こんにちは、コンスキです。
前回でタブレットのメディアクエリ設定を終了したため、今回からはスマホのメディアクエリ設定を行います。
スマホ用レイアウトに変わるブレークポイント
スマートフォン用のレイアウトを表示するのは画面の幅が575pxになった時です。
CSSのメディアクエリでこれを設定する場合は、次のように書きます。
/* メディアクエリ スマホ */
@media screen and (max-width: 575px) {
/* ここにスマホ用のスタイルを書いていきます */
}ファーストビュー
スマホでは、ファーストビューにあったお問い合わせボタンを非表示にします。
メディアクエリを使って要素を非表示にする場合、私は大抵「display: none;」を使っています。
検証機能を使って非表示になっている要素を見てみるとわかるのですが、「display: none;」は要素が見えなくなるだけで、要素自体が削除されるわけではありません。
要素自体を削除したい場合は、JavaScritpのremoveメソッド使うことで、要素を削除することができます。
メディアクエリで要素を非表示にする目的としては見えなくすることなので、この場合は「display: none;」を使っていこうと思います。
/* メディアクエリ スマホ */
@media screen and (max-width: 575px) {
/* ファーストビュー */
#fv_contact_button {
display: none;
}
}これで画面幅が575pxになると、ファーストビューにあったボタンが非表示になりました。
しかし、考慮し忘れていたことがありました。
GIMPで作ったスマホ用のレイアウトは画面幅を575pxで作ってしまっています。
それに対して、一般的なスマホの画面幅は320 ~ 420pxであることが多いです。
一般的なスマホの画面幅で表示すると、現在の状態では文字が変な部分で改行されてしまうという不具合が出てしまいます。
仕方がないので、レイアウトを無視して、いい感じのところで文字が改行されるように設定してみます。
/* メディアクエリ スマホ */
@media screen and (max-width: 575px) {
/* ヘッダートップ */
#header_top {
padding: 0 15px;
}
/* ファーストビュー */
#first_view {
height: 290px;
padding: 15px 12px;
}
#fv_tagline_main_container {
margin-bottom: 10px;
}
#fv_tagline_sub_container {
display: block;
margin-bottom: 14px;
}
.fv_tagline_main {
font-size: 24px;
}
.fv_tagline_sub {
font-size: 14px;
}
#fv_contact_button {
display: none;
}
#more_info_container {
margin-bottom: 14px;
}
#info_icon {
margin-right: 2px;
height: 14px;
}
#more_info {
font-size: 9px;
}
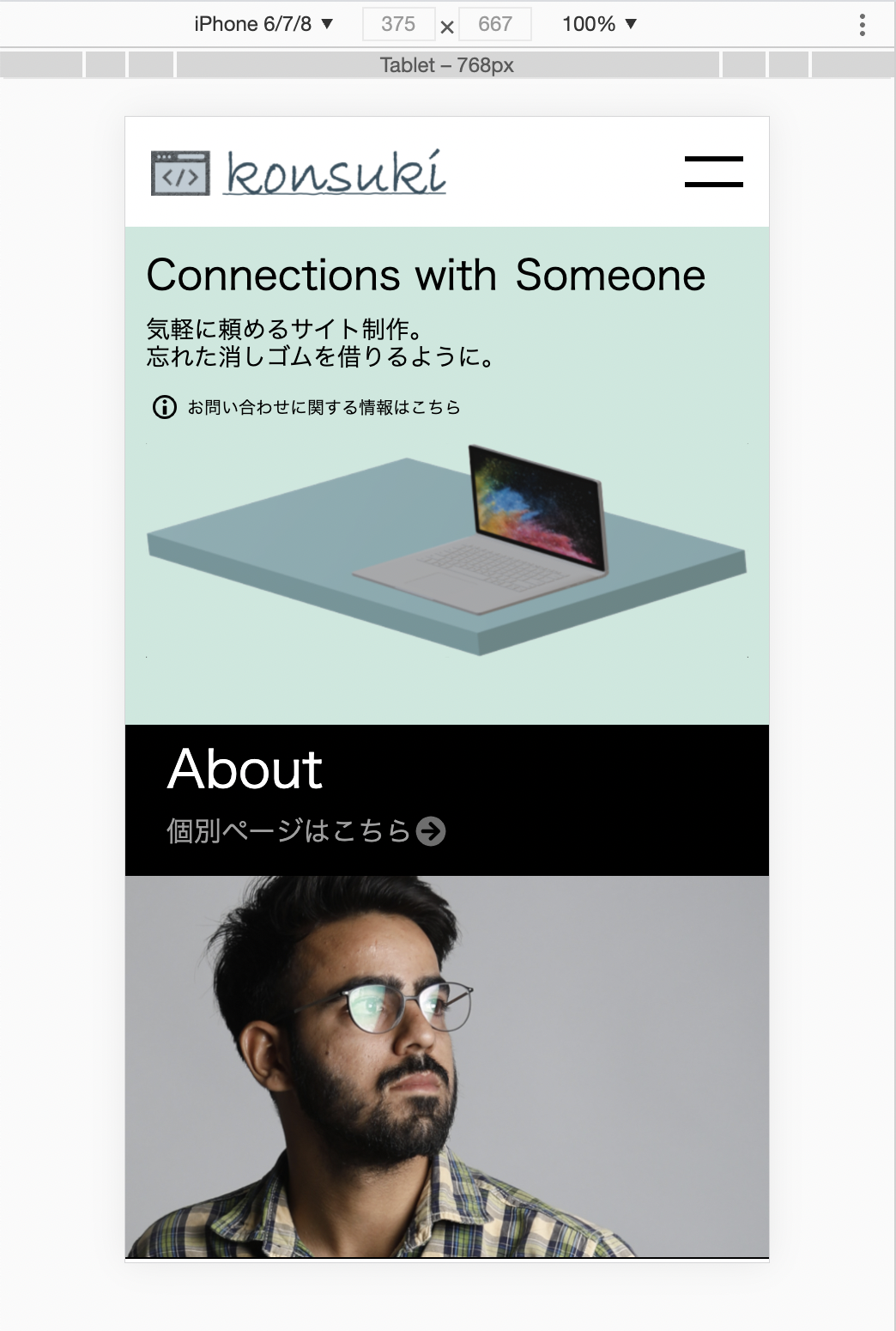
}GIMPで作ったレイアウトとはかなり違う感じになってしまいましたが、次のような見た目になりました。

ちなみに、これはGoogle DevToolsの「iPhone 6/7/8」の擬似画面を使って表示させています。
おわりに
一般的なスマホの大きさのレイアウトを考え忘れていることに気がつきました😭
そのため、これから作っての調整は作ってあるレイアウトを参考にしてCSSをメディアクエリの設定をすることができません。
しかし、要素の並べ方など、参考にできる部分はあるので、事前にGIMPでレイアウトを作っておいてよかったと思います。




コメント