
MetaHumanを無造作な感じのマッシュヘアにしたい。
ある日、こんなふうに思い立ったので、実際に作ってみました。(きのこ好きなんです)
ダウンロードはこちら↓から行うことができます。

無料なので、MetaHumanをマッシュヘアにしたいという人がいたらぜひ使ってみてください。
ダウンロードされるファイルの形式はAlembicと呼ばれるものになっています。拡張子は .abc です。
使い方
MetaHumanの髪型として使うのであれば、簡単に使えるようになってます。
ダウンロードした後の手順はこんな感じです。
- Unreal EngineにこのAlembicファイルをインポートする
- 「Rotation」のXを90に、「Scale」のYを-1に変更する
- バインディングアセットを作成する
- グルームアセットとバインディングアセットをMetaHumanに装着する
詳しく説明します。
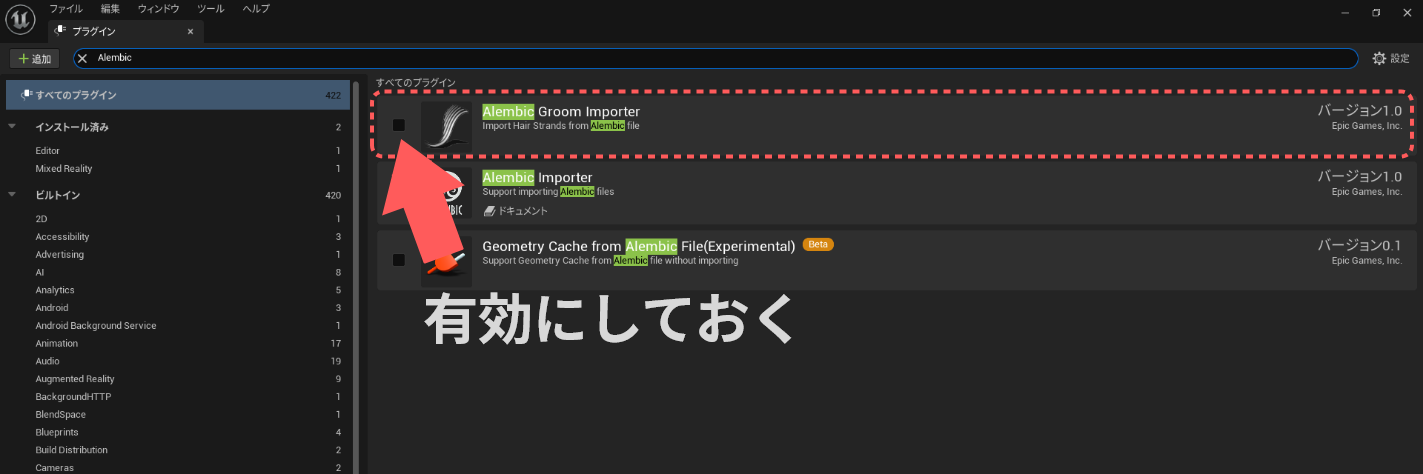
あらかじめ、「Alembic Groom Importer」というプラグインを有効にしておいてください。

