こんにちは、コンスキです。
今回は、CSSのメディアクエリにスタイルを追加してWorksの部分をスマホ用のレイアウトで表示できるようにします。
Worksセクション
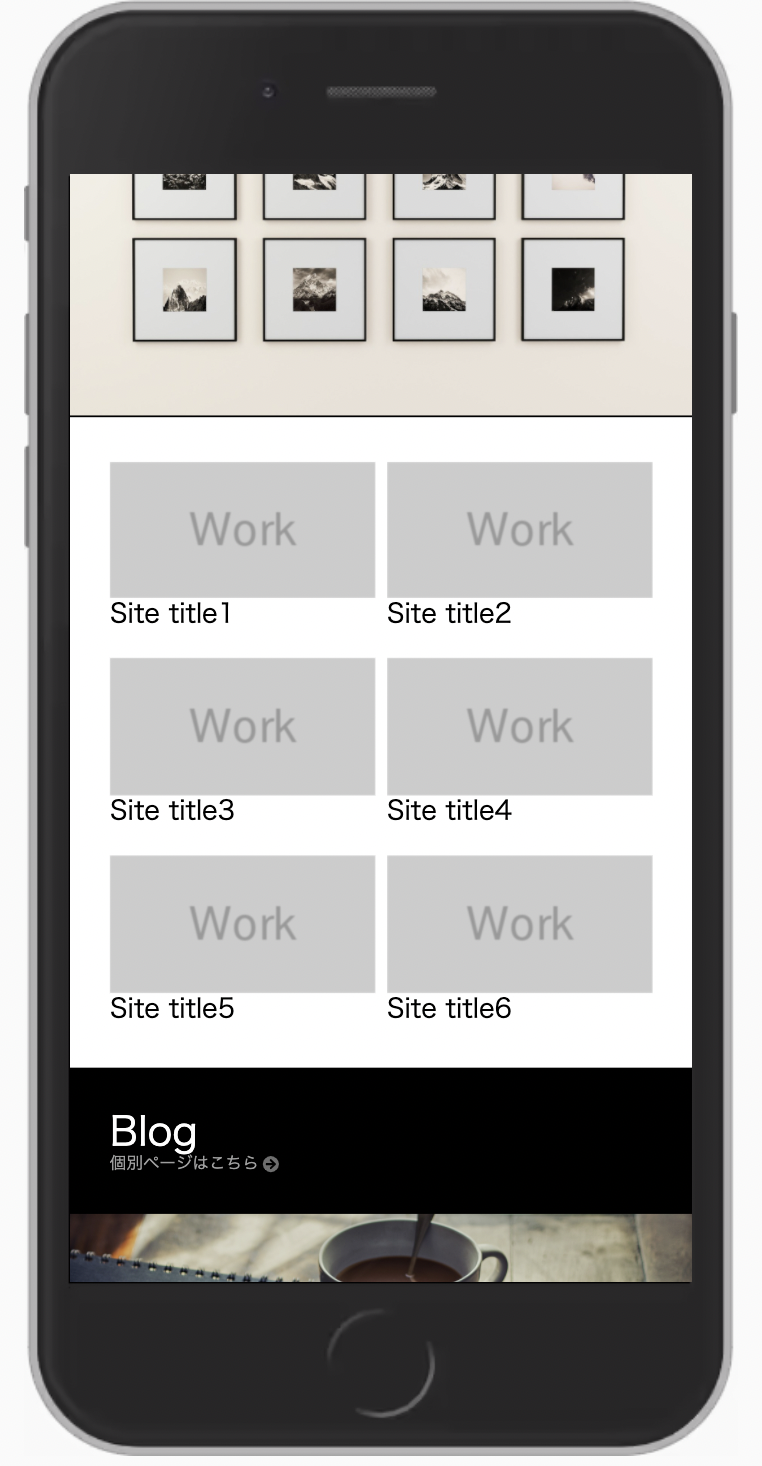
現在、スマートフォンでWorksセクションを表示した場合、次のような見た目になっています。
ちなみに、GoogleDevToolsのiPhone 6/7/8の画面で表示した見た目を確認できる機能を使ってみました。

6つのサムネイルが、横に2つずつ縦に3つずつ並んでいる状態です。
この見た目でもいいかもしれませんが、サムネイルはもっと大きい方がどんなサイトなのか判別しやすくなると思います。
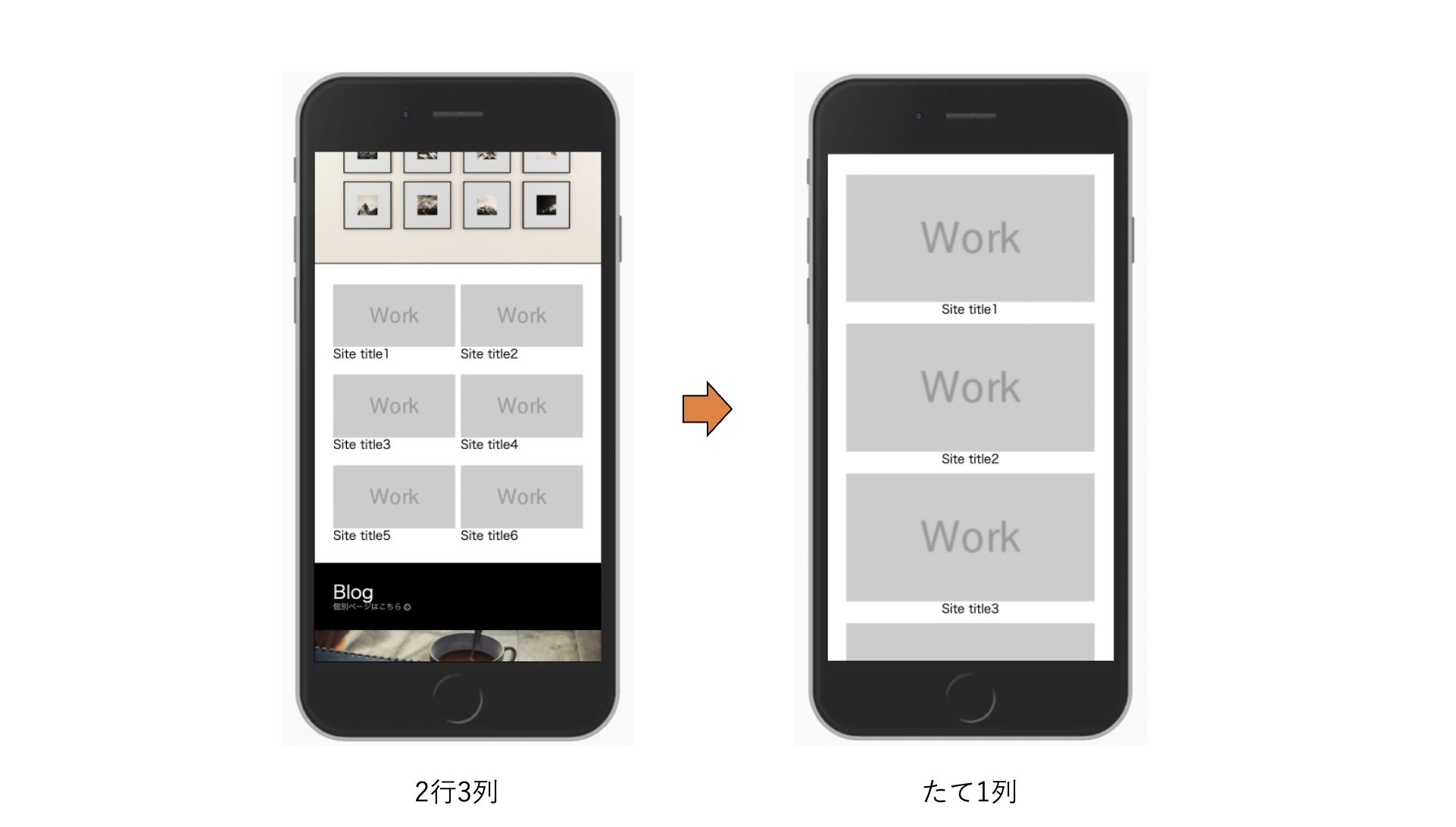
そこで、6つのサムネイルを縦1列で表示されるようにします。
