 Webデザイン
Webデザイン Webデザイン
 Webデザイン
Webデザイン  Webデザイン
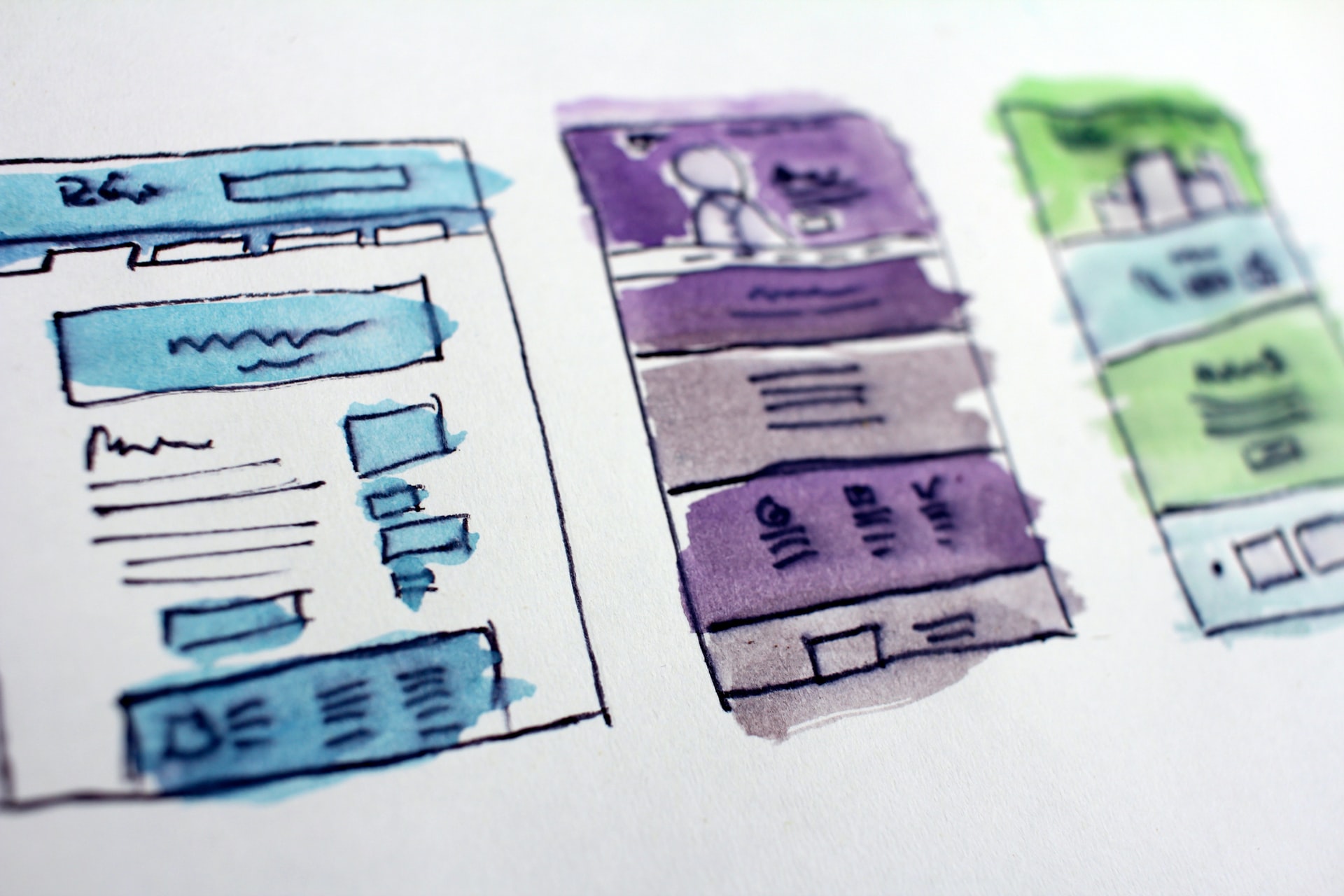
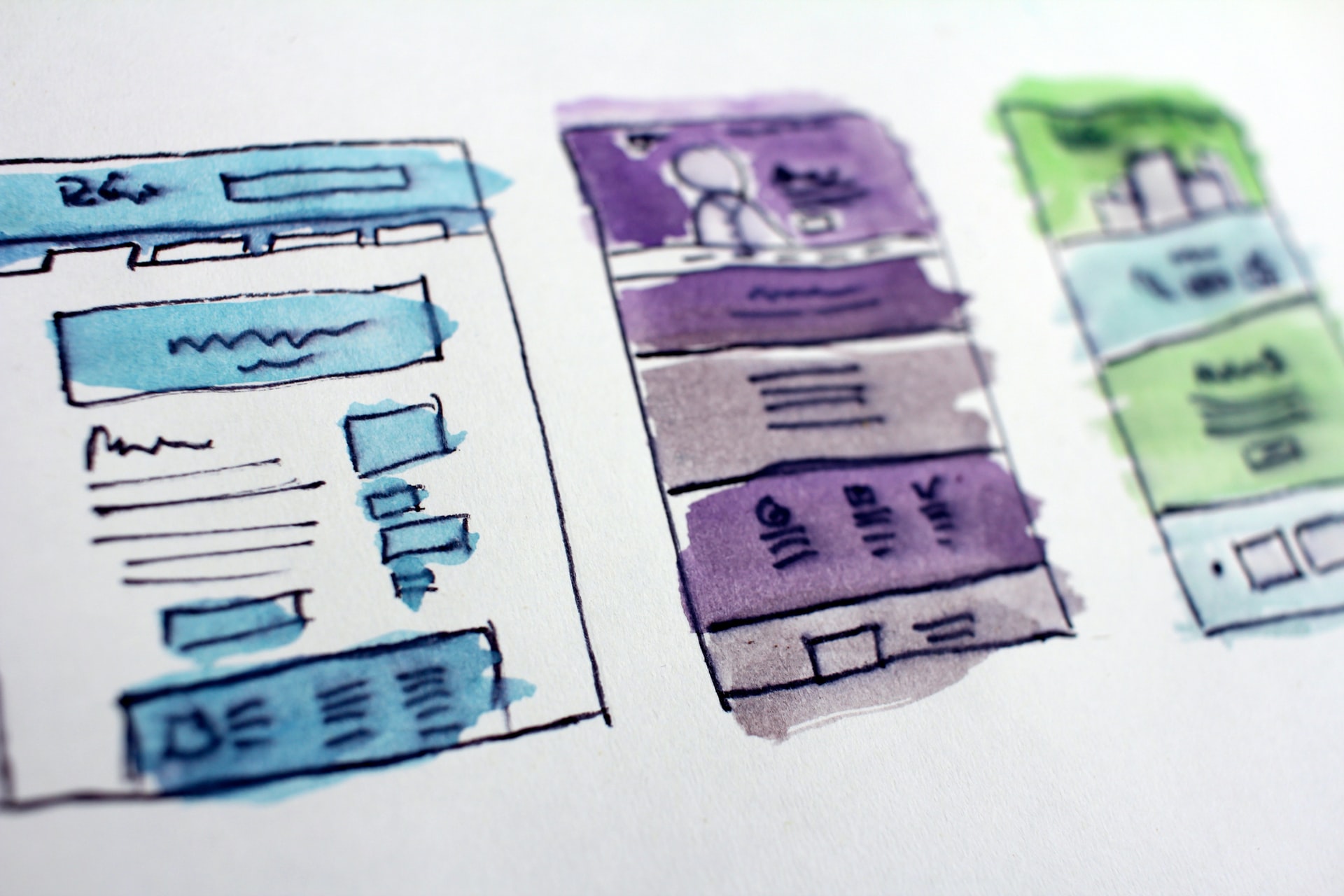
Webデザイン 園についてページのデザインカンプ作成に入る|幼稚園のホームページを作っていく様子
 Webデザイン