1. Unreal EngineにこのAlembicファイルをインポートする
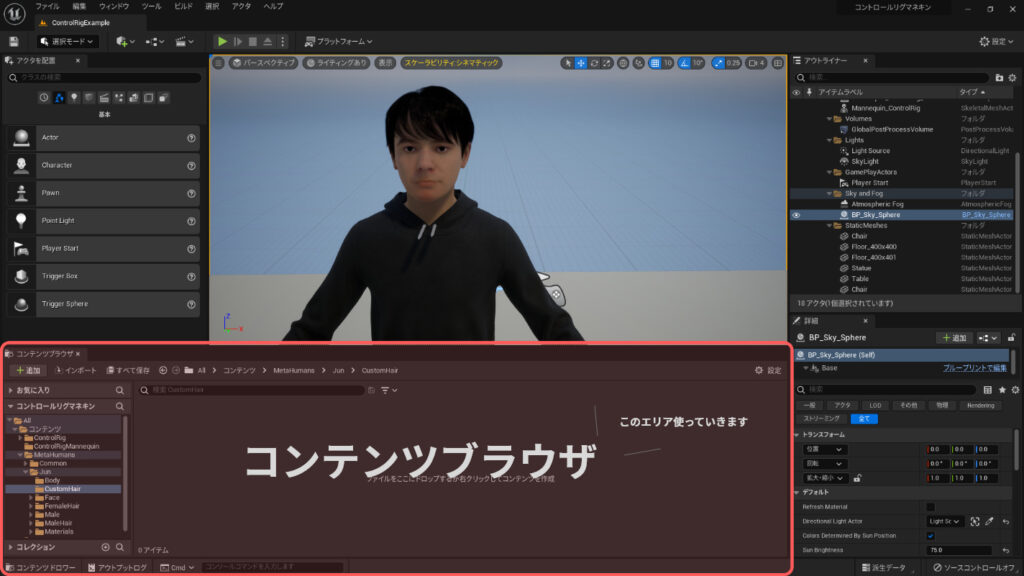
Unreal Engine を起動してください。コンテンツブラウザタブを使って作業してきます。

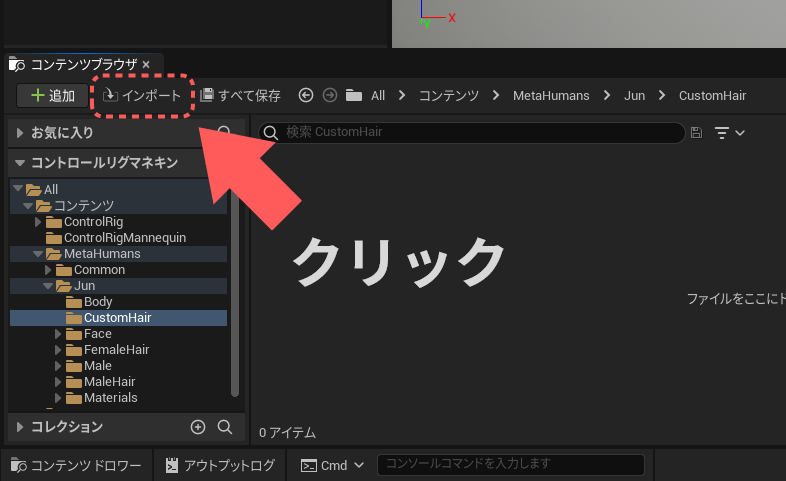
まず、コンテンツブラウザタブでAlembicファイルをインポートしたいフォルダの中身を表示させてください。
つぎに「インポート」と書かれているところをクリックします。