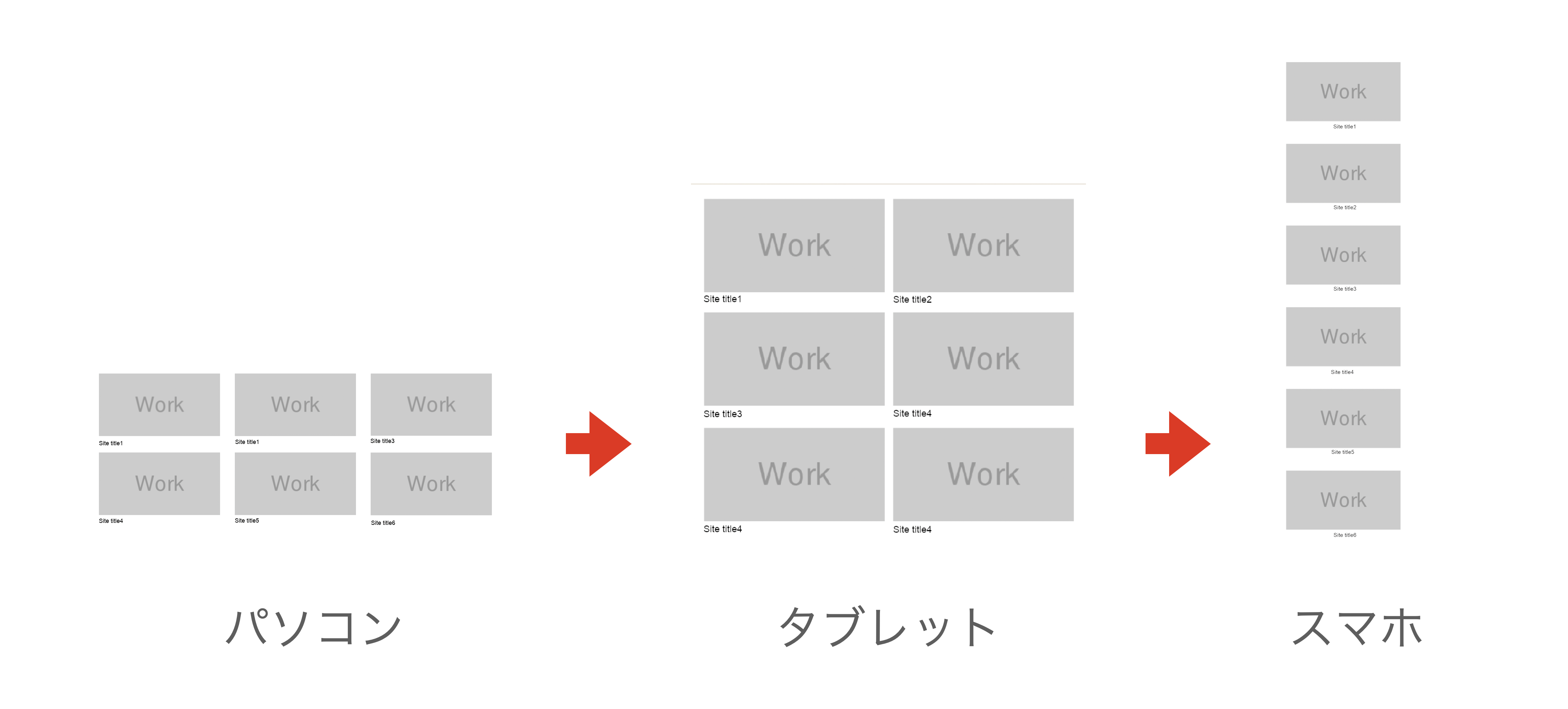
サムネイルの並べ方の変化を振り返ると次のようになっています。

次のコードが、サムネイルを縦1列に並べ替えて、余白の大きさを少し調節しているCSSです。
/* Worksセクション */
#site_sumbnails {
flex-direction: column;
flex-wrap: nowrap;
}
.site_sumbnail_container {
width: 100%;
margin: 0 0 10px;
}
#site_sumbnail1_container,
#site_sumbnail3_container,
#site_sumbnail5_container {
margin-right: 0;
}
#site_sumbnail5_container {
margin-bottom: 10px;
}
.smbnail_site_title {
text-align: center;
}3行目2列だった時のレイアウトと縦に1列に並べたレイアウトを見比べてみます。

やっぱり、たて1列に並べた方が大きくてどんなサイトなのか見やすそうですし、タップもししやすそうです。
おわりに
Worksセクションの内、スマホ用のレイアウトで変わるところといえばこれくらいです。
次回は、Blogセクションのスマホ用レイアウトをCSSで作っていきます。
BlogセクションはJavaScriptを使っているスライダーがあるので考えてCSSを書き足していく必要がありそうです。
Blogセクションの現在のレイアウトですが、壊滅的にレイアウト崩れを起こしています。





コメント