Webデザイン TOPページに文字を入れる|幼稚園のホームページを作っていく様子
 Webデザイン
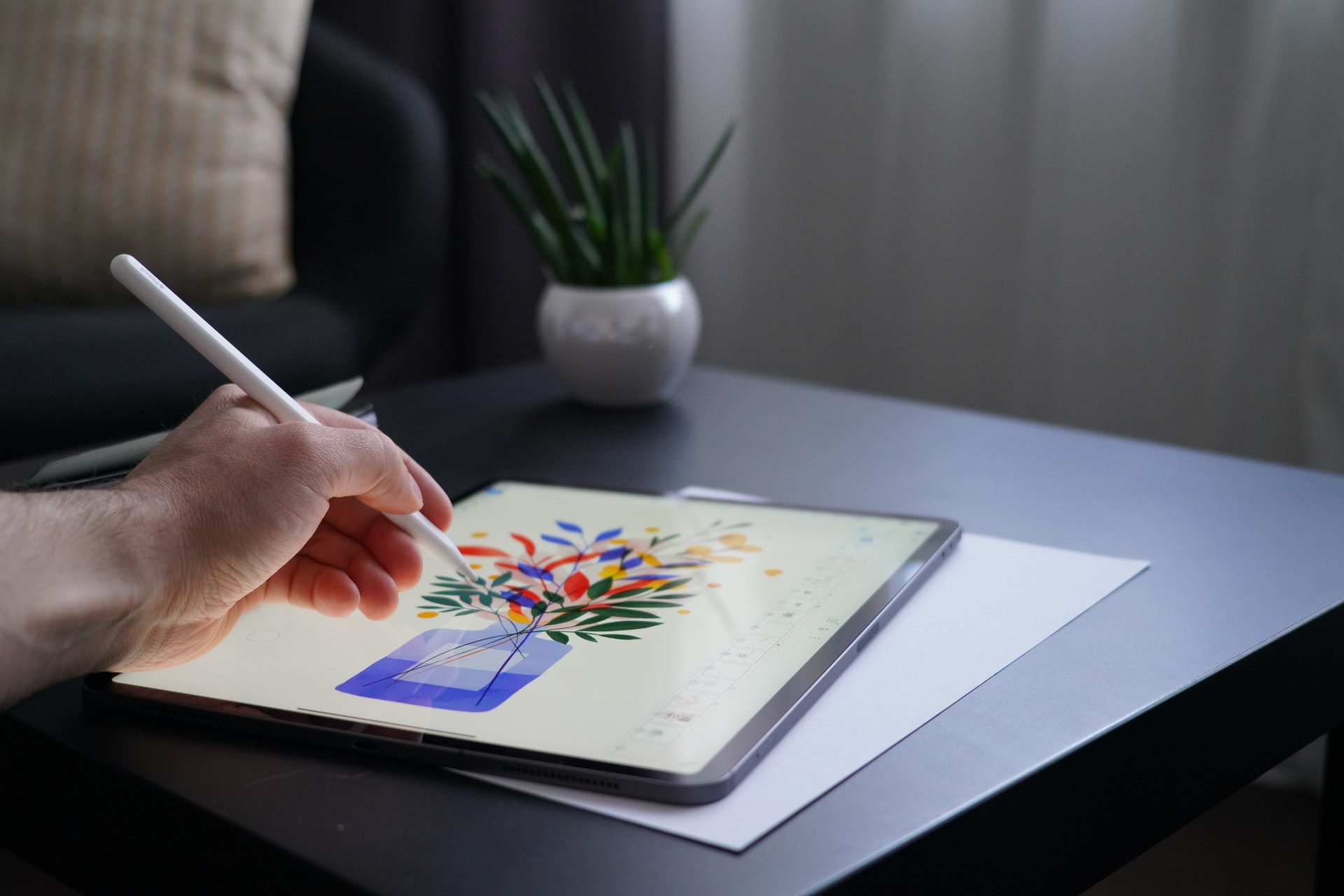
Webデザイン TOPページのフッター部分の挿絵を描く|幼稚園のホームページを作っていく様子
 Webデザイン
Webデザイン TOPページにイラストを追加する|幼稚園のホームページを作っていく様子
 Webデザイン
Webデザイン TOPページの見出しを整える |幼稚園のホームページを作っていく様子
 Webデザイン
Webデザイン TOPページのイラストを描く|幼稚園のホームページを作っていく様子
 Webデザイン
Webデザイン 幼稚園のホームページを作っていく様子(TOPページ用のイラストを描く)
 Webデザイン
Webデザイン 幼稚園のホームページを作っていく様子(TOPページのデザインカンプに取り掛かる)
 Webデザイン
Webデザイン 