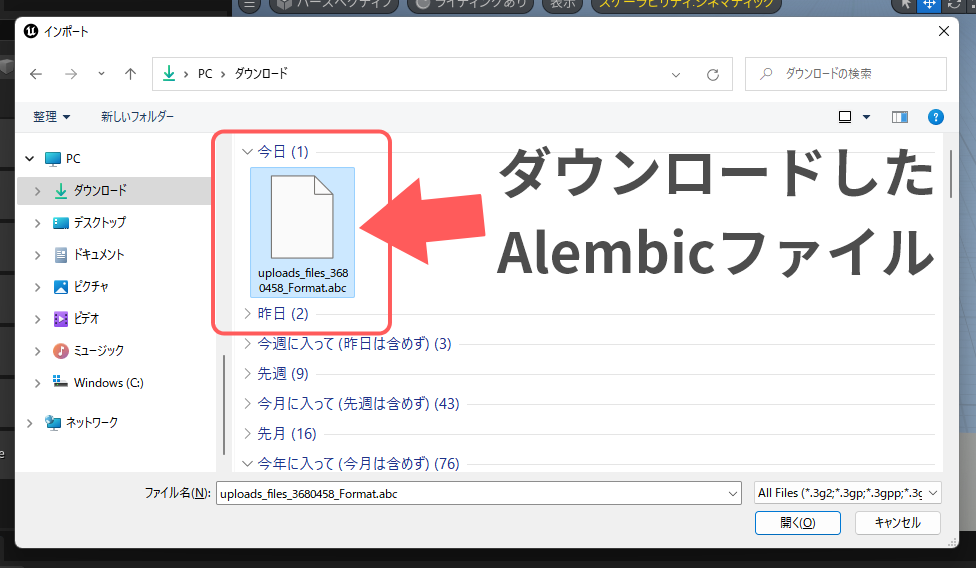
ダウンロードしたAlembicファイルを選択して開きます。

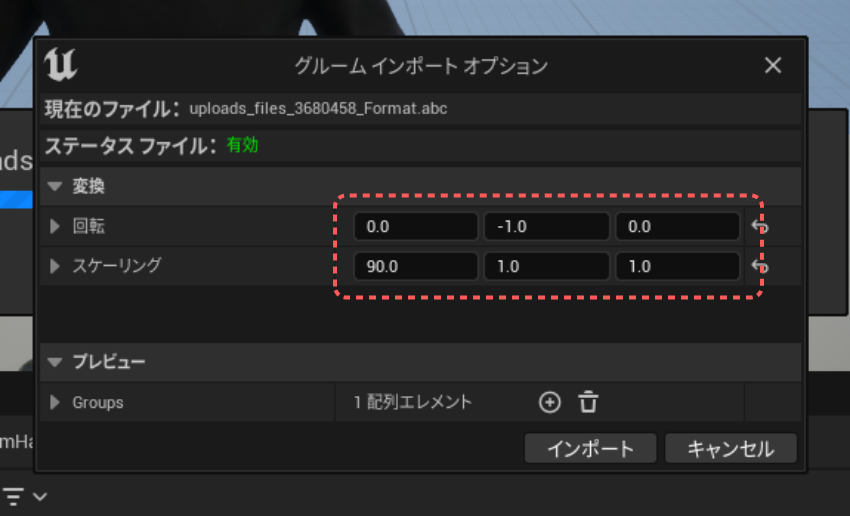
2. 「スケーリング」のYを-1.0に、「回転」のXを90に変更する
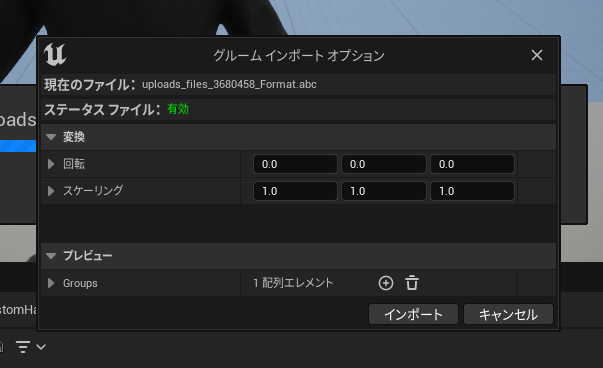
次のような グルーム インポートオプション という設定画面が表示されます。

