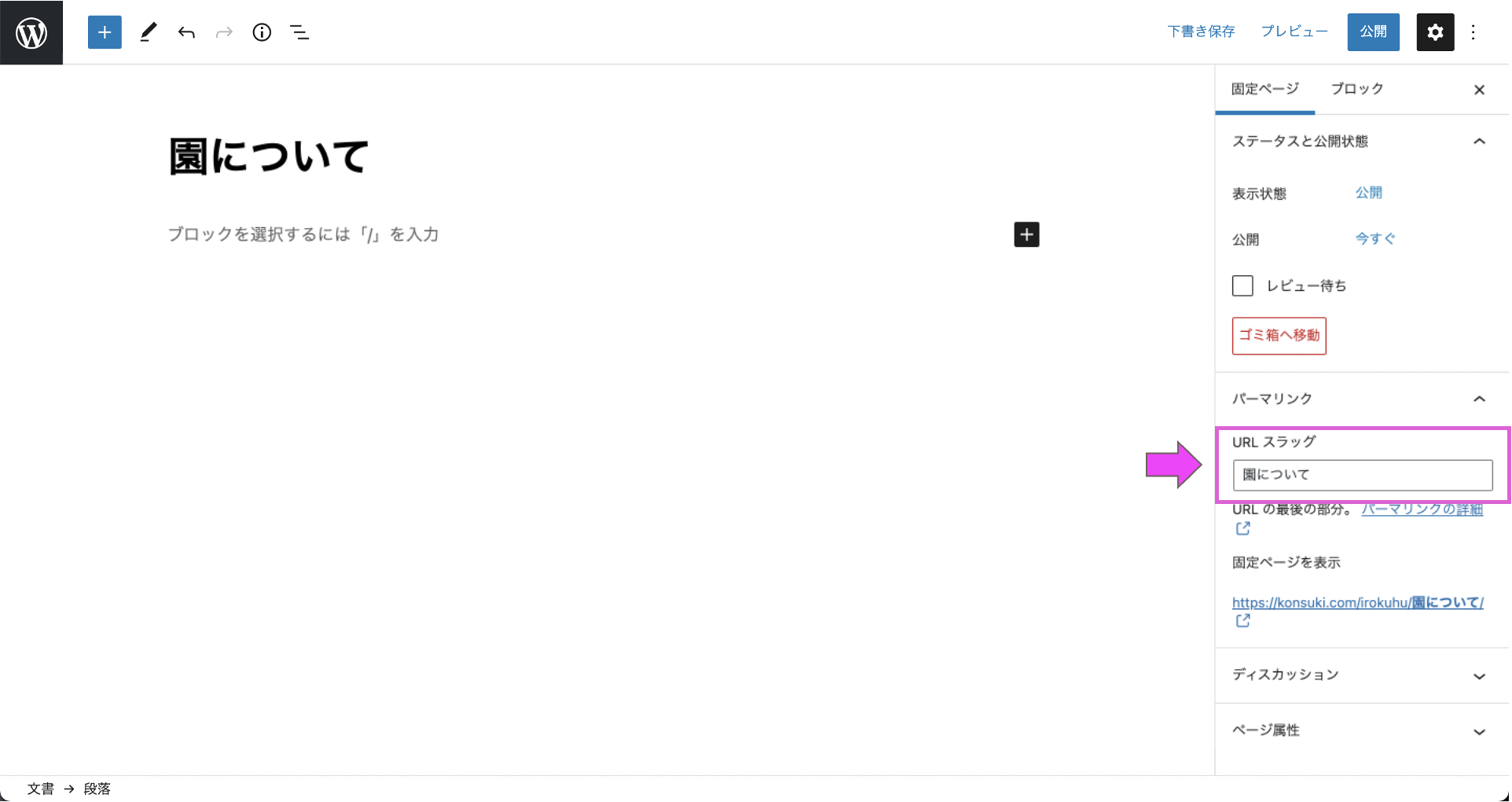
次にURLを設定します。
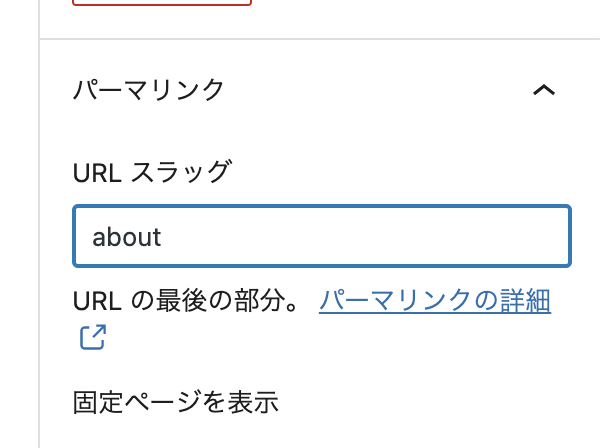
右側のサイドパネルの中にある「パーマリンク」の中の「URLスラッグ」と書かれた欄に「about」と入力します。


ここで入力した文字がURLの最後の部分になります。
https://konsuki.com/irokuhu/最後の部分/
つまり、「about」と入力したら「園について」ページのURLは次のようになります。
https://konsuki.com/irokuhu/about/
最後に右上にある「公開」と書かれたボタンをクリックして、固定ページを公開します。

次の3つのページに関しても同じように固定ページを作成します。
- 1日の過ごし方
- 年間予定
- お問い合わせ
page-[slug].phpを編集する
先ほど4つのpage-[slug].phpというファイルを作成しましたが、中身には何も書いていない状態です。
このままでは、URLに移動しても何も表示されません。
そこで、4つのページのHTMLをそれぞれのPHPファイルにコピーしていきます。
- about.html → about.php
- daytime.html → daytime.php
- calendar.html → calendar.php
- contact.html → contact.php
しかし、HTMLファイルの中身を全部、1つのPHPファイルにコピーするわけではありません。
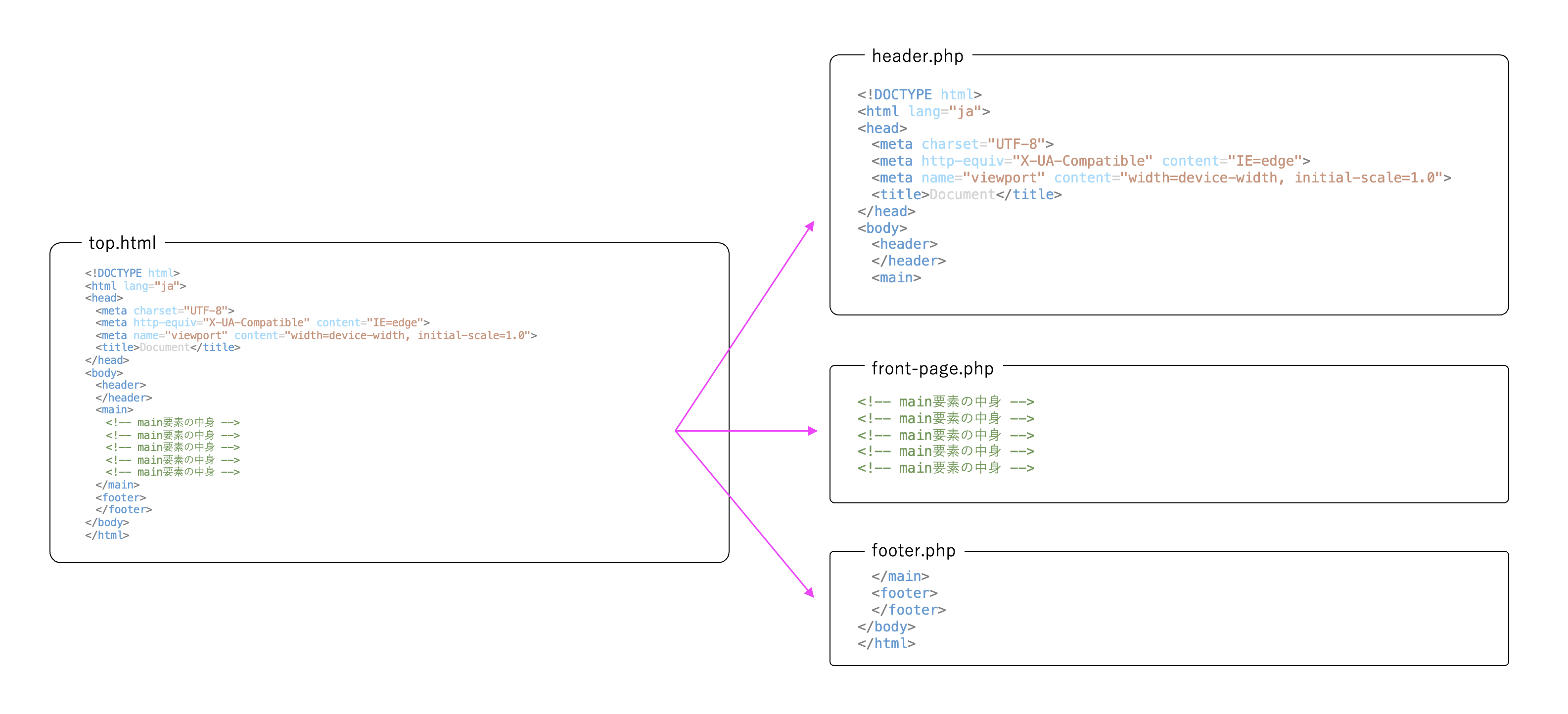
この作業は、TOPページをWordPress化したときと似ています。
TOPページTOPページをWordPress化した際はHTMLを分解して、ヘッダー部分を「header.php」に、フッター部分を「footer.php」に、残った部分を「front-page.php」にコピーしました。

今回もそれと似た感じです。
ヘッダー部分を「header.php」に、フッター部分を「footer.php」に、残った部分を「page-[slug].php
ただ、「header.php」と「footer.php」はもうすでに作ってあるので新しく作る必要はありません。
また、「front-page.php」の時と同じようにヘッダーとフッターを読み込みます。
ここでは、「about.html」から作った「page-about.php」だけを下に示します。
<?php get_header(); ?>
<div id="basic_info" class="sa sa--up">
<h2 id="basic_info_heading"><span class="heading_num">01</span>きほん情報</h2>
<div id="basic_info_content" class="sa sa--up">
<div id="basic_info_info">
<div class="basic_info_row">