スケーリングと回転の項目を次のように設定してください。

スケーリングと回転の項目では、3つずつ数値を設定します。この数値は左からX座標、Y座標、Z座標を表しています。
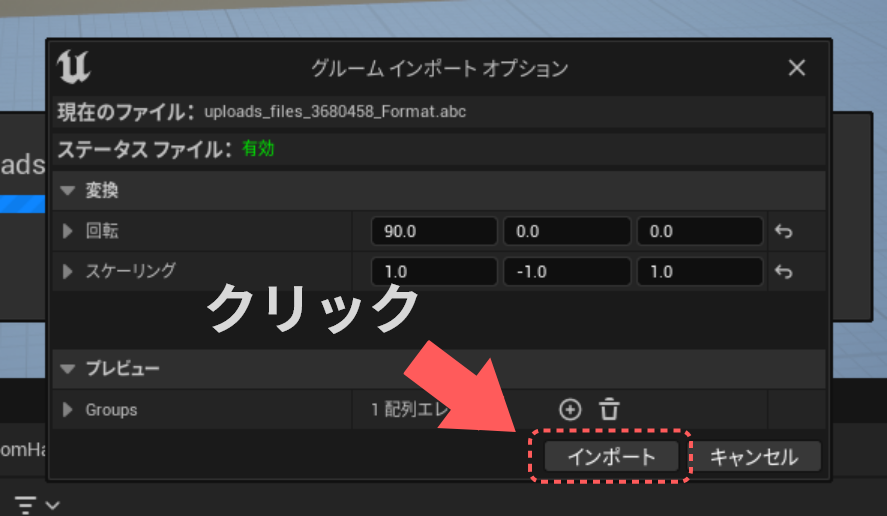
設定がおわったら、<インポート>ボタンをクリックしてください。