<h3>開園年月日</h3>
<p id="start">1992年</p>
</div>
<hr>
<div class="basic_info_row">
<h3>所在地</h3>
<p id="adress">明谷県色口浮市</p>
</div>
<hr>
<div class="basic_info_row">
<h3>園名</h3>
<p id="name">いろくふ幼稚園</p>
</div>
<hr>
<div class="basic_info_row">
<h3>園長</h3>
<p id="principal">鈴木花子</p>
</div>
<hr>
<div class="basic_info_row">
<h3>入園定員</h3>
<p id="capacity">100名</p>
</div>
<hr>
<div class="basic_info_row">
<h3>入園可能年齢</h3>
<p id="age_limit">0(生後57日)〜6歳</p>
</div>
<hr>
<div class="basic_info_row">
<h3>開園時間</h3>
<p id="opening">平日・土曜日8:00〜19:00(延長:〜20:00)</p>
</div>
<hr>
<div class="basic_info_row">
<h3>クラス構成</h3>
<p id="classes">年少クラス、年中クラス、年長クラス</p>
</div>
</div>
<img src="./img/basic_info.png" width="359" height="359">
</div>
</div>
<div id="goal" class="sa sa--up">
<h2 id="goal_heading"><span class="heading_num">02</span>教育目標</h2>
<div id="goal_content_container">
<p id="promise">いろくふ幼稚園はお預かりしているお子さんを</p>
<img src="./img/goal.png" alt="">
</div>
<p id="kindergarten">- いろくふ幼稚園 -</p>
<img src="./img/isshokenmei.png" id="isshokenmei" alt="一生懸命ってかっこいい!" width="422" height="53">
<p id="important">お子さんって大きくなってしまうと一生懸命やることが恥ずかしくなってしまう事があると思います。いろくふ幼稚園での生活の中では、
「健康」「優しさ」「想像力」を身につけていくことで、大きく育っても一生懸命に誇りを持てるようになることを目指しています。</p>
</div>
<div id="feature">
<h2 id="feature_heading" class="sa sa--up"><span class="heading_num">03</span>いろくふ幼稚園の特徴</h2>
<div id="feature_content_container">
<div class="feature_row sa sa--lr">
<img src="./img/nature.png" width="295" height="223">
<div class="feature_right">
<h3 class="feature_subheading">豊かな自然</h3>
<div class="feature_text_container">
<p> いろくふ幼稚園の近くには「おもいやりの森」と呼ばれる林と「ささえあいの川」と呼ばれる小川があります。月に2回ほど行く園外へお散歩では、5歳のお子さんがおもいやりの森やささえあいの川で遊日ます。5歳未満のお子さんも先生と一緒に自然と触れ合うことができます。おもいやりの森もささえあいの川も自然豊かですが、どちらも段差はほとんどなく、お子さんがけがをしてしまわないように配慮されています。また、思いやりの森はすごく近い場所にあるため、園にいても自然の中で過ごしている気分になれます。</p>
</div>
</div>
</div>
<div class="feature_row sa sa--rl">
<img src="./img/community.png" width="295" height="223">
<div class="feature_right">
<h3 class="feature_subheading">地域とのつながり</h3>
<div class="feature_text_container">
<p> いろくふ幼稚園では、月に1回地域の方がいらっしゃって昔の遊びや昔の料理を紹介していただいています。その際には、地域の方との関わりを通して、同じ年齢の子供だけではなく大人とコミュニケーションをとる力も高めることができます。また、昔の遊びや昔の料理に触れることで、豊かな感性を育むことができます。年に1度の運動会は10月の中旬に行われます。運動会でも、地域の方が参加される種目があり、その中でお子さんと地域の方が協力するような場面も見ることができます。</p>
</div>
</div>
</div>
<div class="feature_row sa sa--lr">
<img src="./img/building.png" width="295" height="223">
<div class="feature_right">
<h3 class="feature_subheading">綺麗な園舎</h3>
<div class="feature_text_container">
<p> いろくふ幼稚園は開園から29年が経っている歴史のある園ですが、2018年に改修工事が行われ、約9割がサクラノキで作られた温かみのある園舎に生まれ変わりました。机やイスにもサクラが使われていて木の香り漂う清潔感のある教室が内装されています。冬は暖房がなくても暖かく、夏は冷房がなくても涼しさを感じられるようになっています。</p>
</div>
</div>
</div>