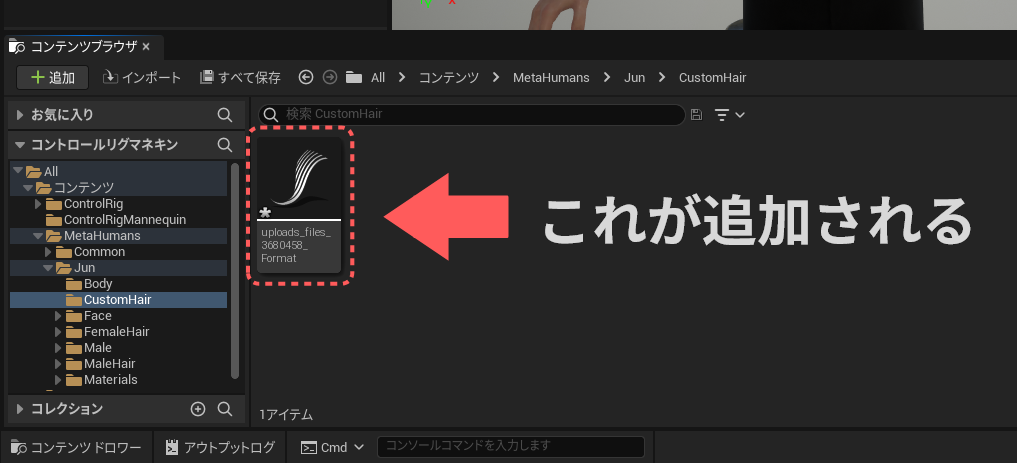
うまくいけば、開いていたフォルダの中に追加されます。

Alembicファイルは Unreal Engine 内に取り込まれるとグルームという種類のアセットになります。
3. バインディングアセットを作成する
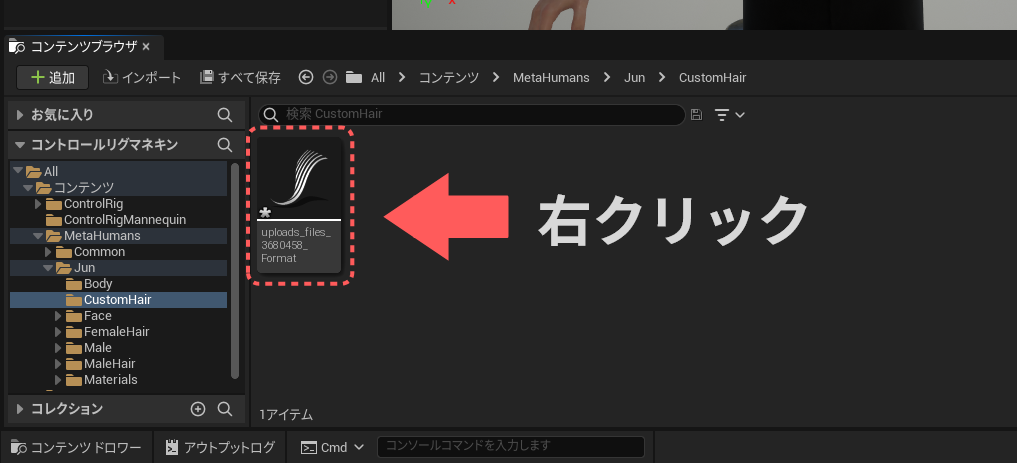
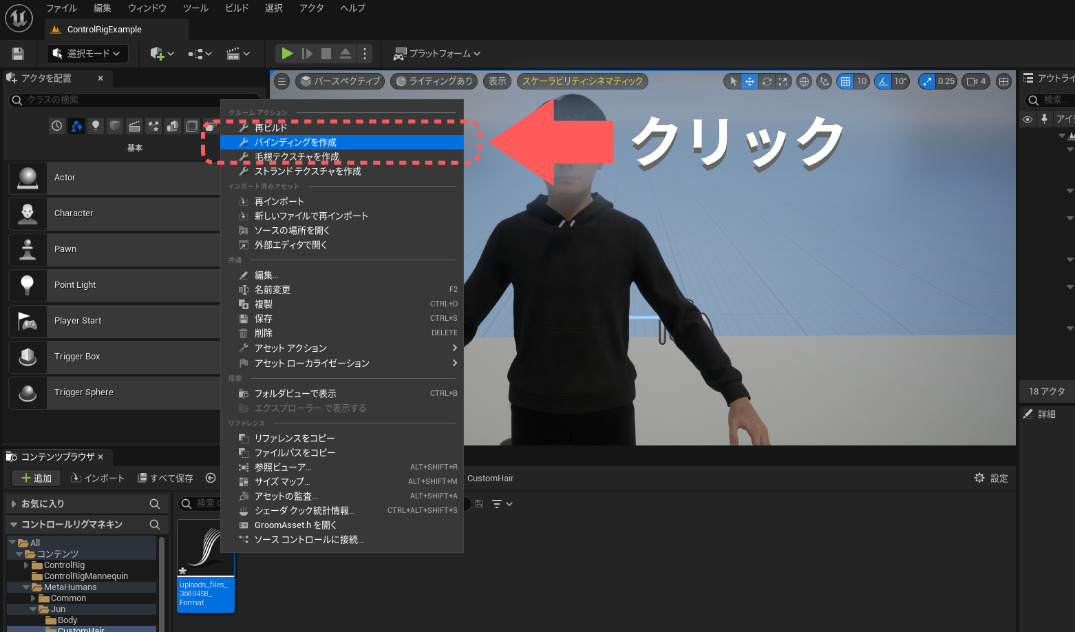
さきほど追加したばかりのグルームを右クリックします。

表示されるメニューの中からバインディングを作成を選択します。

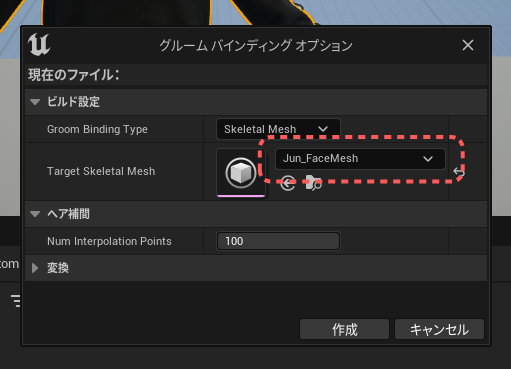
グルームバインディングオプションという設定画面が開きます。
Target Skeltal Mesh という項目に、MetaHumanのスケルタルメッシュを設定します。
マッシュヘアを取り付けたいMetaHumanの顔のスケルタルメッシュです。

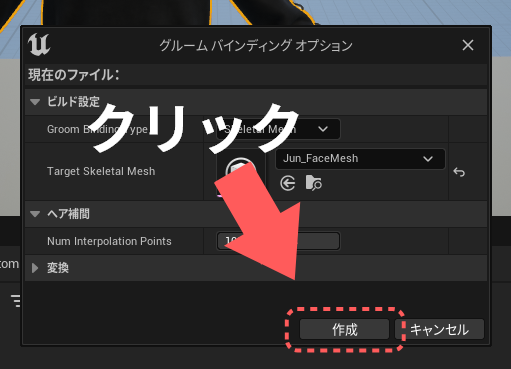
その後、<作成>ボタンをクリックしてください。

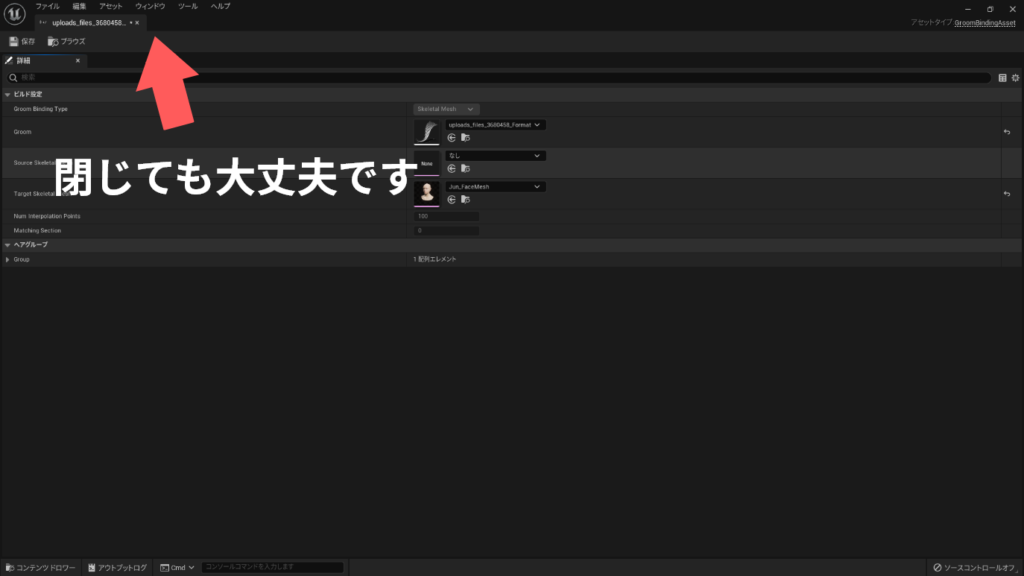
バインディングアセットが作成されると次のようなタブが開くかもしれません。
この画面は閉じても大丈夫です。