<div class="feature_row sa sa--rl">
<img src="./img/vegetable.png" width="295" height="223">
<div class="feature_right">
<h3 class="feature_subheading">地元の野菜を使った給食</h3>
<div class="feature_text_container">
<p> いろくふ幼稚園は、以前まで幼稚園給食がありませんでしたが、幼稚園給食に対するお求めのお声をいただいた事により、幼稚園給食の提供をはじめました。お子さんに毎日野菜をたくさん使った幼稚園給食を食べていただけます。当園には幼稚園栄養士が2名おり、毎日の給食は栄養バランスが考えられたものを提供させていただいています。週に2度、地元の野菜だけを使った献立もあり、お子さんに地元の野菜について知ってもらう簡単なクイズなども出しています。</p>
</div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?> 正しいURLに設定する
前回、WordPress化した際、img要素のsrc属性やlink要素のhref属性の属性値に書いてあった「.」の代わりに<? php echo get_template_directory_uri(); ?>というものを書きました。
このようにしたのは、HTMLの時のままではファイルが正しく読めなかったからです。
同じように、a要素のhref属性の属性値に書いてあるパスもHTMLで書いてあったパスそのままでは有効ではありません。
そのため、a要素をクリックしても他のページに移動することができません。
a要素のhref属性の場合、属性値の「.」の代わりに<? php echo home_url(); ?>を使って次のように書きます。
<a href="<? echo home_url(); ?>/about.html>a要素</a>また、「html」という拡張子は必要ないので削除します。
<a href="<? echo home_url(); ?>/about>a要素</a>上のスクリプトは、「https://konsuki.com/irokuhu/about」に移動するためのa要素の例です。
全てのページにあるa要素で同じように書いておきます。
ただし、トップページに関しては、次のようには書きません。
<a href="<? echo home_url(); ?>/top"><? php echo home_url(); ?>自体が「https://konsuki.com/irokuhu」を意味しているため、「/top」の部分を削除して次のように書きます。
<a href="<? echo home_url(); ?>">終わりに
アーカイブを残さないページについてはWordPess化できました。
しかし、上の動画を見るとわかるように、CSSファイルが読み込まれていない状態です。
次回は、ページによって読み込むCSSファイルや、メインビジュアルの画像ファイルを変える作業をしてきます。




コメント