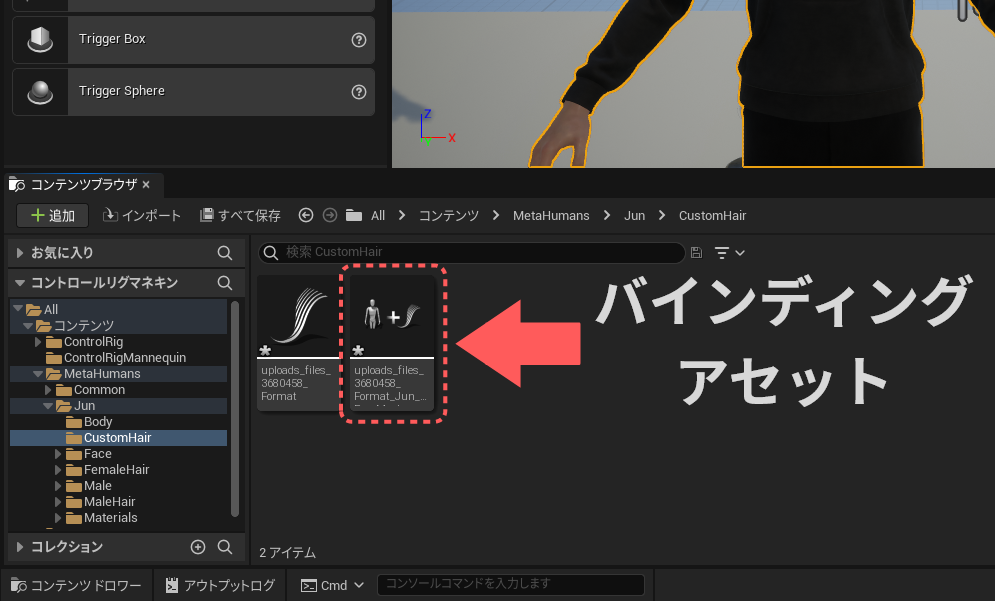
次のようにバインディングアセットが作成されます。

4. グルームアセットとバインディングアセットをMetaHumanに装着
ここまでで、グルームアセットとバインディングアセットを作成しました。
この2つをMetaHumanのブループリントに設定していきます。
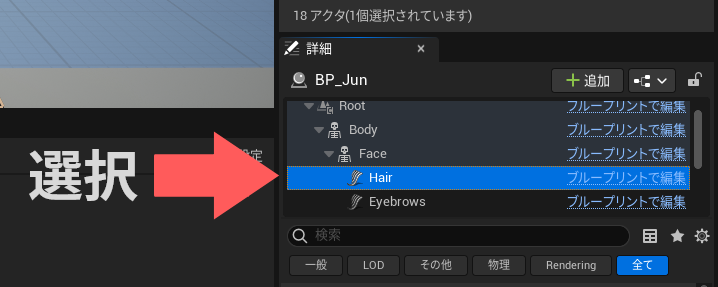
ビューポート上でMetaHumanをクリックして選択します。

詳細タブの中にある、Hairを選択します。

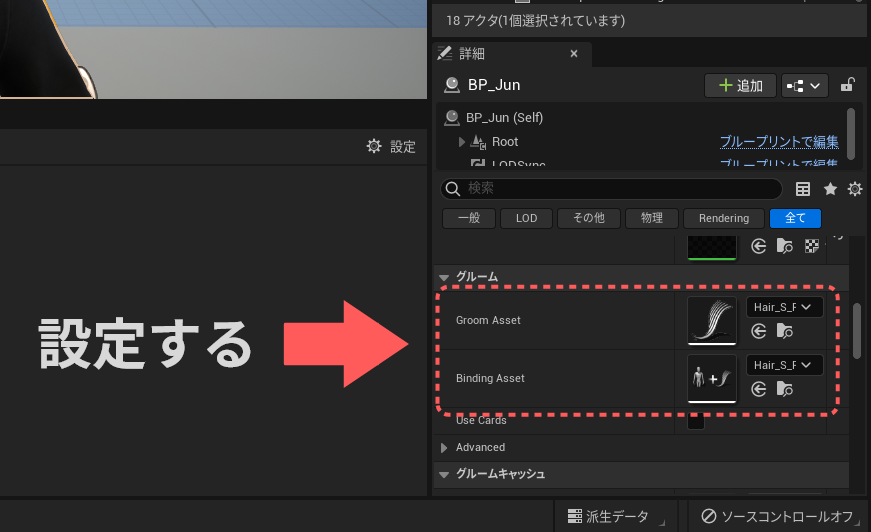
次に設定項目のうち、グルームという項目の Groom Asset と Binding Asset に設定していきます。
先程の2つのアセットをここに設定してください。

先程の2つのアセットをこの項目に、ドラッグ・アンド・ドロップすることでも設定することができます。
これでダウンロードした髪型をMetaHumanにつけることができました。





コメント